Js中__proto__和prototype的区别和关系
2017-07-08 21:52
288 查看
在知乎上看到了一篇写得还挺好的文章,能够很好的说明这两者之间的关系,之前一直也有关注这方面的知识,但是如果重新复习一遍的话,时间久了之后就会忘记,所以前端还是需要经常复习,经常使用,经常理解。
首先,要明确几个点:
1.在JS里,万物都是对象,方法(Function)是对象,方法的原型(Function.prototype)也是对象。
它们之间都会具有对象共有的特点。
即:对象具有属性__proto__,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
2.方法(Function)
方法这个特殊的对象,除了和其他对象一样有上述__proto__属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法。(我们把这个对象称为原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
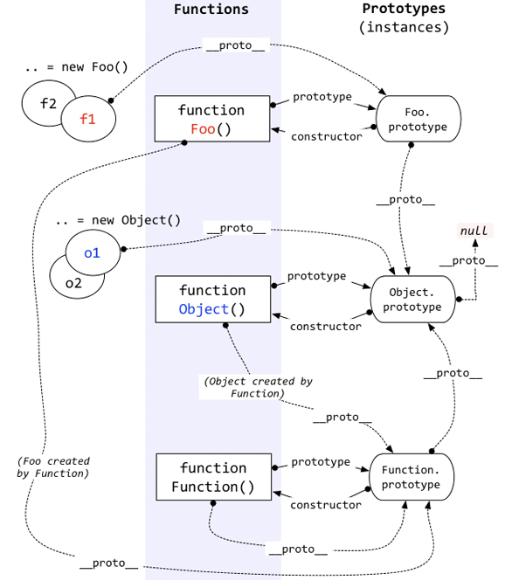
我们知道了这些以后,来看这幅图:

1.构造函数Foo()
构造函数的原型属性Foo.prototype指向了原型对象,在原型对象里有共有的方法,所有构造函数声明的实例(f1,f2)都可以共享这个方法。
2.原型对象Foo.proptotype
Foo.prototype保存着实例共享的方法,有一个指针指回constructor指回构造函数。
3.实例
f1和f2是Foo这个对象的两个实例,这两个对象也有属性__proto__,指向构造函数的原型对象,这样子就可以像上面1所说的访问原型对象的所有方法。
另外:
构造函数Foo()除了是方法,也是对象啊,它也有__proto__属性,指向谁呢?
指向它的构造函数的原型对象。函数的构造函数不就是Function嘛,因此这里的__proto__指向了Function.prototype.
其实除了Foo(),Function(),Object()也是一样的道理。
原型对象也是对象,它的__proto__属性,又指向谁呢?
同理,指向它的构造函数的原型对象。这里的Object.prototype,最后,Object.prototype的__proto__属性指向null.
总结:
1.对象有属性__proto__,指向该对象的构造函数的原型对象。
2.方法除了有属性_proto__,还有属性prototype,prototype指向该方法的原型对象
首先,要明确几个点:
1.在JS里,万物都是对象,方法(Function)是对象,方法的原型(Function.prototype)也是对象。
它们之间都会具有对象共有的特点。
即:对象具有属性__proto__,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
2.方法(Function)
方法这个特殊的对象,除了和其他对象一样有上述__proto__属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法。(我们把这个对象称为原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
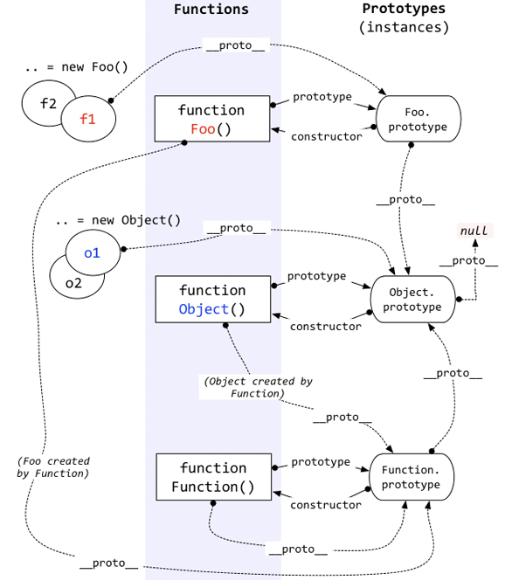
我们知道了这些以后,来看这幅图:

1.构造函数Foo()
构造函数的原型属性Foo.prototype指向了原型对象,在原型对象里有共有的方法,所有构造函数声明的实例(f1,f2)都可以共享这个方法。
2.原型对象Foo.proptotype
Foo.prototype保存着实例共享的方法,有一个指针指回constructor指回构造函数。
3.实例
f1和f2是Foo这个对象的两个实例,这两个对象也有属性__proto__,指向构造函数的原型对象,这样子就可以像上面1所说的访问原型对象的所有方法。
另外:
构造函数Foo()除了是方法,也是对象啊,它也有__proto__属性,指向谁呢?
指向它的构造函数的原型对象。函数的构造函数不就是Function嘛,因此这里的__proto__指向了Function.prototype.
其实除了Foo(),Function(),Object()也是一样的道理。
原型对象也是对象,它的__proto__属性,又指向谁呢?
同理,指向它的构造函数的原型对象。这里的Object.prototype,最后,Object.prototype的__proto__属性指向null.
总结:
1.对象有属性__proto__,指向该对象的构造函数的原型对象。
2.方法除了有属性_proto__,还有属性prototype,prototype指向该方法的原型对象
相关文章推荐
- js中__proto__和prototype的区别和关系?
- js中__proto__和prototype的区别和关系?
- js中__proto__和prototype的区别和关系?
- [转载]js中__proto__和prototype的区别和关系
- js中__proto__和prototype的区别和关系?
- js中__proto__和prototype的区别和关系
- js中__proto__和prototype的区别和关系?
- 理解js中的原型链,prototype与__proto__的关系
- JS prototype与__proto__的联系与区别
- Js prototype constructor __proto__ Function Object 关系图
- Js中Prototype、__proto__、Constructor、Object、Function关系介绍
- <转载>Js中Prototype、__proto__、Constructor、Object、Function关系介绍
- 理解js中的原型链,prototype与__proto__的关系
- Js中Prototype、__proto__、Constructor、Object、Function关系介绍
- Js中Prototype、__proto__、Constructor、Object、Function关系介绍
- 理解js中的原型链,prototype与__proto__的关系
- JS中__proto__与prototype的关系
- 【转】理解js中的原型链,prototype与__proto__的关系
- 理解js中的原型链,prototype与__proto__的关系
- 理解js中的原型链,prototype与__proto__的关系
