Javascript基于jQuery UI实现选中区域拖拽效果
2017-07-06 10:46
706 查看
这篇文章主要介绍了Javascript基于jQuery UI实现选中区域拖拽效果的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
一、效果展示
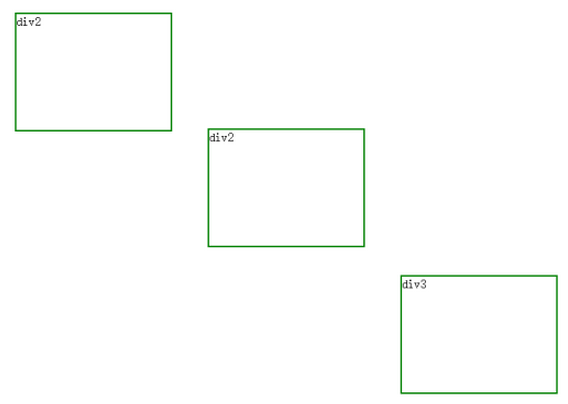
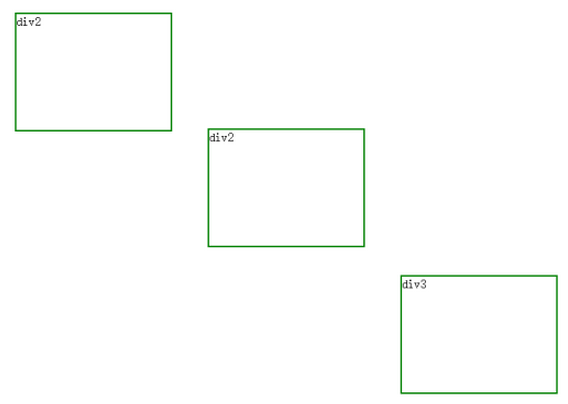
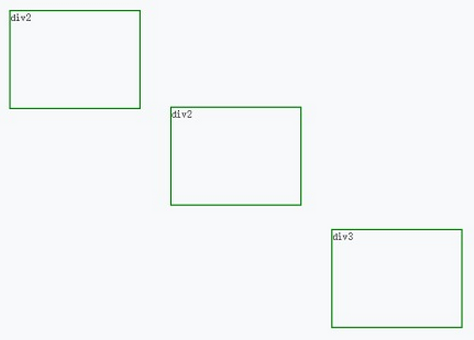
普通的三个div

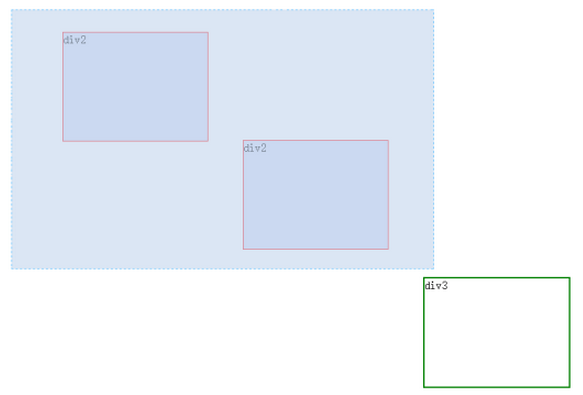
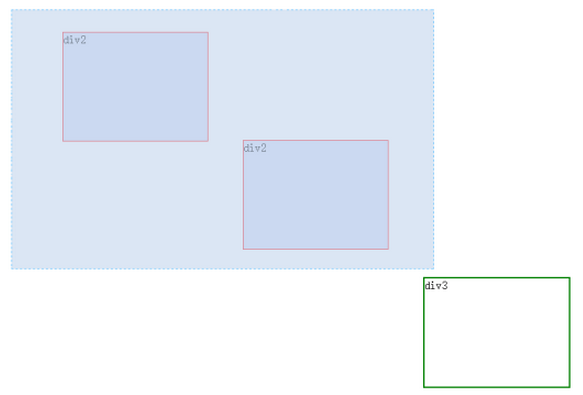
鼠标拖动选中效果

