Ionic如何实现单选二级菜单切换
2017-07-07 22:11
239 查看
Ionic如何实现单选二级菜单切换
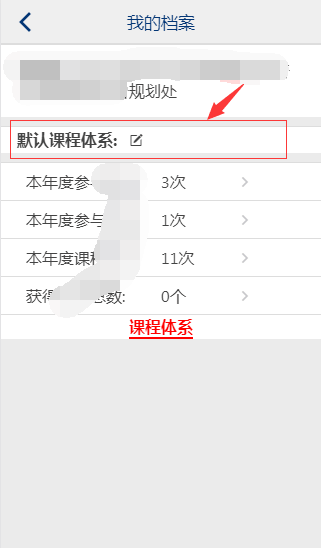
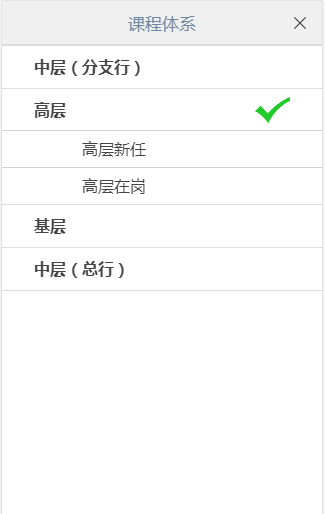
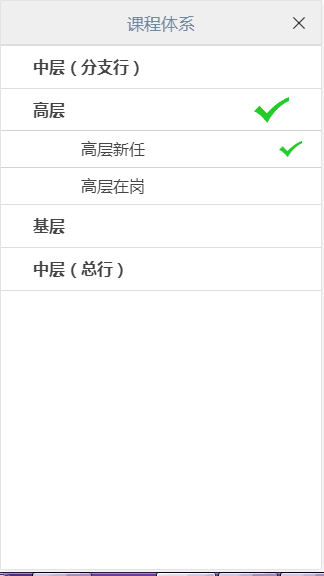
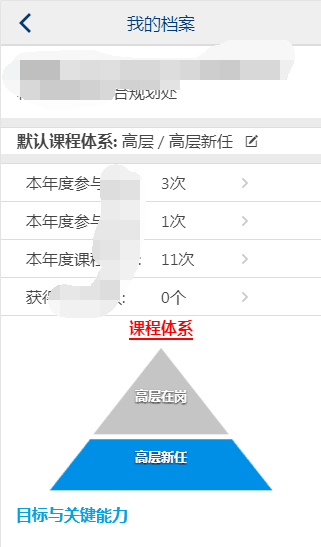
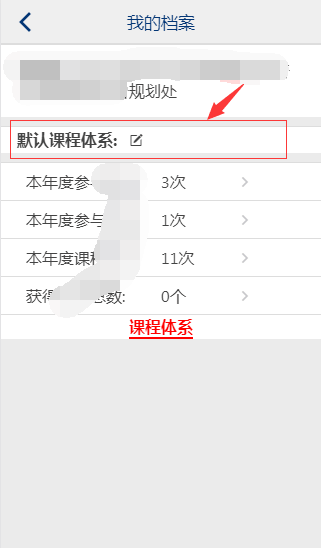
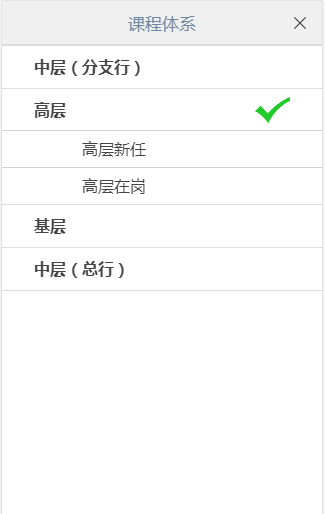
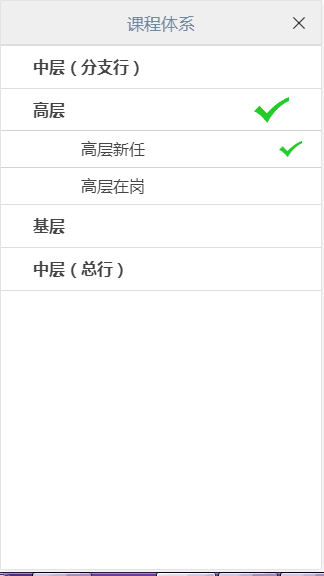
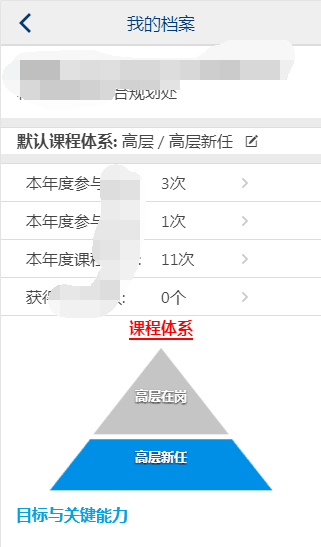
最近有个需求,需要做一个用户视图,数据全都从PC端系统实时取,由于这个功能在电脑浏览器展示还可以,即使菜单全部展开,只要美工稍加调整下位置也是放得下的,但是同样的功能让App也做一个就有问题了,尤其是课程体系切换里面有很多岗位菜单切换,而且是实时获取,如果在主页面显示会占用很大地方,影响用户体验,最终斟酌再三,将此菜单切换放在弹窗里面,就是点击一下弹个页面让用户选择,App页面宽度比较窄显示列表比较轻松,就做了个弹窗,需要说明的是这个弹窗点击一级菜单展开当前一级下面的二级菜单,点击二级菜单即是选择,然后关闭弹窗切换主页面内容。




这个功能有两个难点:
其一是ionic的模态框modal框貌似不能动态传参
其二是菜单切换需要单选,因为需要各一个right(打勾)标示当前项
对于第一个问题,我的解决方法是主页面初始化时将弹窗内的数据一次性获取放在local,后续用户点击单选项就直接从local的JavaScript切换,且等,这里需要强调的是,如果将获取数据放在用户点开弹窗时候,模态框很容易死掉!!!(这个问题只在获取数据时间比较长的时候),一定要记住,我可是填了n多坑ε(┬┬﹏┬┬)3才success...
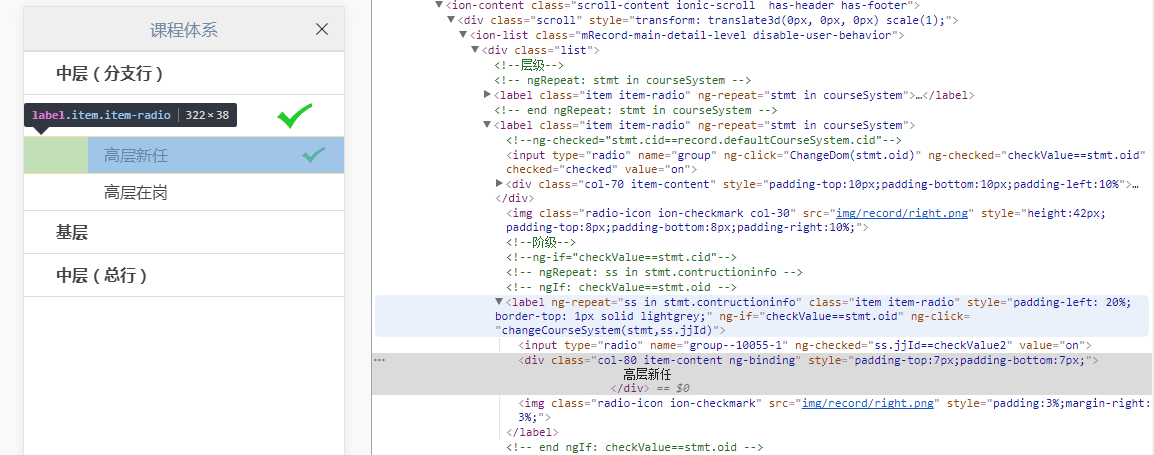
第二个问题解决方法也很费力,大多数时候做个一级多选项单选切换十分容易,做个二级就困难重重啦,要知道ionic的item、ion-item、ion-list都是有语义,随便写的话 二级菜单不能显示 此功能就废掉了,啊啊啊~,还是上代码吧~
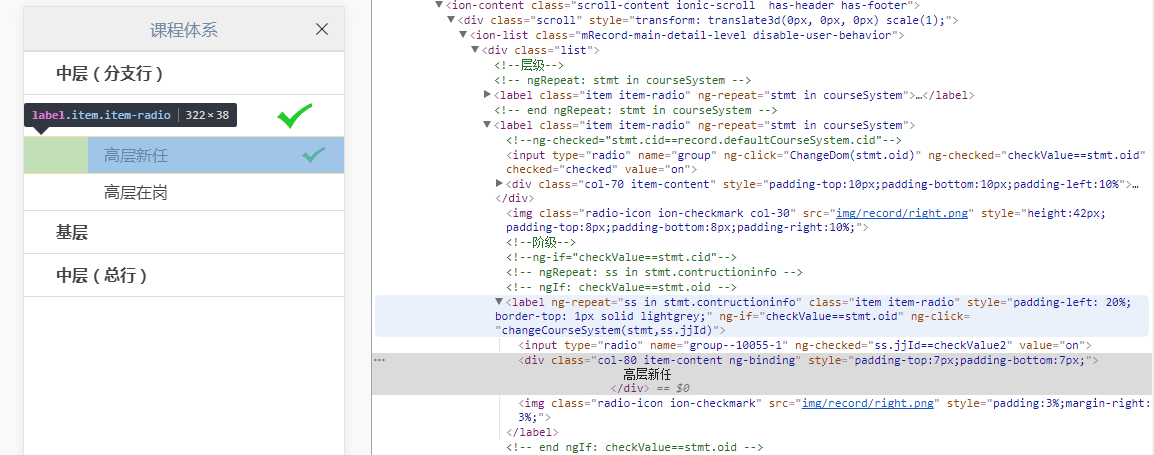
以上html需要点拨的是,一级的时候选项切换 radio是放在label里面的,一个套label就是一个选项,label需要在同一级,做二级单选的时候需要将一级选项的对应的二级选项全都放在当前一级label里面(而且是当前二级全部选项哦~),页面写好,做功能切换的时候必须要配合着JavaScript(点开一个展开一个,都不收起多难看啊~~~),还有就是css,不多说,各位自行调吧~,简单但费力不少。。。
下面我将实时的页面dom共享以及JavaScript切换部分的代码共享,希望正在使用ionic开发相似功能的童鞋少走弯路

