jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
2017-07-16 11:05
661 查看
jQuery EasyUI学习网址:http://www.runoob.com/jeasyui/jqueryeasyui-tutorial.html
jQuery MiniUI学习网址:http://www.miniui.com/index.html#tutorial
easyui 的入门学习:http://www.cnblogs.com/biehongli/p/6724953.html
一:jQuery EasyUI的入门指南:
1:实现的方法一
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;

(b):创建一个html页面,源码如下所示:
实现效果如下所示:

2:实现的方法二:
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;
(b):创建一个html页面,源码如下所示:
实现效果如下所示:

二:layout布局的练习的使用:
(1):布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
演示效果如下所示:

(2)创建嵌套布局:
注意:嵌套在内部的布局面板的左侧(西面)面板是折叠的。
不规则布局的演示图:

三:分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的'href'属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的。
演示效果如下所示:

四:按钮组件使用超链接按钮创建。它使用一个普通的<a>标签进行展示。它可以同时显示一个图标和文本,或只有图标或文字。按钮的宽度可以动态和折叠/展开以适应它的文本标签。
演示效果如下所示:

五:选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
5.1:通过标签创建选项卡
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给<div/>标签添加一个类ID'easyui-tabs'。每个选项卡面板都通过子<div/>标签进行创建,用法和panel(面板)相同。
演示效果如下所示:

六:该分页控件允许用户导航页面的数据。它支持页面导航和页面长度选择的选项设置。用户可以在分页控件上添加自定义按钮,以增强其功能。
演示效果如下所示:

未完待续....
jQuery MiniUI学习网址:http://www.miniui.com/index.html#tutorial
easyui 的入门学习:http://www.cnblogs.com/biehongli/p/6724953.html
一:jQuery EasyUI的入门指南:
1:实现的方法一
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;

(b):创建一个html页面,源码如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui的panel的使用练习</title> 6 7 <!-- 引入css,不限制顺序 --> 8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 <!-- 引入js文件,限制顺序 --> 12 <script type="text/javascript" src="../../js/jquery.min.js"></script> 13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> 14 15 </head> 16 <body> 17 18 19 <div id="p" style="width:500px;height:200px;padding:10px;" 20 title="我的面板" 21 class="easyui-panel" 22 data-options="iconCls:'icon-save',collapsible:'true', 23 closable:true,maximizable:true,minimizable:true" 24 > 25 26 我的面板 1 27 </div> 28 29 30 </body> 31 </html>
实现效果如下所示:

2:实现的方法二:
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;
(b):创建一个html页面,源码如下所示:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>easyui的panel的使用练习</title>
6
7 <!-- 引入css,不限制顺序 -->
8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css">
10
11 <!-- 引入js文件,限制顺序 -->
12 <script type="text/javascript" src="../../js/jquery.min.js"></script>
13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
14
15 <script type="text/javascript">
16 $(document).ready(function(){
17 $("#p1").panel({
18 width:500,
19 height:150,
20 title:'我的第二个面板',
21 tools:[{
22 iconCls:'icon-add',
23 handler:function(){
24 alert("搞笑的弹出框.....")}
25 },{
26 iconCls:'icon-save',
27 handler:function(){
28 alert("搞笑的弹出框2......")
29 }
30 }]
31 });
32
33
34 });
35
36 </script>
37
38 </head>
39 <body>
40
41
42
43 <div id="p1" style="padding:10px">
44 <h1>第二个面板测试</h1>
45
46 </div>
47
48
49
50 </body>
51 </html>实现效果如下所示:

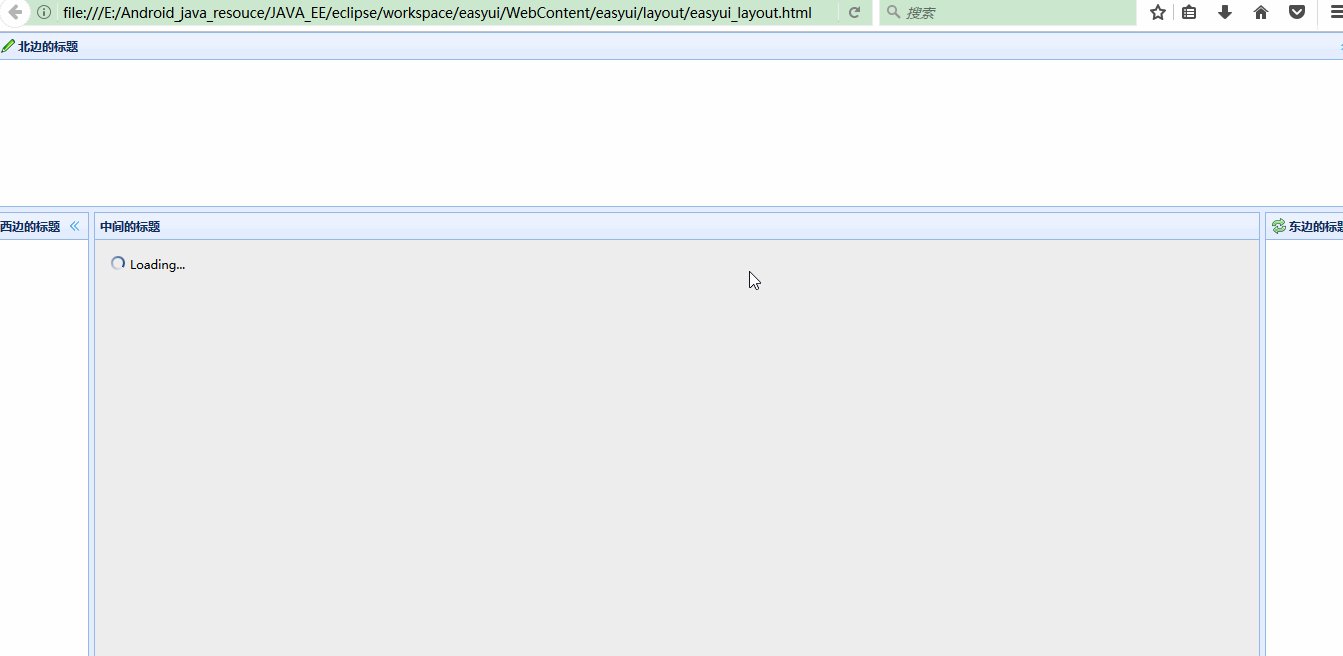
二:layout布局的练习的使用:
(1):布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>easyui的layout的使用练习</title>
6
7 <!-- 引入css,不限制顺序 -->
8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css">
10
11 <!-- 引入js文件,限制顺序 -->
12 <script type="text/javascript" src="../../js/jquery.min.js"></script>
13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
14
15 </head>
16 <body>
17
18
19 <div id="layoutId" class="easyui-layout"
20 style="width:700px;height:500px;"
21 data-options="fit:true">
22
23 <!-- 北 -->
24 <div data-options="region:'north',title:'北边的标题',split:true,border:true,iconCls:'icon-edit',collapsible:true,minHeight:180,maxHeight:600" style="height:100px;"></div>
25
26 <!-- 南 -->
27 <div data-options="region:'south',title:'南边的标题',split:true,border:true,iconCls:'icon-add'" style="height:100px;"></div>
28
29 <!-- 东 -->
30 <div data-options="region:'east',iconCls:'icon-reload',title:'东边的标题',split:true,border:true" style="width:100px;"></div>
31
32 <!-- 西 -->
33 <div data-options="region:'west',title:'西边的标题',split:true,border:true" style="width:100px;"></div>
34
35 <!-- 中间 -->
36 <div data-options="region:'center',title:'中间的标题',border:true,href:'../../images/huang.png'" style="padding:5px;background:#eee;"></div>
37
38 </div>
39
40
41 <script type="text/javascript">
42
43 $(document).ready(function(){
44 //easyui调用方法的语法如下所示:
45 //调用方法的语法:$('selector').plugin('method', parameter);
46 $('#layoutId').layout('collapse','north');
47 //休息三秒
48 window.setTimeout(function(){
49 //将南边折叠起来
50 $('#layoutId').layout('collapse','south');
51
52 //将南边展开
53 $('#layoutId').layout('expand','north');
54
55 //休息三秒
56 window.setTimeout(function(){
57 //将南边展开
58 $("#layoutId").layout('expand','south');
59 }, 3000);
60 }, 3000);
61
62 });
63
64
65
66 </script>
67
68 </body>
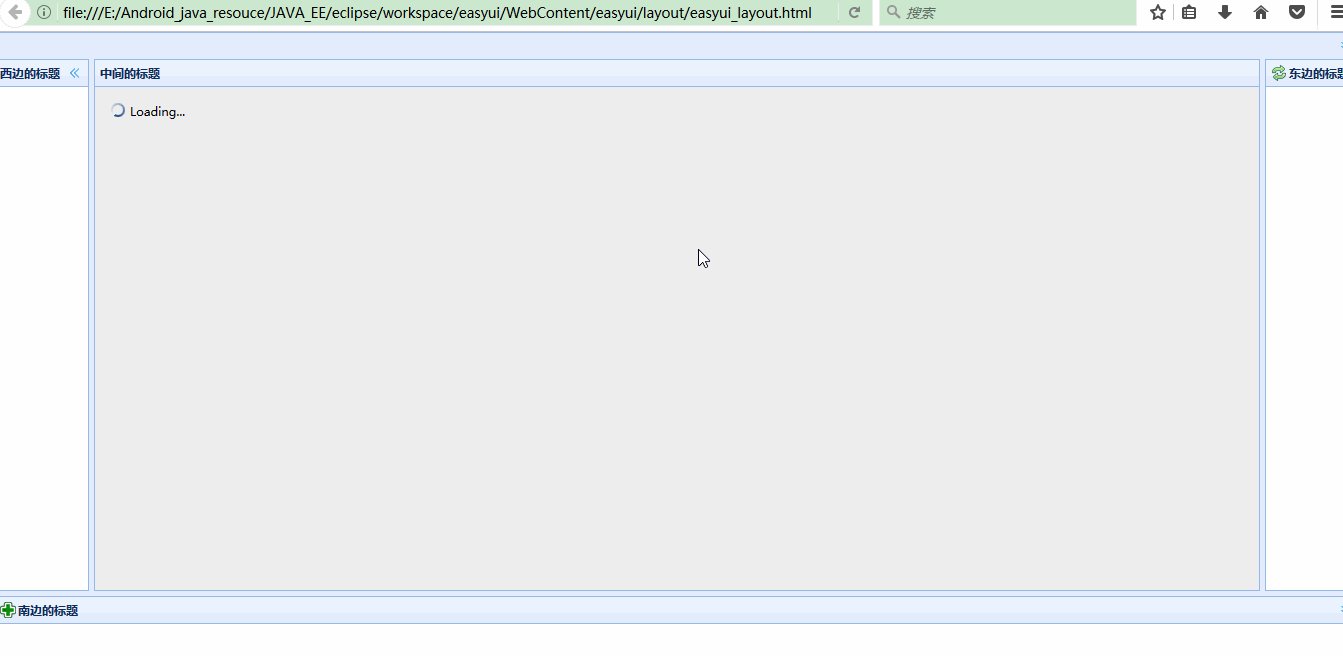
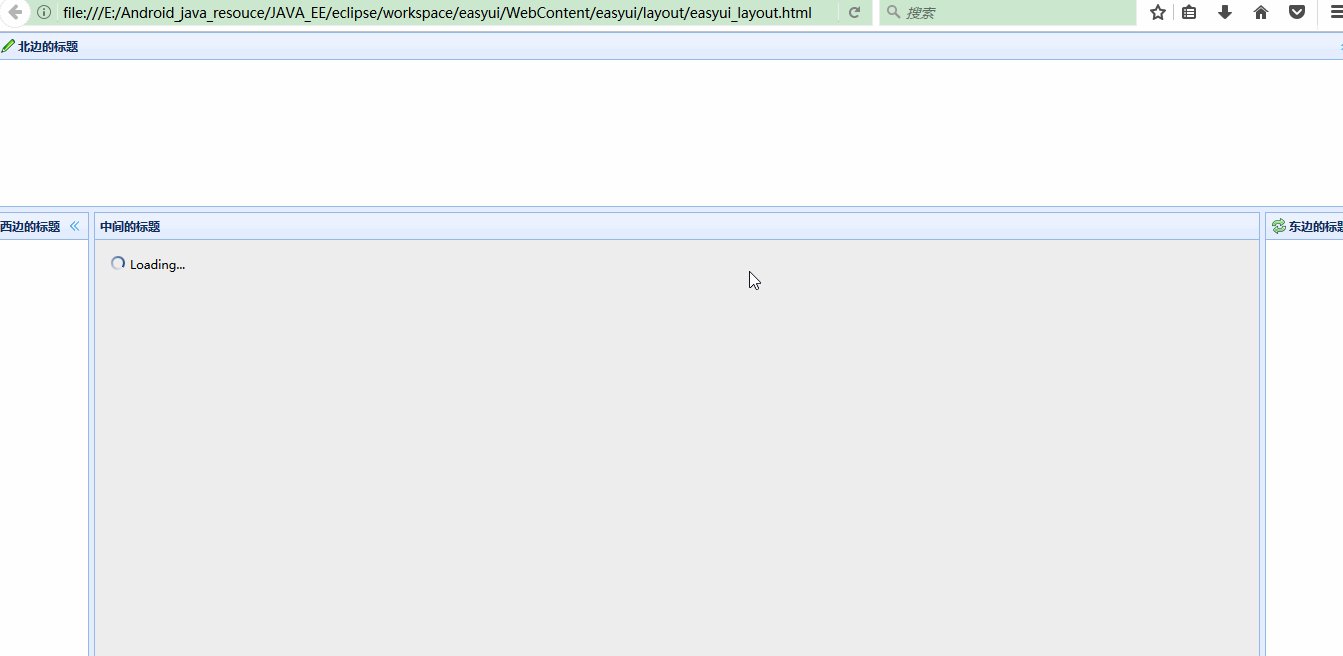
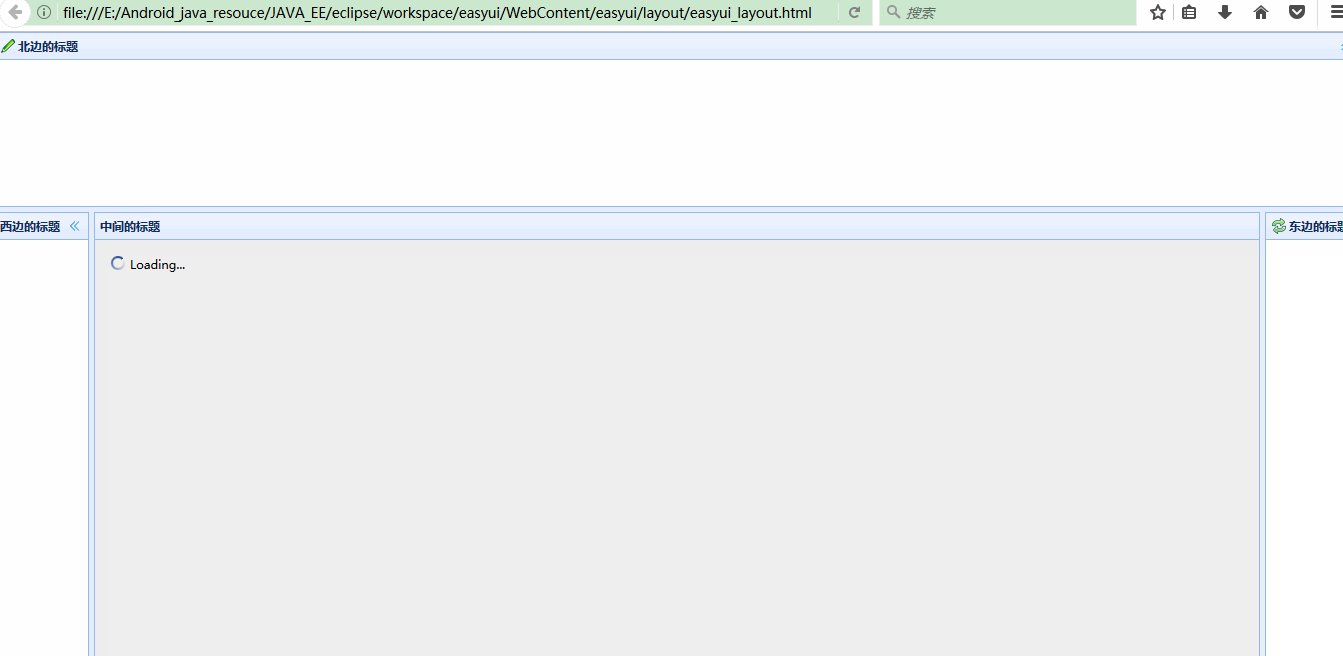
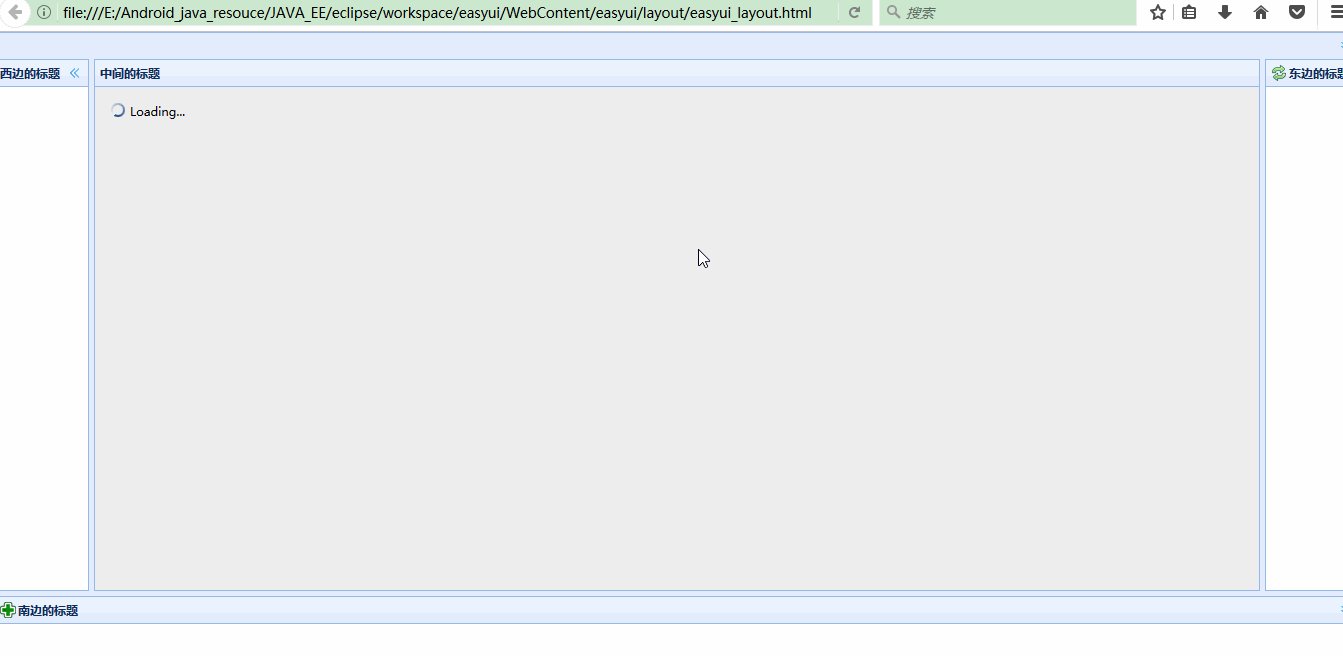
69 </html>演示效果如下所示:

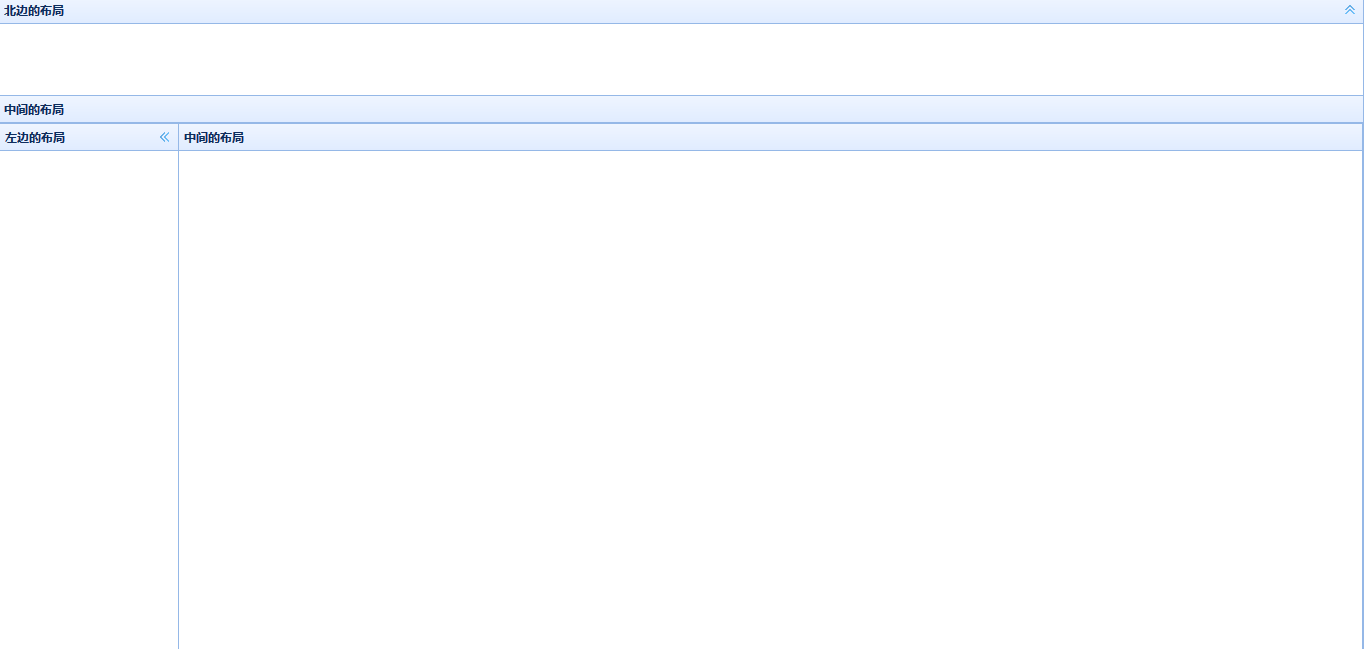
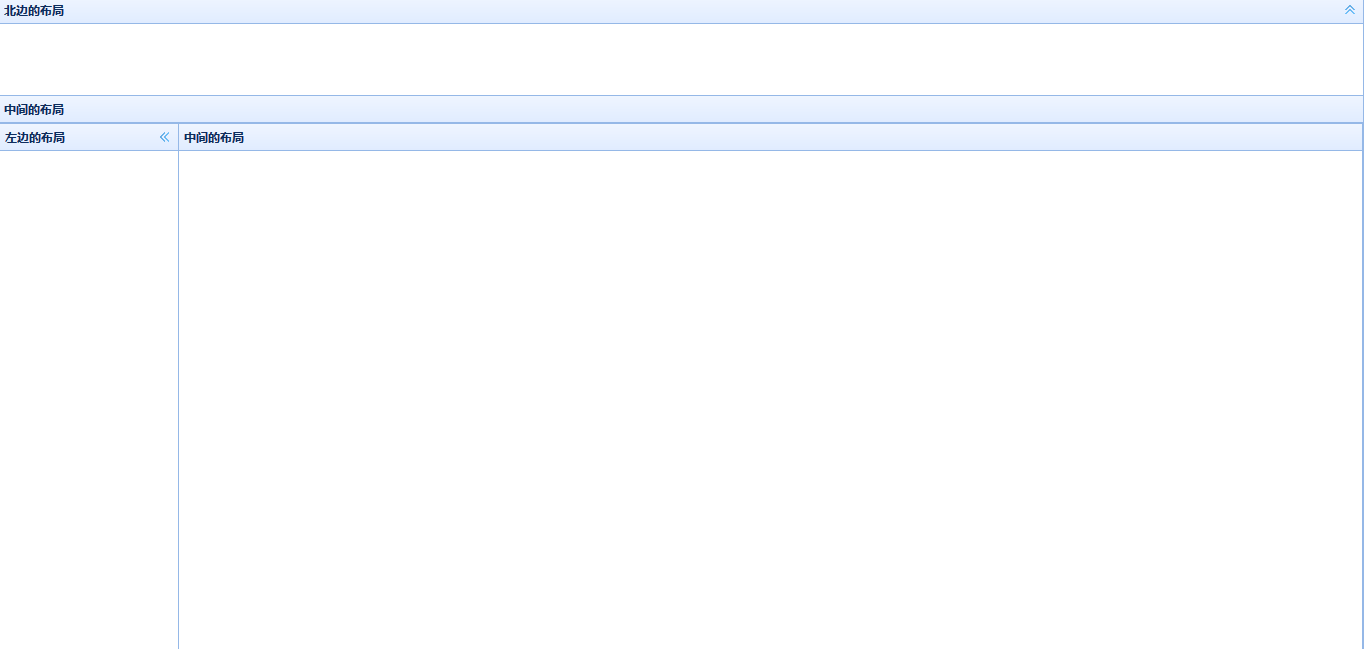
(2)创建嵌套布局:
注意:嵌套在内部的布局面板的左侧(西面)面板是折叠的。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui的layout的使用练习</title> 6 7 <!-- 引入css,不限制顺序 --> 8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 <!-- 引入js文件,限制顺序 --> 12 <script type="text/javascript" src="../../js/jquery.min.js"></script> 13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> 14 15 </head> 16 <body> 17 18 <div id="easyuiId" class="easyui-layout" 19 style="width:700;height:500" 20 data-options="fit:true"> 21 22 <!-- 北边的布局 --> 23 <div data-options="region:'north',title:'北边的布局',collapsible:true" style="height:100px"></div> 24 25 <!-- 中间的布局 --> 26 <div data-options="region:'center',title:'中间的布局',collapsible:true" style="height:100px"> 27 <!-- 又一个布局 --> 28 <div class="easyui-layout" data-options="fit:true"> 29 <div data-options="region:'west',title:'左边的布局'" style="width:180px"></div> 30 <div data-options="region:'center',title:'中间的布局'"></div> 31 </div> 32 33 </div> 34 </div> 35 36 </body> 37 </html>
不规则布局的演示图:

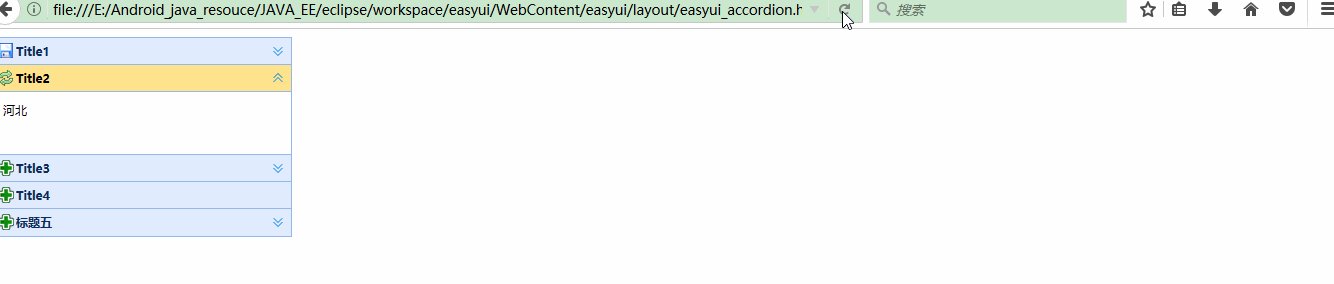
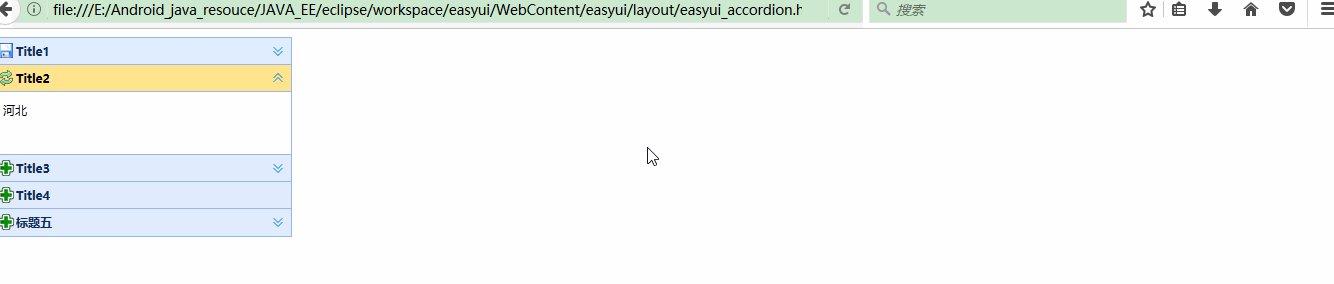
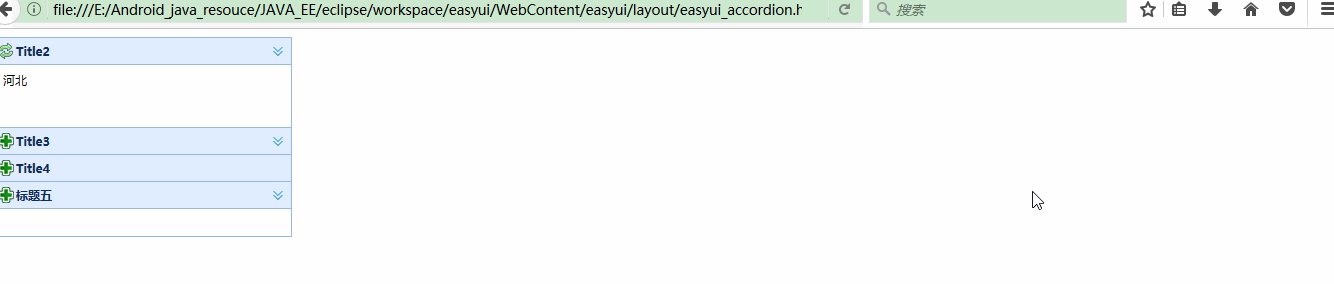
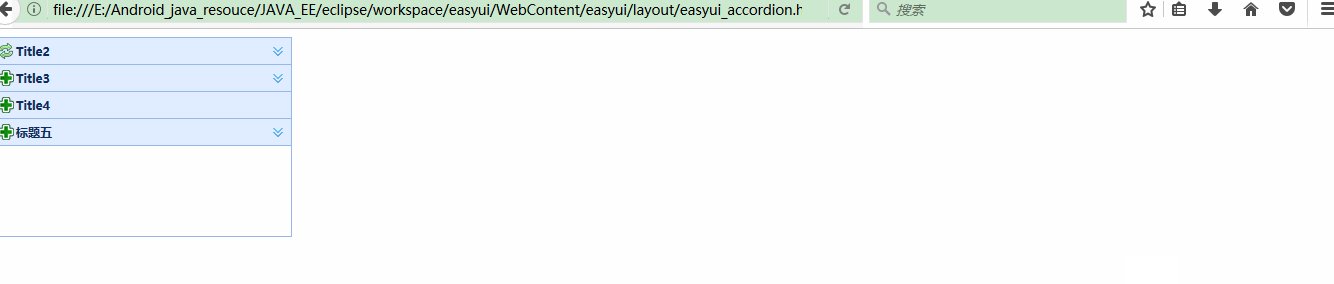
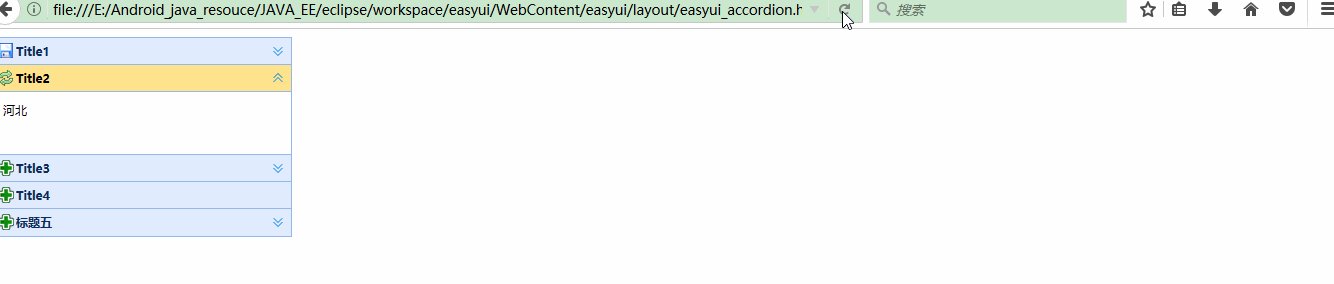
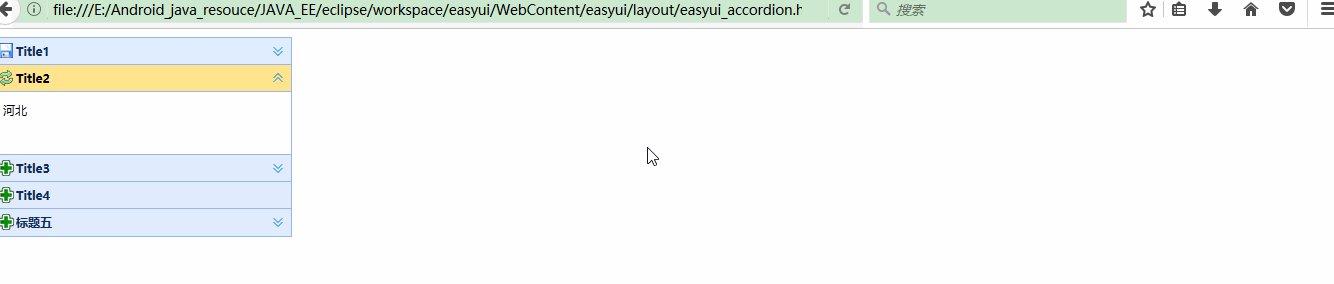
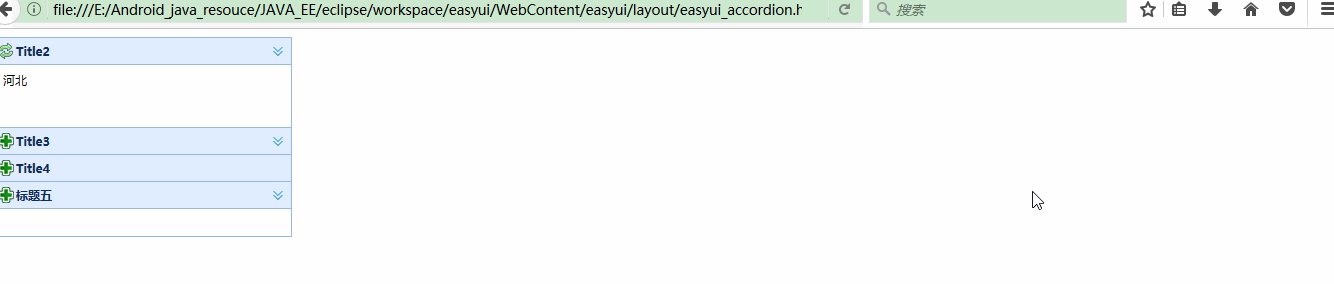
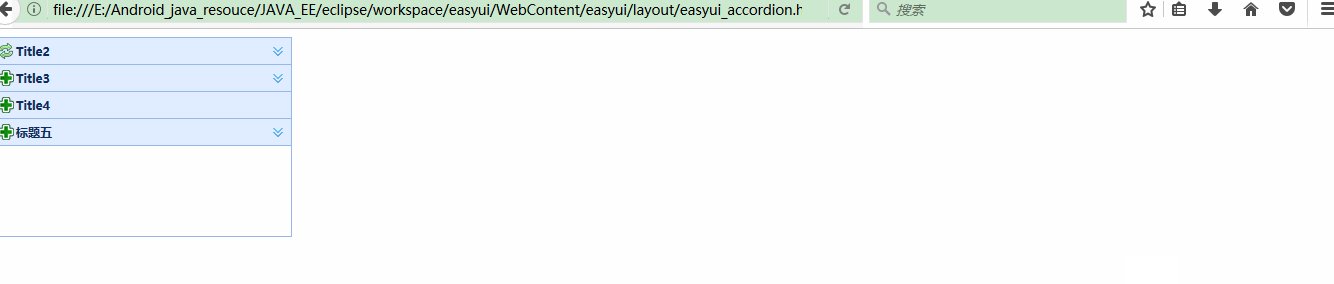
三:分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的'href'属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>easyui的accordion的使用练习</title>
6
7 <!-- 引入css,不限制顺序 -->
8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css">
10
11 <!-- 引入js文件,限制顺序 -->
12 <script type="text/javascript" src="../../js/jquery.min.js"></script>
13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
14
15 </head>
16 <body>
17
18 <!-- 通过标签创建分类,给<div/>标签添加一个名为'easyui-accordion'的类ID。 -->
19 <!-- 容器 -->
20 <div id="acordionId" class="easyui-accordion"
21 data-options="fit:false,border:true,animate:true,multiple:false,selected:1"
22 style="width:300px;height:200px;">
23 <!-- 面板 -->
24 <div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
25 河南
26 </div>
27
28 <!-- 面板 -->
29 <div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
30 河北
31 </div>
32
33 <!-- 面板 -->
34 <div title="Title3" data-options="iconCls:'icon-add'">
35 上海
36 </div>
37
38 <!-- 面板 -->
39 <div title="Title4" data-options="iconCls:'icon-add',collapsible:false">
40 北京
41 </div>
42 </div>
43
44 <script type="text/javascript">
45 //当浏览器加载web页面时触发
46 $(document).ready(function(){
47 //$('selector').plugin('method', parameter);
48 //增加一个面板
49 $("#acordionId").accordion("add",{
50 "title":"标题五",
51 "iconCls":"icon-add",
52 "selected":false,
53 "content":"深圳"
54 });
55
56 //休息三秒
57 window.setTimeout(function(){
58 //删除一个面板
59 $("#acordionId").accordion("remove","Title1");
60 }, 3000)
61
62 //都不选中
63 window.setTimeout(function(){
64 $("#acordionId").accordion("unselect","Title2");
65 }, 3000)
66
67 });
68 </script>
69 </body>
70 </html>演示效果如下所示:

