二,零基础学习JavaScript-开始写我们的第一JavaScript程序(1)
2017-07-16 15:25
363 查看
开始写JavaScript程序
1.程序书写的位置
初学在html页面中,<script type="text/javascript”></script>标签对儿,里面就是书写JavaScript程序的地方
<script type="text/javascript">
</script>
text表示什么?表示纯文本,没错,JavaScript也是一个纯文本的语言。

2.alert语句
学习第一个语句,就是alert语句。
<script type="text/javascript">
alert("我们把JavaScript学习好");
</script>
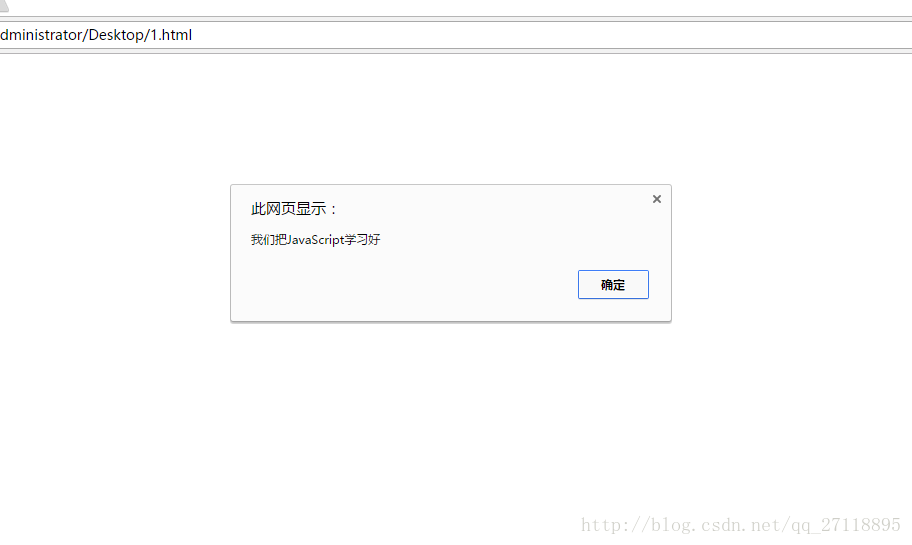
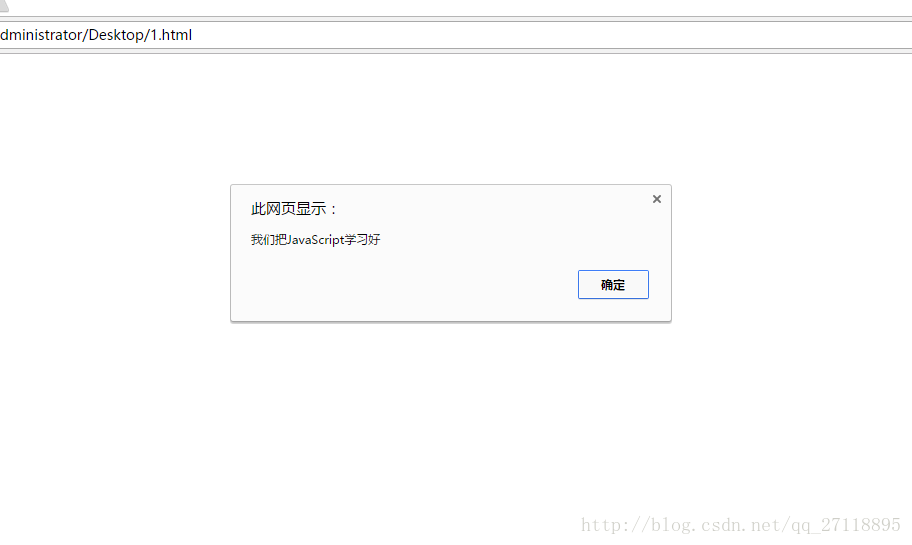
alert就是英语里面的警报的意思。用途就是弹出“警告框”

