Android中Webview与javascript的交互之间的互相调用
2017-07-19 08:31
627 查看
最近做Android项目中遇到要在webview中做与js交互,涉及到js中调用android本地的方法,于是整理了一下android和js互相调用的过程。通过webview加载本地的html文件(里面有js脚本),实现android本地方法和js中的交互。
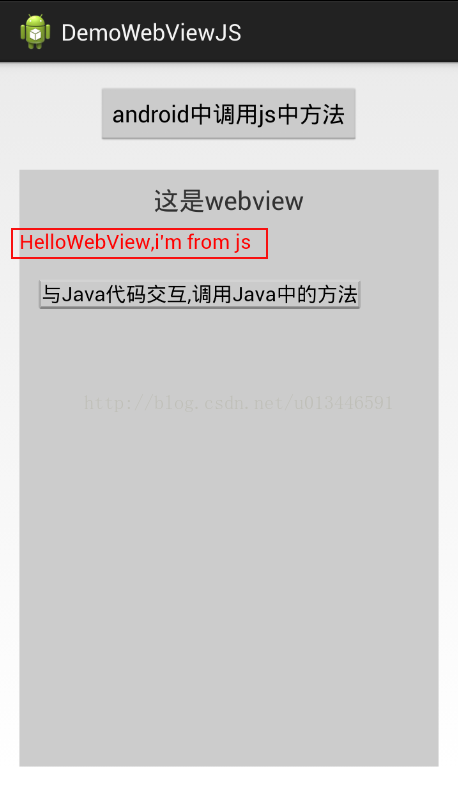
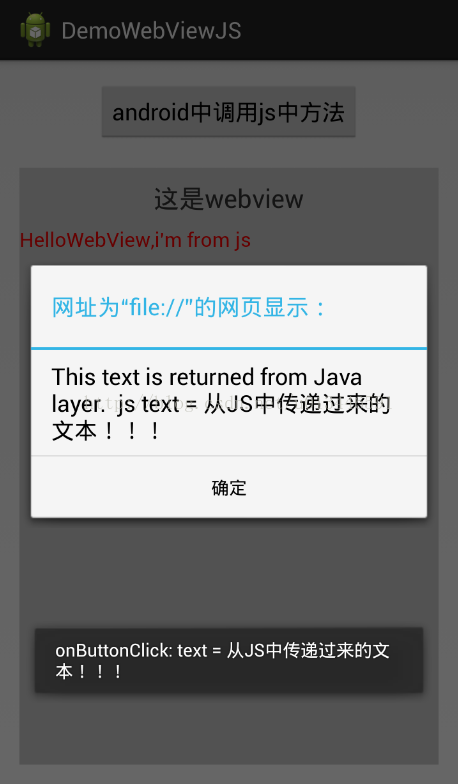
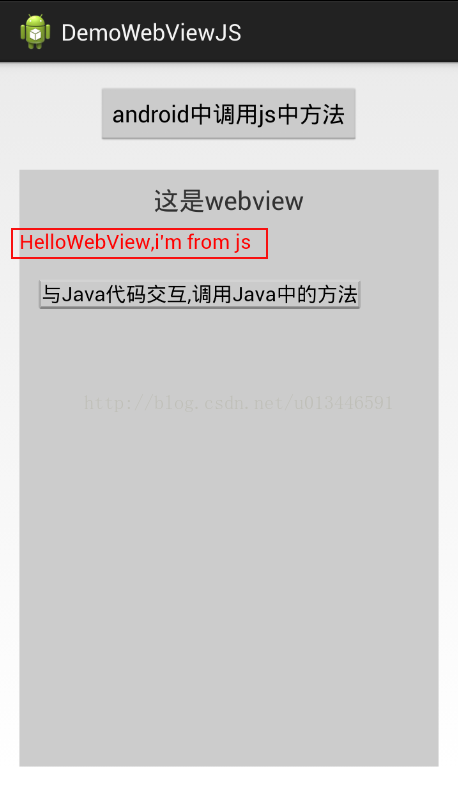
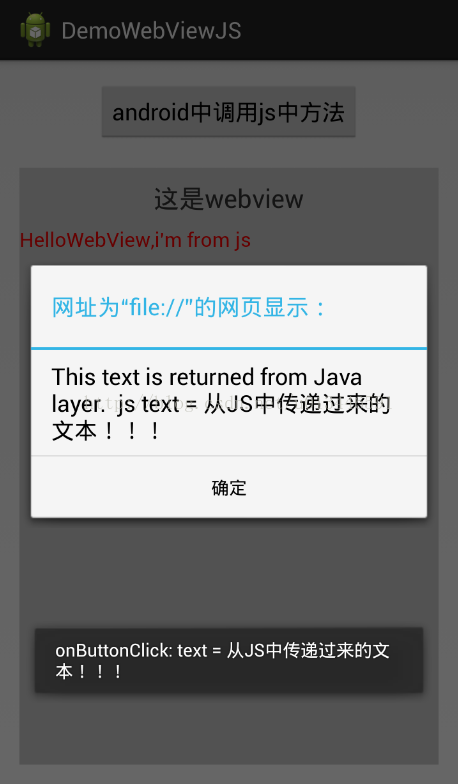
效果图:


1、加载本地写好的html文件(定义好js中提供给android调用的方法 funFromjs(),和android提供给js调用的对象接口JSInterface,在接口中提供了onButtonClick()方法,该html文件放在 assets目录下。
2、自定义一个webview,避免漏洞的出现
3、实现android工程与js交互的代码
点击去下载整个demo工程
效果图:


1、加载本地写好的html文件(定义好js中提供给android调用的方法 funFromjs(),和android提供给js调用的对象接口JSInterface,在接口中提供了onButtonClick()方法,该html文件放在 assets目录下。
<!DOCTYPE html>
<html>
<head>
<meta chatset="utf-8" />
<title>This is a test</title>
<style>
*{
margin: 0;
padding: 0;
}
a{
display: block;
width: 100px;
padding: 1em;
margin: 0 auto;
font-size: 1em;
color: #FFF;
background-color: highlight;
text-decoration: none;
}
#helloweb{
height:20px;
color:#ff0000;
}
body{
background-color: #ccc;
}
button{
margin-left:15px
}
</style>
<script language="javascript">
function funFromjs(){
//android中点击按钮调用js中的方法
document.getElementById("helloweb").innerHTML="HelloWebView,i'm from js";
}
function onButtonClick() {
// Call the method of injected object from Android source.
var text = jsInterface.onButtonClick("从JS中传递过来的文本!!!");
alert(text);
}
</script>
</head>
<body>
<div id="helloweb" ></div>
<br/>
<button type="button" onclick="onButtonClick()">与Java代码交互,调用Java中的方法</button>
</body>
</html>2、自定义一个webview,避免漏洞的出现
3、实现android工程与js交互的代码
public class MainActivity extends Activity {
TextView mTextview;
Button mBtn1;
WebView mWebView;
