Bootstrap:弹出框和提示框效果以及代码展示
2017-07-25 14:26
453 查看
(转自Bootstrap:弹出框和提示框效果以及代码展示)
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑。在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的系统有一个友好的弹出提示框,自然能给用户很好的页面体验。前面几章介绍了bootstrap的几个常用组件,这章来看看bootstrap里面弹出框和提示框的处理。总的来说,弹出提示主要分为三种:弹出框、确定取消提示框、信息提示框。本篇就结合这三种类型分别来介绍下它们的使用。
View Code
如果提示框使用默认样式,也只有一句就能解决
很简单很强大有木有~~
鉴于园友提的一个问题,博主将toastr组件加了一个居中显示的效果,其实也很简单,在此记录下:
在toastr.css文件中加一个样式:
然后在指定位置的时候
搞定,然后看看效果:

前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑。在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的系统有一个友好的弹出提示框,自然能给用户很好的页面体验。前面几章介绍了bootstrap的几个常用组件,这章来看看bootstrap里面弹出框和提示框的处理。总的来说,弹出提示主要分为三种:弹出框、确定取消提示框、信息提示框。本篇就结合这三种类型分别来介绍下它们的使用。
一、Bootstrap弹出框
使用过JQuery UI的园友们应该知道,它里面有一个dialog的弹出框组件,功能也很丰富。与jQuery UI的dialog类似,Bootstrap里面也内置了弹出框组件。打开bootstrap 文档http://v3.bootcss.com/components/可以看到它的dialog是直接嵌入到bootstrap.js和bootstrap.css里面的,也就是说,只要我们引入了bootstrap的文件,就可以直接使用它的dialog组件,是不是很方便。本篇我们就结合新增编辑的功能来介绍下bootstrap dialog的使用。废话不多说,直接看来它如何使用吧。1、cshtml界面代码
$("#btn_delete").click(function () {
$.globalMessenger().post({
message: "操作成功",//提示信息
type: 'info',//消息类型。error、info、success
hideAfter: 2,//多长时间消失
showCloseButton:true,//是否显示关闭按钮
