css3,js,jquery选择器前端学习
2017-07-05 13:18
603 查看
我们做web的时候选择都是在html页面标签上进行的,将html页面的整个结构看成一个dom树,我们用css对书上的节点进行装饰,js通过事件驱动操作各种特效和响应,其中选择其中的节点是很重要的,总结一下选择的操作。
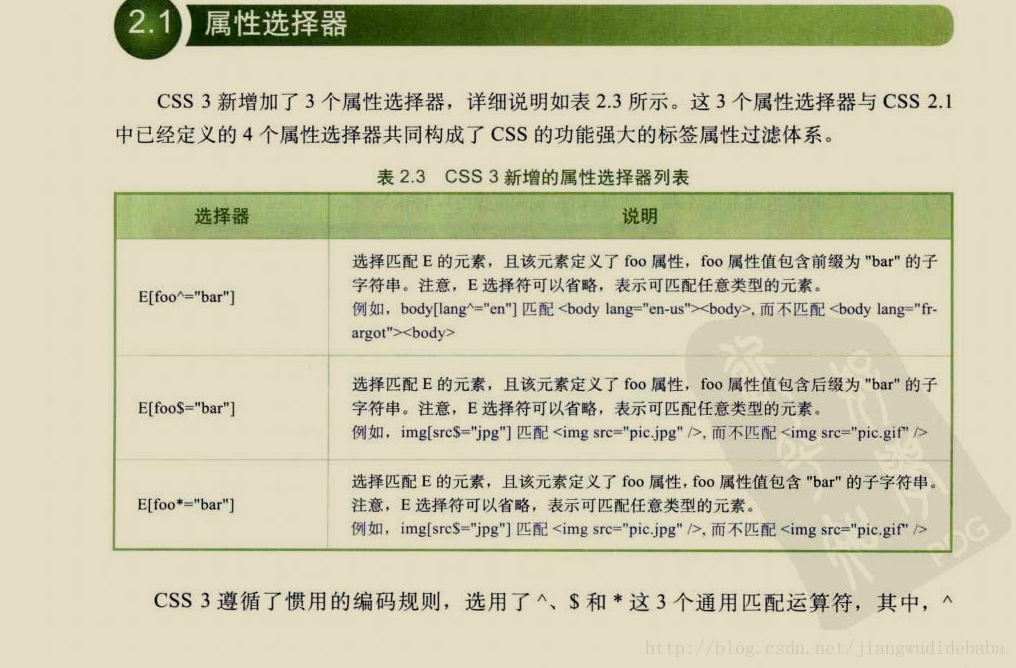
css:
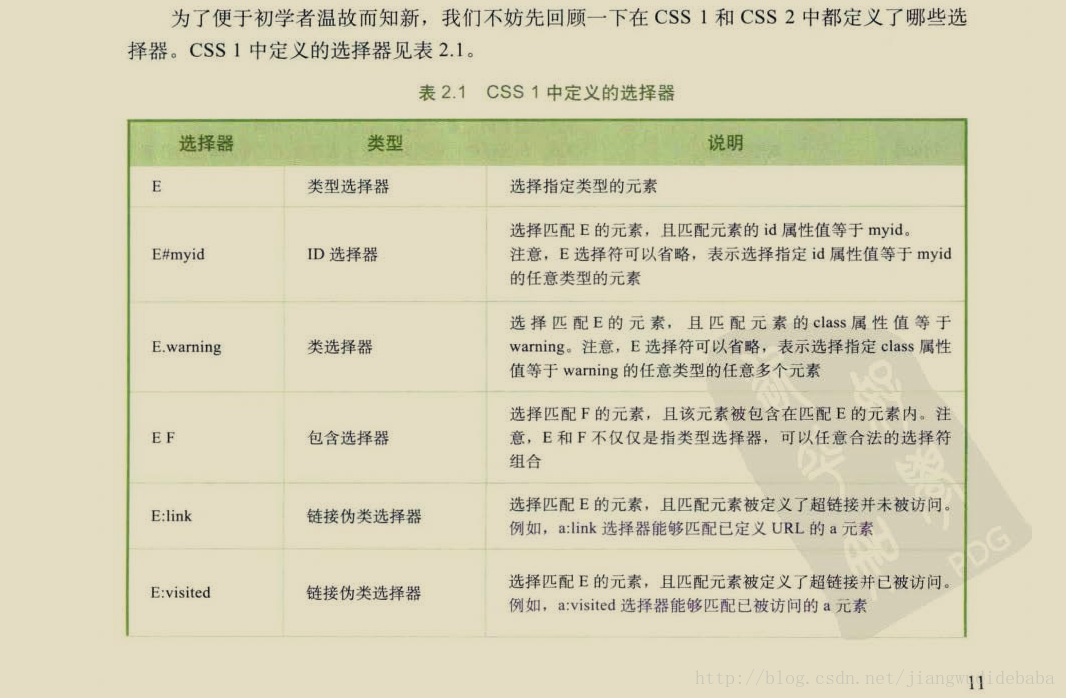
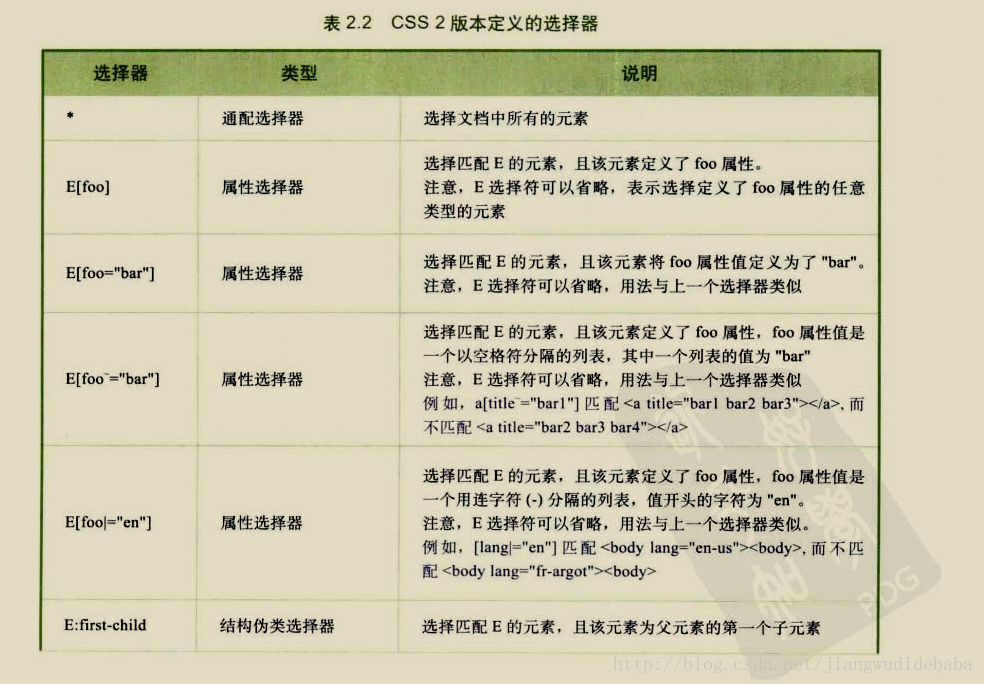
