Asp.net MVC Razor常见问题及解决方法
2017-08-02 16:45
696 查看
1,Datatype的错误提示消息无法自定义
这也许是Asp.net MVC的一个Bug。ViewModel中定义了DataType为Date字段:
Razor生成的HTML如下:
Required的错误消息和定义的一样,而DataType的消息却没有??既然DataType有自定义消息的公开属性为啥不起作用?如果有知道的欢迎留言。
解决方法:
通过Javascript在页面Load的时候替换掉原来的消息。
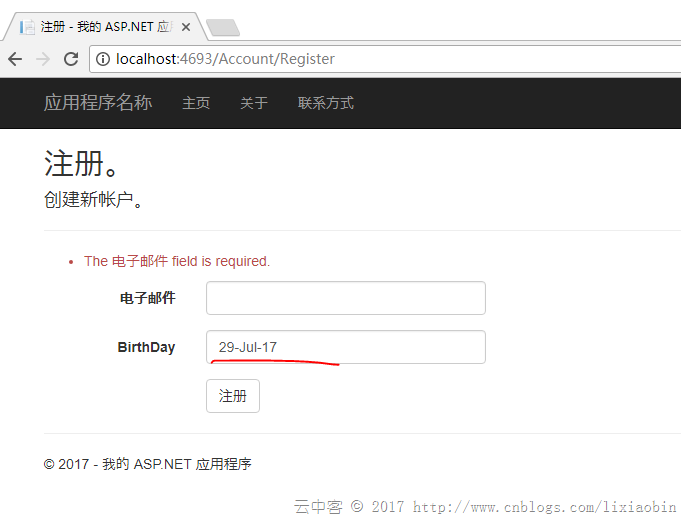
2,d-MMM-yy格式的英文日期在IE中验证出错,而在Chrome中没问题
Razor模型绑定设置如下:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })
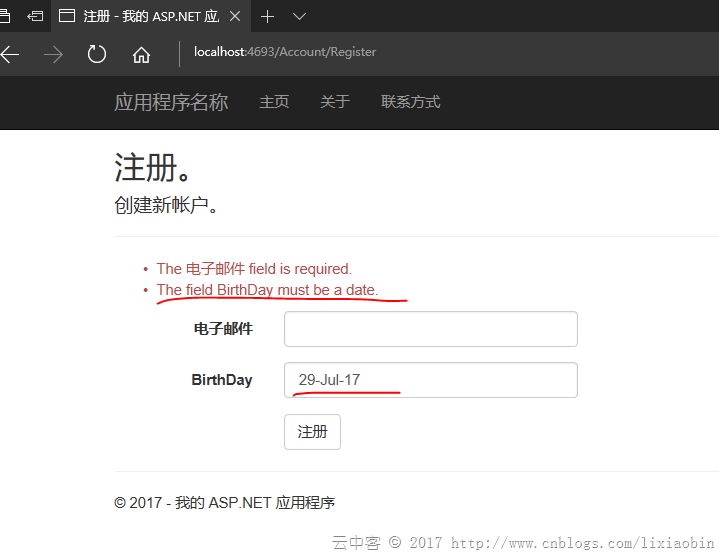
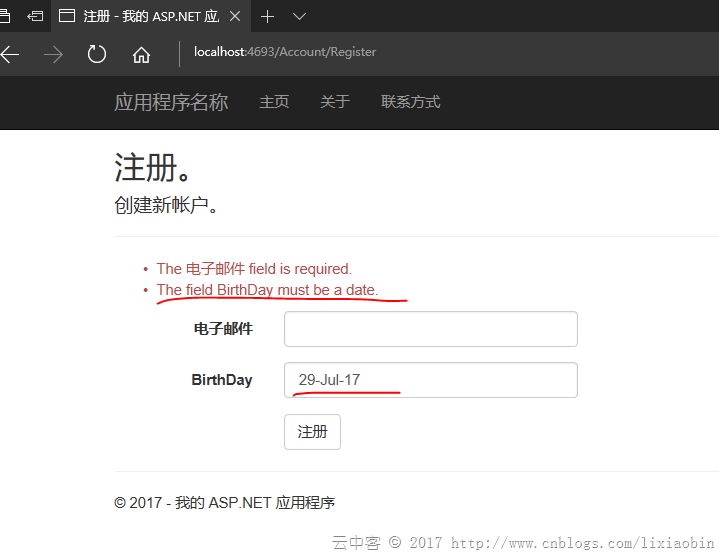
Edge测试情况:显示日期不对的错误消息。

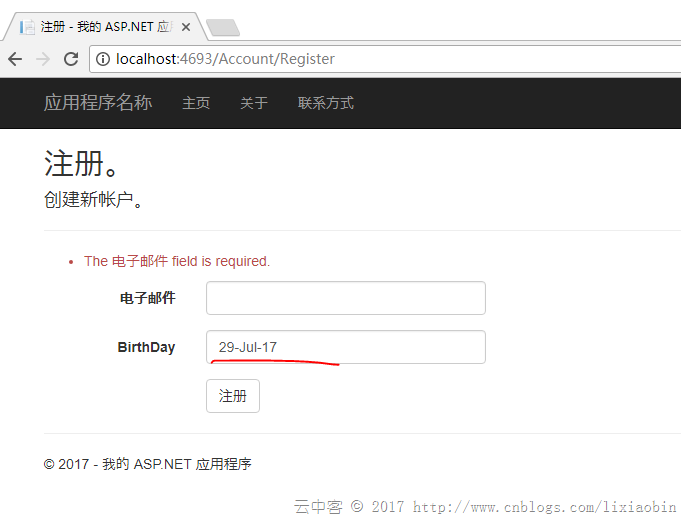
Chrome测试情况:居然没有错误提示!!

