jQuery简易左侧固定菜单
2017-07-27 13:24
281 查看
最近做一个电商的站,有一个页面需要显示一个三级菜单,根据客户需求,最好是把菜单固定在顶部导航栏左侧,当鼠标悬浮上面时,才显示一级菜单,当鼠标悬浮一级菜单时,显示二级菜单。大概的需求跟京东的左侧菜单类似。
网上有很多的例子,而且做的很精美。但是很多例子往往引用了很多插件,我只要一个菜单,可不想引用N多的文件。
大概要的效果如下图所示:

为了方便而且不引用那么多的文件,觉得自己写一个简单的菜单。
html代码:
CSS代码:
jQuery代码:
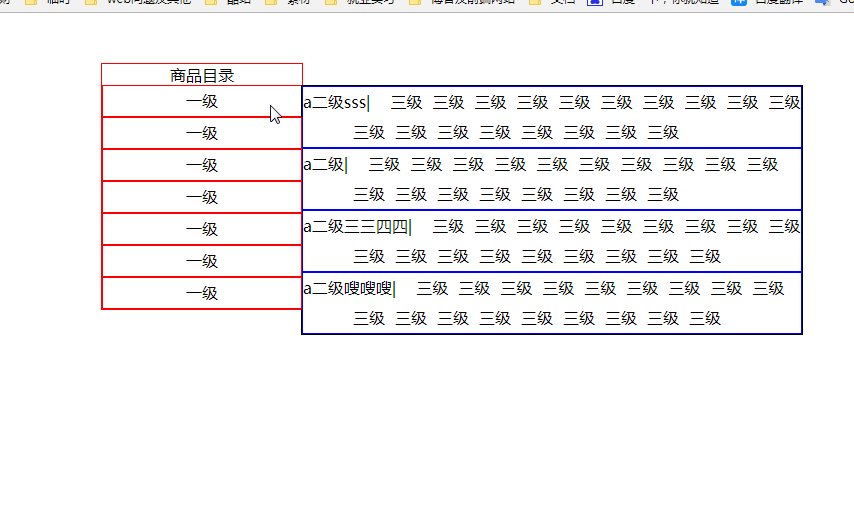
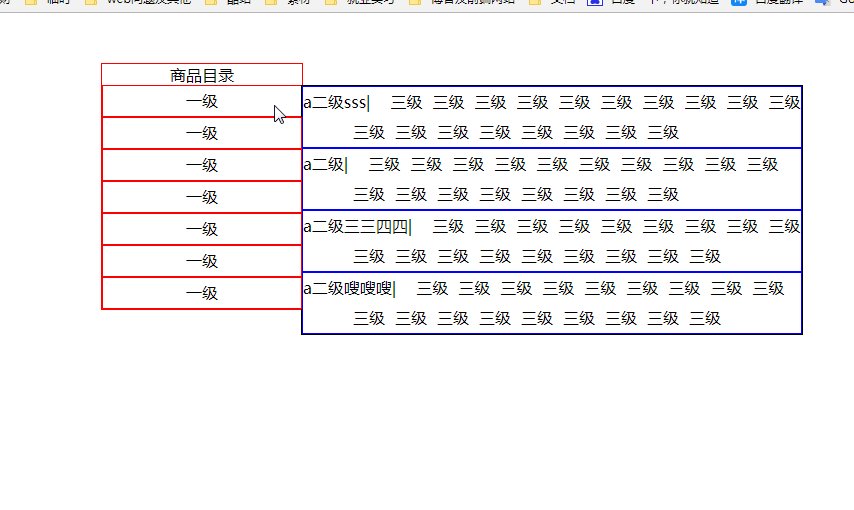
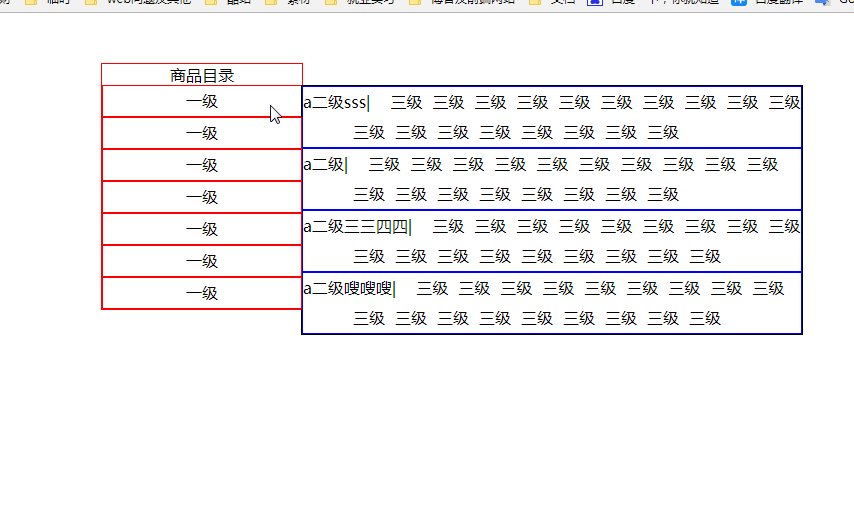
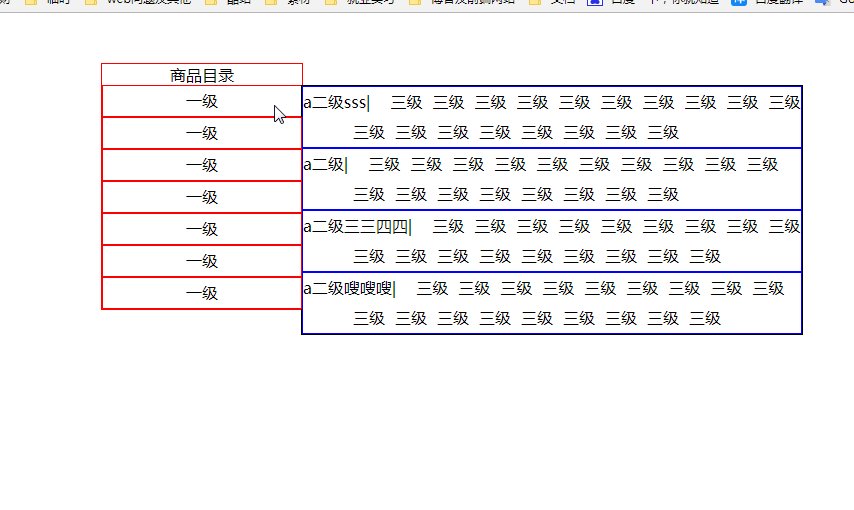
效果如下:(比较简陋,但是基本的原型出来了,后期可以进行美化)