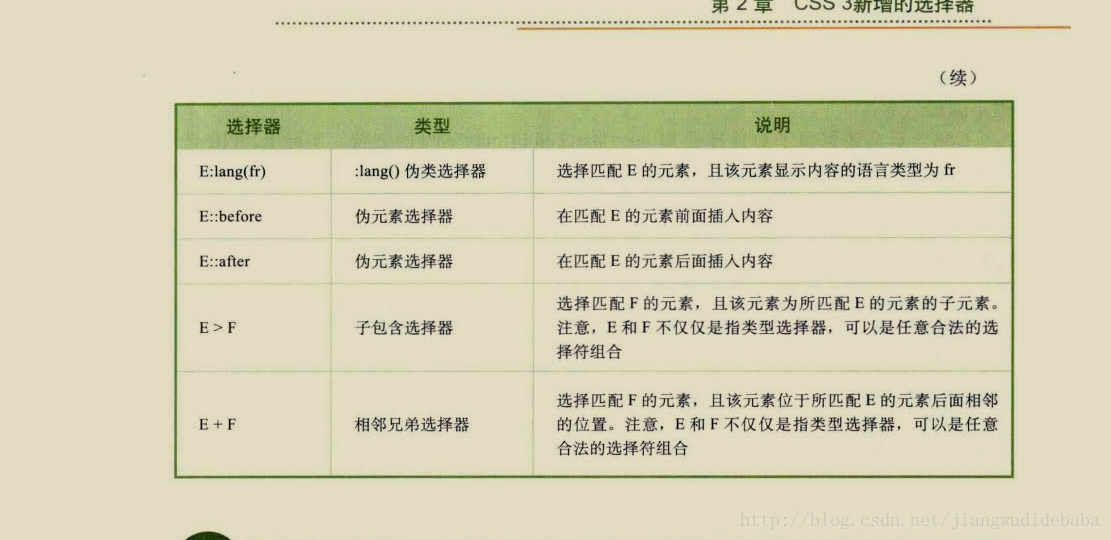
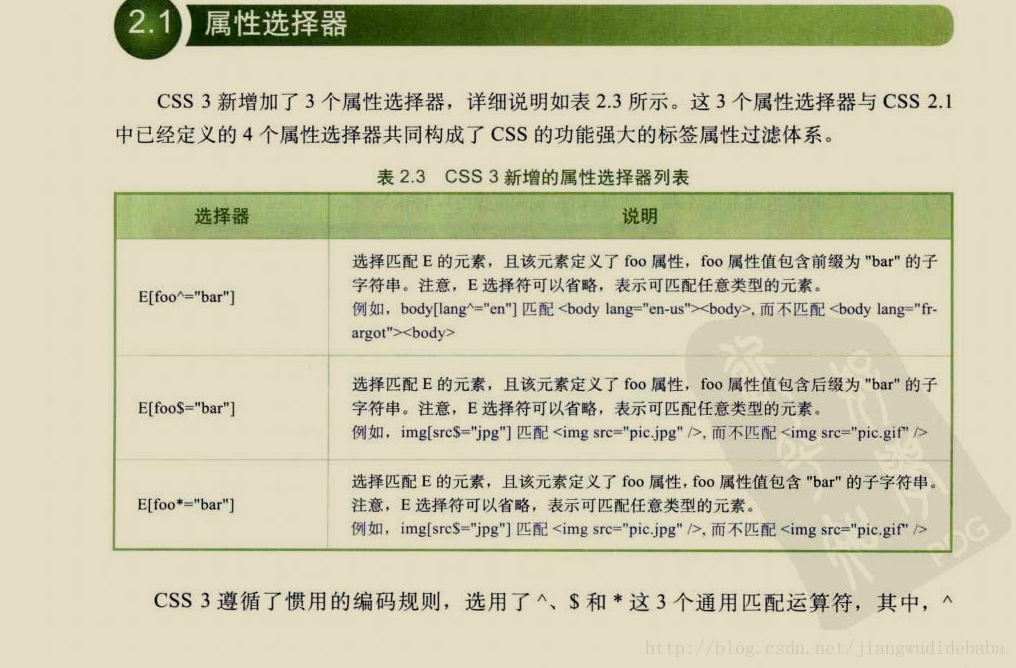
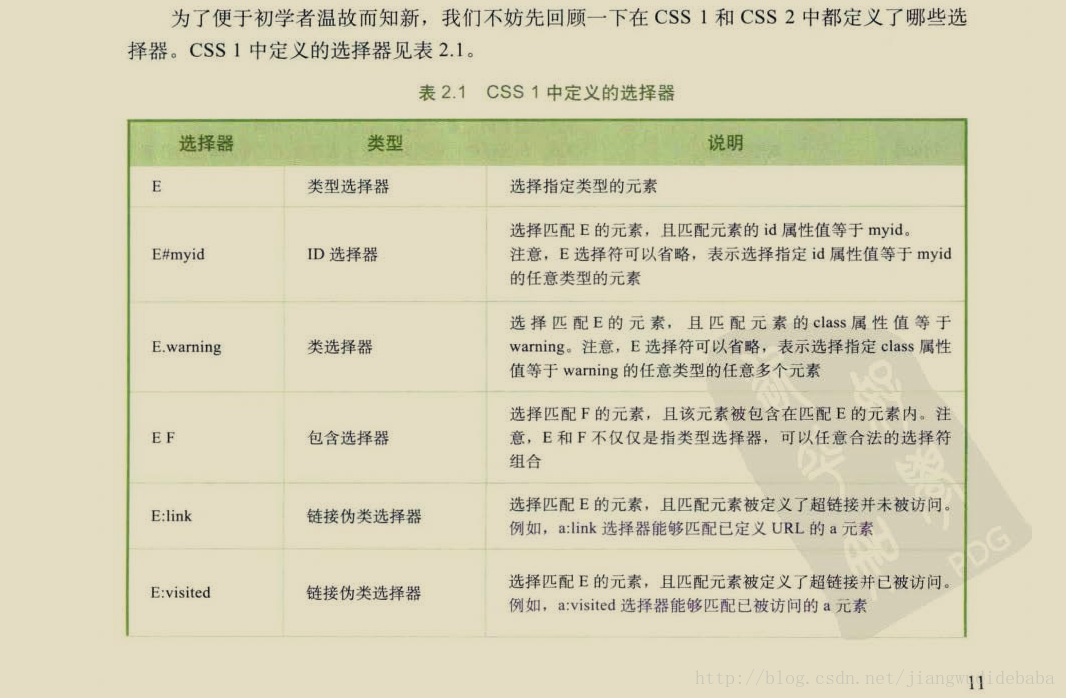
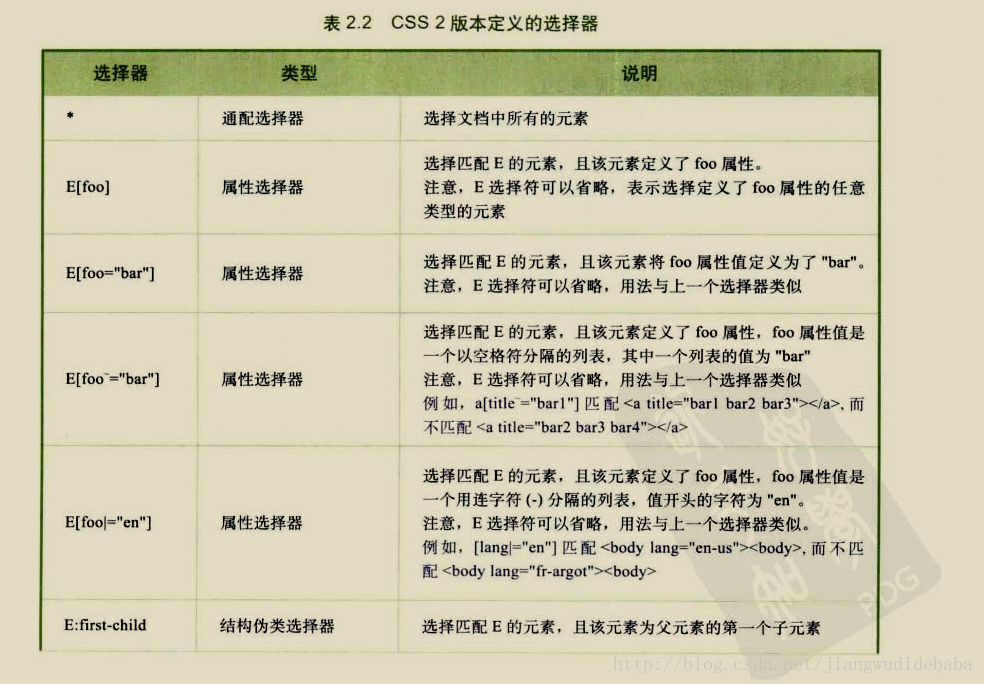