如果是英文以外同样格式的日期,都会显示日期不对错误消息。这到底怎么回事?
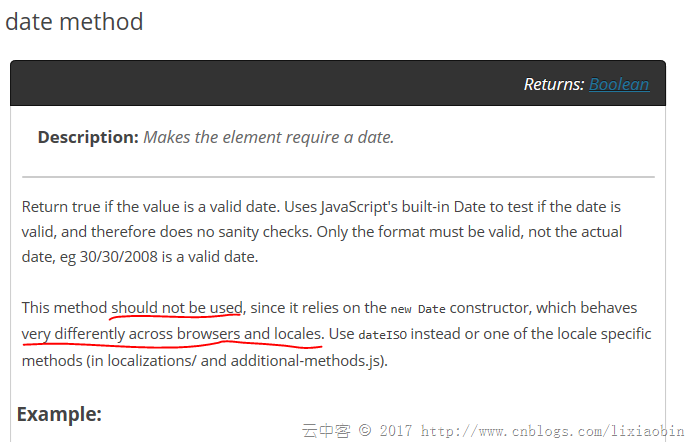
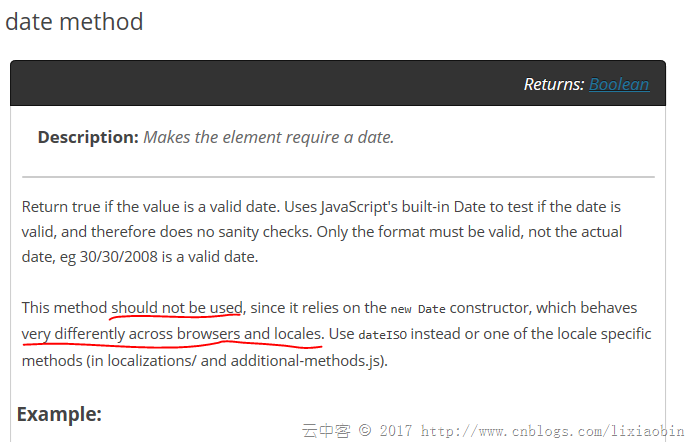
官网(http://jqueryvalidation.org/date-method/)其实也有说明:

翻看JS代码:
dateISO也只支持yyyy-MM-dd 或者yyyy/MM/dd格式的验证。没办法只能重写一个验证方法覆盖原来的。
解决方法:
自定义一个DateCheck函数就可以了。
3,DropDownList设置默认选择项偶尔会无效
Action端设置:
View端设置:
偶尔这样的设置无法选择Action中设置的选项,如果有知道原因的欢迎留言。
解决方法:用SelectList替代SelectItem列表。
4,密码输入自动提示在Chrome中无法禁止
autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
5,Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
6,Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
7,List与Dictionary的数据Razor如何绑定
ViewModel属性:
View端绑定:
生成的Html如下:
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
8,尽量多使用EditorFor
比如将第7点的DicTest使用EditorFor。首先需要在Shared或者Controller自身文件夹下创建EditorTemplates文件夹,然后在EditorTemplates文件夹中添加分部页。代码如下:
调用页面设置:
List的时候
Dictionary的时候
生成的HTML:
这也许是Asp.net MVC的一个Bug。ViewModel中定义了DataType为Date字段:
解决方法:
通过Javascript在页面Load的时候替换掉原来的消息。
Razor模型绑定设置如下:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })
Edge测试情况:显示日期不对的错误消息。

Chrome测试情况:居然没有错误提示!!

如果是英文以外同样格式的日期,都会显示日期不对错误消息。这到底怎么回事?
官网(http://jqueryvalidation.org/date-method/)其实也有说明:

翻看JS代码:
解决方法:
3,DropDownList设置默认选择项偶尔会无效
Action端设置:
解决方法:用SelectList替代SelectItem列表。
autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
5,Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
6,Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
ViewModel属性:
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
8,尽量多使用EditorFor
比如将第7点的DicTest使用EditorFor。首先需要在Shared或者Controller自身文件夹下创建EditorTemplates文件夹,然后在EditorTemplates文件夹中添加分部页。代码如下:
List的时候
相关文章推荐
- Asp.net MVC Razor常见问题及解决方法
- Asp.net MVC中Razor常见的问题与解决方法总结
- Asp.net MVC Razor常见问题及解决方法(转载>云中客)
- ASP.NET MVC中解析淘宝网页出现乱码问题的解决方法
- 针对上午的"asp.net最常见的错误总结"的问题的解决方法!
- 在ASP.NET MVC 中宿主WCF Rest 服务的问题及解决方法
- [转]中文VS2008中安装ASP.NET MVC框架出现问题的解决方法
- [转]中文VS2008中安装ASP.NET MVC框架出现问题的解决方法
- 解决Asp.net Mvc返回JsonResult中DateTime类型数据格式问题的方法
- ASP.NET MVC中解析淘宝网页出现乱码问题的解决方法
- ASP.NET MVC3开发中遇到问题以及解决方法
- 中文VS2008中安装ASP.NET MVC框架出现问题的解决方法
- asp.net开发与web标准的冲突问题的一些常见解决方法
- ASP.NET MVC3开发中遇到问题以及解决方法
- ASP.Net MVC_DotNetZip简单使用方法,解决文件压缩的问题[转]
- 中文VS2008中安装ASP.NET MVC框架出现问题的解决方法
- fckeditor在ASP.NET中常见问题的解决方法
- ASP.NET中使用FCKeditor 2.6.3碰到些常见问题的解决方法
- ASP.Net MVC_DotNetZip简单使用方法,解决文件压缩的问题
- 【原创】ASP.NET MVC3开发中遇到问题以及解决方法
