Android之listview添加数据篇
2017-07-06 14:14
302 查看
转:http://www.cnblogs.com/wdht/p/6119487.html
一、ListView:
1、 ListView通常有两个职责:
1、向布局填充数据
2、处理选择点击等操作
2、ListView的创建需要3个元素:
1、 ListView中的每一列的View。
2、 填入View的数据或者图片等。
3、连接数据与ListView的适配器
3、适配器:
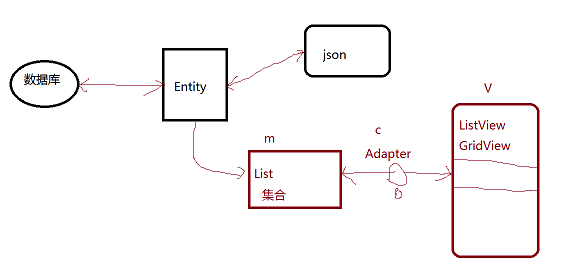
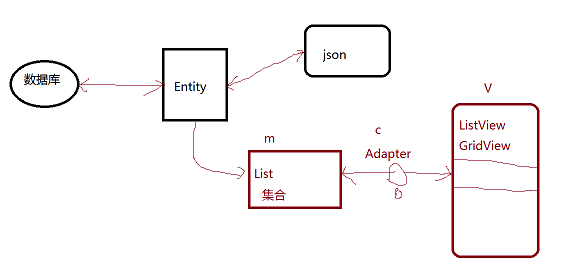
①首先我们可以通过一张图来解释适配器的作用。

②适配器是一个连接数据和AdapterView(ListView就是一个典型的AdapterView)的桥梁,通过它能有效地实现数据与AdapterView的分离设置,我们可以理解为适配器就是数据和视图之间的桥梁,通过转换方式将将复杂的数据转化为简单的View。简单来说就是一种转换方式将不能用的转换为可以用的。
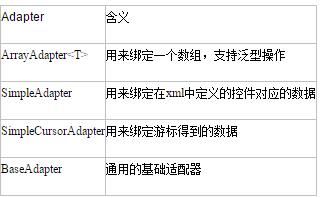
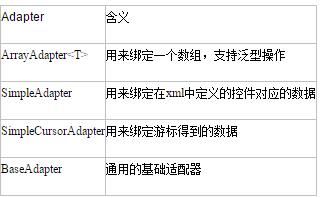
常见的适配器:

4、SimpleAdapter与baseAdapter的区别:
它们两都是Android里的适配器,充当数据和界面之间的桥梁,用SimpleAdapter、baseAdapter的实现效果都几乎是一样,SimpleAdapter适配器使用的数据结构是HashMap,这意味着,如果需要操作的数据对象结构过于复杂时,需要写大量的相关转化代码,程序的效率和可维护性都会变的很低,但是它完全不用考虑缓存弄到应用程序卡死的问题,而且代码会与页面代码耦合,无法切换页面,反过来baseAdapter却是需要写清除缓存代码的,而且baseadapter代码会相对来说会简洁清晰页面与代码不会耦合,所以simpleadapter相对于这个Baseadapter来说呢,就有点太
多的限制。使baseadapter会让代码变得简捷效率更加灵活操作!(注:)
二、编写代码:
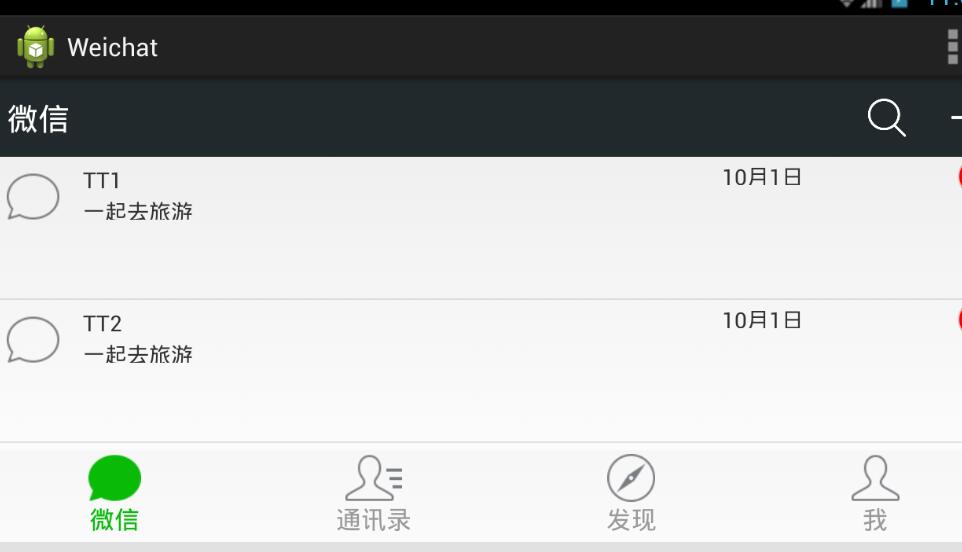
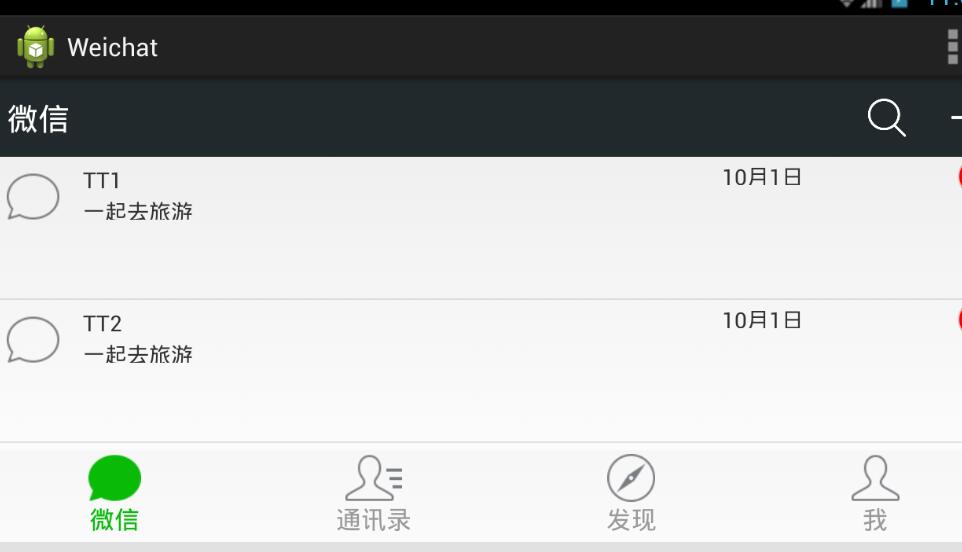
效果图:

1、结合上一章微信布局我们知道中间部分是用来动态添加数据的,根据上面这张图片我们知道需要一张图片和3个显示文字的控件和显示最右边的消息图标的控件。
2、所以我们又添加一个布局对中间部分进行布局,显示一项一项(item)的数据。
中间2: listviewitems
listviewitems.xml文件:
1、我们通过ImageView设置左边图片。
2、通过2个TextView控件分别显示名字和内容,并且将这2个控件用LinearLaout布局一下。
3、添加2个TextView控件分别显示时间和图片,通过背景图片设置。
tubiao.xml文件:(设置圆形图标)
通过shape类型布局设置圆形图标。
效果图片:

4、listView 添加数据(baseAdapter适配器)
messages.java文件:
我们通过messages来定义一下要显示的字段。
MainActivity.java文件:
1、定义一个List<messages>集合用来存储添加的数据。
2、通过ListView的setAdapter设置BaseAdapter显示的View。
3、通过相关的控件set属性设置值,通过get属性获取值。
4、通过View getView()方法进行界面布局。
4、listView 添加数据(SimpleAdapter适配器)
MainActivity.java文件:
public class MainActivity extends Activity {
private SimpleAdapter sa;
private ListView lv;
private List<messages> messageList = new ArrayList<messages>();
private List<Map<String,Object> > messageList2 = new ArrayList<Map<String,Object> >();
private List<messages> messageList3;//用于ORMLite 的演示
private DatabaseHelper db_helper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.weixin);
//模拟读取数据库或者互联网
for (int i = 0; i < messageList3.size(); i++) {
//定义一个界面与数据的混合体,一个item代表一行记录
Map<String,Object> item = new HashMap<String,Object>();
//一行记录,包含多个控件
item.put("tou", R.drawable.tou1);
item.put("userName", messageList3.get(i).getUserName()+i);
item.put("lastMessage", messageList3.get(i).getLastMessage());
item.put("datetime",messageList3.get(i).getDatetime());
messageList2.add(item);
}
lv = (ListView)findViewById(R.id.listView1);
sa = new SimpleAdapter(this,
messageList2,//data 不仅仅是数据,而是一个与界面耦合的数据混合体
R.layout.listview_item_layout,
new String[] {"tou","userName","lastMessage","datetime"},//from 从来来
new int[] {R.id.imageView1,R.id.tv_userName,R.id.tv_lastMessage,R.id.tv_datetime}//to 到那里去
);
lv.setAdapter(sa);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Map<String,Object> item = messageList2.get(position);
item.put("userName", "赵本山"+position);
sa.notifyDataSetChanged();
}
});
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
} );
}
}
一、ListView:
1、 ListView通常有两个职责:
1、向布局填充数据
2、处理选择点击等操作
2、ListView的创建需要3个元素:
1、 ListView中的每一列的View。
2、 填入View的数据或者图片等。
3、连接数据与ListView的适配器
3、适配器:
①首先我们可以通过一张图来解释适配器的作用。

