微信小程序开发(5)-新闻页面制作之banner
2017-07-27 10:14
656 查看
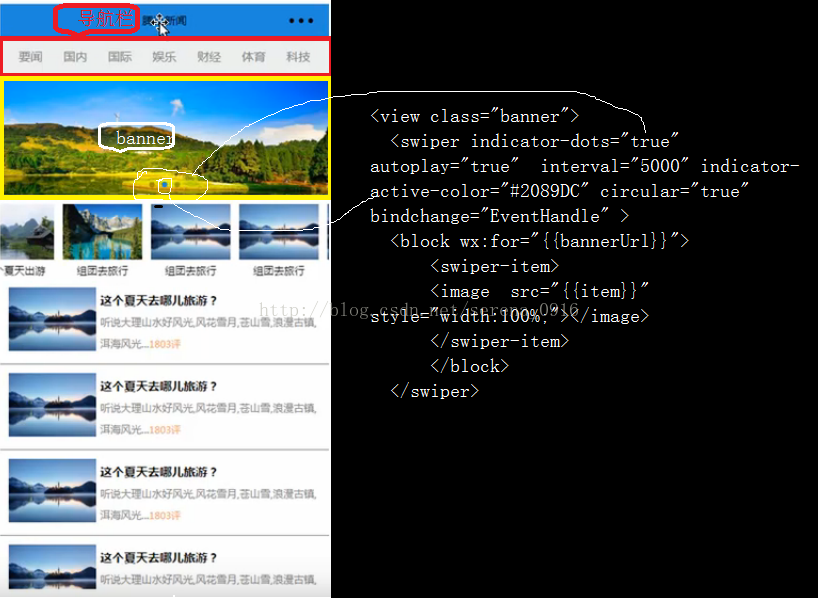
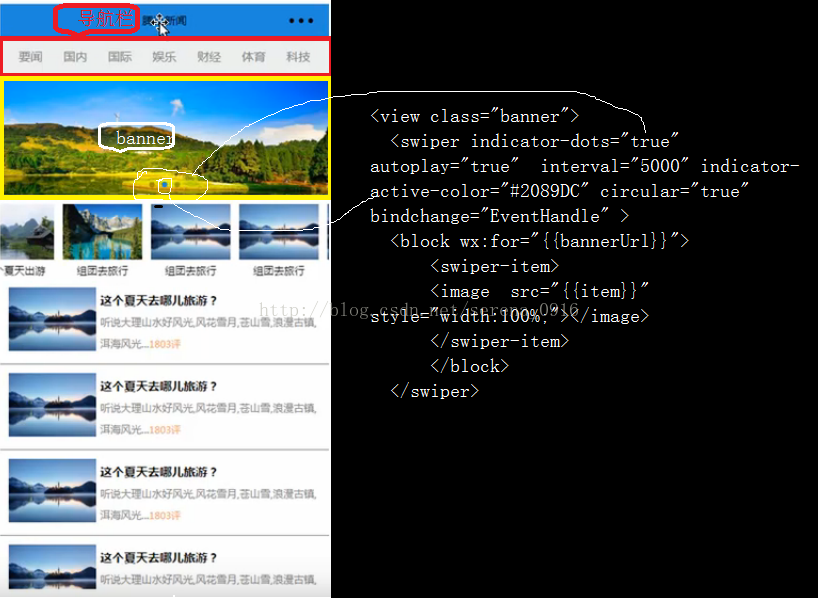
如图:

分四步:
1.在newspage.js中准备图片数据
bannerUrl:['/images/01.png','/images/02.png','/images/03.png'] //要多少张,定义多少张
2.在newspage.wxml定义显示
<!--banner广告区域-->
<view class="banner">
<swiper indicator-dots="true" autoplay="true" interval="5000" indicator-active-color="#2089DC" circular="true" bindchange="EventHandle" >
<block wx:for="{{bannerUrl}}">
<swiper-item>
<image src="{{item}}" style="width:100%;"></image>
</swiper-item>
</block>
</swiper>
</view>
注意,主要用到swiper组件,其具体定义如下:
swiper-item只能放在swiper组件中
(3)在newspage.wxss中定义显示样式
(4)在newspage.js中写事件触发函数

分四步:
1.在newspage.js中准备图片数据
bannerUrl:['/images/01.png','/images/02.png','/images/03.png'] //要多少张,定义多少张
2.在newspage.wxml定义显示
<!--banner广告区域-->
<view class="banner">
<swiper indicator-dots="true" autoplay="true" interval="5000" indicator-active-color="#2089DC" circular="true" bindchange="EventHandle" >
<block wx:for="{{bannerUrl}}">
<swiper-item>
<image src="{{item}}" style="width:100%;"></image>
</swiper-item>
</block>
</swiper>
</view>
注意,主要用到swiper组件,其具体定义如下:
swiper
滑块视图容器。| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | 1.1.0 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在页面的 index | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | |
| circular | Boolean | false | 是否采用衔接滑动 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} |
(3)在newspage.wxss中定义显示样式
(4)在newspage.js中写事件触发函数
相关文章推荐
- 微信小程序开发实战&电影小程序——阅读页面轮播图-新闻列表页面构建-数据绑定
- 微信小程序开发实战&电影小程序——阅读页面轮播图-新闻列表页面构建-数据绑定
- 微信小程序(5)-新闻页面制作(1)
- 微信小程序开发-新闻列表之新闻列表绑定
- 微信小程序开发-新闻列表之新闻列表绑定
- 微信小程序基本的开发框架抽取,包括网络请求的二次封装,页面状态管理,常见页面模板封装
- 微信小程序前端开发框架,快速自动生成前端页面
- 开发微信小程序 页面突然不跳转的原因及解决办法
- 开发微信小程序:设置某个页面为启动后打开的第一个页面
- 【微信小程序开发】页面配置
- 微信小程序实战篇-分类页面制作
- 微信小程序开发之formId使用(模板消息)、跨页面获取数据示例
- 个人开通附近小程序,个人开发制作微信小程序
- 转载【小程序】: 微信小程序开发---应用与页面的生命周期
- 微信小程序开发-新闻列表之新闻列表绑定
- 前端开发---微信小程序中的页面代码中的模板的封装
- [置顶] 微信小程序开发(二):获取微信小程序页面带参二维码全流程
- 微信小程序实战篇-分类页面制作
- 微信小程序开发---应用与页面的生命周期
- 微信小程序实战篇-分类页面制作
