Webpack 入门(一):安装 / 打包 / 命令行
2017-07-25 10:28
453 查看
*注:以下操作的前提是已全局安装node 和 webpack
打开命令行,cd进入该文件夹
然后按照提示输入这个项目的一些信息,不想填也可以一直按回车。
这样一个webpack的基本框架就出来了,下面试一下它的打包功能
然后在命令行中将这个hello.js打包为hello.bundle.js
然后同样的,在该项目下新建一个world.js,随便输入一点函数
接下来,在hello.js中将这个函数引用进来
在命令行中打包hello.js(和上面一样的命令)
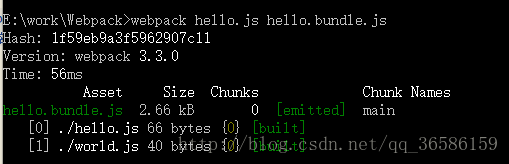
可以在命令行窗口中看到提示信息:

其中:
Hash:表示这次操作的哈希值( 可以先不管 )
version:版本号
下面的信息主要表达的是: 这次打包中包含的文件,打开hello.bundle.js,可以在最后看到打包进去的代码块。
然后在hello.js中引入style.css
命令行中打包hello.js
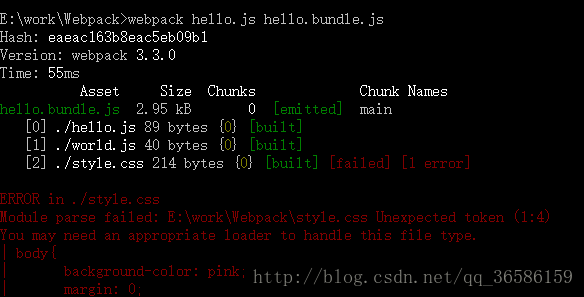
这时:你会发现报错了,报错信息:

重要看错误信息里面的:
说明webpack是不支持css这种类型的,如果要支持css需要依赖loader的,解决方式如下:
命令行输入
回车安装loader,安装完毕之后,在hello.js中,要指定css文件的loader
在命令行中打包hello.js

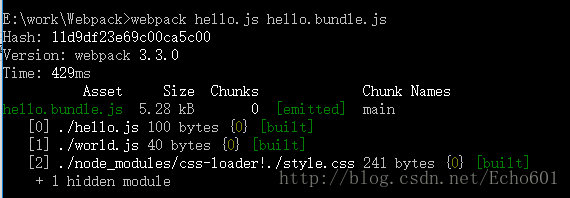
显示如上信息说明打包成功。
接下来,可以新建一个html文件,这个html文件中随便写点东西,并且要把打包后的文件hello.bundle.js文件引入进来。如下:
同时,我们需要在hello.js里面将刚刚写的函数执行,如下:
打开命令行,运行一次webpack hello.js hello.bundle.js

如上,打包完成。
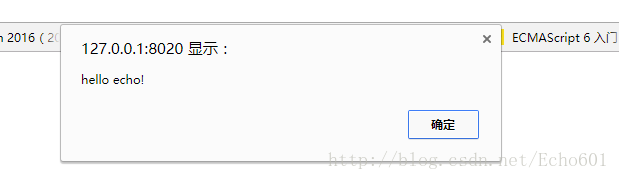
然后在浏览器中打开刚刚写的html文件,发现hello.js被执行了