最近有个需求,需要做一个用户视图,数据全都从PC端系统实时取,由于这个功能在电脑浏览器展示还可以,即使菜单全部展开,只要美工稍加调整下位置也是放得下的,但是同样的功能让App也做一个就有问题了,尤其是课程体系切换里面有很多岗位菜单切换,而且是实时获取,如果在主页面显示会占用很大地方,影响用户体验,最终斟酌再三,将此菜单切换放在弹窗里面,就是点击一下弹个页面让用户选择,App页面宽度比较窄显示列表比较轻松,就做了个弹窗,需要说明的是这个弹窗点击一级菜单展开当前一级下面的二级菜单,点击二级菜单即是选择,然后关闭弹窗切换主页面内容。




这个功能有两个难点:
其一是ionic的模态框modal框貌似不能动态传参
其二是菜单切换需要单选,因为需要各一个right(打勾)标示当前项
对于第一个问题,我的解决方法是主页面初始化时将弹窗内的数据一次性获取放在local,后续用户点击单选项就直接从local的JavaScript切换,且等,这里需要强调的是,如果将获取数据放在用户点开弹窗时候,模态框很容易死掉!!!(这个问题只在获取数据时间比较长的时候),一定要记住,我可是填了n多坑ε(┬┬﹏┬┬)3才success...
第二个问题解决方法也很费力,大多数时候做个一级多选项单选切换十分容易,做个二级就困难重重啦,要知道ionic的item、ion-item、ion-list都是有语义,随便写的话 二级菜单不能显示 此功能就废掉了,啊啊啊~,还是上代码吧~
<!--默认课程体系切换-->
<script id="list/level.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar class="bar bar-header" style="background-color:#efefef;">
<h1 class="title" style="color:#7186a0;">课程体系</h1>
<button class="button button-icon ion-ios-close-empty" style="color:black;" ng-click="levelModal.hide()"></button>
</ion-header-bar>
<ion-content>
<ion-list class="mRecord-main-detail-level">
<!--层级-->
<label class="item item-radio" ng-repeat="stmt in courseSystem">
<!--ng-checked="stmt.cid==record.defaultCourseSystem.cid"-->
<input type="radio" name="group" ng-click="ChangeDom(stmt.oid)" ng-checked="checkValue==stmt.oid">
<div class="col-70 item-content" style="padding-top:10px;padding-bottom:10px;padding-left:10%">
<b>{{stmt.jc}}</b>
</div>
<img class="radio-icon ion-checkmark col-30" src="img/record/right.png" style="height:42px;padding-top:8px;padding-bottom:8px;padding-right:10%;">
<!--阶级-->
