vue-cli快速创建项目
2017-07-11 14:48
344 查看
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_37603210/article/details/74971328
1.创建项目之前准备(监测是否安装node)

2.全局安装vue-cli
npm install -g vue-cli 或者cnpm install -g vue-cli //此处cnpm是淘宝镜像的npm,在国内下载比较快,关于npm切换源请百度
安装完之后可以检测是否安装好 vue -V //V是大写
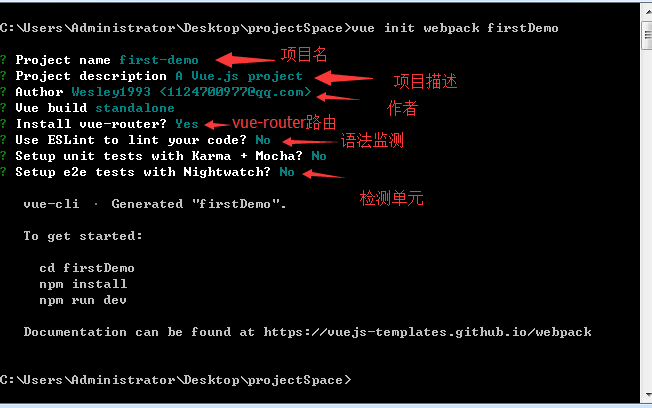
 3.初始化项目
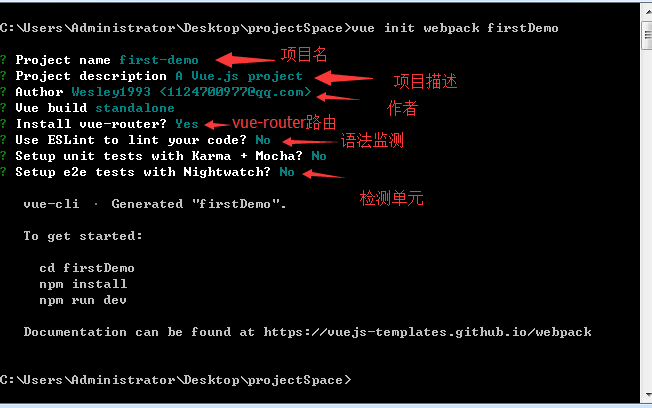
vue init webpack firstDemo
3.1 新建了一个文件夹projectSpace
3.2 在文件夹下 shift + 右键 会出现一个菜单 点击“在此处打开命令窗口”
3.初始化项目
vue init webpack firstDemo
3.1 新建了一个文件夹projectSpace
3.2 在文件夹下 shift + 右键 会出现一个菜单 点击“在此处打开命令窗口”

webpack是包管理工具
firstDemo 是项目名

按照提示cd到firstDemo文件夹中

cnpm install
安装项目依赖
npm run dev 就ok啦!

阅读更多
1.创建项目之前准备(监测是否安装node)

2.全局安装vue-cli
npm install -g vue-cli 或者cnpm install -g vue-cli //此处cnpm是淘宝镜像的npm,在国内下载比较快,关于npm切换源请百度

安装完之后可以检测是否安装好 vue -V //V是大写
 3.初始化项目
vue init webpack firstDemo
3.1 新建了一个文件夹projectSpace
3.2 在文件夹下 shift + 右键 会出现一个菜单 点击“在此处打开命令窗口”
3.初始化项目
vue init webpack firstDemo
3.1 新建了一个文件夹projectSpace
3.2 在文件夹下 shift + 右键 会出现一个菜单 点击“在此处打开命令窗口”

webpack是包管理工具
firstDemo 是项目名

按照提示cd到firstDemo文件夹中

cnpm install
安装项目依赖
npm run dev 就ok啦!

阅读更多
相关文章推荐
- 使用 vue-cli 可以快速创建 vue 项目
- 使用vue-cli快速创建vue+webpack项目
- vue学习笔记-使用vue-cli脚手架快速创建vue项目工程
- 使用 vue-cli 3 快速创建 Vue 项目及项目配置 Vue.config.js
- vue-cli创建的项目的目录结构及说明
- vue-cli创建的项目中引入第三方库报错 'caller', 'calle', and 'arguments' properties may not be...
- Vue-cli是何物?创建项目脚手架
- 基于vue-cli创建的项目的目录结构及说明介绍
- vue-cli快速构建Vue项目
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- Vue-cli创建项目从单页面到多页面3-关于将打包后的项目文件不放在根目录下
- vue-cli创建vue.js项目并添加git版本控制
- 如何使用vue-cli创建项目
- vue-cli快速搭建vue项目并上传github
- 【vue】如何在 Vue-cli 创建的项目中引入iView
- Vue-cli创建项目从单页面到多页面4 - 本地开发服务器设置代理
- 基于@vue/cli 3.0 快速构建vue 项目
- 详解vue-cli快速构建项目以及引入bootstrap、jq
- vue-cli创建的项目的目录结构及说明
- 使用vue-cli创建vue项目问题纪录
