vue中slot插口的用法
2017-07-19 16:16
417 查看
关于slot插口的作用:可以借助input中的placeholder占位属性来理解。
若子组件中插入DOM元素时,则slot不显示,如果没有插入一些DOM的时候,则slot显示。简单的实例如下:
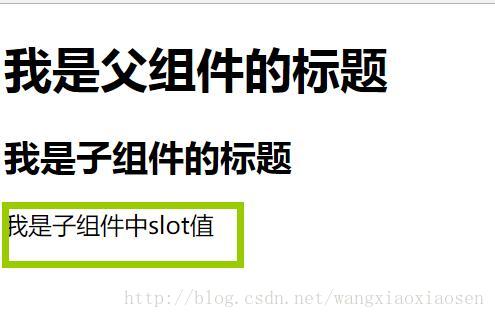
上面的代码解析为下图:

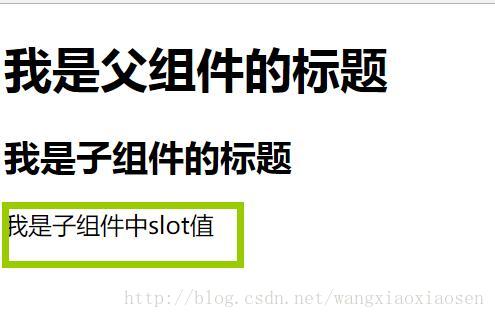
若是把上面的p标签的代码注释去掉的话,会有下图的解析:

总之它的作用就是当没有插值时就解析slot中的代码,有插值时就不解析slot中的代码。
若子组件中插入DOM元素时,则slot不显示,如果没有插入一些DOM的时候,则slot显示。简单的实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h1>我是父组件的标题</h1>
<child>
<!--<p>我不是slot,而是插值</p>-->
</child>
</div>
<script>
Vue.component('child',{
template:'<div><h2>我是子组件的标题</h2><slot><div>我是子组件中slot值</div></slot></div>'
});
new Vue({
el:'#app'
})
</script>
</body>
</html>上面的代码解析为下图:

若是把上面的p标签的代码注释去掉的话,会有下图的解析:

总之它的作用就是当没有插值时就解析slot中的代码,有插值时就不解析slot中的代码。
相关文章推荐
- vue 组件中slot插口的具体用法
- Vue组件中slot的用法
- vue2.0 slot用法
- 分享vue中 slot用法
- Vue组件中slot的用法
- Vue组件中slot的用法
- Vue组件slot的用法
- vue使用插槽分发内容slot的用法
- vue中 具名slot的用法
- indexOf()的用法,引申出的vue的搜索
- Vue中的slot使用插槽分发内容的方法
- Vue基础:组件--slot、异步组件、递归组件及其他
- Vue上传组件vue Simple Uploader的用法示例
- Vue.directive()的用法和实例详解
- vue之watch用法
- vue-mixins使用注意事项和高级用法
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
- vue中solt 的用法
- vue 利用slot向父组件传值
- vue.js之数据传递和数据分发slot
