微信小程序 WeUi.wxss
2017-07-14 18:36
435 查看
是个啥?:小程序界的Bootstrap
去哪下?:https://github.com/weui/weui/blob/master/README_cn.md
干啥使?:就是企鹅公司告诉你,你的小程序要和我微信要保持一个尿性,一样式的。
咋使呢?:把东西下载下来,怎么用呢,不然不白下了吗?网吧的两块钱不白花了吗?往下瞅
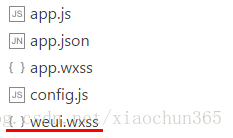
1.找到你下载的目录
注意是在【weui-wxss/dist/style/】目录下,不要【weui-wxss/src】目录里面下载
2.将weui.wxss拷贝到小程序根目录中

3.在app.wxss或页面wxss导入weui.wxss
4.weui也提供了单个组件的样式引入,流程同上。
5 根组件使用class=”page”
6 页面骨架
7 除此之外都是按照weui-开头后接组件名称,例如class=”weui-footer”
8 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
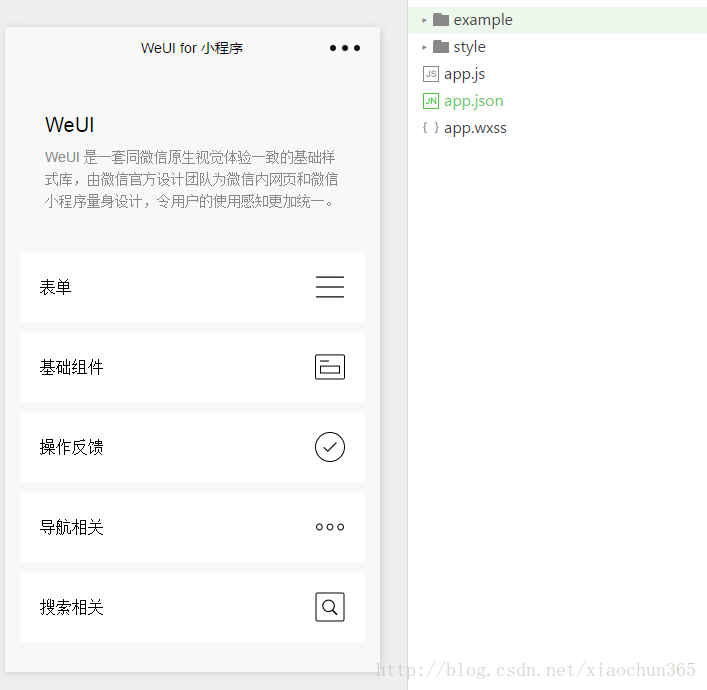
9.具体组件在小程序中新建个项目,地址指向weui-wxss-master\dist,就可以随时查找自己要的效果,剩下的就是复制粘贴了

Tips:组件和子组件使用两个下划线衔接,所以要区分什么时候用”-“,什么时候用”__”
去哪下?:https://github.com/weui/weui/blob/master/README_cn.md
干啥使?:就是企鹅公司告诉你,你的小程序要和我微信要保持一个尿性,一样式的。
咋使呢?:把东西下载下来,怎么用呢,不然不白下了吗?网吧的两块钱不白花了吗?往下瞅
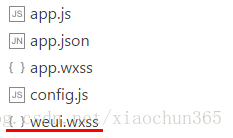
1.找到你下载的目录
注意是在【weui-wxss/dist/style/】目录下,不要【weui-wxss/src】目录里面下载
2.将weui.wxss拷贝到小程序根目录中

3.在app.wxss或页面wxss导入weui.wxss
/**app.wxss**/ @import 'weui.wxss';
4.weui也提供了单个组件的样式引入,流程同上。
5 根组件使用class=”page”
<view class="page"></view>
6 页面骨架
<view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--没有页脚--> </view>
7 除此之外都是按照weui-开头后接组件名称,例如class=”weui-footer”
<view class="weui-footer">我是页脚</view>
8 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
<view class="weui-footer"> <view class="weui-footer__links"> <navigator url="" class="weui-footer__link">哎呀我去刘老师</navigator> </view> <view class="weui-footer__text">Copyright © 业界良心</view> </view>
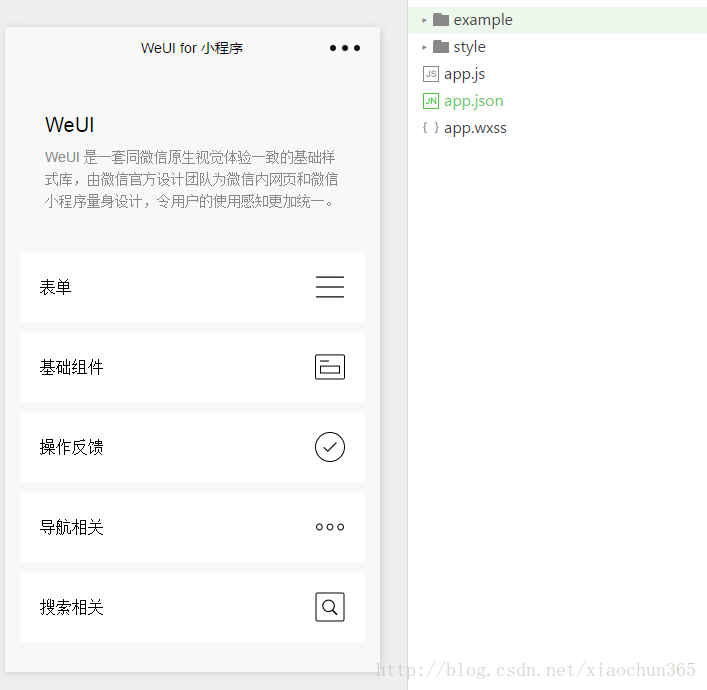
9.具体组件在小程序中新建个项目,地址指向weui-wxss-master\dist,就可以随时查找自己要的效果,剩下的就是复制粘贴了

Tips:组件和子组件使用两个下划线衔接,所以要区分什么时候用”-“,什么时候用”__”
相关文章推荐
- 微信小程序之使用weui.wxss(八)
- 微信小程序ui--集成WeUI.wxss
- 【微信小程序】微信小程序中WeUI的使用
- 让微信小程序和页面界面 UI 统一:WeUI 前端样式库
- 微信小程序WeUI.js网页开发样式库
- 1.3.3微信小程序WeUI.js网页开发样式库
- 微信小程序 GMT+0800 (中国标准时间) WXSS 文件编译错误
- WeUI首页、文档和下载 - 专为微信设计的 UI 库 - 开源中国社区
- 微信小程序Canvas增强组件—WeZRender
- 小程序与WEB页面如何混合开发及WEUI那些事
- we-chat-app-platform 微信小程序平台
- 微信小程序 WXML、WXSS 和JS介绍及详解
- 微信小程序--仿京东UI样式顶部导航栏
- 微信 weui 初体验
- 微信小程序之wxss —— 微信小程序教程系列(13)
- 微信小程序之官方UI框架we-ui 使用教程
- 微信小程序 WXSS 外联样式 内联样式 选择器优先级
- 微信小程序-UI控件的使用(2)
- 微信 WEUI 的 switch button 精简提取
- 浅谈微信小程序之官方UI框架we-ui使用教程