<!--ng-if="checkValue==stmt.cid"-->
<label ng-repeat="ss in stmt.contructioninfo" class="item item-radio"
style="padding-left:20%;border-top: 1px solid lightgrey"
ng-if="checkValue==stmt.oid" ng-click="changeCourseSystem(stmt,ss.jjId)"
>
<input type="radio" name="group-{{stmt.cid}}-{{$parent.$parent.$index}}" ng-checked="ss.jjId==checkValue2">
<div class="col-80 item-content" style="padding-top:7px;padding-bottom:7px;">
{{ss.jjName}}
</div>
<img class="radio-icon ion-checkmark" src="img/record/right.png" style="padding:3%;margin-right:3%;">
</label>
</label>
</ion-list>
</ion-content>
<ion-footer-bar class="mlearning-foot" style="height:auto;">
</ion-footer-bar>
</ion-modal-view>
</script>以上html需要点拨的是,一级的时候选项切换 radio是放在label里面的,一个套label就是一个选项,label需要在同一级,做二级单选的时候需要将一级选项的对应的二级选项全都放在当前一级label里面(而且是当前二级全部选项哦~),页面写好,做功能切换的时候必须要配合着JavaScript(点开一个展开一个,都不收起多难看啊~~~),还有就是css,不多说,各位自行调吧~,简单但费力不少。。。
下面我将实时的页面dom共享以及JavaScript切换部分的代码共享,希望正在使用ionic开发相似功能的童鞋少走弯路

1 /**
2 * 课程体系弹出框
3 */
4 $ionicModal.fromTemplateUrl('list/level.html', {
5 scope: $scope,
6 animation: 'slide-in-up',
7 }).then(function (modal) {
8 $scope.levelModal = modal;
9 });
10
11 //获取课程体系列表数据
12 $scope.showLevel= function() {
13 $scope.courseSystem=[];
14 for(var item in $scope.record.allCourseSystem){
15 if($scope.record.allCourseSystem[item].css==1){//过滤掉未发布的
16 $scope.courseSystem.push($scope.record.allCourseSystem[item]);
17 }
18 }
19 $scope.checkValue=$scope.beforeId=$scope.record.defaultCourseSystem.oid;//先设置最初的层级id