hideOnNavigate: true //是否隐藏导航
});
});View Code
如果提示框使用默认样式,也只有一句就能解决
$.globalMessenger().post({
message: "操作成功",//提示信息
type: 'info',//消息类型。error、info、success
});很简单很强大有木有~~
四、总结
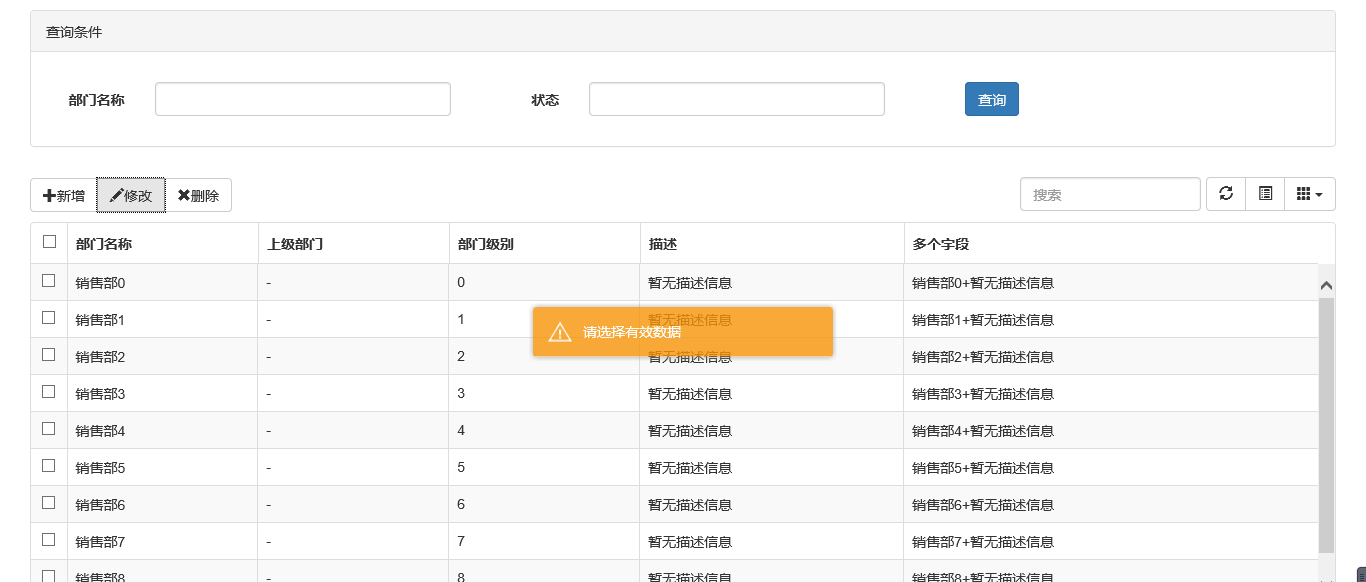
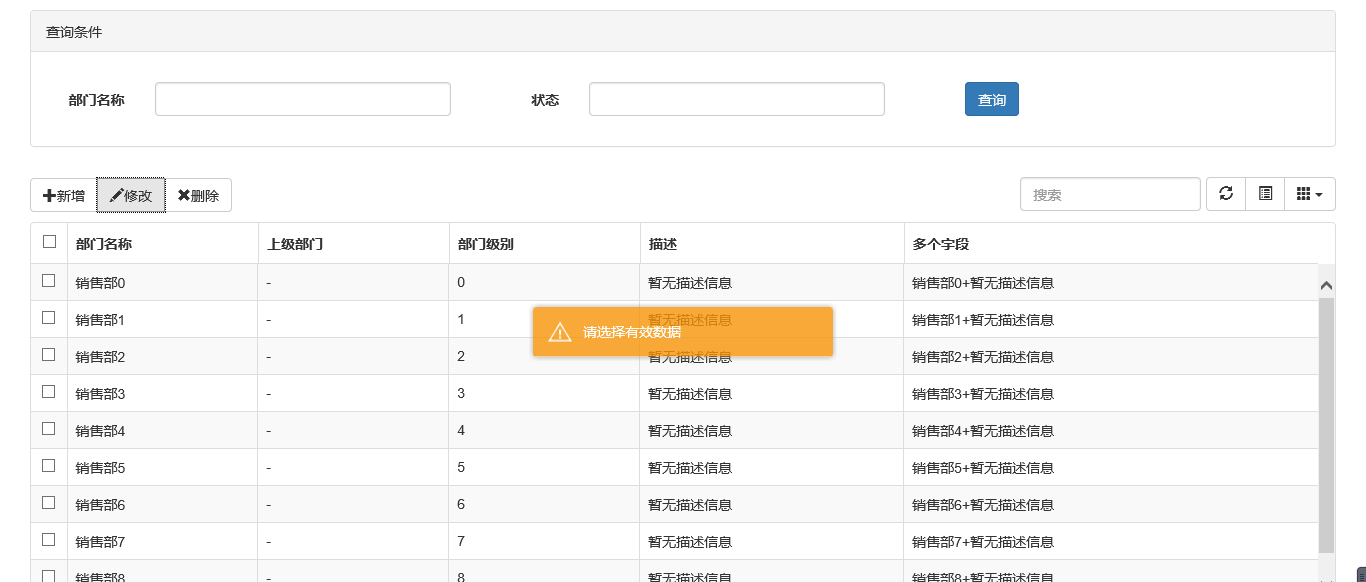
以上就是博主花了几个小时时间整理出来的几种常用bootstrap常用弹出和提示框的效果以及使用小结,虽然花了点时间,但想想值了。如果你觉得文章能或多或少帮到你,请帮忙推荐一下吧,毕竟有你的支持,博主才有更大的动力。另外,如果园友们有什么更好的的弹出提示组件,不吝赐教~~欢迎拍砖~~鉴于园友提的一个问题,博主将toastr组件加了一个居中显示的效果,其实也很简单,在此记录下:
在toastr.css文件中加一个样式:
.toast-center-center {
top: 50%;
left: 50%;
margin-top: -25px;
margin-left: -150px;
}然后在指定位置的时候
<script type="text/javascript"> toastr.options.positionClass = 'toast-center-center'; </script>
搞定,然后看看效果:

相关文章推荐
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
- Bootstrap:弹出框和提示框效果以及代码展示
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
- Bootstrap:弹出框和提示框效果以及代码展示
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
- 弹出框和提示框效果以及代码展示
- Bootstrap篇:弹出框和提示框效果以及代码展示
- JS组件Bootstrap实现弹出框和提示框效果代码
- JS组件Bootstrap实现弹出框和提示框效果代码
- JS组件Bootstrap实现弹出框和提示框效果代码
- JS组件Bootstrap实现弹出框和提示框效果代码
- JS组件Bootstrap实现弹出框和提示框效果代码
- Bootstrap实现弹出框和提示框效果代码
- JS组件Bootstrap实现弹出框和提示框效果代码
- JS组件Bootstrap实现弹出框和提示框效果代码
- 弹出提示的效果代码
- 百度空间弹出提示效果的JS特效代码