如果我们想弹出两个警告,那么就要写两条语句:
<script type="text/javascript">
// 这里面就是书写JavaScript程序的地方
alert("我们把JavaScript学习好");
alert("我们就能飞了");
</script>
1>学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规律,不能更改的,我们称为语法。(就像两个alert弹出两个警告框一样)
至于为什么alert后面有一个圆括号,为什么里面又有一个引号,我们先不管。因为你知道,只要我按照这个语法去书写,功能就会实现,这就是语法。
2>世界上不管什么编程语言,都有一个规律,程序都是一句一句的执行,执行完上面的语句,才能执行下面的语句,
3>初学者:只要知道alert后面加一个(括号)括号里面有一个双引号,写上你想要弹出的语句,后面以分号结束,就能把功能实现。(千万不要钻牛角尖)
3.语法规则
JavaScript对换行,缩进,空格,不敏感,也就是说,
<script type="text/javascript">
alert("我们把JavaScript学习好");alert("呵呵");
</script>
等价于
<script type="text/javascript">
alert("我们把JavaScript学习好");
alert("呵呵");
</script>
每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了以后程序压缩方便,我们要求大家必须加。
<script type="text/javascript">
alert("我们把JavaScript学习好")
alert("呵呵")
</script>
如上段代码,不加分号也是正确的,功能照样能实现,但是如果如下代码(一旦压缩以后),就会报错,不能使用
<script type="text/javascript">
alert("我们把JavaScript学习好")alert("呵呵")
</script>
我们从这一个程序能学到很多东西,
1.我们初学者,我们只要照着做了,就能把功能实现,有些东西,他就是这么规定的我们不能更改,(比如我们不省略alert后面的括号)。这些东西就是语法,
2.我们还知道程序是按顺序执行的,执行完一条语句,然后执行下一条语句,跟html不一样,
本章结束,,未完待续~~~~~~
1.程序书写的位置
初学在html页面中,<script type="text/javascript”></script>标签对儿,里面就是书写JavaScript程序的地方
<script type="text/javascript">
</script>
text表示什么?表示纯文本,没错,JavaScript也是一个纯文本的语言。

2.alert语句
学习第一个语句,就是alert语句。
<script type="text/javascript">
alert("我们把JavaScript学习好");
</script>
alert就是英语里面的警报的意思。用途就是弹出“警告框”

如果我们想弹出两个警告,那么就要写两条语句:
<script type="text/javascript">
// 这里面就是书写JavaScript程序的地方
alert("我们把JavaScript学习好");
alert("我们就能飞了");
</script>
1>学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规律,不能更改的,我们称为语法。(就像两个alert弹出两个警告框一样)
至于为什么alert后面有一个圆括号,为什么里面又有一个引号,我们先不管。因为你知道,只要我按照这个语法去书写,功能就会实现,这就是语法。
2>世界上不管什么编程语言,都有一个规律,程序都是一句一句的执行,执行完上面的语句,才能执行下面的语句,
3>初学者:只要知道alert后面加一个(括号)括号里面有一个双引号,写上你想要弹出的语句,后面以分号结束,就能把功能实现。(千万不要钻牛角尖)
3.语法规则
JavaScript对换行,缩进,空格,不敏感,也就是说,
<script type="text/javascript">
alert("我们把JavaScript学习好");alert("呵呵");
</script>
等价于
<script type="text/javascript">
alert("我们把JavaScript学习好");
alert("呵呵");
</script>
每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了以后程序压缩方便,我们要求大家必须加。
<script type="text/javascript">
alert("我们把JavaScript学习好")
alert("呵呵")
</script>
如上段代码,不加分号也是正确的,功能照样能实现,但是如果如下代码(一旦压缩以后),就会报错,不能使用
<script type="text/javascript">
alert("我们把JavaScript学习好")alert("呵呵")
</script>
我们从这一个程序能学到很多东西,
1.我们初学者,我们只要照着做了,就能把功能实现,有些东西,他就是这么规定的我们不能更改,(比如我们不省略alert后面的括号)。这些东西就是语法,
2.我们还知道程序是按顺序执行的,执行完一条语句,然后执行下一条语句,跟html不一样,
本章结束,,未完待续~~~~~~
相关文章推荐
- AS3.0基础学习笔记(1):开始第一程序
- AS3.0基础学习笔记(1):开始第一程序
- AS3.0基础学习笔记(1):开始第一程序
- 零基础开始学JavaScript,写chrome扩展程序
- 分享一下我从零基础开始学习javascript的7天学习过程和内容
- [原]java专业程序代写(qq:928900200),学习笔记之基础入门<javascript>(三十)
- 开始学习JavaScript:基础篇
- javascript高级程序编程-学习笔记(基础)
- Javascript入门学习第一篇 js基础第1/2页
- 学习javascript时从网上看到的一篇比较简单和基础的文章,特转载!
- javascript学习中的一些心得(基础知识,高手免进)
- Oracle基础学习二:表的创建 数据的操作 在VS程序中的查询显示
- 计划开始从基础学习(翻译)Oracle9i Database Concepts Release 2 (9.2)
- JavaScript学习:基础继承机制
- 正式开始JavaScript学习
- Javascript入门学习第一篇 js基础第1/2页
- Jcrontab - java定时程序进阶学习-Java基础-Java-编程开发
- 现在开始学习JavaScript了,我是很菜很菜的小鸟
- 开始学习怎样设计程序
- [计划]从基础开始学习网络技术