20 $scope.checkValue2=$scope.record.defaultCourseSystem.jid;
21 $scope.levelModal.show();
22 }
23 //切换Dom
24 $scope.ChangeDom=function(val){
25 $scope.checkValue=val;
26 $scope.checkValue2=null;
27 }
28 //课程体系切换
29 $scope.changeCourseSystem=function(stmt,jId){
30 $scope.levelModal.hide();//隐藏
31 $scope.record.defaultCourseSystem=stmt;//切换默认级别
32 for(var i in stmt.contructioninfo){
33 if(stmt.contructioninfo[i].jjId==jId){
34 $scope.record.defaultCourseSystem.target=stmt.contructioninfo[i].target;//目标
35 $scope.record.defaultCourseSystem.ability=stmt.contructioninfo[i].ability;//能力
36 $scope.record.defaultCourseSystem.jjname=stmt.contructioninfo[i].jjName;//阶级名称
37 }
38 }
39
40 //未切换不从数据库取数据
41 if($scope.beforeId==$scope.record.defaultCourseSystem.cid){
42 return;
43 }
44 request({jId:jId,oId:stmt.oid});
45 // $scope.$apply();//数据应用于界面
46 }
相关文章推荐
- 用ionic(选项卡栏tab) icon(图标) ionic上拉菜单(ActionSheet) 实现通讯录界面切换操作
- ionic练习(3)- 实现页面切换+侧拉菜单
- HTML如何实现 导航的二级菜单
- 使用ionic(选项卡栏tab) icon(图标) ionic上拉菜单(ActionSheet) 实现通讯录界面切换实例代码
- 如何用程序实现增加二级windows文件右键菜单
- 实现二级联动菜单 C#,带完整数据库 SQL
- 关于DataGrid中如何实现单选按钮的问题
- DataGrid中如何实现单选
- 如何在托盘图标实现漂亮的菜单
- 如何在asp.net页面上放置的控件上实现左右键菜单,同时对之操作(2)
- 如何实现在java中实现右键菜单
- ASP.NET二级联动菜单的实现
- 如何在asp.net页面上放置的控件上实现左右键菜单,同时对之操作(1)
- [导入]如何在VC中实现动态菜单
- 如何实现浏览器上的右键菜单
- 如何利用RadioButtonList实现datagrid列的单选
- 如何利用RadioButtonList实现datagrid列的单选 (转)
- 浅谈如何利用PB实现动态添加菜单(原创)
- 基于数据库的三级菜单实现(二级同理)
