jquery写一个弹出框及遮罩层效果
2017-07-23 00:00
741 查看
摘要: jquery、弹出框、遮罩层
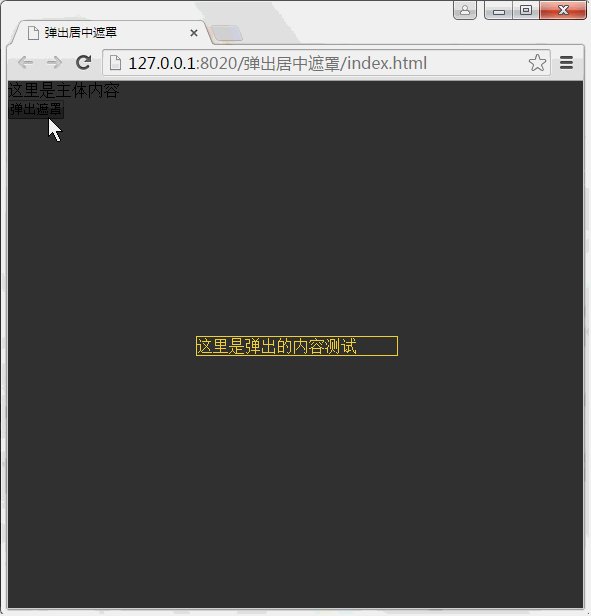
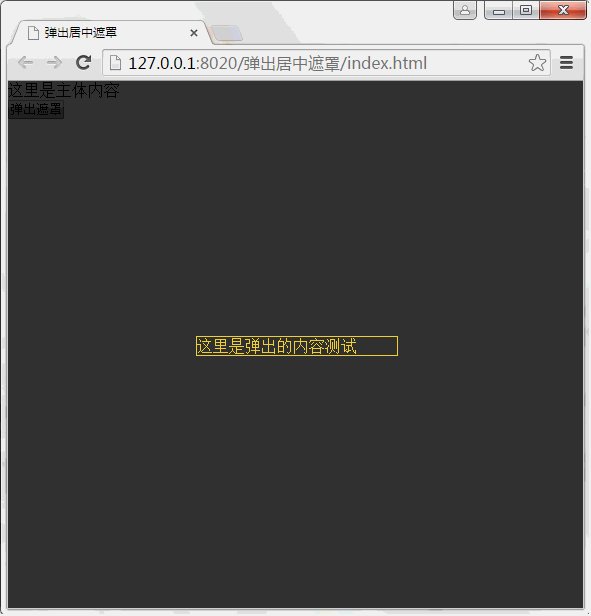
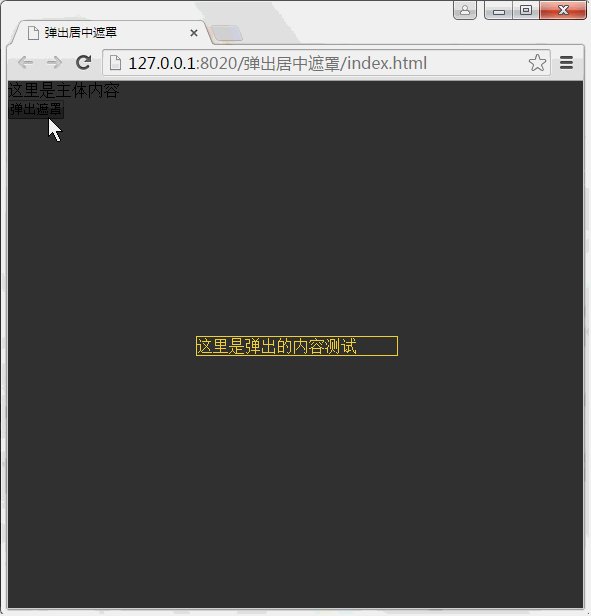
先上效果图(在网上找的效果图,仅供参考):

然后上代码
先上效果图(在网上找的效果图,仅供参考):

然后上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <script src="jquery-3.2.0.js"></script> <script src="index.js"></script> </head> <body> <input type="submit" value="点我"> <!-- 提交按钮弹出DOM部分 --> <div class="mask"></div> <div class="box">BingGO!</div> </body> </html>
$(document).ready(function(){
$("input").click(function(e){
// 阻止默认提交表单事件
e.preventDefault();
// 将弹框位置居中
center($(".box"));
// 遮罩层显示,此处document也可以换成document,区别在于遮罩层高度的差别
$('.mask').show().height($(window).height());
// 弹框显示
$('.box').show();
//弹框弹出后隐藏掉滑动条,阻止了滚轮对页面的控制
$("body").css({overflow:"hidden"});
// 2秒后自动关闭会话框,可选项
setTimeout(func_close,2000);
});
}).keydown(function(e){ //document监听按下esc将关闭弹出框及遮罩层
if(e.keyCode==27){
$('.mask').hide();
$('.box').hide();
// 重新显示滑动条
$("body").css({overflow:"auto"});
}
})
// 关闭函数
function func_close(){
$('.mask').hide();
$('.box').hide();
// 重新显示滑动条
$("body").css({overflow:"auto"});
}
// 居中函数
function center(obj){
var screenWidth = $(window).width(), screenHeight = $(window).height(); //当前浏览器窗口的 宽高
var scrolltop = $(window).scrollTop();//获取当前窗口距离页面顶部高度
var objLeft = (screenWidth - obj.width())/2;
var objTop = (screenHeight - obj.height())/2 + scrolltop;