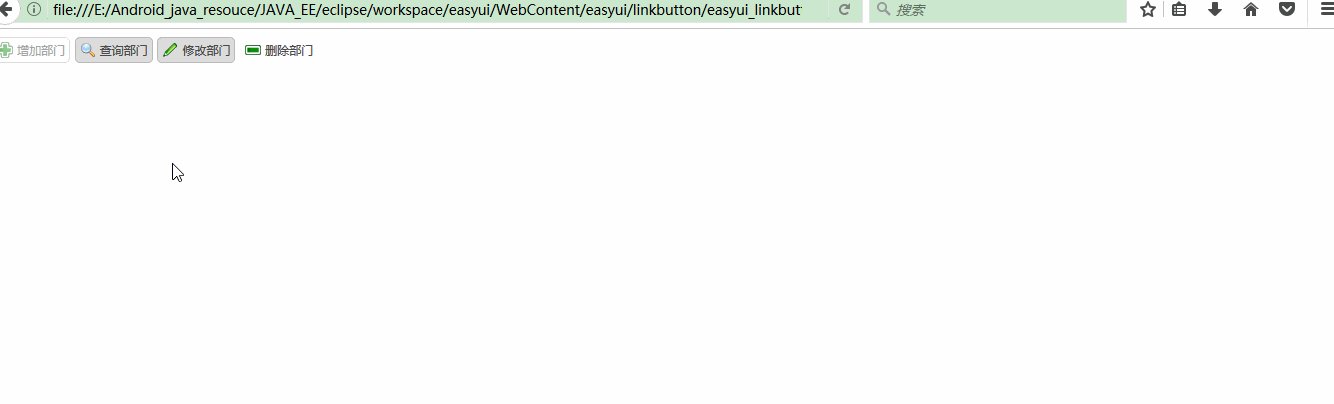
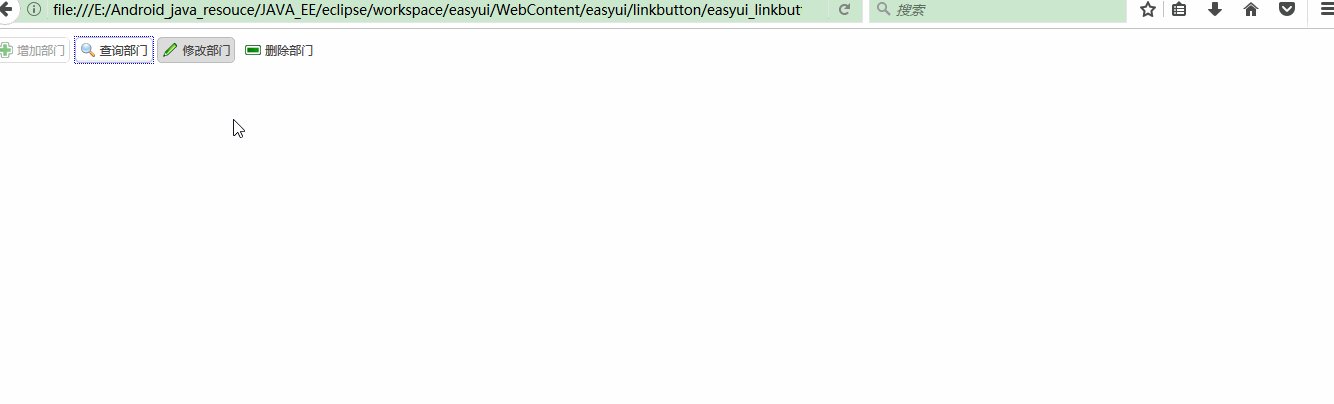
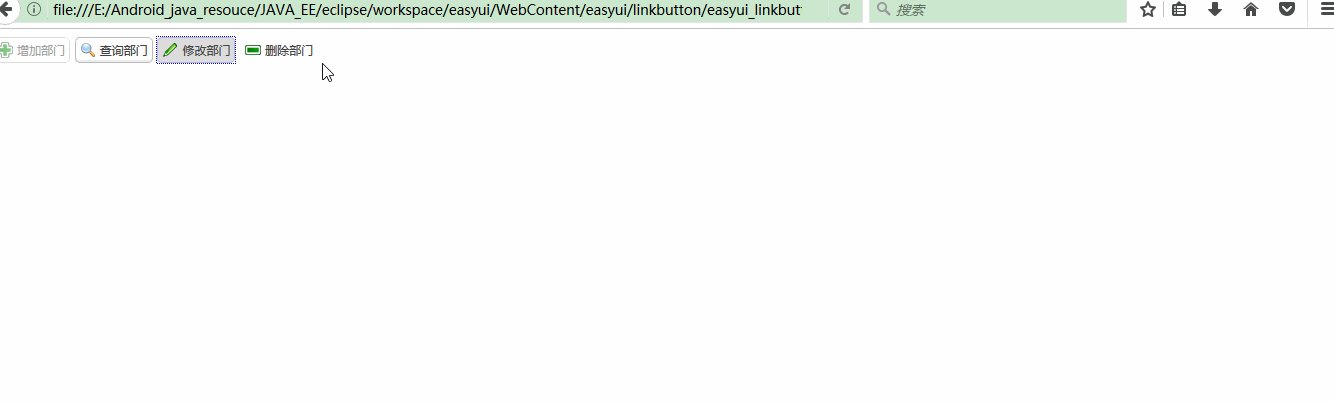
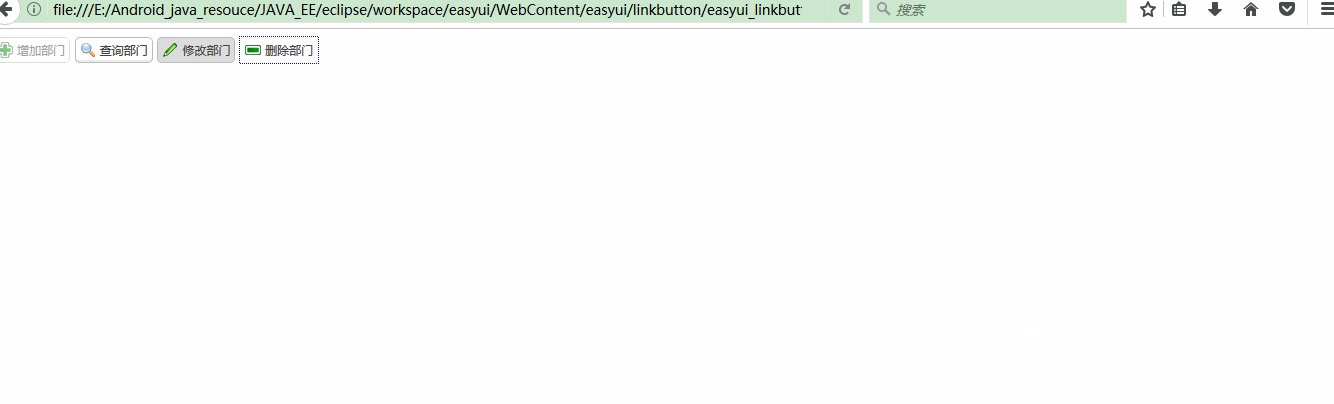
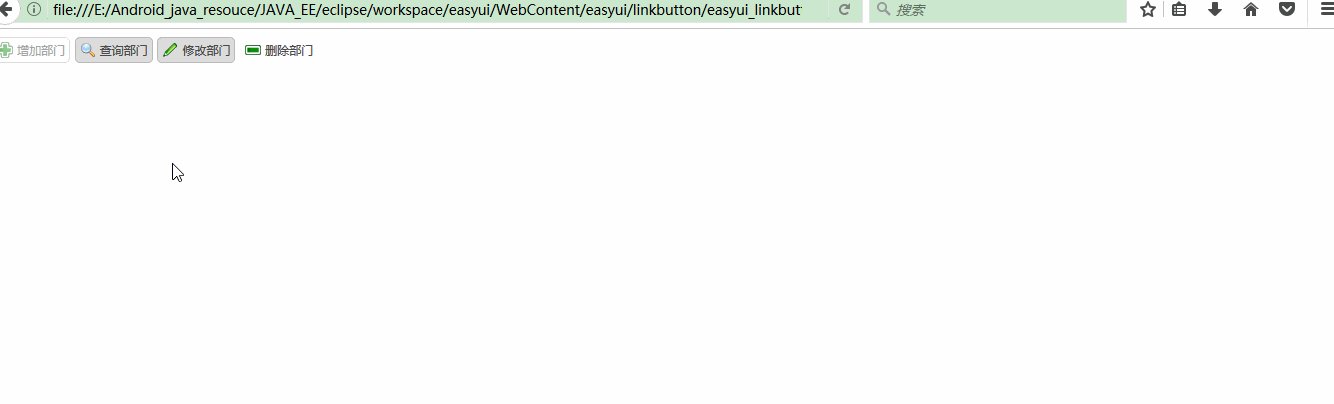
四:按钮组件使用超链接按钮创建。它使用一个普通的<a>标签进行展示。它可以同时显示一个图标和文本,或只有图标或文字。按钮的宽度可以动态和折叠/展开以适应它的文本标签。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>easyui的linkbutton的练习和使用</title>
6
7 <!-- 引入css,不限制顺序 -->
8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css">
10
11 <!-- 引入js文件,限制顺序 -->
12 <script type="text/javascript" src="../../js/jquery.min.js"></script>
13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
14
15
16 </head>
17 <body>
18 <!-- 使用标签创建按钮更加简单。 -->
19 <a id="add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',disabled:true">
20 增加部门
21 </a>
22
23 <a id="find" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search',toggle:true">
24 查询部门
25 </a>
26
27 <a id="update" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',selected:true">
28 修改部门
29 </a>
30
31 <a id="delete" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true">
32 删除部门
33 </a>
34
35
36 <script type="text/javascript">
37 $(document).ready(function(){
38 //定位四个按钮
39 $("a").click(function(){
40 //获取你所单击的按钮的标题
41 var title = $(this).text();
42 //去空格
43 $.trim(title);
44 //打印输出
45 alert(title);
46 });
47
48 });
49
50 </script>
51 </body>
52 </html>演示效果如下所示:

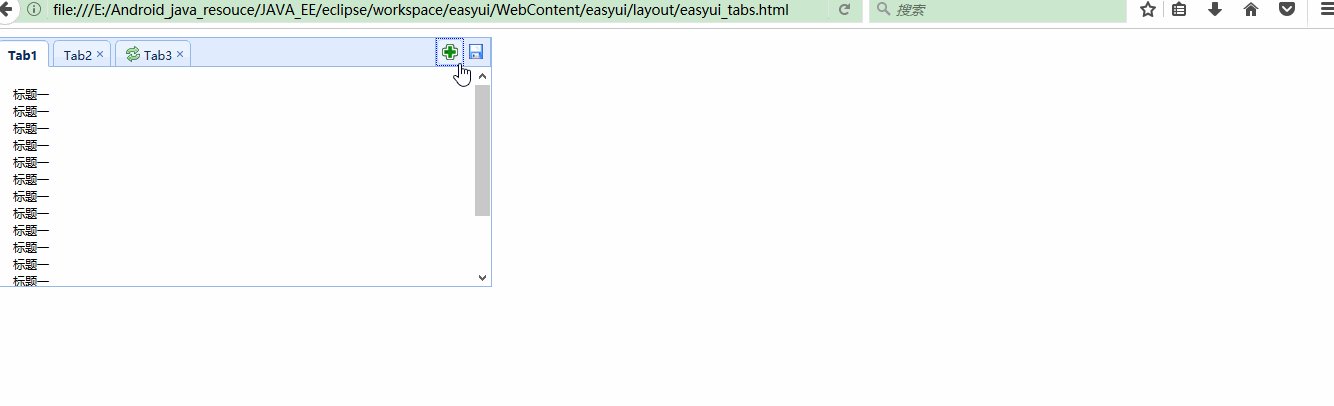
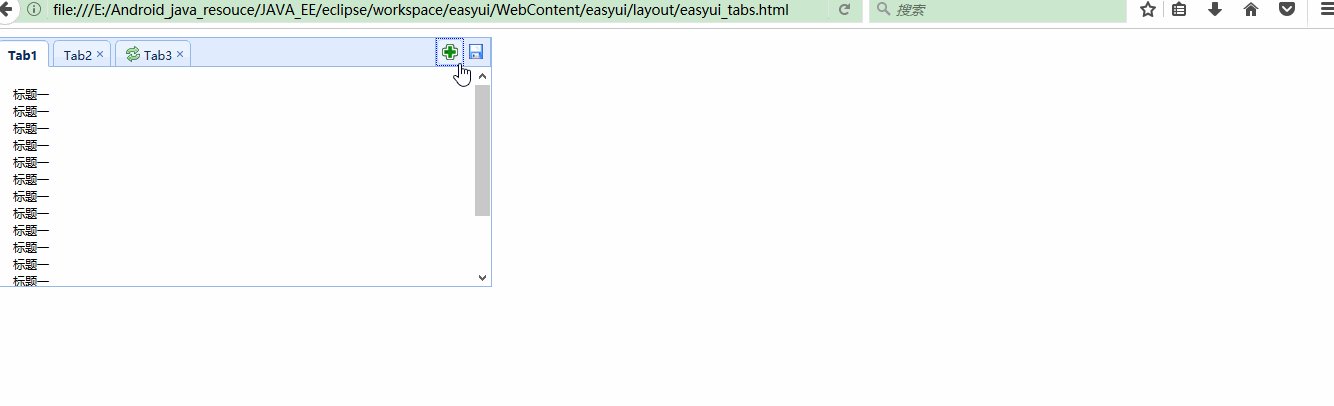
五:选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
5.1:通过标签创建选项卡
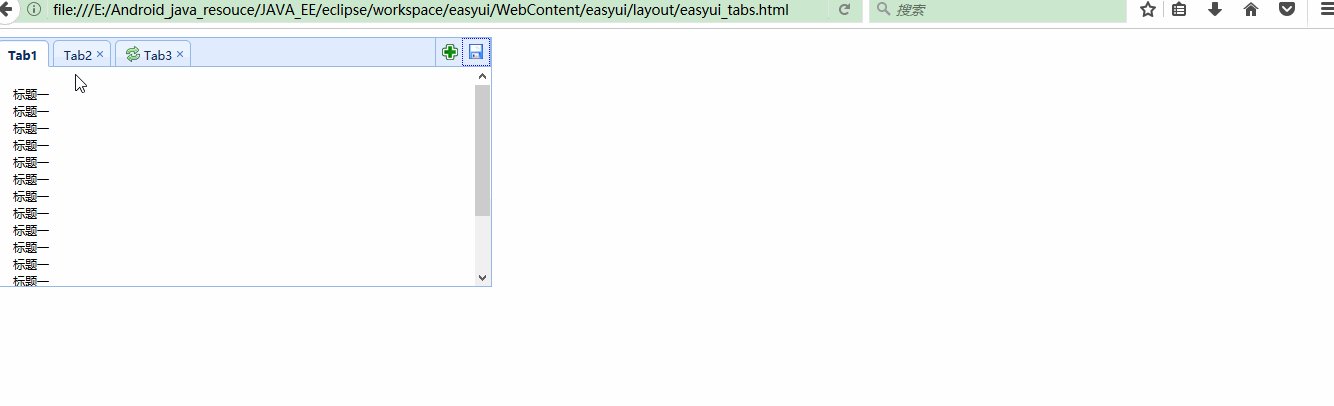
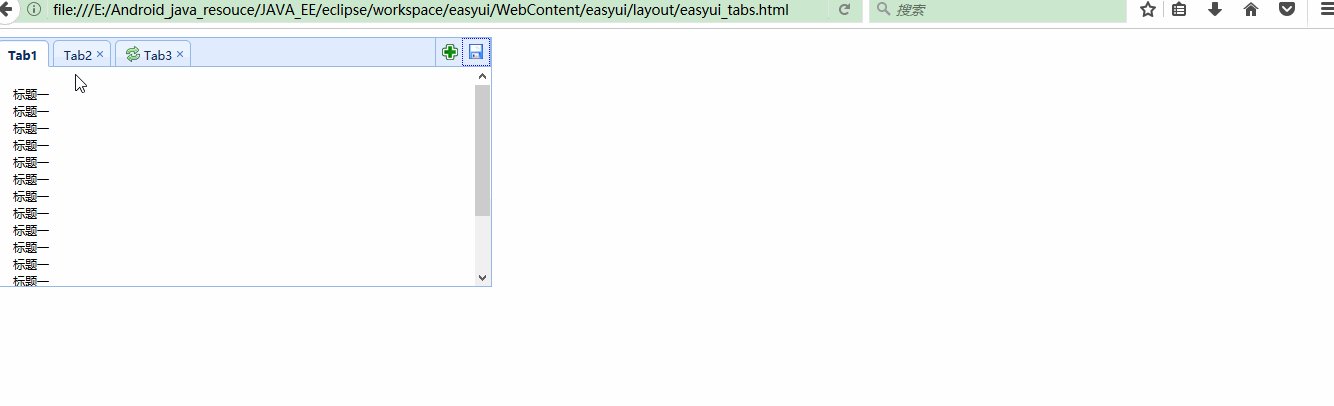
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给<div/>标签添加一个类ID'easyui-tabs'。每个选项卡面板都通过子<div/>标签进行创建,用法和panel(面板)相同。
1 <!-- 容器面板 -->
2 <div id="tt" class="easyui-tabs" style="width:500px;height:250px;"
3 data-options="plain:false,fit:false,border:true,scrollIncrement:20,tools:[
4 {
5 iconCls:'icon-add',
6 handler:function(){
7 alert('添加')
8 }
9 },
10 {
11 iconCls:'icon-save',
12 handler:function(){
13 alert('保存')
14 }
15 }
16 ],toolPosition:'right',selected:0"
17 >
18
19 <!-- 选项卡 -->
20 <div title="Tab1" style="padding:20px;display:none;">
21 标题一 <br/>
22 标题一 <br/>
23 标题一 <br/>
24 标题一 <br/>
25 标题一 <br/>
26 标题一 <br/>
27 标题一 <br/>
28 标题一 <br/>
29 标题一 <br/>
30 标题一 <br/>
31 标题一 <br/>
32 标题一 <br/>
33 标题一 <br/>
34 标题一 <br/>
35 标题一 <br/>
36 标题一 <br/>
37
38 </div>
39 <div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
40 标题二
41 </div>
42 <div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
43 标题三
44 </div>
45 </div>演示效果如下所示:

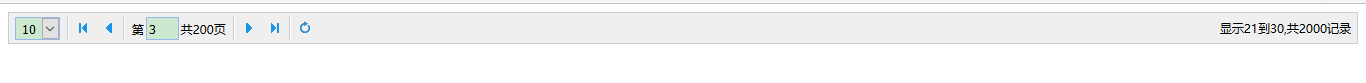
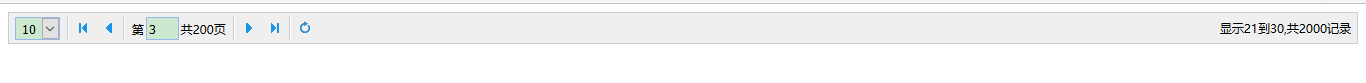
六:该分页控件允许用户导航页面的数据。它支持页面导航和页面长度选择的选项设置。用户可以在分页控件上添加自定义按钮,以增强其功能。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>easyui的layout的使用练习</title>
6
7 <!-- 引入css,不限制顺序 -->
8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css">
10
11 <!-- 引入js文件,限制顺序 -->
12 <script type="text/javascript" src="../../js/jquery.min.js"></script>
13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
14 <script type="text/javascript" src="../../js/easyui-lang-zh_CN.js"></script>
15
16 </head>
17 <body>
18
19 <!-- 使用标签创建分页控件 -->
20 <!--
21 <div id="paginationId" class="easyui-pagination"
22 data-options="total:2000,pageSize:10"
23 style="background:#efefef;border:1px solid #ccc;"></div>
24 -->
25
26
27 <div id="paginationId" style="background:#efefef;border:1px solid #ccc;"></div>
28
29 <script type="text/javascript">
30 $(function(){
31 //total表示总记录数
32 //pagesize表示每页显示多少条记录
33 //pagenumber表示当前页号
34 //pagelist表示可供选择的每页显示多少条记录,pagesize变量的值必须属于pagelist集合中之一
35 $('#paginationId').pagination({
36 "total":2000,
37 "pageSize":10,
38 "pageNumber":2,
39 "pageList":[10,20,30]
40 });
41 });
42 </script>
43
44 <script type="text/javascript">
45 $(function(){
46 //total表示总记录数
47 //pagesize表示每页显示多少条记录
48 //pagenumber表示当前页号
49 //pagelist表示可供选择的每页显示多少条记录,pagesize变量的值必须属于pagelist集合中之一
50 $("#paginationId").pagination({
51 onSelectPage:function(pageNumber, pageSize){
52 //alert("aaa");
53 alert("pageNumber:"+pageNumber);
54 alert("pageSize:"+pageSize);
55 }
56 });
57 });
58 </script>
59
60 </body>
61 </html>演示效果如下所示:

未完待续....
相关文章推荐
- jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
- 用intellij idea创建一个基于Vert.x框架的http服务器程序
- 做的一个基于jquery的联想输入的特效框架,类似于百度、google的输入
- BaiduMap---百度地图官方Demo之MapFragment使用(创建一个基于Fragment的地图框架)
- 实现网页文本框显示灰色提示文字且点击后消失的一个小函数(基于jquery)
- 分享一个基于jQuery,backbone.js和underscore.js的消息提示框架 - Backbone.Notifier
- 基于jquery的一个OutlookBar类,动态创建导航条
- 再推荐一个基于JQuery的UI框架:J-UI
- 分享一个基于jQuery,backbone.js和underscore.js的消息提示框架 -...
- 创建一个Hybird App应用框架 Ember.js + jQuery Mobile + PhoneGap
- 再推荐一个基于JQuery的UI框架:J-UI
- 基于jquery创建的一个图片、视频缓冲的效果样式插件
- 编写一个基于JQuery的自定义导航小框架
- 再推荐一个基于JQuery的UI框架:J-UI
- 开源一个WEB版本GEF,基于SVG的网页流程图框架
- 使用 ADD-ON SDK 开发 基于 Html JQuery 和 CSS 的 firefox 插件入门教程1: 创建一个简单的 Add-on
- 使用Jquery向一个空白网页动态创建一个iframe,及嵌入页面,和向嵌入页面传参
- 基于jquery的一个OutlookBar类,动态创建导航条
- Mac本地创建一个基于Vue.js框架的my-project
- 使用Jquery向一个空白网页动态创建一个iframe,及嵌入页面,和向嵌入页面传参
