在IIS上部署ASP.NET Core项目
2017-08-02 10:40
656 查看
原文链接:http://blog.sina.com.cn/s/blog_46acd6f50102x0is.html(写的特别详细,赞)
基本信息:windows7;asp.net core 1.0程序
前言:微软官网有介绍具体步骤,但是按照这个步骤来仍旧会出很多问题,现将完整的步骤罗列如下。
微软官方部署链接如下:https://docs.microsoft.com/en-us/aspnet/core/publishing/iis
Asp.net core 可以不使用iis部署,但是在windows上推荐使用iis。
步骤:
1、开启IIS。你可以将Internet information
services全都勾上。

2、安装
.NET
Core Windows Server Hosting
如果安装.net core出错 0x80072efd,你需要先安装正确版本的vc_redist.x64(2015版)。安装后如果还出现该错误,需要换一个版本的vc_redist.x64。在这一步上我安装了好几次vc_redist.x64才成功将.net
core装到windows 7上。
3、安装好后需要重启IIS。但是不是在IIS服务界面上重启,而是要运行 iisreset命令,不然后续访问的时候会出错。
Win+R-->iisrest-->确定

4、使用vs2017将你的asp.net
core程序发布到一个文件夹里面(可参考官方链接),所有依赖都会自动发布到该文件夹。Vs code需要运行控制台命令发布到文件夹里。Vs
2017社区版是免费的。

5、在发布的文件夹下面新建一个logs文件夹,用来记录日志。

6、将程序所在的文件夹,复制到服务器上。 第5步的图中,其实你可以在该文件夹下,打开cmd 然后运行dotnet
BlankView.dll(你程序的名称),直接可以运行你的程序啦。
7、打开IIS控制面板。右键“我的电脑”-->管理-->服务与应用程式(我用的繁体版的,可能名称会有所不同)

8、右键“站台”-->新建网站。
填写站台名称(填写你自己喜欢的),端口不要用80,主机名称不要填写(不填的话方便局域网以IP地址访问)。

如上图,点击确定。此时你的文件夹下面应该有web.config 文件。
9、点击“站台”上方的“应用程式集区”,选取我们刚建立的 应用程式集。然后: 右键-->基本设置。

10、如下图设置:

11、编辑权限,见下图。(右键 站台下面的2017-->编辑权限)

12、点击 安全性-->编辑-->新增,在名称栏里填入
IIS AppPool\DefaultAppPool-->点击检查名称-->自动变成DefaultAppPool点后确定

13、点击”预设文件“,新增 Index.cshtml,其余的可以删掉。


14、点击13步骤中第一张图片的”处理常式对应“,确认aspnetcore已启动。

15、点击13步骤中第一张图片的”MIME类型“添加 .cshtml类型。(如果有了就不需要添加)

16、对刚我们建立的“2017”,进行高级设定,设定logs目录。点击13步图片中的“记录”,设定日志路径。

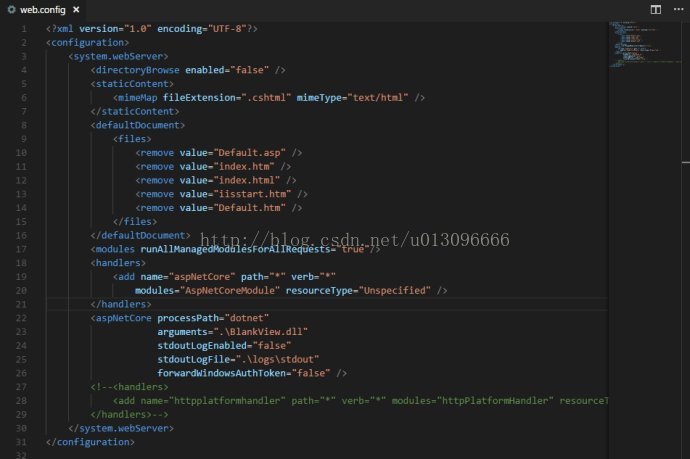
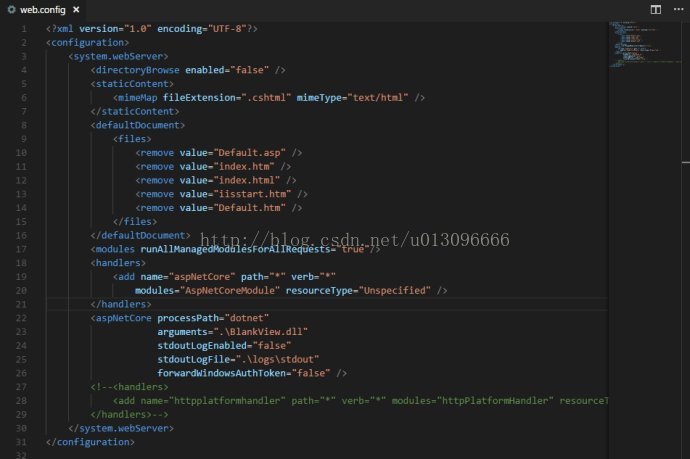
17、配置web.config文件。该文件在你建立“2017”程序集时自动在程序所在的文件夹下建立了。
可以参考下面的图片配置。主要是s="xxx.dll"… dotnet 是启动你程序的命令,xxx.dll是你程序文件。