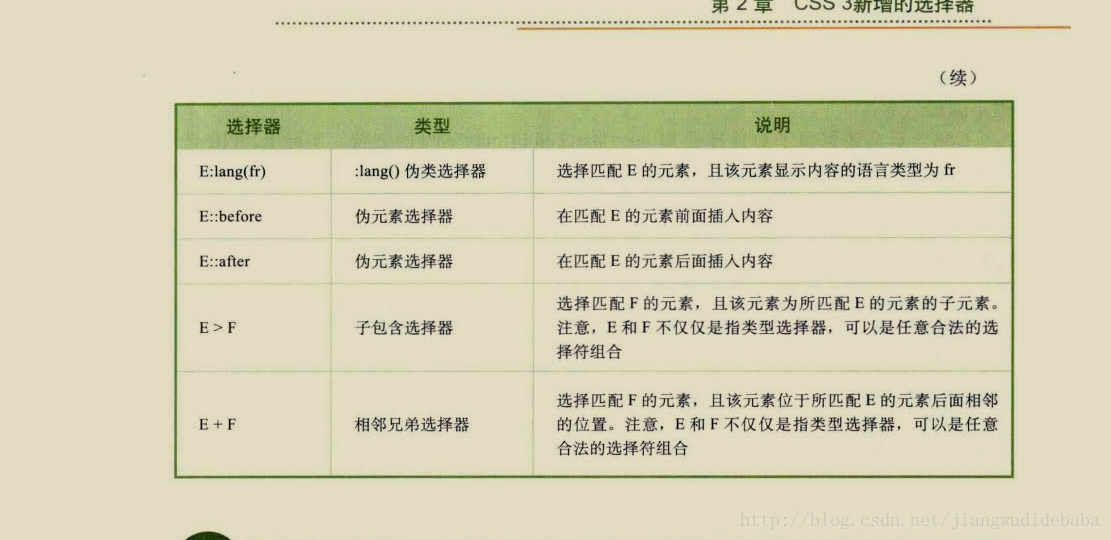
在css实战上说的很细了
如图:





js的选择器:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。
