6小时jQuery开发小应用(实录 一)
2017-07-16 00:00
211 查看
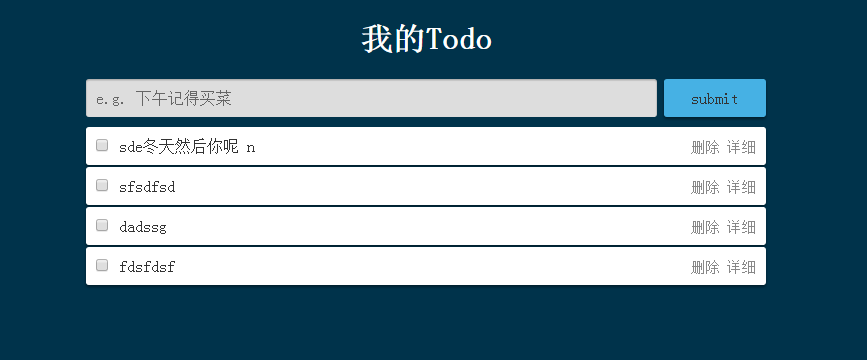
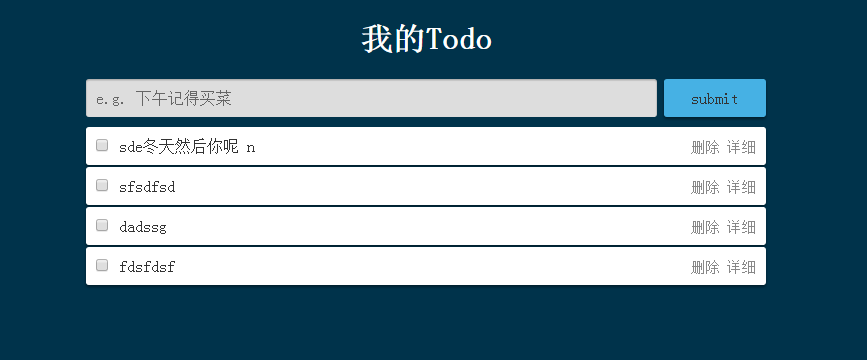
演示地址:http://todolist.t.imooc.io/

初期代码:

初期代码:
;(function (){
'use strict';
var $from_add_task = $('.add-task')
//, new_task = {}
, task_list = []
;
init();
$from_add_task.on('submit', function (e){
var new_task = {};
e.preventDefault();
new_task.content = $(this).find('input[name=content]').val();
if(!new_task.content) return;
if (add_task(new_task)){
render_task_list();
}
console.log("new_task", new_task)
//store.clear()
//var result = add_task(new_task);
})
function add_task(new_task){
task_list.push(new_task);
store.set('task_list', task_list);
return true;
console.log("task_list", task_list)
}
function init() {
task_list = store.get('task_list') || [];
if (task_list.length) render_task_list();
}
function render_task_list() {
var $task_list =$('.task-list')
$task_list.html('')
for(var i = 0; i< task_list.length; i++){
var $task = render_task_tpl(task_list[i]);
$task_list.append($task)
}
}
function render_task_tpl(data) {
var list_item_tpl =
'<div class="task-item">' +
'<span><input type="checkbox"></span>' +
'<span class="task-content">' + data.content + '</span>' +
'<span class="action delete"> 删除</span>' +
'<span class="action detail"> 详细</span>' +
'</div>';
return $(list_item_tpl)
}
})();
相关文章推荐
- android应用开发全程实录-你有多熟悉listview?
- 基于Android平台的手机记账应用开发全程实录
- android应用开发全程实录-你有多熟悉listview?
- android应用开发全程实录-你有多熟悉listview? getView重写 inflate使用
- Jquery+WeUI开发移动APP应用
- phonegap+jQuery Mobile开发应用
- android应用开发全程实录-你有多熟悉listview?
- 使用 jQuery 和 KnockoutJS 开发在线股票走势图应用
- 项目视频讲解_jQuery2.0应用开发-SSH框架整合jQuery2.0实战OA办公自动化(VSS、operamasks-UI框架)
- android应用开发全程实录-用户界面部分章节-你真的会用最简单的TextView么? 推荐
- 使用HTML 开发手机应用的几个成熟的framework - PhoneGap, jQuery, ExtJS Touch
- 使用jQuery、Yahoo API和HTML5的geolocation来开发一个天气预报web应用
- 使用jQuery图表插件Sparklines来开发一个实用的网站PV(page view)实时监控应用
- android应用开发全程实录-你有多熟悉listview?
- android应用开发全程实录-你有多熟悉listview?
- android应用开发全程实录-实现甩动拨打和挂断电话 推荐
- 【转】android应用开发全程实录-你有多熟悉listview?---不错
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- Using JqueryEasyUI 开发应用
- Dreamweaver 5.5、jQuery和PhoneGap开发移动应用
