三栏布局的几种实现方式
2017-07-27 20:55
225 查看
三栏布局的几种实现方式
三栏布局顾名思义就是两边固定,中间自适应。三栏布局在开发中十分常见,比如淘宝首页。常见的三栏布局:即左边导航和右边导航固定宽度,中间的主要内容随浏览器自适应。
1.流体布局
左右模块各自向左右浮动,中间主体部分设置margin值使左右模块不遮挡住主体部分,中间宽度随浏览器自适应。缺点是主体内容无法最先加载,当页面内容较多时影响用户体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流体布局</title>
<style>
.left{
float: left;
height: 200px;
width: 100px;
background-color: red;
}
.right{
float: right;
width: 200px;
height: 200px;
background-color: #3755ad;
}
.main{
margin-left: 100px;
margin-right: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main">这是流体布局的主体部分</div>
</div>
</body>
</html>2.使用BFC三栏布局
因为BFC区域不会与浮动元素重叠,所以可以利用BFC实现三栏布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BFC三栏布局</title>
<style>
.left{
float: left;
height: 200px;
width: 100px;
background-color: palevioletred;
}
.right{
width: 200px;
height: 200px;
float: right;
background-color: blue;
}
.main{
height: 200px;
overflow: hidden;
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main">我是BFC三栏布局主体部分</div>
</div>
</body>
</html>缺点同上
3.圣杯布局
圣杯结构html代码:
<body> <div id="container"> <div id="main">我是圣杯布局的主体部分</div> <div id="left">left</div> <div id="right">right</div> </div> </body>
圣杯布局的基本思路是:让中间部分在结构中位于最前面,先让中间层100%宽度,占满同一高度的空间,此时 左右两层被挤至下层,
css代码:
#main{
float: left;
width: 100%;
height: 300px;
background-color: red;
}
#left{
float: left;
width: 140px;
height: 300px;
background-color: palevioletred;
}
#right{
float: left;
width: 120px;
height: 300px;
background-color: orange;
}这里写代码片
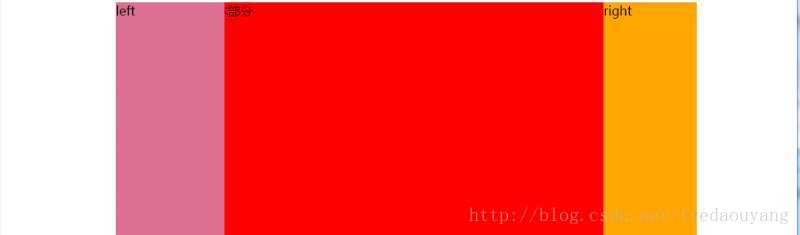
如图:

此时给左右盒子设置负边距,将左右栏拉回与主体部分同一水平高度
css代码:
#main{
float: left;
width: 100%;
height: 300px;
background-color: red;
}
#left{
float:left;
width: 140px;
height: 300px;
/*左边栏边距设为负的主体部分宽度,就能拉回最左边*/
margin-left: -100%;
background-color: palevioletred;
}
#right{
float: left;
width: 120px;
height: 300px;
background-color: orange;
margin-left:140px ;
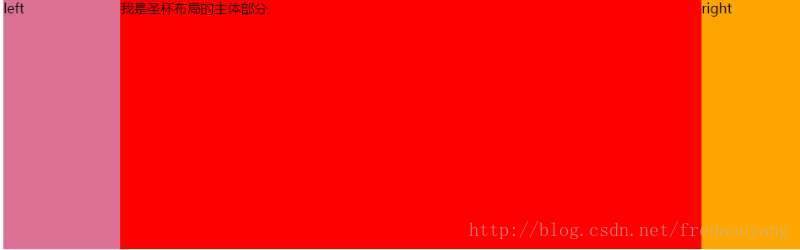
}此时效果如图:

可以看出这时主体部分有一部分被遮挡住了,此时给包含三个盒子的父盒子container设置margin或padding,给左右边栏留出位置
css代码如下:
#container{
margin:0 120px 0 140px;
}
再接着将左右边栏设置相对定位,将它们移到对应的空白位置
#container{
margin:0 120px 0 140px;
}
#main{
float: left;
width: 100%;
height: 300px;
background-color: red;
position: relative;
}
#left{
float:left;
width: 140px;
height: 300px;
/*左边栏边距设为负的主体部分宽度,就能拉回最左边*/
margin-left: -100%;
background-color: palevioletred;
position: relative;
left: -140px;
}
#right{
float: left;
width: 120px;
height: 300px;
background-color: orange;
margin-left:-120px ;
position: relative;
right:-120px;
}得到最终效果:

4.双飞翼布局
双飞翼布局跟圣杯布局挺相似,在结构上比圣杯元素略微复杂,在样式上元素不需要定位.
结构代码如下:
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
#center{
background-color: skyblue;
height: 200px;
width: 100%;
float: left;
}
#left{
background-color: palevioletred;
width: 200px;
height: 200px;
float: left;
margin-left: -100%;
}
#right{
background-color: gold;
width: 200px;
height: 200px;
float: left;
margin-left: -200px;
}
</style>
</head>
<body>
<div id="container">
<div id="center">
<div id="innerCenter">
<p>我是双飞翼布局的主体部分主体部分</p>
</div>
</div>
<div id="left"></div>
<div id="right"></div>
</div>
</body>
</html>
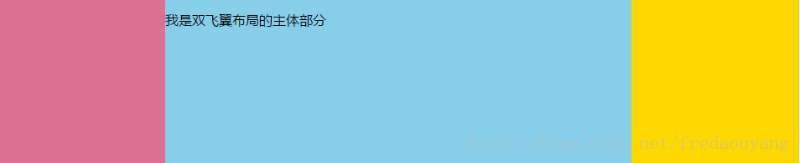
在主体部分包含了一个子元素。此时主体部分的子元素可以发挥作用了,将它设置margin值,则左右边栏不能遮挡到此元素,将主体内容放在这个子元素中就可以了
#center{
background-color: skyblue;
height: 200px;
width: 100%;
float: left;
}
#left{
background-color: palevioletred;
width: 200px;
height: 200px;
float: left;
margin-left: -100%;
}
#right{
background-color: gold;
width: 200px;
height: 200px;
float: left;
margin-left: -200px;
}
#innerCenter{
margin-left: 200px;
margin-right: 200px;
}
5.flex三栏布局
相关文章推荐
- css左右布局的几种实现方式和优缺点
- css瀑布流布局的几种实现方式
- WebView 链接(或按钮)向 Activity 跳转的几种实现方式
- Ext.LoadMask遮罩的效果几种实现方式
- ScrollView自动布局的实现方式
- Java单例模式实现的几种方式
- ios中发邮件功能实现的几种方式
- js实现页面跳转的几种方式
- 整理一下页面跳转的几种实现方式
- javascript实现页面跳转的几种方式
- js实现页面跳转的几种方式
- 几种读取属性文件的JAVA实现方式
- Android的布局管理器与java中的实现方式不同
- PHP跳转页面的几种实现方式
- PHP实现单件模式的几种方式
- 设计模式--单例模式的几种实现方式
- C#实现的几种委托方式介绍
- 单例模式的几种实现方式和各自优缺点分析
- javascript跳转页面:Javascript实现页面跳转的几种方式收藏
- JS实现继承的几种方式(转)
