CSS:如何清除a标签之间的默认留白间距
2017-07-22 02:54
561 查看
即使我们使用了类似 *{margin: 0;padding: 0;} 这样的代码重置了浏览器默认样式,也会发现类似<a>标签这种inline-block元素,它们之间也还存在着间距。
demo:默认情况
运行效果:

我们会发现默认间距的存在,这种间距也被成为元素间留白间距。
之前也曾遇到过,但是没太注意,最近因为和同事整理公司的UI框架,遇到类似的情况比较多,所以,查找了相关资料以及实践验证之后,发现了如下四种清除这种间距的方法:
方法一:font-size:0
这种方法,也是微信UI框架weui采用的方法,推荐使用。

运行效果:

方法二:a标签内容写在一行
因为这种间距是由于元素留白引起的,所以,当我们把代码写在同一行的时候,间距也可消除。
但是考虑到代码的可读性,这种方法建议谨慎使用!
运行效果:

方法三:float浮动
*注: .demo2样式只是为了案例显示效果,非必需。
我们可以从多出来的代码就可以看到,这种方法会对原来的布局造成影响,所以,如果要采用这种方法,要考虑到对布局的影响。
运行结果:

方法四:letter-spacing
注:该方法兼容性良好可以使用。
运行结果:

在线演示DEMO:
http://codepen.io/kevinInsight/pen/wgLqXO
demo:默认情况

我们会发现默认间距的存在,这种间距也被成为元素间留白间距。
之前也曾遇到过,但是没太注意,最近因为和同事整理公司的UI框架,遇到类似的情况比较多,所以,查找了相关资料以及实践验证之后,发现了如下四种清除这种间距的方法:
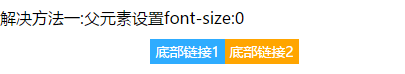
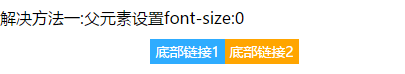
方法一:font-size:0

运行效果:

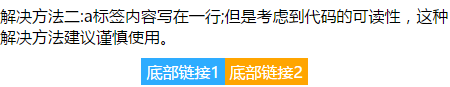
方法二:a标签内容写在一行
因为这种间距是由于元素留白引起的,所以,当我们把代码写在同一行的时候,间距也可消除。
但是考虑到代码的可读性,这种方法建议谨慎使用!

方法三:float浮动
我们可以从多出来的代码就可以看到,这种方法会对原来的布局造成影响,所以,如果要采用这种方法,要考虑到对布局的影响。
运行结果:

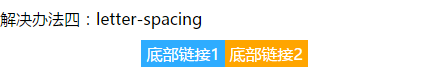
方法四:letter-spacing
运行结果:

在线演示DEMO:
http://codepen.io/kevinInsight/pen/wgLqXO
相关文章推荐
- CSS:如何清除a标签之间的默认留白间距
- 如何通过CSS去除表格默认样式的间距
- 如何清除LI之间的间距
- 如何去掉html a标签之间的间距
- 【CSS清除a标签的默认下划线】
- css 两个 p 标签之间的间距问题
- CSS段落间距调整 P标签段落上下距离如何设置
- 如何清除默认主页的网站
- <li>标签之间有间距的问题
- 清除移动端网站点击a标签时闪现的边框或遮罩层(CSS)
- OC 如何设置UITableViewCell之间的间距
- 如何清除Win10账户头像设置记录 Win10恢复默认头像详细图文步骤
- HTML中的<select>标签如何设置默认选中的选项
- 使用CSS去除表格默认样式的间距
- CSS教程:如何设置单词字体间距
- sencha touch 两个selectfield之间如何设置间距
- z-index,标签之间的嵌套规则,精灵图,整站练习(css初始化)
- HTML中的<select>标签如何设置默认选中的选项
- 整理--清除标签默认样式
- 清除默认样式 css
