CSS 定位
2017-07-13 00:00
169 查看
在css中,如果你要确定一个元素的位置,那么就需要用到定位的属性了,属性名:position。
在css中,定位的方式有:static、fixed、relative、absolute。
(1)static 静态定位 (在网页中所有元素默认都是静态定位),即无定位,元素正常出现了流中。
(2)fixed 固定定位,选择该属性值后,元素会固定在网页的某个位置。
效果图:

·
(3)relative 相对定位:元素相对于自身所在位置进行定位,但是并不会影响在其后的元素的位置。
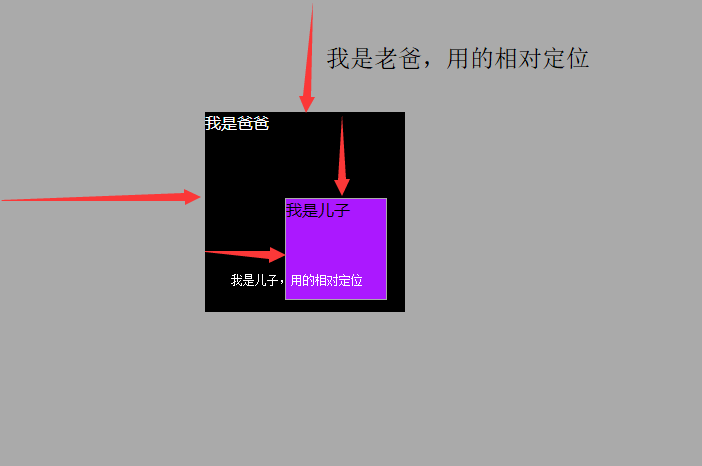
效果图:

(4)absolute 绝对定位 :绝对定位是有参照物的,这个参照物就是父容器,并且父容器要设置相对定位,如果没有设置相对定位,就继续寻找父容器的上一级父容器,以此类推,直到找到设置了相对定位的父元素,若都没有,则以<body>为参照物,元素进行绝对定位后,会影响其后元素的位置。
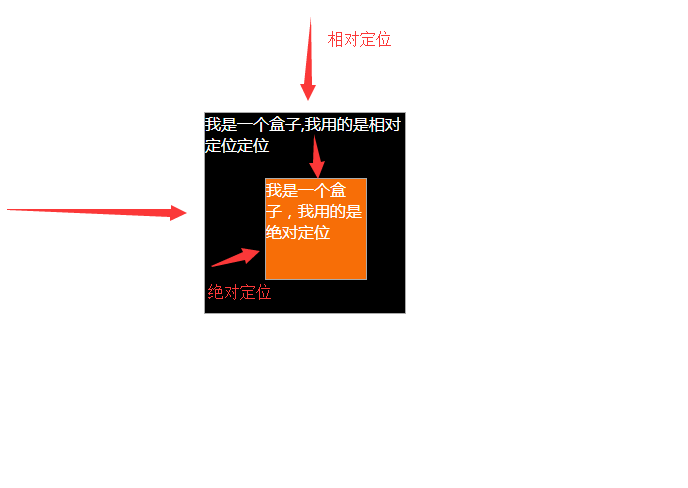
效果图:

在css中,定位的方式有:static、fixed、relative、absolute。
(1)static 静态定位 (在网页中所有元素默认都是静态定位),即无定位,元素正常出现了流中。
(2)fixed 固定定位,选择该属性值后,元素会固定在网页的某个位置。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>position</title>
<style>
div{
border:solid 1px #aaa;
width:200px;
height:200px;
position: fixed;
top:105px;
left:200px;
background: #000;
}
</style>
</head>
<body>
<div>我是一个盒子,我用的是固定定位</div>
</body>
</html>效果图:

·
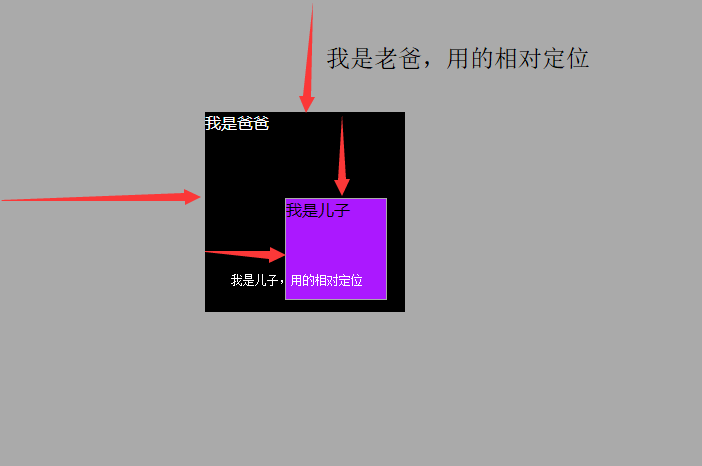
(3)relative 相对定位:元素相对于自身所在位置进行定位,但是并不会影响在其后的元素的位置。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>relative</title>
<style>
body{
background: #aaa;
}
div{
border:solid 1px #aaa;
width:200px;
height:200px;
position: relative;
top:105px;
left:200px;
background: #000;
color:#fff;
}
div>div{
border:solid 1px #aaa;
width:100px;
height:100px;
position: relative;
top:65px;
left:80px;
background: #ab18ff;
color: #000000;
}
</style>
</head>
<body>
<div>
我是爸爸
<div class="son">
我是儿子
</div>
</div>
</body>
</html>效果图:

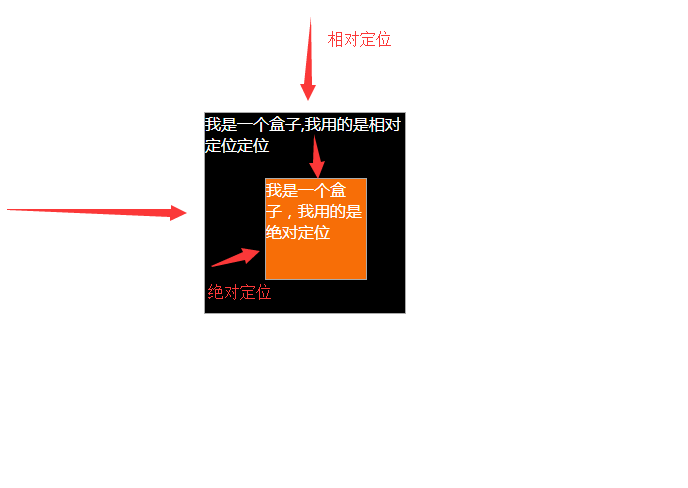
(4)absolute 绝对定位 :绝对定位是有参照物的,这个参照物就是父容器,并且父容器要设置相对定位,如果没有设置相对定位,就继续寻找父容器的上一级父容器,以此类推,直到找到设置了相对定位的父元素,若都没有,则以<body>为参照物,元素进行绝对定位后,会影响其后元素的位置。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>position</title>
<style>
div{
border:solid 1px #aaa;
width:200px;
height:200px;
position: relative;
top:105px;
left:200px;
background: #000;
color:#fff;
}
div>div{
border:solid 1px #aaa;
width:100px;
height:100px;
position: absolute;
top:65px;
left:60px;
background: #f76e07;
}
</style>
</head>
<body>
<div>
我是一个盒子,我用的是相对定位定位
<div class="son">
我是一个盒子,我用的是绝对定位
</div>
</div>
</body>
</html>效果图:

相关文章推荐
- 关于CSS中的布局和定位
- Div+CSS教程----DivCSS布局绝对定位和浮动
- CSS+jQuery实现可关闭的智能定位的浮动消息提示框
- CSS解决链接锚点定位偏移的代码
- 使用HTML语言和CSS开发商业站点_定位网页元素
- CSS 定位 (Positioning)
- css基础学习----定位
- 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术
- 推荐深入理解css中的position定位和z-index属性
- CSS中position定位
- 说说标准——CSS核心可视化格式模型(visual formatting model)之八:float 特性以及浮动(Float)定位细则一
- CSS学习三~~相对定位,绝对定位,兼容性基础
- Div+Css控制div定位
- CSS 多图片融合背景定位的应用于优缺点分析
- CSS--绝对定位和相对定位
- 各种定位-css 傻傻分不清楚
- CSS的相对定位和绝对定位
- CSS学习文档、CSS背景图片的定位background-position的问题
- css定位position
- CSS 绝对定位
