字体图标使用方法——以Iconfont为例
2017-08-02 16:40
816 查看
字体图标可以为前端工程和UI设计师提供一种方便高效的图标使用方式。而Iconfont是国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能,由阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。下面介绍一种简单便捷的Iconfont使用方法。
1、打开Iconfont-阿里巴巴矢量图标库官网 http://www.iconfont.cn/
2、登录,淘宝、Github等账号都可以登录
3、搜索并找到你想要的图标

将鼠标放入图标会出现选择框,点击第一个添加入库

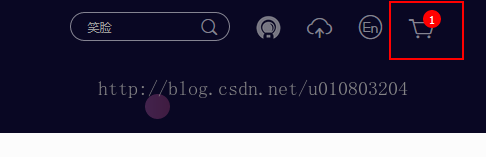
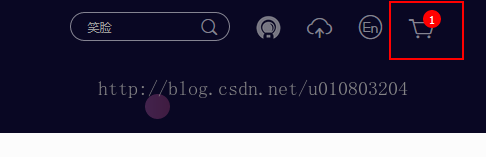
此时,在顶部导航栏右侧的购物车(库)图标处会显示新添加一个图标

点击这个购物车(库)图标,进行图标管理,添加进项目
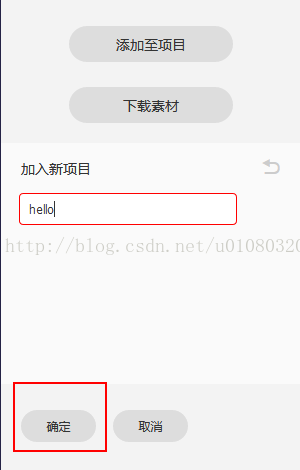
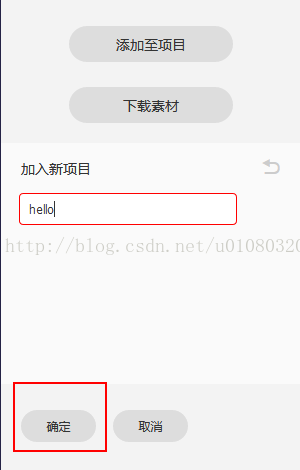
4、点击“添加至项目”按钮,如果需要添加至新项目,点击红框框选处

新建项目,填写项目名称,然后点击“确定按钮”

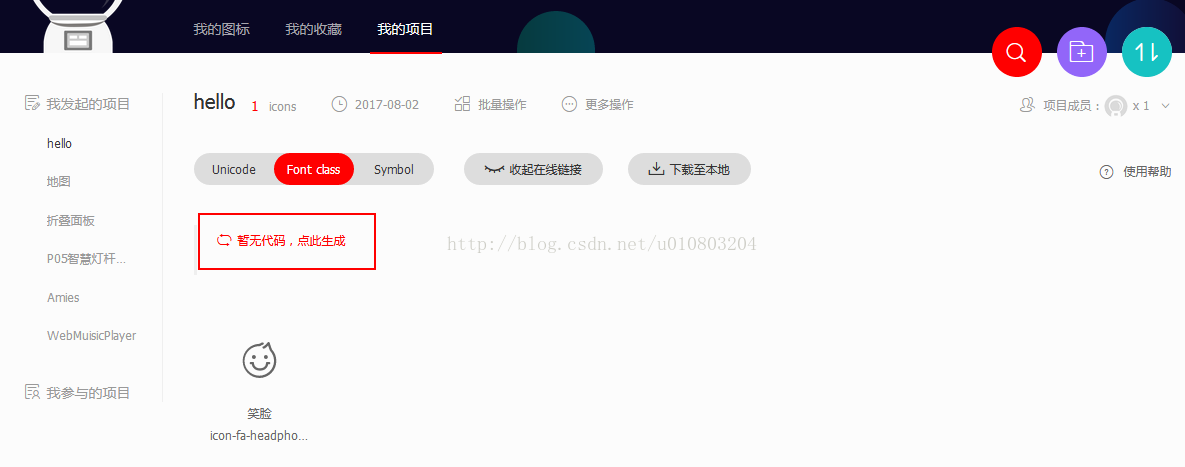
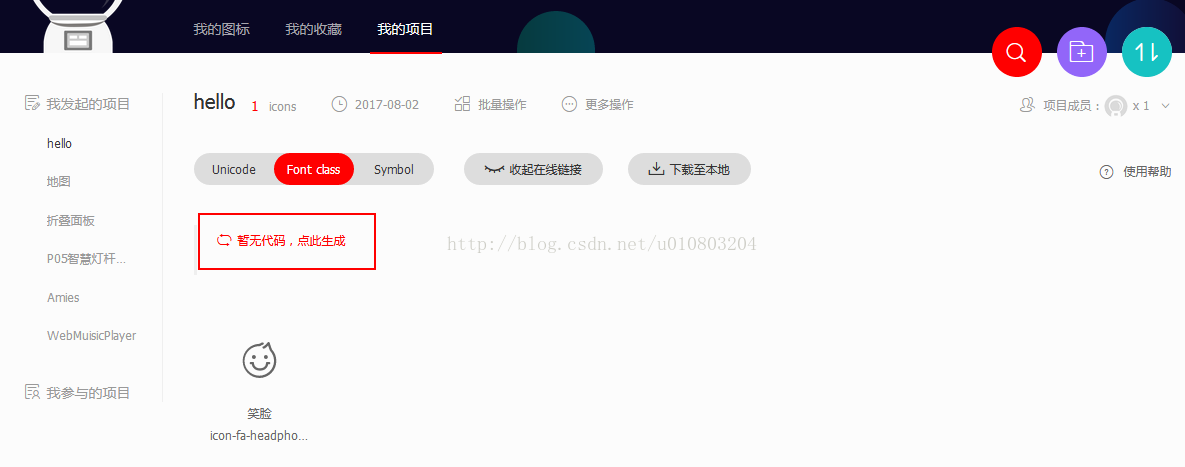
5、这样图标就被添加进了项目

