在vue中使用sass的配置的方法
2017-07-18 16:45
465 查看
1、创建一个基于 webpack 模板的新项目
2、在当前目录下,安装依赖
3、安装sass的依赖包
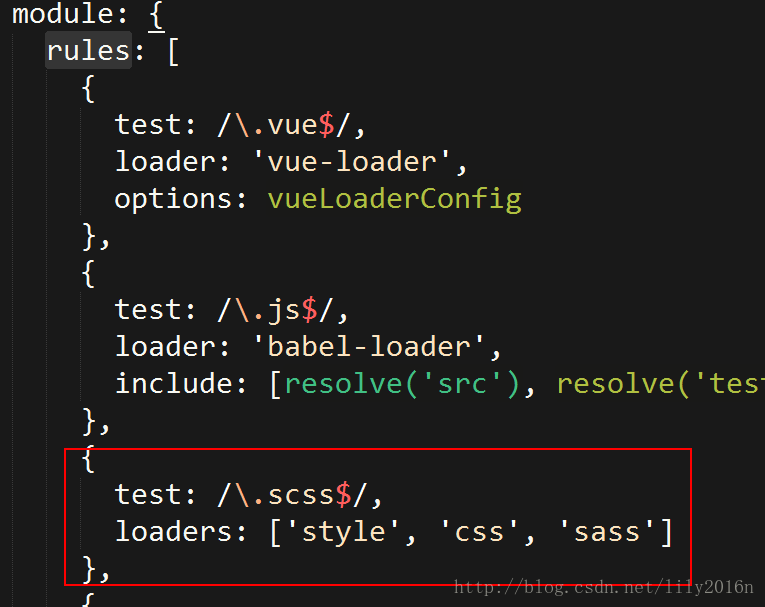
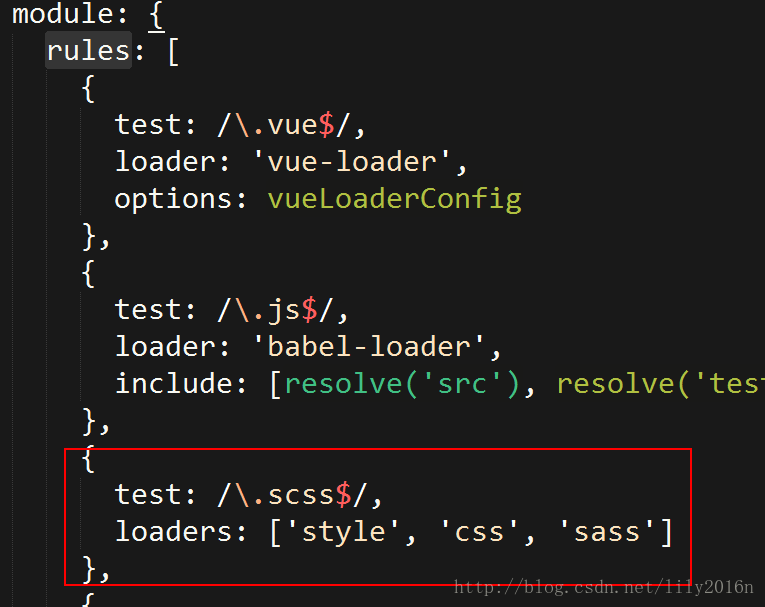
4、在build文件夹下的webpack.base.conf.js的rules里面添加配置
如下图所示:

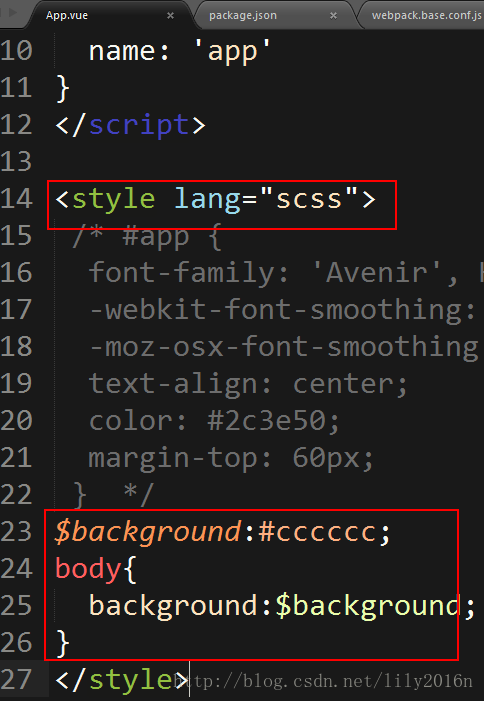
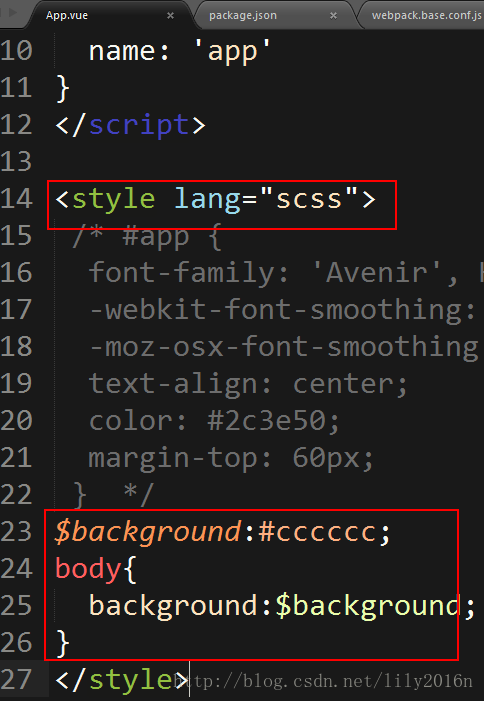
5、在APP.vue中修改style标签
6、然后运行项目
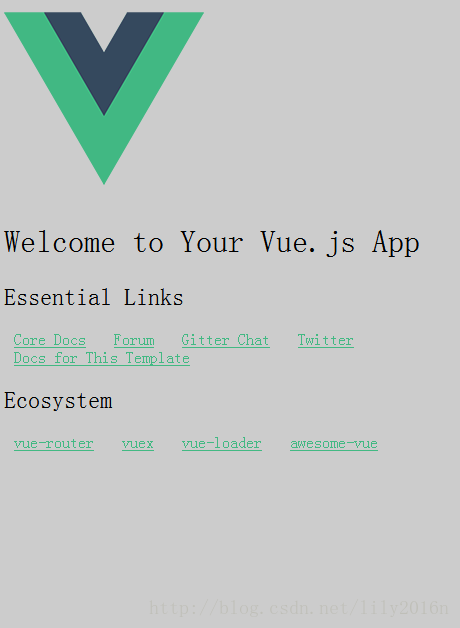
7、修改APP.vue的样式,可以看下效果

8、运行结果背景变成灰色吗,说明你已成功配置好sass

希望能够帮助更多人….(^__^) 嘻嘻……
$ vue init webpack myvue
2、在当前目录下,安装依赖
$ cd myvue $ npm install
3、安装sass的依赖包
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
4、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}如下图所示:

5、在APP.vue中修改style标签
<style lang="scss">
6、然后运行项目
$ npm run dev
7、修改APP.vue的样式,可以看下效果

8、运行结果背景变成灰色吗,说明你已成功配置好sass

希望能够帮助更多人….(^__^) 嘻嘻……
相关文章推荐
- 在vue中使用sass的配置的方法
- 在vue项目中使用sass的配置方法
- 在vue中使用sass的配置的方法
- 在vue中使用sass的配置流程
- H5+Mui文件配置 vue-resource基本使用方法
- 基于vue中css预加载使用sass的配置方式详解
- Vue引入sass并配置全局变量的方法
- 用vue构建项目笔记4(在vue中使用sass的配置)
- 在 vue-cli v3.0 中使用 SCSS/SASS的方法
- 使用Vue.js加sass时遇到 Invalid CSS after ".xxx{": expected "}", was "{" 错误的解决方法
- 在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]
- vue脚手架中配置Sass的方法
- vue中css预加载使用sass的配置方式
- vue2中使用sass并配置全局的sass样式变量的方法
- webpack+vue 构建项目步骤并且使用sass 安装配置
- 在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]
- [转]FCKeditor在JSP中使用的配置方法
- 回发或回调参数无效。在配置中使用 或在页面中使用 启用了事件验证。出于安全目的,此功能验证回发或回调事件的参数是否来源于最初呈现这些事件的服务器控件。如果数据有效并且是预期的,则使用 ClientScriptManager.RegisterForEventValidation 方法来注册回发或回调数据以进行验证。
- FCKeditor 的配置和使用方法(for PHP)
- 回发或回调参数无效。在配置中使用 问题解放方法