Context mContext;
Object mJsObj = new JSInterface();
@SuppressLint({ "JavascriptInterface", "SetJavaScriptEnabled" })
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
mBtn1 = (Button) findViewById(R.id.btn_1);
mWebView = (WebView) findViewById(R.id.wv_view);
mContext = getApplicationContext();
//设置编码
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
//支持js
mWebView.getSettings().setJavaScriptEnabled(true);
//设置本地调用对象及其接口
mWebView.addJavascriptInterface(new JSInterface(), "jsInterface");
//载入js
mWebView.loadUrl("file:///android_asset/test.html");
//点击调用js中方法
mBtn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mWebView.loadUrl("javascript:funFromjs()");
//Toast.makeText(mContext, "调用javascript:funFromjs()", Toast.LENGTH_LONG).show();
}
});
}
class JSInterface {
@JavascriptInterface
public String onButtonClick(String text) {
final String str = text;
runOnUiThread(new Runnable() {
@Override
public void run() {
Log.e("leehong2", "onButtonClick: text = " + str);
Toast.makeText(getApplicationContext(), "onButtonClick: text = " + str, Toast.LENGTH_LONG).show();
}
});
return "This text is returned from Java layer. js text = " + text;
}
}
}点击去下载整个demo工程
相关文章推荐
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- Android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- Android中Webview与JavaScript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- Android总结之WebView与Javascript交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- android中Webview与javascript的交互(互相调用)
- Android开发,WebView下Java和JavaScript互相调用(2)
- Android:WebView与Javascript交互(相互调用参数、传值)
- Android ---- WebView与JavaScript交互调用(1)
- Android:WebView与Javascript交互(相互调用参数、传值)