点击红框框选处的“暂无代码,点此生成”,然后点击“复制代码”,这样复制的代码是供引入的css样式的在线路径

6、在HTML中引入css链接文件,使用字体图标时,给需要的元素添加class为iconfont和字体图标的样式类名,字体图标的样式类名在网页上可以复制

HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_8hhc97l3selsdcxr.css">
</head>
<body>
<span class="iconfont icon-fa-headphones"></span>
</body>
</html>
这样就可以在自己的网页上显示字体图标了

7、如果项目使用的字体图标发生变化,只需要更新CSS样式的在线路径即可。
1、打开Iconfont-阿里巴巴矢量图标库官网 http://www.iconfont.cn/
2、登录,淘宝、Github等账号都可以登录
3、搜索并找到你想要的图标

将鼠标放入图标会出现选择框,点击第一个添加入库

此时,在顶部导航栏右侧的购物车(库)图标处会显示新添加一个图标

点击这个购物车(库)图标,进行图标管理,添加进项目
4、点击“添加至项目”按钮,如果需要添加至新项目,点击红框框选处

新建项目,填写项目名称,然后点击“确定按钮”

5、这样图标就被添加进了项目

点击红框框选处的“暂无代码,点此生成”,然后点击“复制代码”,这样复制的代码是供引入的css样式的在线路径

6、在HTML中引入css链接文件,使用字体图标时,给需要的元素添加class为iconfont和字体图标的样式类名,字体图标的样式类名在网页上可以复制

HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_8hhc97l3selsdcxr.css">
</head>
<body>
<span class="iconfont icon-fa-headphones"></span>
</body>
</html>
这样就可以在自己的网页上显示字体图标了

7、如果项目使用的字体图标发生变化,只需要更新CSS样式的在线路径即可。
相关文章推荐
- iconfont字体图标的使用方法
- webpack中使用iconfont字体图标的方法
- 阿里图标库 iconfont字体图标的使用方法
- iconfont字体图标的使用方法--超简单! 我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以
- 如何在HTML中使用图标字体 - icon font?
- css字体图标iconfont 使用方法
- iconfont字体图标的使用
- 如何在HTML中使用图标字体 - icon font?
- iOS中iconfont(图标字体)的基本使用
- 在web开发中使用iconfont字体图标
- iconfont图标使用方法
- iocfont 网页图标字体以及使用方法
- 如何在HTML中使用图标字体 - icon font?
- iconfont字体图标的使用
- 阿里妈妈字体图标(iconfont)使用介绍
- CSS3 iconfont矢量字体图标的使用
- 如何在HTML中使用图标字体 - icon font?
- css 使用@font-face 嵌入自定义字体或字体图标方法笔记
- 为什么我们放弃css sprite使用iconfont字体图标
- 安卓中如何使用iconfont字体图标
