ueditor单独调用图片上传
2017-08-02 15:32
197 查看
很多人在问ueditor,如何单独使用图片上传功能,但是网上没有一篇能用的文档,没办法,我刚好也需要这个功能,花了3天时间(本人水平太菜,哎)终于知道怎么处理了,发出来给大家共享:
效果如下:
页面效果:

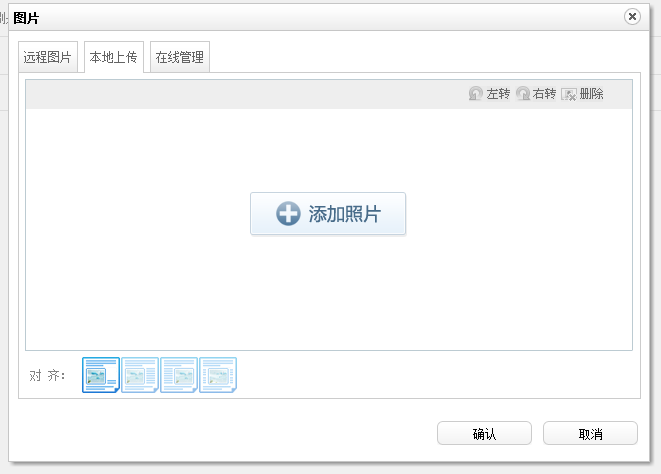
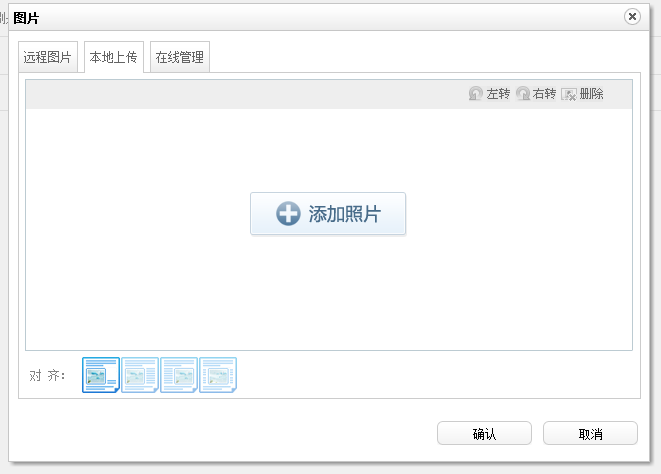
点击上传图片:

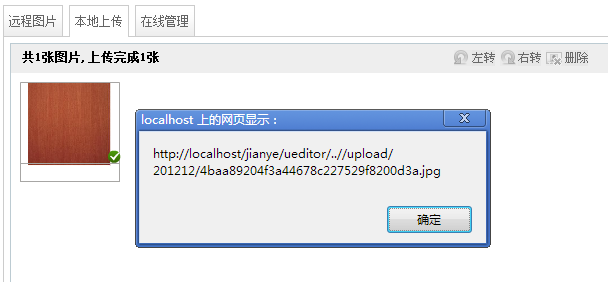
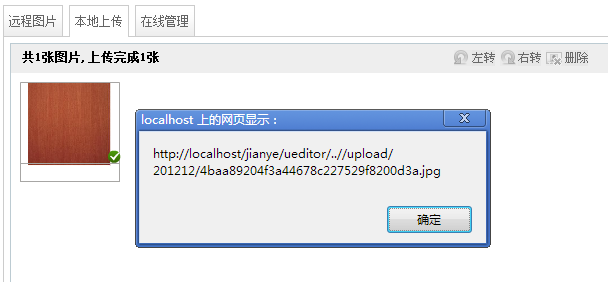
上传图片,点确定:

获得上传图片的路径,并赋值给input:

Ok,效果就这样。
具体实现也非常简单:
js代码:注意放在页面的最下面,页面需要加载ueditor必备的2个js,放在页面的头部:
效果如下:
页面效果:

点击上传图片:

上传图片,点确定:

获得上传图片的路径,并赋值给input:

Ok,效果就这样。
具体实现也非常简单:
js代码:注意放在页面的最下面,页面需要加载ueditor必备的2个js,放在页面的头部:
ueditor/editor_all_min.js
ueditor/editor_config_big.js
var myEditorImage;
var d;
function upImage() {
d = myEditorImage.getDialog("insertimage");
d.render();
d.open();
}
myEditorImage= new UE.ui.Editor();
myEditorImage.render('myEditorImage');
myEditorImage.ready(function(){
myEditorImage.setDisabled();
myEditorImage.hide();//隐藏UE框体
myEditorImage.addListener('beforeInsertImage',function(t, arg){
alert(arg[0].src);//arg就是上传图片的返回值,是个数组,如果上传多张图片,请遍历该值。
//把图片地址赋值给页面input,我这里使用了jquery,可以根据自己的写法赋值,到这里就很简单了,会js的都会写了。
$("#abccc").attr("value", arg[0].src);
});
});调用的页面:<tr> <th>上传图片</th> <td> <input type="text" id="abccc" /> <input type="button" id="myEditorImagesss" onclick="upImage();" value="上传图片"/> </td> </tr>
相关文章推荐
- 单独调用Ueditor的图片上传功能
- ueditor单独调用图片上传
- ueditor单独调用图片上传
- 单独调用Ueditor的图片和附件上传功能
- Ueditor 1.4.3 单独调用上传图片,或文件功能
- Ueditor 1.4.3 单独调用上传图片,或文件功能
- 单独调用Ueditor的图片和附件上传功能
- ueditor单独调用上传附件和图片的功能
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
- 调用UEditor的图片上传组件进行图片上传,并解决多编辑器共存的取值问题
- 独立使用UEditor编辑器图片和文件上传(调用内置第三方插件swfupload)
- ueditor1.4.3配置过程(包含单独上传文件以及图片的使用)
- 基于UEditor的单独图片上传JQuery插件实现
- 基于UEditor的单独图片上传实现
- 独立使用UEditor编辑器图片和文件上传(调用内置第三方插件swfupload)
- UEditor单独图片上传组件!适用IE,Chrome,firefox.
- [ javascript ] UEditor单独图片上传组件!适用IE,Chrome,firefox.
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
- 百度编辑器(UEditor)调用上传图片、上传文件等模块,并修改图片、文件的保存路径
- UEditor单独图片上传组件!适用IE,Chrome,firefox.
