在Jekyll博客添加评论系统:gitment篇
2017-07-18 11:11
671 查看
最近在Github Pages上使用Jekyll搭建了个人博客( jacobpan3g.github.io/cn ),当需要添加评论系统时,找了一下国内的几个第三方评论系统,如“多说”,“畅言”,“友言”,“新浪云跟贴”:
多说,曾经较火的评论系统,网上介绍文章比较多,但已关闭,无法再用了
畅言,sohu旗下的,但是需要个人博客备案后才能使用,但github pages个人博客感觉备案比较难
友言,jiaThis旗下的,由于时http请求,github pages现在都是https了, 在https站点无法调用http请求,故也无法使用
网易云跟贴,曾被当作“多说”的替代品,可惜官方通报说也将在2017.08.01关闭了
再看看disqus,国外比较火的评论系统,但在国内墙了,故也不考虑。
综上,国内几个比较主流的评论系统目前都无法在Github Pages上的个人博客使用, 后面我发现了gitment,一款由国内大神imsun开发的基于github issues的评论系统, 具体介绍请看项目主页( github.com/imsun/gitment )。
目前我已经成功把gitment应用到了自己的Github pages个人博客里,过程中碰了一些壁, 同时发现网上关于gitment的介绍并不多,故写一篇总结,希望可以帮助到大家。
(ps: 之前我自己就是在这里碰壁了,调试半天才发现)
填写完上述信息后按
需要修改的有4个地方
1. Your GitHub username:填写你的Github Pages博客所在的github账户名
2. The repo to store comments:填写用来存放评论的github仓库,由于评论是 通过issues来存放的,个人建议这里可以直接填Github Pages个人博客所在的仓库
3. Your client ID:第1步所申请到的应用的Client ID
4. Your client secret:第1步所申请到的应用的Client Secret
填写完这4项把代码保存上传到github就可以了。
接下来,介绍一下如何初始化评论系统
上面第2步代码添加成功并上传后,你就可以在你的博文页下面看到一个评论框,还 有看到以下错误
点击
(ps: 由于要求回调URL和当前地址一样,故第2步不能在本地调试, 需把代码先上传再调试)
点击

有些读者担心github oauth application的client secret这样明文写在页面上会不会有安全 隐患,我也考虑到这个问题,目前我能想到比较好的解决方法是:注册一个github小号, 在小号里注册oauth application,使用小号app的client secret
回调URL
有些读者反映登录不成功,请大家一定要确认github oauth application里的回调URL一定要 填写要使用gitment的博客的URL,这一点十分重要
好了,gitment使用介绍到这里,大家若遇到什么问题尽管在下面留言,或者在我的个人博客 ( jacobpan3g.github.io/cn )留言,上面使用的评论系统就是gitment,我会抽空 一一作出回答。
多说,曾经较火的评论系统,网上介绍文章比较多,但已关闭,无法再用了
畅言,sohu旗下的,但是需要个人博客备案后才能使用,但github pages个人博客感觉备案比较难
友言,jiaThis旗下的,由于时http请求,github pages现在都是https了, 在https站点无法调用http请求,故也无法使用
网易云跟贴,曾被当作“多说”的替代品,可惜官方通报说也将在2017.08.01关闭了
再看看disqus,国外比较火的评论系统,但在国内墙了,故也不考虑。
综上,国内几个比较主流的评论系统目前都无法在Github Pages上的个人博客使用, 后面我发现了gitment,一款由国内大神imsun开发的基于github issues的评论系统, 具体介绍请看项目主页( github.com/imsun/gitment )。
目前我已经成功把gitment应用到了自己的Github pages个人博客里,过程中碰了一些壁, 同时发现网上关于gitment的介绍并不多,故写一篇总结,希望可以帮助到大家。
1. 申请一个Github OAuth Application
Github头像下拉菜单 > Settings > 左边Developer settings下的OAuth Application > Register a new application,填写相关信息:Application name,
Homepage URL,
Application description都可以随意填写
Authorization callback URL一定要写自己Github Pages的URL
(ps: 之前我自己就是在这里碰壁了,调试半天才发现)
填写完上述信息后按
Register application按钮,得到
