JavaScript基于activexobject连接远程数据库SQL Server 2014的方法
本文实例讲述了JavaScript基于activexobject连接远程数据库SQL Server 2014的方法。分享给大家供大家参考,具体如下:
最近翻开一本10年前买的JavaScript的书,这本书买回来只看了前半部分,后面的一直没看,也一直没有从事这方的工作。
看到有一节写着js连access接数据库,于是照着书上的代码,写了一段在chrome浏览器中运行,发现完全没反应。
查了一下才发现,这个activexobject只有微软的IE支持,其他的浏览器都不支持,我想可能是由于连接数据库、访问文件等属于不安全的操作,应该是让服务器端来做,所以才导致绝大多数浏览器都不支持这个功能。
不过如果从另一个角度看,实际上这种功能适合服务器端的javascript,也就是说下面的代码适合在服务器端运行,而不是在客户端运行。
还有,如果这个代码仅仅是在本地的个人电脑上运行,也是有用的。
比如,我只是想连接数据库,然后把结果输出,我不想搭建一个web服务器,然后还得写个服务器端程序,也不想安装其他软件,太麻烦,比如,用Java或者c#等,就是想越简单越好,什么也不用装。其实这么一想,好像也只有用浏览器能达到这个要求了,浏览器特别方便,也无需安装,所见即所得,也方便调试代码。
所以,从这个特殊的需求来看,这个功能再适合不过了。
接下来说一下代码的基本思路:
(1)通过window.ActiveXObject 判断是否支持activexobject。
(2)获取浏览器名称、平台、版本。
(3)通过activexobject获取了E盘的卷名称
(4)连接sql server 2014,数据库名test,数据源是另外一台机器的ip地址或者主机名。
(5)连接上后,执行sql:select * from tb,查询数据。
(6)遍历每行数据,同时在循环中遍历1行数据中的每个字段的值。
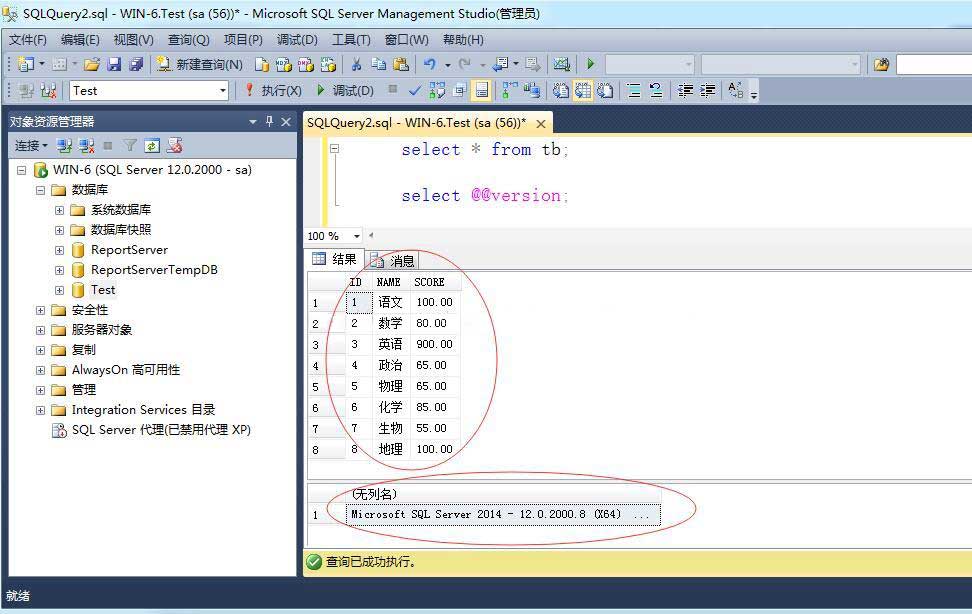
创建数据库、创建表代码:
create database Test;
go
use test;
go
if object_id('tb') is not null
drop table tb;
go
CREATE TABLE TB(ID INT,NAME NVARCHAR(20),SCORE NUMERIC(10,2));
INSERT INTO TB(ID,NAME,SCORE)
VALUES(1,'语文',100),
(2,'数学',80),
(3,'英语',900),
(4,'政治',65),
(5,'物理',65),
(6,'化学',85),
(7,'生物',55),
(8,'地理',100)

javascript 代码:
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>Document</title>
<script language="javascript">
function query()
{
var ss = (window.ActiveXObject) ? "此浏览器支持ActiveXObject" : "此浏览器不支持ActiveXObject";
//alert(navigator.appVersion);
var xx = document.getElementById("support");
var a = ( navigator.appVersion+";").split(";");
xx.innerHTML = "浏览器名称:" + navigator.appName +"<br>" +
"浏览器平台:" + navigator.platform +"<br>" +
"浏览器版本:" + a[1].replace("MS","") + "<br>"+
"<br><b>"+ss+"</b><br><br>";
var o = new ActiveXObject("Scripting.FileSystemObject");
var od = o.GetDrive("E");
xx.innerHTML += ("E盘的卷名称是:" + od.VolumeName);
//连接数据库
var db = new ActiveXObject("ADODB.Connection");
db.open("Provider=SQLOLEDB.1;Data Source=WIN-6;User ID=sa;Password=yupeigu;Initial Catalog=test");