18、此时基本可以访问啦。

错误处理:
如果发现502等错误,需要以管理员权限打开cmd,然后输入
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
基本信息:windows7;asp.net core 1.0程序
前言:微软官网有介绍具体步骤,但是按照这个步骤来仍旧会出很多问题,现将完整的步骤罗列如下。
微软官方部署链接如下:https://docs.microsoft.com/en-us/aspnet/core/publishing/iis
Asp.net core 可以不使用iis部署,但是在windows上推荐使用iis。
步骤:
1、开启IIS。你可以将Internet information
services全都勾上。
2、安装
.NET
Core Windows Server Hosting
如果安装.net core出错 0x80072efd,你需要先安装正确版本的vc_redist.x64(2015版)。安装后如果还出现该错误,需要换一个版本的vc_redist.x64。在这一步上我安装了好几次vc_redist.x64才成功将.net
core装到windows 7上。
3、安装好后需要重启IIS。但是不是在IIS服务界面上重启,而是要运行 iisreset命令,不然后续访问的时候会出错。
Win+R-->iisrest-->确定
4、使用vs2017将你的asp.net
core程序发布到一个文件夹里面(可参考官方链接),所有依赖都会自动发布到该文件夹。Vs code需要运行控制台命令发布到文件夹里。Vs
2017社区版是免费的。
5、在发布的文件夹下面新建一个logs文件夹,用来记录日志。
6、将程序所在的文件夹,复制到服务器上。 第5步的图中,其实你可以在该文件夹下,打开cmd 然后运行dotnet
BlankView.dll(你程序的名称),直接可以运行你的程序啦。
7、打开IIS控制面板。右键“我的电脑”-->管理-->服务与应用程式(我用的繁体版的,可能名称会有所不同)
8、右键“站台”-->新建网站。
填写站台名称(填写你自己喜欢的),端口不要用80,主机名称不要填写(不填的话方便局域网以IP地址访问)。
如上图,点击确定。此时你的文件夹下面应该有web.config 文件。
9、点击“站台”上方的“应用程式集区”,选取我们刚建立的 应用程式集。然后: 右键-->基本设置。
10、如下图设置:
11、编辑权限,见下图。(右键 站台下面的2017-->编辑权限)
12、点击 安全性-->编辑-->新增,在名称栏里填入
IIS AppPool\DefaultAppPool-->点击检查名称-->自动变成DefaultAppPool点后确定
13、点击”预设文件“,新增 Index.cshtml,其余的可以删掉。
14、点击13步骤中第一张图片的”处理常式对应“,确认aspnetcore已启动。
15、点击13步骤中第一张图片的”MIME类型“添加 .cshtml类型。(如果有了就不需要添加)
16、对刚我们建立的“2017”,进行高级设定,设定logs目录。点击13步图片中的“记录”,设定日志路径。
17、配置web.config文件。该文件在你建立“2017”程序集时自动在程序所在的文件夹下建立了。
可以参考下面的图片配置。主要是s="xxx.dll"… dotnet 是启动你程序的命令,xxx.dll是你程序文件。

18、此时基本可以访问啦。

错误处理:
如果发现502等错误,需要以管理员权限打开cmd,然后输入
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
相关文章推荐
- 在IIS上部署你的ASP.NET Core项目
- 在IIS上部署你的ASP.NET Core项目
- 在IIS上部署你的ASP.NET Core项目
- 【转】在IIS上部署你的ASP.NET Core项目
- Asp.Net Core Web项目部署到IIS问题
- 在IIS上部署ASP.NET Core项目
- 在IIS上部署ASP.NET Core项目的图文方法
- 在IIS上部署你的ASP.NET Core项目
- 将ASP.NET Core2.0项目部署在IIS上运行
- asp.net core webapi 似乎未安装在 IIS 中承载 .NET Core 项目所需的 AspNetCoreModule。请尝试修复 Visual Studio 以纠正该问题。
- 把ASP.NET MVC项目部署到本地IIS上的完整步骤
- 1.4部署到IIS「深入浅出ASP.NET Core系列」
- asp.net core项目 部署在 linux上
- ASP.NET Core:部署项目到Ubuntu Server
- PowerShell自动部署ASP.NET Core程序到 IIS
- IIS部署ASP.Net Core 502.5错误和解决
- 【Windows】ASP.NET Core 部署到 IIS
- win10下iis部署asp.net core rtm
- Docker + Jenkins 持续部署 ASP.NET Core 项目
- ASP.NET Core:部署项目到Ubuntu Server
