json-server模拟接口获取mock数据
2017-07-27 22:28
363 查看
安装json-server
运行以下命令
cnpm install json-server –save
参考官方文档修改dev-server.js
文档地址:json-server官方文档
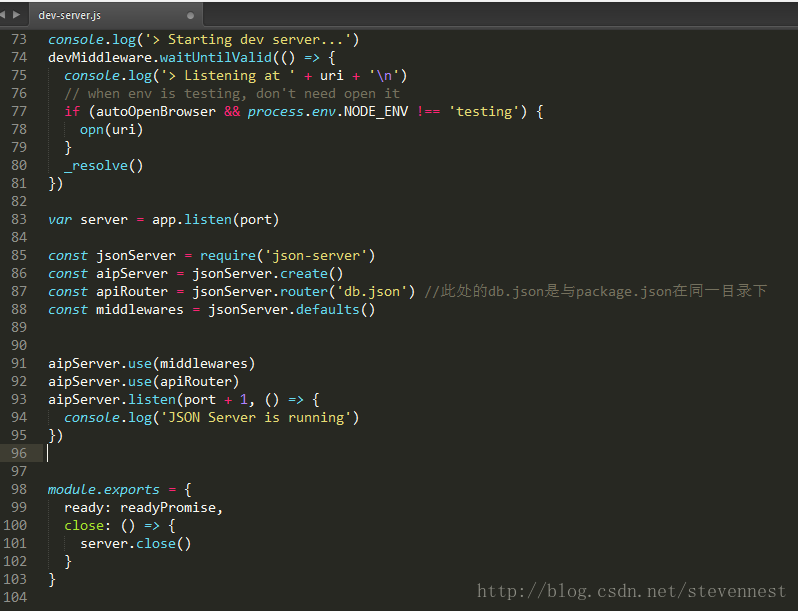
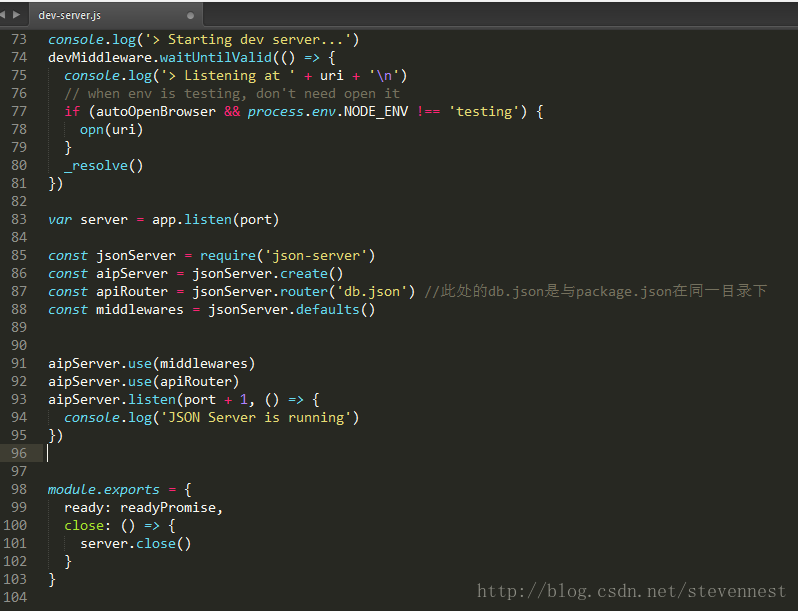
2.1 修改dev-server.js
如下图所示

2.2 修改db.json文件
在db.json添加以下内容
2.3 在浏览器打开网址验证json-server是否启动成功
在浏览器打开以下网址:http://localhost:8081/
成功打开地址后证明json-server安装成功,打开地址后可以看到db.json中的接口方法“getList”,点击“getList”,返回getList数据,证明可以成功调用mock数据。
使用代理访问mock数据
我们在项目里访问什么路径会到json-server,这需要我们做一个代理。
4.1 修改 config文件夹中的index.js
修改index.js文件,在 dev 对象中的 proxyTable 设置以下代理对象
如下图所示
4.2 在浏览器中访问以下地址
http://localhost:8080/api/
页面展示内容和http://localhost:8081展示内容一致,表示代理设置成功
运行以下命令
cnpm install json-server –save
参考官方文档修改dev-server.js
文档地址:json-server官方文档
2.1 修改dev-server.js
const jsonServer = require('json-server')
const aipServer = jsonServer.create()
const apiRouter = jsonServer.router('db.json') //此处的db.json是与package.json在同一目录下
const middlewares = jsonServer.defaults()
aipServer.use(middlewares)
aipServer.use(apiRouter)
aipServer.listen(port + 1, () => {
console.log('JSON Server is running')
})如下图所示

2.2 修改db.json文件
在db.json添加以下内容
{
"getList":[
{
"id":1,
"title":"title1",
"content":"content1"
},
{
"id":2,
"title":"title2",
"content":"content2"
},
{
"id":3,
"title":"title3",
"content":"content3"
}
]
}2.3 在浏览器打开网址验证json-server是否启动成功
在浏览器打开以下网址:http://localhost:8081/
成功打开地址后证明json-server安装成功,打开地址后可以看到db.json中的接口方法“getList”,点击“getList”,返回getList数据,证明可以成功调用mock数据。
使用代理访问mock数据
我们在项目里访问什么路径会到json-server,这需要我们做一个代理。
4.1 修改 config文件夹中的index.js
修改index.js文件,在 dev 对象中的 proxyTable 设置以下代理对象
{
'/api': {
target: 'http://localhost:8081',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
}如下图所示
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8081',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}4.2 在浏览器中访问以下地址
http://localhost:8080/api/
页面展示内容和http://localhost:8081展示内容一致,表示代理设置成功
相关文章推荐
- Json-Server模拟数据接口开发
- Json-Server模拟数据接口开发
- json-server模拟接口获取mock数据
- 应用express mockjs模拟前端json数据接口
- json-server本地模拟数据工具的使用
- 使用MyMockServer模拟数据
- 使用json-server模拟后台数据
- Vue使用json-server进行后端数据模拟功能
- java后台 通过HTTP接口获取json数据
- asp通过json调用webservice接口,并获取返回的xml数据及解析
- 使用mock.js随机数据和使用express输出json接口的实现方法
- vue-resource + json-server模拟数据的方法
- php通过接口获取到json数据用json_decoe出现Syntax error原因
- unity通过天气接口获取json数据
- Vue-cli 使用json server在本地模拟请求数据
- HTTP服务端接口模拟工具-HttpServerMockTool
- php使用CURL模拟GET与POST向微信接口提交及获取数据的方法
- 对Json数据的处理(模拟获取数据是来自于本地)
- 前端数据模拟服务器 gulp-connect 和 JSON Server
- 通过HttpClient获取服务器接口json数据已及解析