var rs = db.Execute("select * from tb");
var c = rs.Fields.Count-1;
//拼接表的字段名称
var str = "<table border=1><tr>";
for(var i = 0; i <=c; i++)
{
str += "<td>" + rs.Fields(i).Name + "</td>";
}
str += "</tr>";
//拼接表的数据
while(!rs.EOF)
{
str += "<tr>";
for(var i = 0;i <= c; i++)
{
str += "<td>" + rs.Fields(i).Value + "</td>";
}
str += "</tr>";
rs.moveNext();
}
str += "</table>";
var yy = document.getElementById("sp");
yy.innerHTML = str;
rs.Close();
db.Close();
}
</script>
</head>
<body >
<input type="button" onclick="query()" value="查询SQL Server 2014的Test数据库的tb表数据">
<p>
<span id="support"></span>
<hr><br>
<span id="sp"></span>
</p>
</body>
</html>
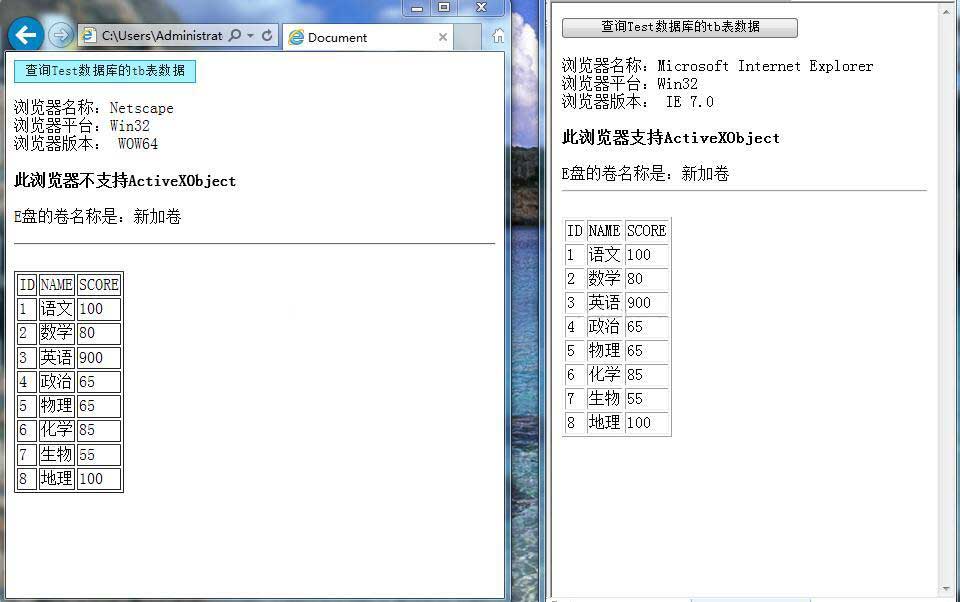
在IE11 和 IE7 上运行的效果

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结构与算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
- JS中Object对象的原型概念基础
- JavaScript中Object值合并方法详解
- Jackson将json string转为Object,org.json读取json数组的实例
- 浅谈JsonObject中的key-value数据解析排序问题
- Java中JSONObject与JSONArray的使用区别详解
- Objective-C Json 实例详解
- 详解JSONObject和JSONArray区别及基本用法
- Delphi中使用ISuperObject解析Json数据的实现代码
- 实例解析Json反序列化之ObjectMapper(自定义实现反序列化方法)
- java中用ObjectMapper类实现Json与bean的转换示例
- 使用JSONObject生成和解析json的方法
- JavaScript中Object基础内部方法图
- jdbc和SQL Server 2014 连接,以及SQL Server数据库远程访问设置方法
- javascript连接远程数据库SQL Server 2014(只能在IE浏览器上运行)
- 未与信任SQL Server连接相关联的解决方法
- jbuilder 2005 配置JDBC 连接SQL SERVER 2000 的方法
- ASP.NET-ASP.NET配置(web.config)无法连接到SQL Server 数据库的解决方法
- SQL Server连接中常见错误解决方法
- 我在eclipse来连接SQL server 2000中出现的一些问题及解决方法
- VC+ADO 连接ACCESS和SQL SERVER的方法
- JDBC连接Mysql , sql server ,oracle 的方法
- [SQL Server] T-SQL 连接数据库方法
- ASP.NET配置(web.config)无法连接到SQL Server 数据库的解决方法
- 用户登录失败。原因:未与信任 SQL Server 连接相关联”的解决方法
- [ASP]连接SQL SERVER三种方法:
- 在MFC中连接Sql Server的方法
- 未与信任SQL Server连接相关联的解决方法 http://www.knowsky.com/300492.html
- SQL Server连接中常见错误解决方法
- JSP连接SQL SERVER 2000 数据库方法
- 未与信任SQL Server连接相关联的解决方法
- JDBC连接SQL Server 2005 方法
- ASP.NET配置(web.config)无法连接到SQL Server 数据库的解决方法