obj.css({"left": objLeft + 'px', "top": objTop + 'px','display': 'block'});
}@charset 'utf-8';
body,div,input{margin:0;padding:0;}
/*遮罩层样式*/
.mask{
display:none;
position:absolute;
z-index:10;
left:0;
top:0;
width:100%;
height:100%;
background:#666;
opacity:0.5;
-moz-opacity:0.5;
filter:alpha(opacity=50)
}
/*弹出框样式*/
.box{
z-index:999;
display:none;
position:absolute;
width:340px;
height:180px;
line-height:180px;
border:solid 1px #999;
border-radius:5px;
background-color:#fff;
box-shadow:0 0 0 1px #00aff0;
text-align:center;
}
/*按钮样式*/
input{
background:#eee;
display:block;
width:100px;
height:30px;
line-height:30px;
border-radius:10px;
outline:none;
position:absolute;
top:50%;
left:50%;
margin-top:-15px;
margin-left:-50px;
cursor:pointer;
font-size:16px;
}
相关文章推荐
- jquery实现弹出层遮罩效果的简单实例
- jQuery实现点击弹出背景变暗遮罩效果实例代码
- jQuery弹出遮罩层效果完整示例
- jQuery实现简单网页遮罩层/弹出层效果兼容IE6、IE7
- jQuery实现一个弹出登陆层的效果
- jQuery的一个Aspx页面弹出层的效果代码
- 遮罩层效果 兼容ie firefox jQuery遮罩层 弹出层带关闭按钮
- 弹出一个遮罩层有正在加载效果的文字
- jQuery实现简单网页遮罩层/弹出层效果兼容IE6、IE7
- jQuery实现单击按钮遮罩弹出对话框效果(2)
- 实现弹出一个全屏灰黑色透明遮罩效果
- 简单的jquery点击弹出背景变暗遮罩效果
- jquery动画 -- 3.创建一个带遮罩效果的图片走廊
- 一个不错的可拖动层遮罩加ALPHA滤镜(点击弹出后背景变浅色,信息提示框效果)
- 一个不错的可拖动层遮罩加ALPHA滤镜(点击弹出后背景变浅色,信息提示框效果)
- 一个不错的可拖动层遮罩加ALPHA滤镜(点击弹出后背景变浅色,信息提示框效果)
- jquery动画3.创建一个带遮罩效果的图片走廊
- 一个不错的可拖动层遮罩加ALPHA滤镜(点击弹出后背景变浅色,信息提示框效果)
- jquery实现弹出层遮罩效果
- jQuery实现点击弹出背景变暗遮罩效果实例代码