可是有一个问题,虽然我们执行了hello.js,但是在hello.js中引入的style.css却并没有被执行,这是因为在require的时候,除了指定css-loader,还需要指定style-loader,修改hello.js代码如下:
使用命令行再次运行下,打开html文件,就会发现css样式已经被执行了。
打开浏览器的控制台查看源码可以得到:
css-loader作用是让webpack可以解析执行css文件,而style-loader是为了生成一个style标签,并且将解析后的css文件插入到style中去
那么又会出现一个问题,是不是我们以后每次写css,都要这样重复的去reqiure?
在webpack中可以全局的指定命令,将hello.js中的require(‘style-loader!css-loader!./style.css’); 修改为之前的require(‘./style.css’);
然后打开命令行,输入以下的命令
打开html文件,css样式存在,说明指令已经生效。
可是还是有一个问题,就是当我们每一次修改文件的时候,都要重新执行一下命令行命令,可以说很麻烦了。
watch打包文件
所以在刚刚命令的基础上,我们可以修改下,让css自动更新,自动打包。命令如下:
我们来测试一下,打开hello.js,随便更改一点内容,
这时,不用再次在命令行中输入指令,直接打开浏览器刷新,可以发现刚刚修改的已经同步了。(感觉好玄幻哈哈哈哈哈)
1: - -progress 显示打包过程的进度
2:- -display-modules 显示打包的模块
3: - -display-reasons 显示打包这些模块的原因
一:安装webpack和基本环境搭建
新建一个工作的文件夹(我取的名字叫Webpack)打开命令行,cd进入该文件夹
//初始化一下npm > E:\work\Webpack>npm init
然后按照提示输入这个项目的一些信息,不想填也可以一直按回车。
//安装Webpack > E:\work\Webpack>npm install webpack --save-dev 如果这一步报错,说明你没有全局安装webpack,全局安装webpack的命令行是: npm install webpack -g
这样一个webpack的基本框架就出来了,下面试一下它的打包功能
二:webpack的打包功能
在该工作文件夹下新建一个hello.js,随便输入一点函数function hello(str){
alert(str);
}然后在命令行中将这个hello.js打包为hello.bundle.js
> E:\work\Webpack>webpack hello.js hello.bundle.js //这句命令的意思是将hello.js打包,并且打包后的文件名称为hello.bundle.js //在打包过程中会生成一些webpack需要的require
然后同样的,在该项目下新建一个world.js,随便输入一点函数
function world(){
return{
//返回一个空
}
}接下来,在hello.js中将这个函数引用进来
require('./world.js');
//要注意文件的引用路径,不然打包的时候会报错。在命令行中打包hello.js(和上面一样的命令)
> E:\work\Webpack>webpack hello.js hello.bundle.js
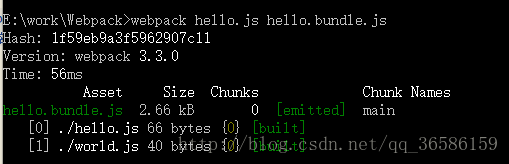
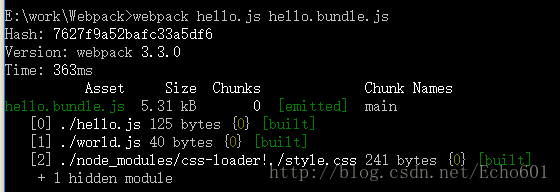
可以在命令行窗口中看到提示信息:

其中:
Hash:表示这次操作的哈希值( 可以先不管 )
version:版本号
下面的信息主要表达的是: 这次打包中包含的文件,打开hello.bundle.js,可以在最后看到打包进去的代码块。
三:使用webpack打包css文件
接下来,我们在同样的层级下新建一个style.cssbody{
background-color: pink;
margin: 0;
padding: 20px;
}然后在hello.js中引入style.css
require('./style.css');命令行中打包hello.js
> E:\work\Webpack>webpack hello.js hello.bundle.js
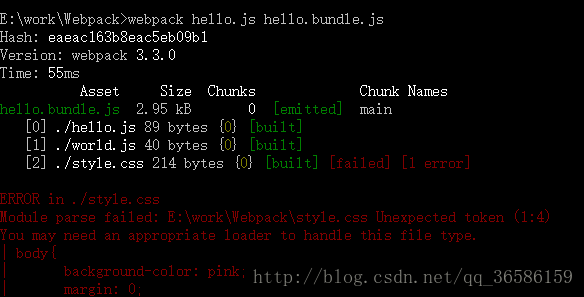
这时:你会发现报错了,报错信息:

重要看错误信息里面的:
> You may need an appropriate loader to handle this file type.
说明webpack是不支持css这种类型的,如果要支持css需要依赖loader的,解决方式如下:
命令行输入
> npm install css-loader style-loader --save-dev
回车安装loader,安装完毕之后,在hello.js中,要指定css文件的loader
//将之前写的require('./style.css');改成下面的语句
require('css-loader!./style.css');
//这句话的意思是在使用这个css文件之前必须经过loader的处理在命令行中打包hello.js
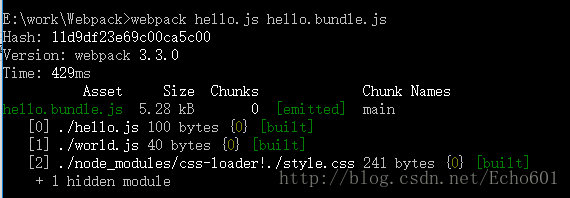
> E:\work\Webpack>webpack hello.js hello.bundle.js

