Web前端基础知识
2017-07-10 19:59
405 查看
1.frameSet框架布局
创建框架网页的步骤:1.创建各个子窗口对应的HTML文件;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Top</title> </head> <body bgcolor="#7fffd4"> logo </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>right</title> </head> <body bgcolor="#ffebcd"> right </body> </html>
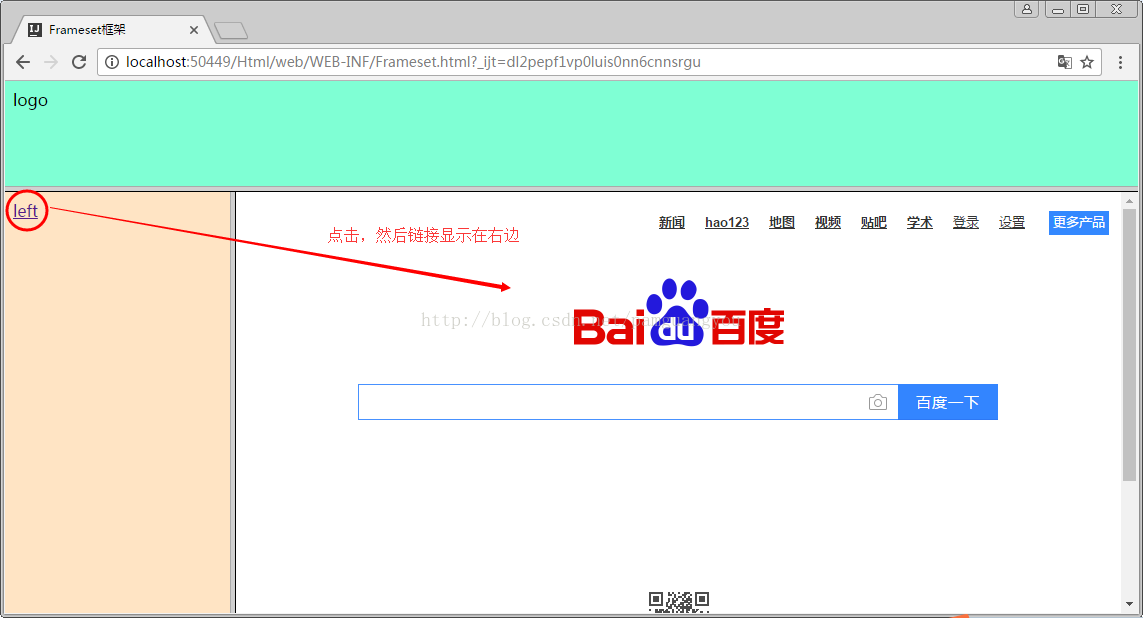
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>left</title> </head> <body bgcolor="#ffe4c4"> <a href="https://www.baidu.com/" target="rightframe">left</a>
<!--此处的href为点击连接会跳转到right页面显示--></body></html>
2.创建整个框架文件,分别引用子窗口文件;
创建框架页面的基本语法: <frameset cols="25%,50%,*" rows="50%,*" border="5" > <frame src="top.html" noresize="norsesize"> ...... </frameset>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Frameset框架</title> </head> <frameset rows="20%,*"> <frame src="top.html" noresize="noresize"/> <frameset cols="20%,*" > <frame src="left.html" noresize="noresize"/> <frame src="right.html" noresize="noresize" name="rightframe"/> </frameset> </frameset> </html>效果:


2.iframe内嵌框架
相关文章推荐
- web前端基础知识及快速入门指南
- Web前端之基础知识
- Web前端之基础知识
- web前端入门知识笔记——html基础(传智播客)
- 初学者入门web前端 C#基础知识:数组与集合
- 坐拥IT高薪安全工程师职位必备知识——web前端黑客与渗透测试基础
- Web前端(列表)基础知识笔记(2)
- web前端基础知识(三)——CSS编码规范
- Web前端(选择器and优先级)基础知识(5)
- web前端-HTML基础知识
- web前端基础知识学习网站推介
- Web前端开发基础知识--部分总结
- web前端脚本编程(一)--JavaScript脚本基础知识
- web前端基础知识-20170502
- 小熊进阶之WEB前端javascript的基础知识汇总
- web基础设施知识;web前端安全攻防,客户端安全基础
- WEB前端模块化基础知识
- Web前端面试基础知识(一)
- Web前端基础知识(四)——垂直居中的四种方式
- 前端应该掌握的web基础和网络知识
