JS 通过选择百度地图地址获取经纬度自动填充到文本框中的方法
2017-07-10 10:59
295 查看
版权声明:本文为博主原创文章,转载请注明出处,尊重原著! https://blog.csdn.net/weixin_38938840/article/details/74910229首先要注册百度地图API。
阅读更多
1、登录百度地图开放平台http://lbsyun.baidu.com
注册账号,完善信息,点击网站右上角的“API控制台”,点击,创建应用。应用类型选择:“浏览器端”,应用服务全选,Referer白名单:*
点击提交。会生成一个访问应用(AK)。
AK码记下来,后面页面中要用它来引出百度地图。
2、创建html网页。部分代码如下:
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title<!-- 将百度地图API引入,设置好自己的key --><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=刚才创建应用的AK"></script></head><body><label >纬度:</label><input type="text" id="lat" value="" readonly><label>经度:</label><input type="text" id="lng" value="" readonly><label>地址 :</label><input type="text" id="address" readonly><button type="button" id="open">点击显示地图获取地址经纬度</button><div id='allmap' style='width: 60%; height: 60%; position: absolute; display: none'></div></body></html>
3、JS代码
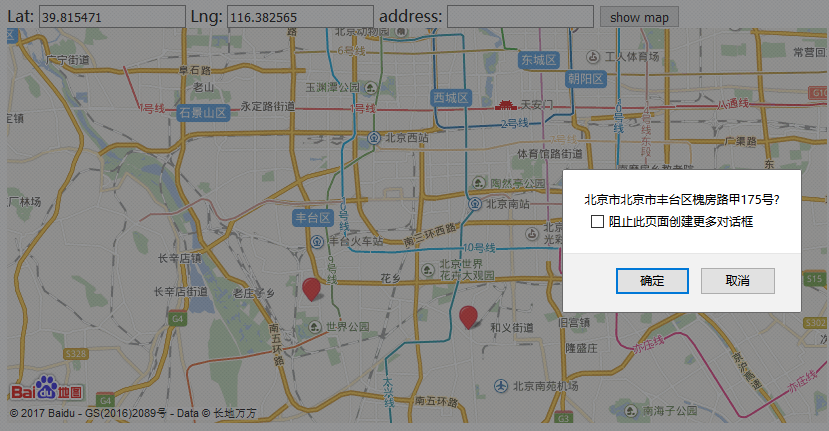
<script type="text/javascript">document.getElementById('open').onclick = function () {if (document.getElementById('allmap').style.display == 'none') {document.getElementById('allmap').style.display = 'block';} else {document.getElementById('allmap').style.display = 'none';}}var map = new BMap.Map("allmap");var geoc = new BMap.Geocoder(); //地址解析对象var markersArray = [];var geolocation = new BMap.Geolocation();var point = new BMap.Point(116.404412, 39.914714);map.centerAndZoom(point, 12); // 中心点geolocation.getCurrentPosition(function (r) {if (this.getStatus() == BMAP_STATUS_SUCCESS) {var mk = new BMap.Marker(r.point);map.addOverlay(mk);map.panTo(r.point);map.enableScrollWheelZoom(true);}else {alert('failed' + this.getStatus());}}, {enableHighAccuracy: true})map.addEventListener("click", showInfo);//清除标识function clearOverlays() {if (markersArray) {for (i in markersArray) {map.removeOverlay(markersArray[i])}}}//地图上标注function addMarker(point) {var marker = new BMap.Marker(point);markersArray.push(marker);clearOverlays();map.addOverlay(marker);}//点击地图时间处理function showInfo(e) {document.getElementById('lng').value = e.point.lng;document.getElementById('lat').value = e.point.lat;geoc.getLocation(e.point, function (rs) {var addComp = rs.addressComponents;var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;if (confirm("确定要地址是" + address + "?")) {document.getElementById('allmap').style.display = 'none';document.getElementById('address').value = address;}});addMarker(e.point);}</script>效果图:


PS:需要注意一点的是,js代码要写在body后面。否则地显示不出来
阅读更多
相关文章推荐
- js 百度地图通过经纬度获取地名
- 百度地图-通过地址获取经纬度
- 百度地图通过经纬度获取地址信息
- 利用百度API(js),怎样通过地址获取经纬度
- android 百度地图选择地址并再通过坐标获取地址
- 百度地图通过地址获取经纬度
- 百度地图通过经纬度获取地址信息
- js 百度地图通过经纬度获取地名
- 百度地图之根据经纬度信息获取地址方法
- 百度地图通过经纬度获取地址信息
- java后台百度地图经纬度和地址之间的相互转换(通过经纬度获取地址、通过地址获取经纬度)
- JS获取及设置TextArea或input文本框选择文本位置的方法
- Android Map Api 使用和开发(2) 定位我的位置、地图弹出泡泡、通过经纬度获取地址
- Android Map Api 使用和开发(3)浮动搜索框 ,通过地址名称获取经纬度和详细地址并定位
- js通过获取地址栏参数跳转页面
- Android Map Api 使用和开发(2) 定位我的位置、地图弹出泡泡、通过经纬度获取地址
- Android Map Api 使用和开发(3)浮动搜索框 ,通过地址名称获取经纬度和详细地址并定位
- Android Map Api 使用和开发(2) 定位我的位置、地图弹出泡泡、通过经纬度获取地址
- 用JS获取地址栏参数的方法(超级简单)
- 如何通过 Visual C# 使 Excel 自动执行操作以使用数组来填充或获取某区域中的数据