getElementsByTagName() 方法可返回带有指定标签名的对象的集合。
getElementsByName() 方法可返回带有指定名称的对象的集合。
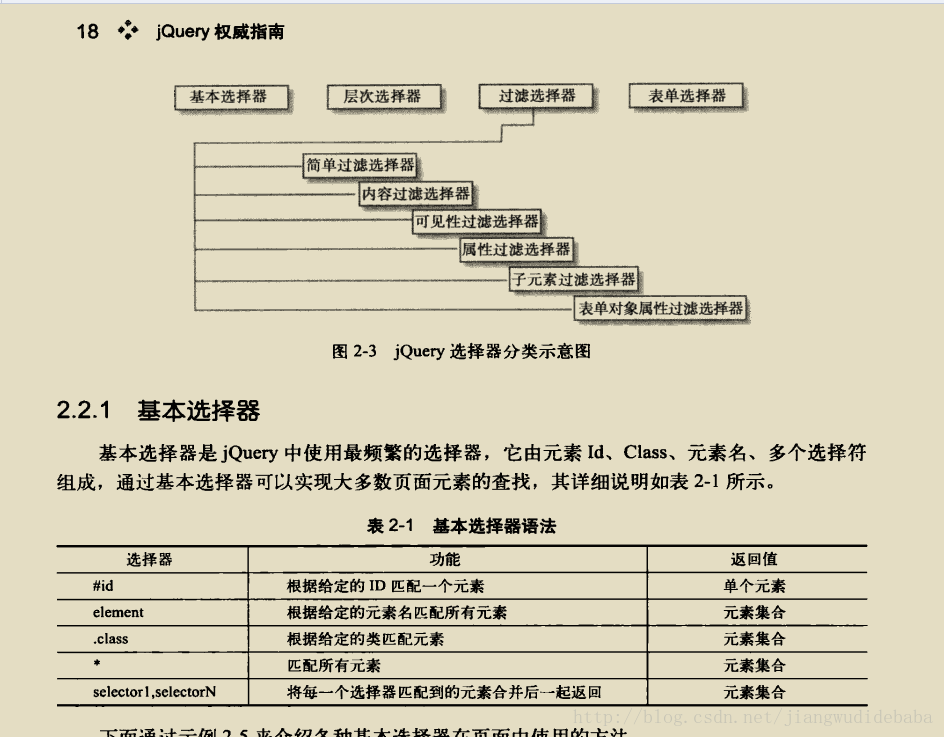
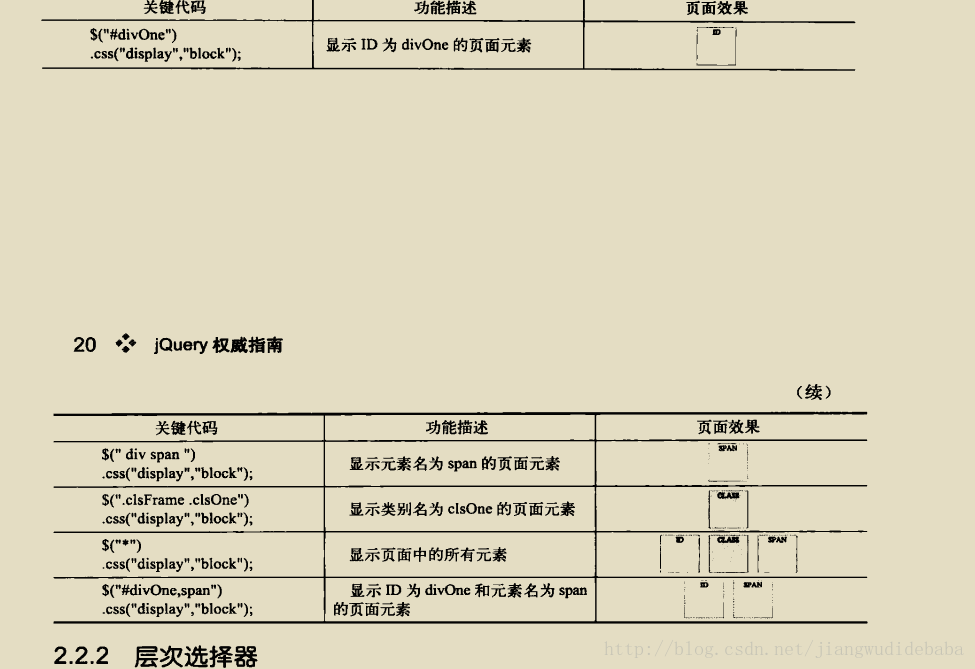
