JavaScript反弹动画效果的实现代码
2017-07-13 15:57
746 查看
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<div id='box'></div>
<div class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</div>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
// timer = window.setTimeout(move,10)//这里有一个问题,点击按钮第一次target的值是有的,但是第二次通过setTimeout执行的时候没有给target进行传值。是undefined
timer = window.setTimeout(function(){
move(target);
},10)//这样使用匿名函数包裹一下,就解决了上面的问题,但是这样写性能不好,因为每一次到达时间的时候,都需要执行一次匿名函数(形成一个私有的作用域),在匿名函数中再执行move,但是move中需要用到的数据值在第一次执行的move方法中,需要把匿名函数形成的这个私有的作用域作为跳板找到之前的,这样就导致了匿名函数形成的这个私有的作用域不能销毁
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>
为了解决上面性能不好的问题,下面是一个优化后的代码:里面在使用一个函数包裹,这样就只有move函数创建的一个私有作用域没有销毁,等到_move执行完毕,move就自然会进行销毁。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<div id='box'></div>
<div class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</div>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
_move();
function _move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
timer = window.setTimeout(_move,10);
}
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>
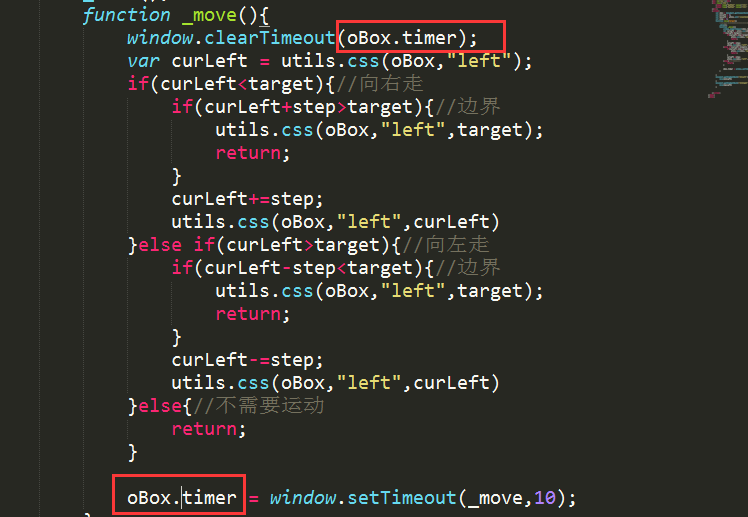
注意:为了让当前的元素在同一时间只运行一个动画(下一个动画开始的时候首先把上一个动画的定时器清除掉):保证当前元素所有动画接收定时器返回值的那个变量需要共享,有两种方式:1、全局接收(例如上面的代码 var timer = null)2、给元素增加自定义属性(如下图所示)

总结:通过以上可以得出动画优化的四条规则:
1、边界判断加步长
2、清除没有用的定时器
3、在外层函数需要传参的时候,可以在里面在嵌套一层函数,避免作用域的累积。
4、把定时器的返回值存储在元素的自定义属性上,防止全局变量冲突和同一时间多个动画执行
以上所述是小编给大家介绍的JavaScript反弹动画效果的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- 40行JavaScript代码实现的3D旋转魔方动画效果
- 用javascript来实现动画导航效果的代码
- 用javascript来实现动画导航效果的代码
- 超酷的鼠标拖拽翻页(分页)效果实现javascript代码
- javascript实现多张图片轮流展示效果代码
- JavaScript 抽奖效果实现代码 数字跳动版
- JavaScript 浮动定位提示效果实现代码第1/2页
- javascript实现的左右选择框效果代码
- [JS代码]用JavaScript实现网页轮换广告效果
- javascript 缓冲效果 实现代码
- 用javascript实现动画效果
- javascript实现的仿腾讯QQ窗口抖动效果代码
- 用javascript实现代替marquee的滚动字幕效果代码
- 用JavaScript实现动画效果
- javascript实现的仿腾讯QQ窗口抖动效果代码
- javascript 缓冲效果 实现代码
- javascript实现仿银行密码输入框效果的代码
- 用javascript实现画图效果的代码
- javascript 缓冲效果实现代码 推荐
- JavaScript 抽奖效果实现代码 数字跳动版