②适配器是一个连接数据和AdapterView(ListView就是一个典型的AdapterView)的桥梁,通过它能有效地实现数据与AdapterView的分离设置,我们可以理解为适配器就是数据和视图之间的桥梁,通过转换方式将将复杂的数据转化为简单的View。简单来说就是一种转换方式将不能用的转换为可以用的。
常见的适配器:

4、SimpleAdapter与baseAdapter的区别:
它们两都是Android里的适配器,充当数据和界面之间的桥梁,用SimpleAdapter、baseAdapter的实现效果都几乎是一样,SimpleAdapter适配器使用的数据结构是HashMap,这意味着,如果需要操作的数据对象结构过于复杂时,需要写大量的相关转化代码,程序的效率和可维护性都会变的很低,但是它完全不用考虑缓存弄到应用程序卡死的问题,而且代码会与页面代码耦合,无法切换页面,反过来baseAdapter却是需要写清除缓存代码的,而且baseadapter代码会相对来说会简洁清晰页面与代码不会耦合,所以simpleadapter相对于这个Baseadapter来说呢,就有点太
多的限制。使baseadapter会让代码变得简捷效率更加灵活操作!(注:)
二、编写代码:
效果图:

1、结合上一章微信布局我们知道中间部分是用来动态添加数据的,根据上面这张图片我们知道需要一张图片和3个显示文字的控件和显示最右边的消息图标的控件。
2、所以我们又添加一个布局对中间部分进行布局,显示一项一项(item)的数据。
中间2: listviewitems
listviewitems.xml文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@drawable/tabbar_mainframe" /> <LinearLayout android:layout_weight="1" android:layout_width="match_parent" android:layout_height="80dp" android:orientation="vertical" android:layout_margin="5dp" > <TextView android:id="@+id/tv_userName" android:layout_width="match_parent" android:layout_height="20dp" /> <TextView android:id="@+id/tv_lastMessage" android:layout_width="match_parent" android:layout_height="15dp" /> </LinearLayout> <TextView android:id="@+id/tv_datetime" android:layout_width="150dp" android:layout_height="15dp" /> <TextView android:id="@+id/img" android:layout_width="25dp" android:gravity="center" android:layout_height="25dp" android:background="@drawable/tubiao" /> </LinearLayout>
1、我们通过ImageView设置左边图片。
2、通过2个TextView控件分别显示名字和内容,并且将这2个控件用LinearLaout布局一下。
3、添加2个TextView控件分别显示时间和图片,通过背景图片设置。
tubiao.xml文件:(设置圆形图标)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false" > <solid android:color="#eee" /> <padding android:left="2dp" android:top="1dp" android:right="2dp" android:bottom="1dp" /> <solid android:color="#FF0000" /> <stroke android:width="1dp" android:color="#ccc" /> <size android:width="60dp" android:height="60dp" /> </shape>
通过shape类型布局设置圆形图标。
效果图片:

4、listView 添加数据(baseAdapter适配器)
messages.java文件:
public class messages {
private String tou1;
private String userName;
private String lastMessage;
private String datetime;
private int id;
public String getTou1() {
return tou1;
}
public void setTou1(String tou1) {
this.tou1 = tou1;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getLastMessage() {
return lastMessage;
}
public void setLastMessage(String lastMessage) {
this.lastMessage = lastMessage;
}
public String getDatetime() {
return datetime;
}
public void setDatetime(String datetime) {
this.datetime = datetime;
}
public int getIt() {
return id;
}
public void setIt(int id) {
this.id = id;
}
}我们通过messages来定义一下要显示的字段。
MainActivity.java文件:
public class MainActivity extends Activity {
private SimpleAdapter sa;
private ListView lv;
private List<messages> messageList = new ArrayList<messages>();
private List<Map<String,Object> > messageList2 = new ArrayList<Map<String,Object> >();
private List<messages> messageList3;//用于ORMLite 的演示
private DatabaseHelper db_helper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.weixin);
for (int i = 1; i < 101; i++) {
//添加数据
messages m = new messages();
m.setTou1(""+i);
m.setUserName("TT"+i);
m.setLastMessage( "一起去旅游");
m.setDatetime("10月1日");
messageList.add(m);//上周
}
//简单理解为VC绑在一起
// baseAdapter
lv = (ListView)findViewById(R.id.listView1);
lv.setAdapter( new BaseAdapter(){
//返回多少条记录
@Override
public int getCount() {
// TODO Auto-generated method stub
return messageList.size();
}
//每一个item项,返回一次界面
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
//布局不变,数据变
//如果缓存为空,我们生成新的布局作为1个item
if(convertView==null){
Log.i("info:", "没有缓存,重新生成"+position);
LayoutInflater inflater = MainActivity.this.getLayoutInflater();
//因为getView()返回的对象,adapter会自动赋给ListView
view = inflater.inflate(R.layout.listview_item_layout, null);
}else{
Log.i("info:", "有缓存,不需要重新生成"+position);
view = convertView;
}
messages m = messageList.get(position);
TextView tv_userName = (TextView)view.findViewById(R.id.tv_userName);
tv_userName.setText( m.getUserName() );
tv_userName.setTextSize(15);
TextView tv_lastMessage = (TextView)view.findViewById(R.id.tv_lastMessage);
tv_lastMessage.setText( m.getLastMessage() );
tv_lastMessage.setTextSize(12);
TextView tv_datetime = (TextView)view.findViewById(R.id.tv_datetime);
tv_datetime.setText( m.getDatetime() );
tv_datetime.setTextSize(12);
return view;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
} );
}
}1、定义一个List<messages>集合用来存储添加的数据。
2、通过ListView的setAdapter设置BaseAdapter显示的View。
3、通过相关的控件set属性设置值,通过get属性获取值。
4、通过View getView()方法进行界面布局。
4、listView 添加数据(SimpleAdapter适配器)
MainActivity.java文件:
public class MainActivity extends Activity {
private SimpleAdapter sa;
private ListView lv;
private List<messages> messageList = new ArrayList<messages>();
private List<Map<String,Object> > messageList2 = new ArrayList<Map<String,Object> >();
private List<messages> messageList3;//用于ORMLite 的演示
private DatabaseHelper db_helper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.weixin);
//模拟读取数据库或者互联网
for (int i = 0; i < messageList3.size(); i++) {
//定义一个界面与数据的混合体,一个item代表一行记录
Map<String,Object> item = new HashMap<String,Object>();
//一行记录,包含多个控件
item.put("tou", R.drawable.tou1);
item.put("userName", messageList3.get(i).getUserName()+i);
item.put("lastMessage", messageList3.get(i).getLastMessage());
item.put("datetime",messageList3.get(i).getDatetime());
messageList2.add(item);
}
lv = (ListView)findViewById(R.id.listView1);
sa = new SimpleAdapter(this,
messageList2,//data 不仅仅是数据,而是一个与界面耦合的数据混合体
R.layout.listview_item_layout,
new String[] {"tou","userName","lastMessage","datetime"},//from 从来来
new int[] {R.id.imageView1,R.id.tv_userName,R.id.tv_lastMessage,R.id.tv_datetime}//to 到那里去
);
lv.setAdapter(sa);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Map<String,Object> item = messageList2.get(position);
item.put("userName", "赵本山"+position);
sa.notifyDataSetChanged();
}
});
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
} );
}
}
相关文章推荐
- android开发--详解ListView,动态添加,删除Adapter中的数据项
- Android -- ListView 动态添加数据
- android端获取网络数据添加到二级列表ExpandableListView
- android 中listview添加数据,以及listview优化
- android开发--详解ListView,动态添加,删除Adapter中的数据项
- android listview scroll滑屏显示sqlite分页,类似聊天记录,listview动态添加sqlite分页数据
- 打造Android集合控件数据绑定(支持添加监听,支持AbsListView与RecycleView,支持异步加载等)(一)基础篇
- android ListView内数据的动态添加与删除
- android ListView内数据的动态添加与删除
- android listview 添加数据
- Android Demo之旅 ListView底部添加加载更多按钮实现数据分页
- 打造Android集合控件数据绑定(支持添加监听,支持AbsListView与RecycleView,支持异步加载等)(二)ORM注解以及解析
- android ListView内数据的动态添加与删除
- Android中给Spinner或ListView添加数据
- android listview 添加数据
- android listview 添加数据
- android ListView内数据的动态添加与删除实例代码
- 打造Android集合控件数据绑定(支持添加监听,支持AbsListView与RecycleView,支持异步加载等)(三)具体实现
- android ListView内数据的动态添加与删除
- 【Android基础篇】SimpleAdapter动态添加数据时的ListView刷新