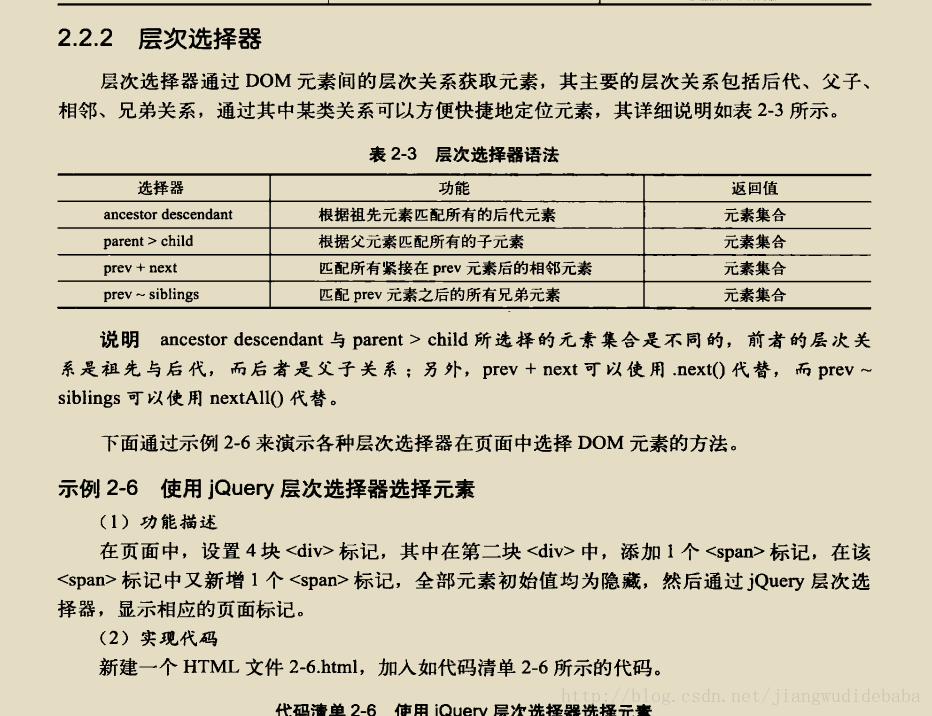
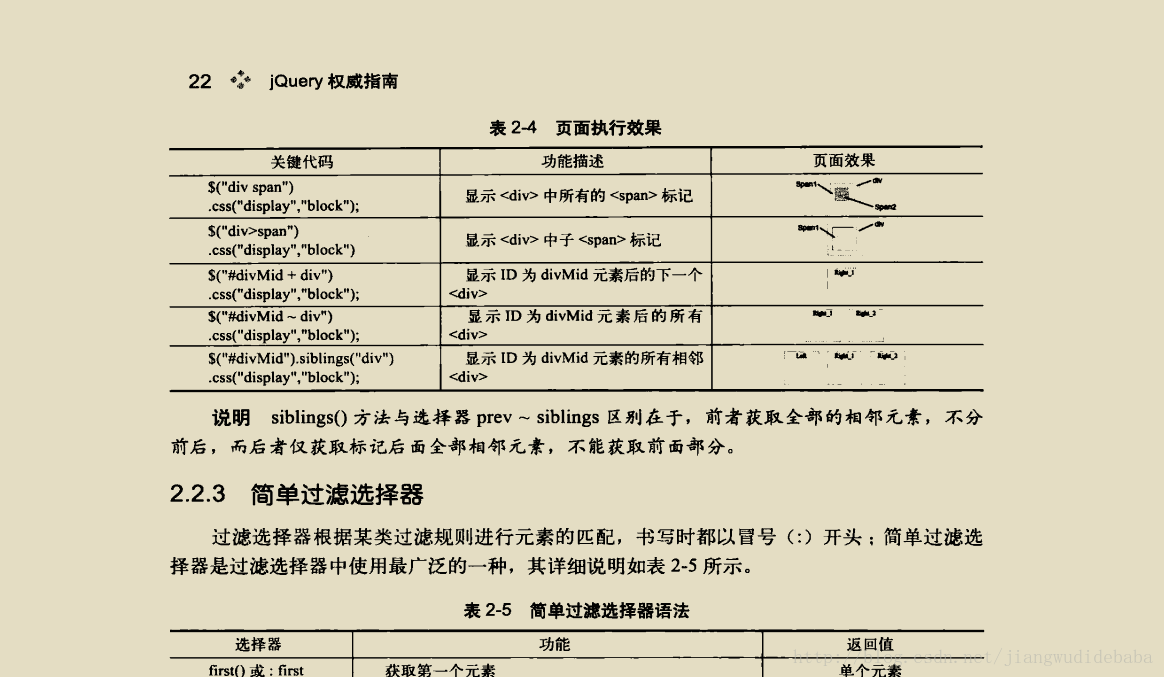
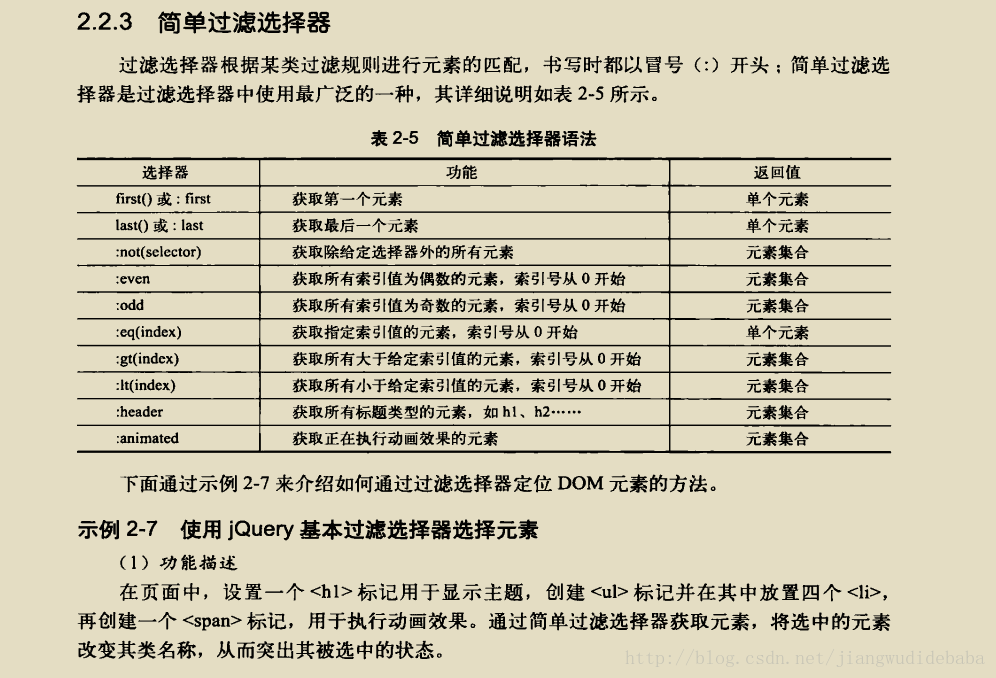
