使用vue-router切换页面时,获取上一页url以及当前页面url
2017-07-27 11:04
1066 查看
今天在实现一个小功能的时候,遇到一个问题,使用vue-router获取上一页面的url信息,我尝试了多种方式,发现使用vue-router的canDeactivate钩子实现这个功能最为方便,现在将我的实现代码总结如下:
项目使用的是vue-cli,直接贴代码


转载http://www.cnblogs.com/chenyablog/p/6951530.html
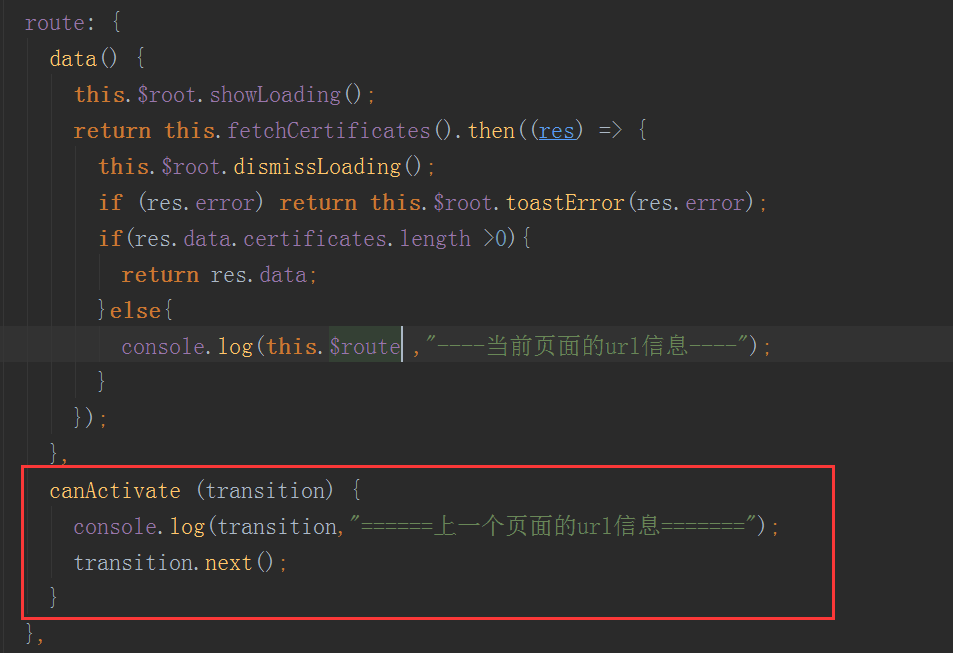
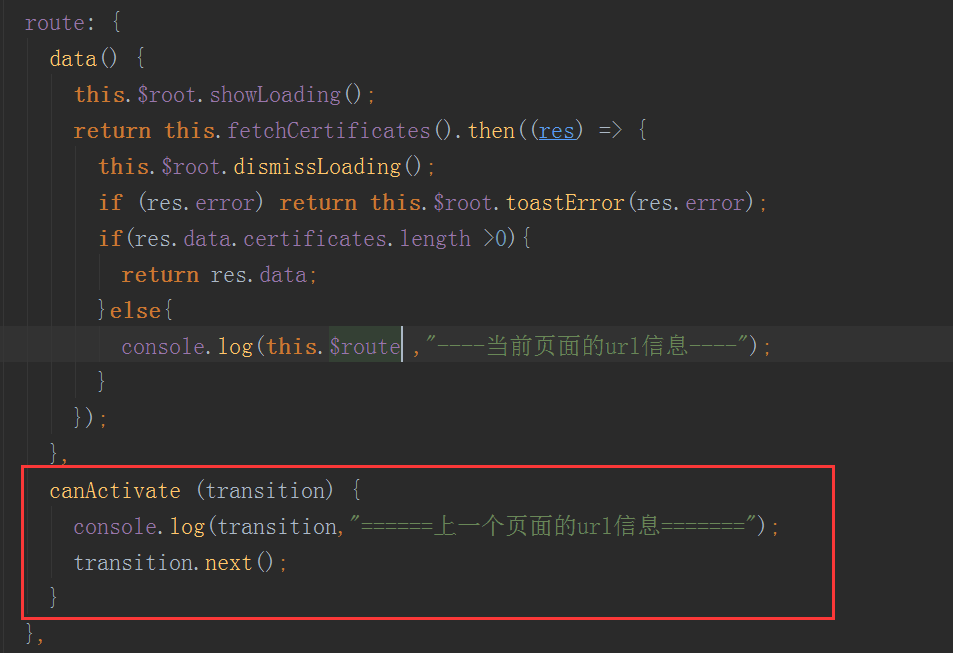
项目使用的是vue-cli,直接贴代码
export default {
mixins: [],
vuex: {
actions: {fetchCertificates},
},
data() {
return {}
},
route: {
data() {
this.$root.showLoading();
return this.fetchCertificates().then((res) => {
this.$root.dismissLoading();
if (res.error) return this.$root.toastError(res.error);
if(res.data.certificates.length >0){
return res.data;
}else{
console.log(this.$route ,"----当前页面的url信息----");
}
});
},
canActivate (transition) {
console.log(transition,"======上一个页面的url信息=======");
transition.next();
}
},
}

转载http://www.cnblogs.com/chenyablog/p/6951530.html
相关文章推荐
- 使用vue-router切换页面时,获取上一页url以及当前页面url
- 使用vue-router切换页面时,获取上一页url以及当前页面url
- 切换导航标签实现当前标签颜色改变以及利用js如何准确获取当前页面url网址信息
- 使用 vue-router 切换页面时怎么设置过渡动画
- $_SERVER变量 以及 PHP 使用 $_SERVER['PHP_SELF'] 获取当前页面地址及其安全性问题
- 详解使用vue-router进行页面切换时滚动条位置与滚动监听事件
- vue-router获取上一页面的url信息
- 使用JS获取当前页面的URL(网址信息)
- 使用PHP获取当前url路径的函数以及服务器变量
- 使用PHP获取当前url路径的函数以及服务器变量
- 16_python_练习题——使用webdriver获取当前页面截屏以及滑动页面
- PHP 使用 $_SERVER['PHP_SELF'] 获取当前页面地址,$_SERVER['REQUEST_URI']获取完整参数URL
- vue中使用vue-router切换页面时滚动条自动滚动到顶部的方法
- vc++获取当前使用IE的URL路径与页面的源代码
- 在类中获取、使用当前页面 Page 对象的引用
- 使用jQuery.get(url,[data],[callback])不能获取返回的页面XML内容
- 获得当前页面的绝对的Url(可能的https,端口,以及参数)
- Js获取当前页面URL的一些属性
- ASP获取当前页面URL地址(带参数)的方法(zhuan)
- 从Url中获取当前页面文件名称