Client ID和
Client Secret
2. 在jekyll博客调用gitment
如gitment项目页Readme所示,在你需要添加评论系统的地方,一般是_layout/目录下的
post.html, 添加一下代码
<div id="gitmentContainer"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
owner: 'Your GitHub username',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
},
});
gitment.render('gitmentContainer');
</script>需要修改的有4个地方
1. Your GitHub username:填写你的Github Pages博客所在的github账户名
2. The repo to store comments:填写用来存放评论的github仓库,由于评论是 通过issues来存放的,个人建议这里可以直接填Github Pages个人博客所在的仓库
3. Your client ID:第1步所申请到的应用的Client ID
4. Your client secret:第1步所申请到的应用的Client Secret
填写完这4项把代码保存上传到github就可以了。
3. 为每篇博文初始化评论系统
由于gitment的原理是为每一遍博文以其URL作为标识创建一个github issue, 对该篇博客的评论就是对这个issue的评论。因此,我们需要为每篇博文初始化一下评论系统, 初始化后,你可以在你的github上会创建相对应的issue。接下来,介绍一下如何初始化评论系统
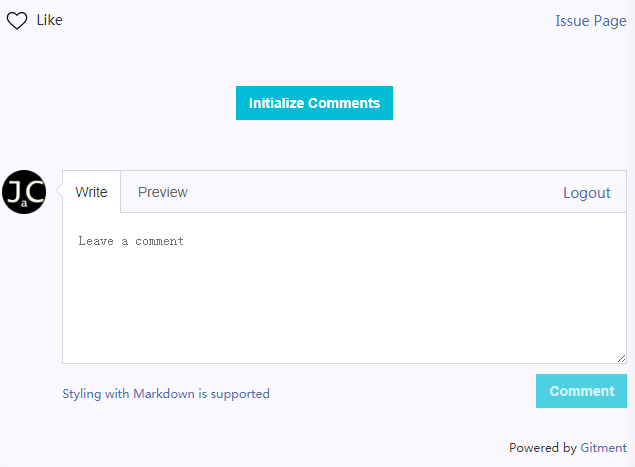
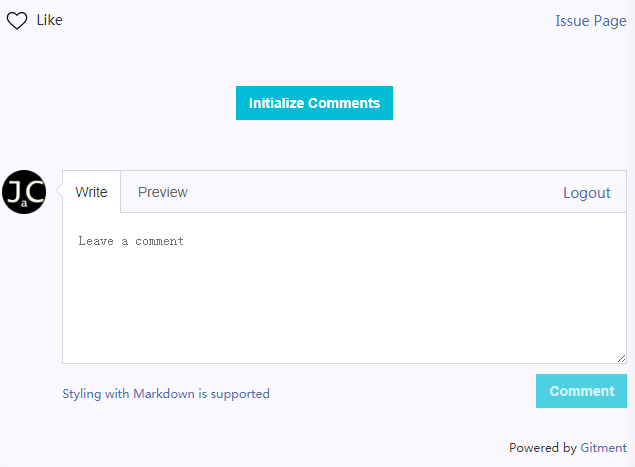
上面第2步代码添加成功并上传后,你就可以在你的博文页下面看到一个评论框,还 有看到以下错误
Error: Comments Not Initialized,提示该篇博文的评论系统还没初始化
点击
Login with GitHub后,使用自己的github账号登录后,就可以在上面错误信息 处看到一个
Initialize Comments的按钮
(ps: 由于要求回调URL和当前地址一样,故第2步不能在本地调试, 需把代码先上传再调试)
点击
Initialize Comments按钮后,就可以开始对该篇博文开始评论了, 同时也可以在对应的github仓库看到相应的issue

4. 一些问题
安全问题有些读者担心github oauth application的client secret这样明文写在页面上会不会有安全 隐患,我也考虑到这个问题,目前我能想到比较好的解决方法是:注册一个github小号, 在小号里注册oauth application,使用小号app的client secret
回调URL
有些读者反映登录不成功,请大家一定要确认github oauth application里的回调URL一定要 填写要使用gitment的博客的URL,这一点十分重要
好了,gitment使用介绍到这里,大家若遇到什么问题尽管在下面留言,或者在我的个人博客 ( jacobpan3g.github.io/cn )留言,上面使用的评论系统就是gitment,我会抽空 一一作出回答。
相关文章推荐
- 在Jekyll博客添加评论系统:gitment篇
- 【分享】博客美化(5)为博客或系统添加一个强大的评论系统
- 为Hexo博客添加LiveRe评论系统
- Hexo博客yelee主题添加Gitment评论系统
- 如何使用hugo搭建个人博客(四):添加评论系统disqus
- 使用静态化技术写了一个用于在手机上看的博客系统(目前只能看文章,写不了评论)
- 使用jekyll搭建自己的博客系统
- Github pages + Hexo 博客 yilia 主题使用畅言评论系统
- 在mac系统安装Apache Tomcat的详细步骤(转载自himi的博客,修改了错误添加了图片)
- 在mac系统安装Apache Tomcat的详细步骤(转载自himi的博客,修改了错误添加了图片)
- 从零开始,搭建博客系统MVC5+EF6搭建框架(2),测试添加数据、集成Autofac依赖注入
- 给博客添加多说评论
- 个人博客多说评论系统的使用
- 在mac系统安装Apache Tomcat的详细步骤(转载自himi的博客,修改了错误添加了图片)
- 在mac系统安装Apache Tomcat的详细步骤(转载自himi的博客,修改了错误添加了图片)
- 【干货】利用MVC5+EF6搭建博客系统(二)测试添加数据、集成Autofac依赖注入
- hexo+github打造个人博客系列之评论系统
- 如何添加个性的博客评论头像?
- Yii实现单用户博客系统文章详情页插入评论表单的方法
- 博客系统-博客评论