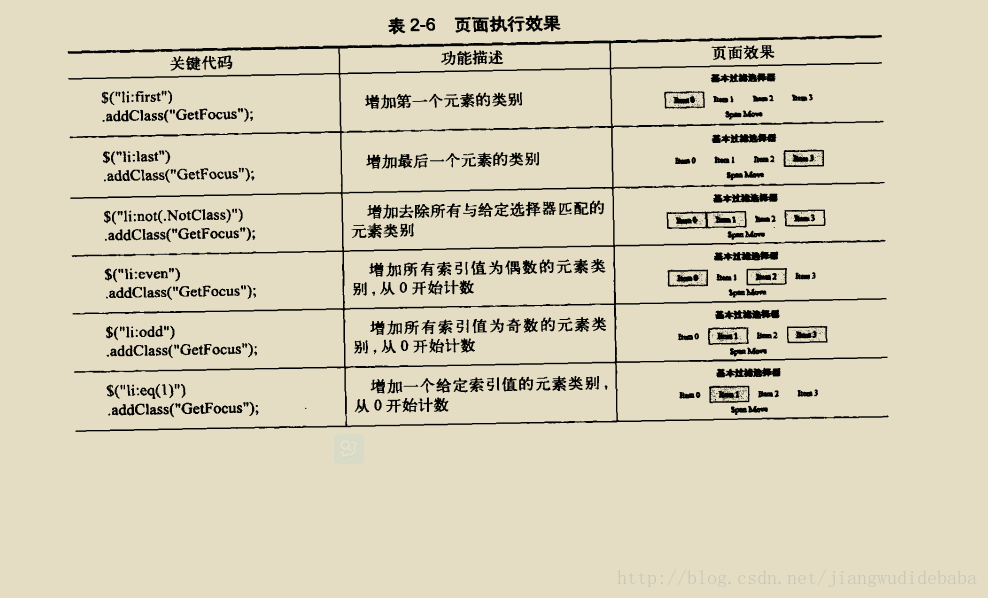
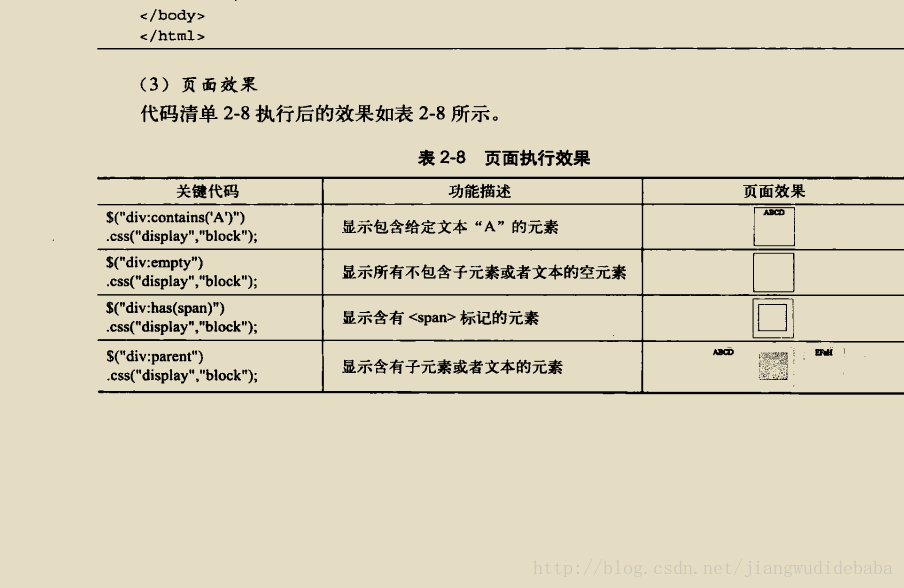
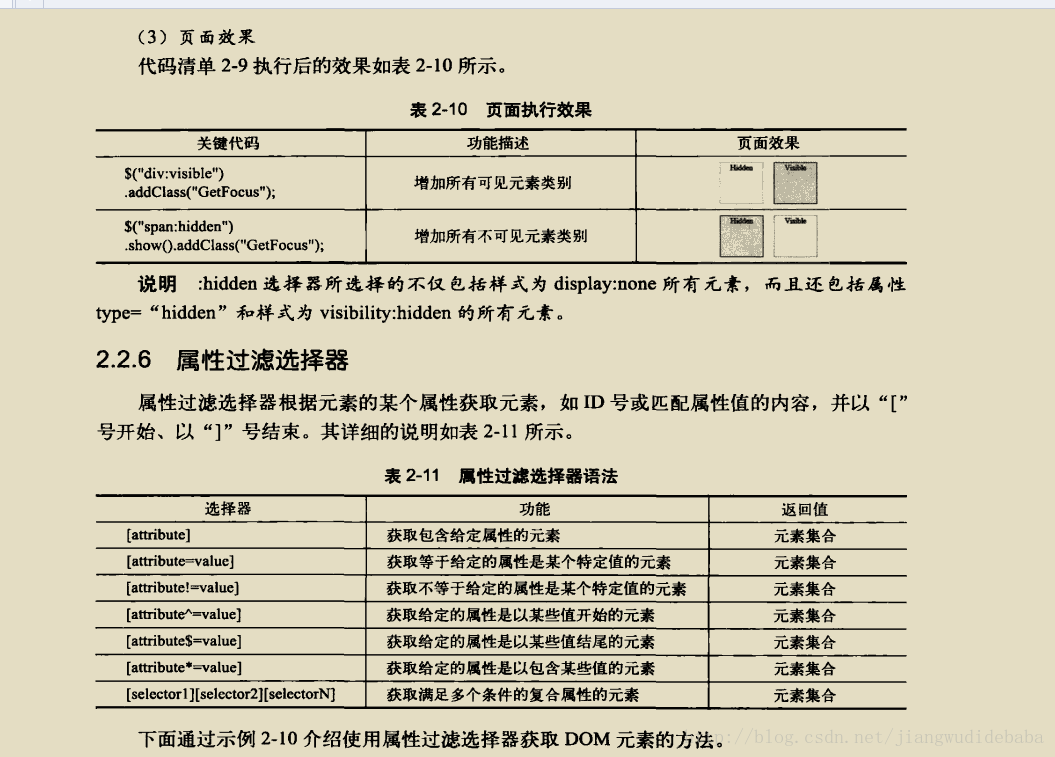
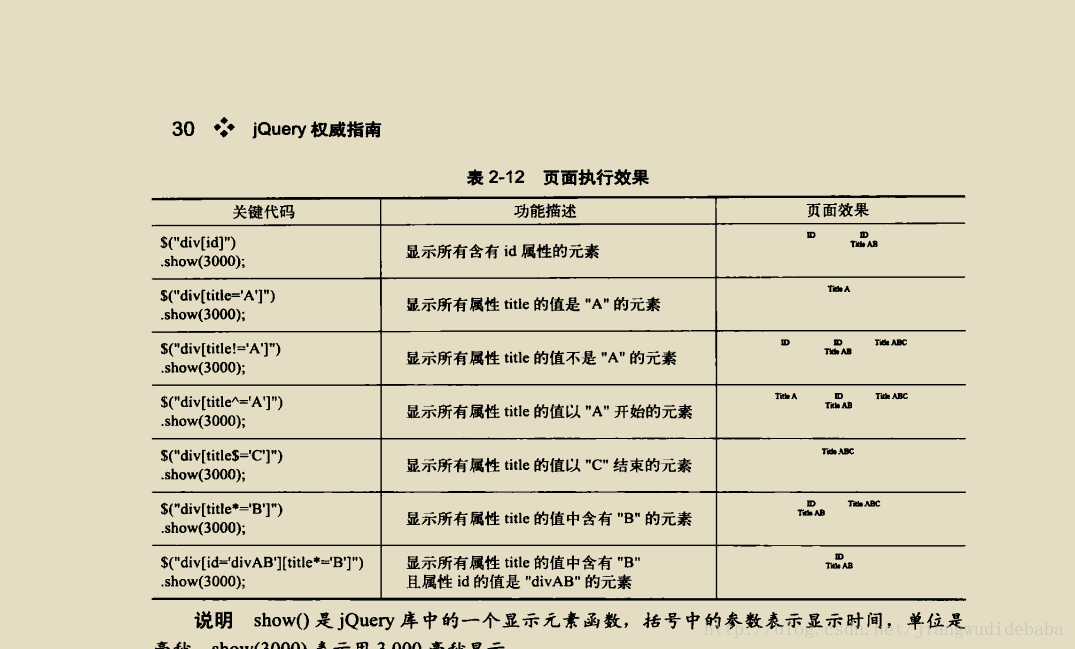