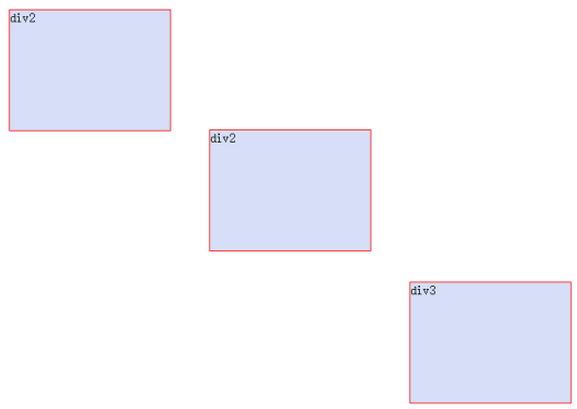
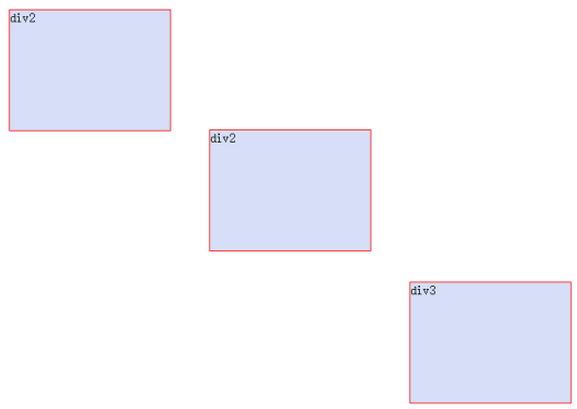
选中所有的div

这样貌似看不出效果,没关系,我们有神奇的gif动画,来一个整体的动画效果感受下。

二、代码实现
整个代码其实也不难,需要用到一个博主自己封装的js文件。
AreaSelect.js
考虑到代码量有点大,并且知乎没有代码折叠功能,所以这里就留一个文件名。等博主抽时间将它开源到github上面去,当然,有需要的朋友也可以直接联系博主,博主免费提供!
引入这个js后,还需要引用jquery和jquery UI相关文件。
一、效果展示
普通的三个div

鼠标拖动选中效果

选中所有的div

这样貌似看不出效果,没关系,我们有神奇的gif动画,来一个整体的动画效果感受下。

二、代码实现
整个代码其实也不难,需要用到一个博主自己封装的js文件。
AreaSelect.js
考虑到代码量有点大,并且知乎没有代码折叠功能,所以这里就留一个文件名。等博主抽时间将它开源到github上面去,当然,有需要的朋友也可以直接联系博主,博主免费提供!
引入这个js后,还需要引用jquery和jquery UI相关文件。
<script src= "Scripts/jquery-1.10.2.js" ></script> <script src= "Content/jquery-ui-1.11.4.custom/jquery-ui.js" ></script> <link href= "Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel= "stylesheet" /> <script src= "Scripts/Common/SelectArea.js" ></script> |
<body> <div id= "divCenter" > <div id= "div1" style= "position:absolute;width:200px;height:150px;left:200px;top:50px;cursor:pointer;" >div2</div> <div id= "div2" style= "position:absolute;width:200px;height:150px;left:450px;top:200px;cursor:pointer;" >div2</div> <div id= "div3" style= "position:absolute;width:200px;height:150px;left:700px;top:390px;cursor:pointer;" >div3</div> </div> </body> $( function () {$( "#divCenter div" ).draggable({scope: "plant" , start: function () {startMove(); }, drag: function (event, ui) {MoveSelectDiv(event, ui, $( this ).attr( "id" )); }, }); oRegionSelect = new RegionSelect({region: '#divCenter div' , selectedClass: 'seled' , parentId: "divCenter" }); oRegionSelect.select(); }); |
相关文章推荐
- Javascript基于jQuery UI实现选中区域拖拽效果
- JavaScript实现的简单拖拽效果
- javascript实现完美拖拽效果
- 基于JavaScript实现熔岩灯效果导航菜单
- JavaScript实现网页元素的拖拽效果
- 基于jquery实现的鼠标拖拽元素复制并写入效果
- 基于JavaScript实现弹出框效果
- 基于React.js实现原生js拖拽效果引发的思考
- [JavaScript学习]用面向对象方法实现拖拽效果
- 基于JavaScript实现单选框下拉菜单添加文件效果
- 基于JavaScript实现TAB标签效果
- 基于javascript实现图片切换效果
- 基于javascript实现漂亮的页面过渡动画效果附源码下载
- 前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
- 基于JavaScript实现动画轮播效果
- 前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
- 基于JavaScript实现瀑布流效果(循环渐近)
- javascript实现完美拖拽效果
- 基于JavaScript实现滑动门效果
- cocos2d-x 基于CCClippingNode实现CCLayer遮罩功能,在滑动时超出剪切区域的实现显示部分的效果,不需要再借助其他sprite来遮挡了