我引用的是jquery1.7,这个效果可以兼容到IE7,而且代码量很少,基本满足使用的需要。
本文纯属作为笔记。
网上有很多的例子,而且做的很精美。但是很多例子往往引用了很多插件,我只要一个菜单,可不想引用N多的文件。
大概要的效果如下图所示:

为了方便而且不引用那么多的文件,觉得自己写一个简单的菜单。
html代码:
<div class="menu"> <div style="text-align:center;" id="goodsMenu">商品目录</div> <div class="menuList"> 一级 <div class="subMenu"> <dl class="secondMenu"> <dt>a二级sss|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> <dl class="secondMenu"> <dt>a二级|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> <dl class="secondMenu"> <dt>a二级三三四四|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span>&l 4000 t;span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> <dl class="secondMenu"> <dt>a二级嗖嗖嗖|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> </div> </div> <div class="menuList">一级 <div class="subMenu"> <dl class="secondMenu"> <dt>b二级sss|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> <dl class="secondMenu"> <dt>b二级|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> <dl class="secondMenu"> <dt>b二级三三四四|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> <dl class="secondMenu"> <dt>b二级嗖嗖嗖|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> </div> </div> <div class="menuList">一级 <div class="subMenu"> <dl class="secondMenu"> <dt>b二级sss|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> <dl class="secondMenu"> <dt>b二级|</dt> <dd><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span><span>三级</span></dd> </dl> </div> </div> <div class="menuList">一级</div> <div class="menuList">一级 </div> <div class="menuList">一级</div> <div class="menuList">一级 </div> </div> </body>
CSS代码:
.menu{
width:200px;
border:1px solid red;
margin:50px 200px;
}
.menu .menuList{
border:1px solid red;
text-align:center;
position:relative;
height:30px;
line-height:30px;
display:none;
}
.subMenu{
position:absolute;
border:1px solid black;
left:198px;
width:500px;
display:none;
}
.secondMenu{
border:1px solid blue;
position:relative;
margin:0;
}
.secondMenu dt{
float:left;
margin-right:10px;
}
.secondMenu dd{
text-align:left;
}
.secondMenu dd span{
margin-left:10px;
display:inline-block;
}jQuery代码:
$(document).ready(function(){
//固定二层菜单显示的位置,计算top的值
$(".menuList").each(function(index){
var firstMenuH = $(".menuList").eq(0).outerHeight();
$(this).find(".subMenu").
css({"top":-(index*firstMenuH+index*2+1)});
$("#goodsMenu").bind("mouseover",function(){
$(".menuList").show();
});
$("#goodsMenu").bind("mouseout a",function(){
$(".menuList").hide();
});
$(".menuList").each(function(index){
$(this).bind("mouseover",function(){
$(".menuList").show();
$("#goodsMenu").unbind("a");
$(this).find(".subMenu").show();
});
$(this).bind("mouseout",function(){
$(".menuList").hide();
$(this).find(".subMenu").hide();
});
});
});
}); 效果如下:(比较简陋,但是基本的原型出来了,后期可以进行美化)

我引用的是jquery1.7,这个效果可以兼容到IE7,而且代码量很少,基本满足使用的需要。
本文纯属作为笔记。
相关文章推荐
- 用jquery插件写一个小米官网左侧二级菜单
- jQuery实现左侧分类菜单
- 隐藏在左侧的jquery弹性弹出菜单
- 夺命雷公狗jquery---35--DWZ左侧折叠菜单实现1
- jQuery简易左侧分类栏,仿国际版阿里巴巴。
- CSS3和jQuery实现花瓣网固定顶部位置悬浮菜单效果
- 后台左侧菜单点击上下滑动显示jquery
- JQUERY打造隐藏在左侧的弹性弹出菜单
- 仿淘宝商城左侧分类导航菜单效果(平滑,高效,智能定位,jquery版)
- [JQuery插件] 固定表头, 左侧某些列的表格
- jQuery 菜单随滚条改为以定位方式(固定要浏览器顶部)
- 打造简易可扩展的jQuery/CSS3 Tab菜单
- 夺命雷公狗jquery---36--DWZ左侧折叠菜单实现2
- jQuery简单实现仿京东商城的左侧菜单效果代码
- 商城左侧分类jquery菜单
- 用一些简易的标签写一个美丽说左侧二级菜单
- JQuery- 鼠标样式(二级菜单简易通俗版)
- jQuery实现固定在网页顶部的菜单效果代码
- jQuery实现可关闭固定于底(顶)部的工具条菜单效果
- jquery左侧导航网页菜单