显示如上信息说明打包成功。
接下来,可以新建一个html文件,这个html文件中随便写点东西,并且要把打包后的文件hello.bundle.js文件引入进来。如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试webpack的Index测试</title> <script src="hello.bundle.js" type="text/javascript" charset="utf-8"></script> </head> <body> hello!!! </body> </html>
同时,我们需要在hello.js里面将刚刚写的函数执行,如下:
require('./world.js');
require('css-loader!./style.css');
function hello(str){
alert(str);
}
hello('hello echo!');
//这是要添加的打开命令行,运行一次webpack hello.js hello.bundle.js

如上,打包完成。
然后在浏览器中打开刚刚写的html文件,发现hello.js被执行了

可是有一个问题,虽然我们执行了hello.js,但是在hello.js中引入的style.css却并没有被执行,这是因为在require的时候,除了指定css-loader,还需要指定style-loader,修改hello.js代码如下:
require('./world.js');
require('style-loader!css-loader!./style.css');
function hello(str){
alert(str);
}
hello('hello echo!');使用命令行再次运行下,打开html文件,就会发现css样式已经被执行了。
打开浏览器的控制台查看源码可以得到:
css-loader作用是让webpack可以解析执行css文件,而style-loader是为了生成一个style标签,并且将解析后的css文件插入到style中去
那么又会出现一个问题,是不是我们以后每次写css,都要这样重复的去reqiure?
在webpack中可以全局的指定命令,将hello.js中的require(‘style-loader!css-loader!./style.css’); 修改为之前的require(‘./style.css’);
然后打开命令行,输入以下的命令
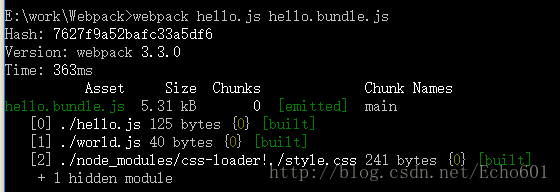
E:\work\Webpack>webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" //window下的css=style-loader!css-loader需要使用""括起来,如果是Mac的要变成单引号。
打开html文件,css样式存在,说明指令已经生效。
可是还是有一个问题,就是当我们每一次修改文件的时候,都要重新执行一下命令行命令,可以说很麻烦了。
watch打包文件
所以在刚刚命令的基础上,我们可以修改下,让css自动更新,自动打包。命令如下:
> E:\work\Webpack>webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch
我们来测试一下,打开hello.js,随便更改一点内容,
require('./world.js');
require('./style.css');
function hello(str){
alert(str);
}
hello('hello echo!hhhhhh更改一下');这时,不用再次在命令行中输入指令,直接打开浏览器刷新,可以发现刚刚修改的已经同步了。(感觉好玄幻哈哈哈哈哈)
四:webpack的其他指令
webpack还有很多其他的指令,比如:1: - -progress 显示打包过程的进度
E:\work\Webpack>webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --progress
2:- -display-modules 显示打包的模块
E:\work\Webpack>webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --progress --display-modules
3: - -display-reasons 显示打包这些模块的原因
E:\work\Webpack>webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --progress --display-modules --display-reasons
相关文章推荐
- Webpack 入门(一):安装 / 打包 / 命令行
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
- (一)webpack入门——webpack的安装
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- 前端自动打包工具webpack的安装和使用
- 局部安装webpack 命令行局部运行的方法
- webpack安装和命令行
- 详解webpack 入门总结和实践(按需异步加载,css单独打包,生成多个入口文件)
- windows下安装nodejs、webpack及打包步骤
- 使用npm安装webpack失败时,可能被墙要为cmd命令行设置代理
- webpack安装入门排坑!
- 安装webpack和webpack打包(此文转自Henery)
- Webpack入门——使用Webpack打包Angular项目的一个例子
- window 10 npm下webpack安装与运行-入门第一篇
- webpack实战——(1)安装及命令行
- webpack学习(一):webpack的安装和命令行
- webpack 模块加载兼打包工具——入门或进阶
- Webpack 入门指南 - 1.安装
- Webpack安装(2)-打包css、scss、less(包括编译、分离)