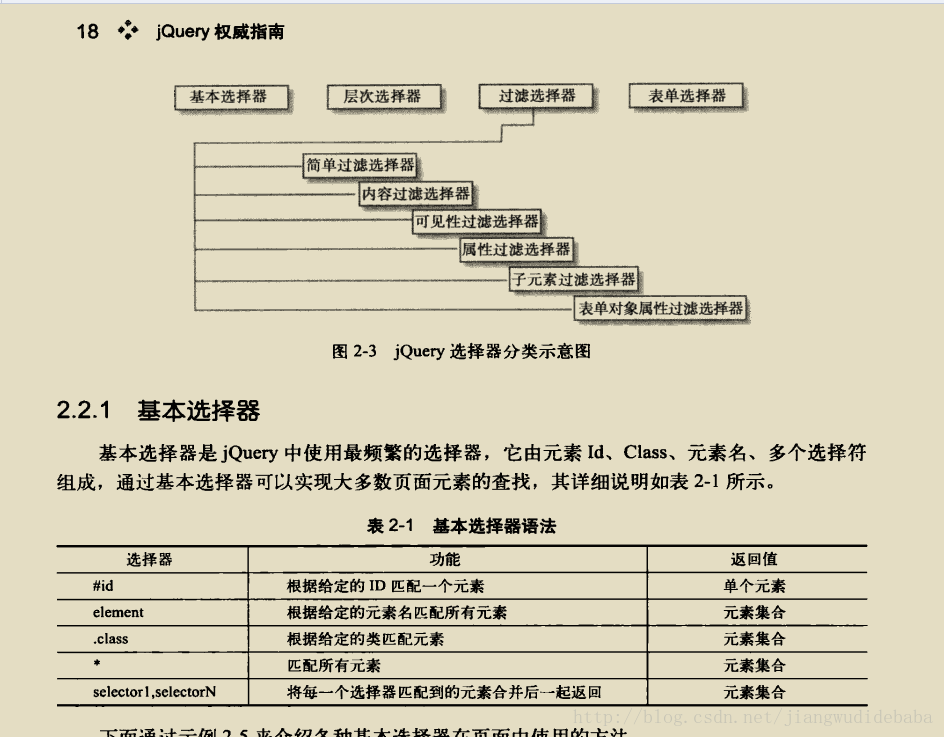
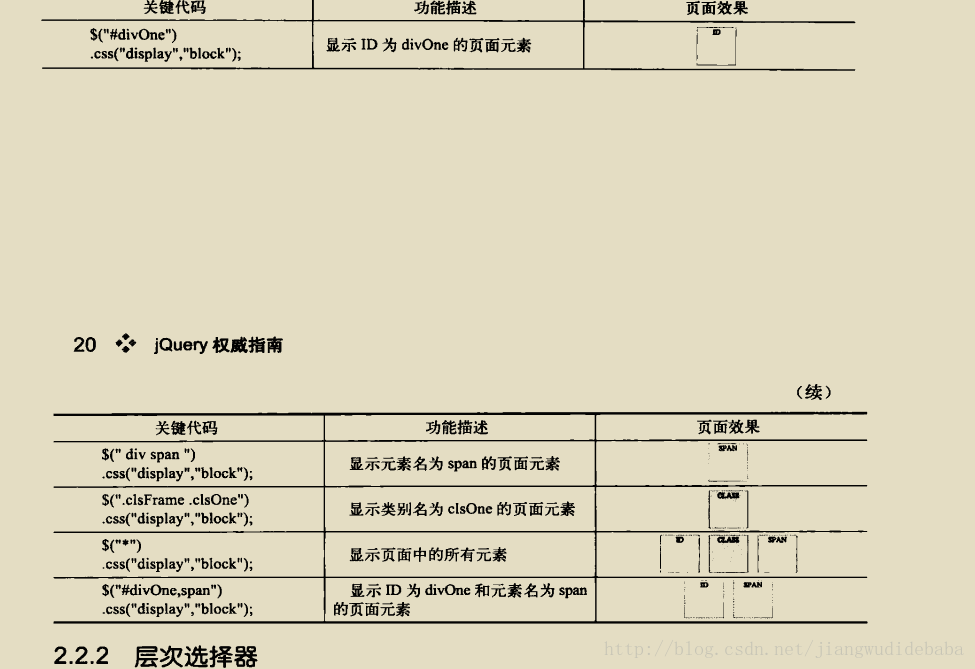
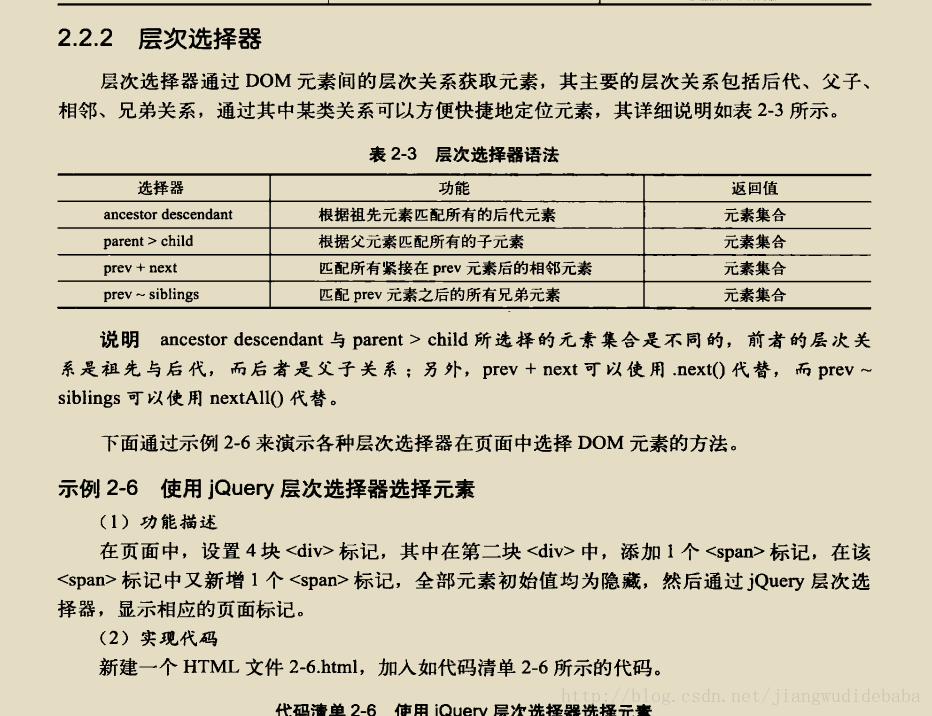
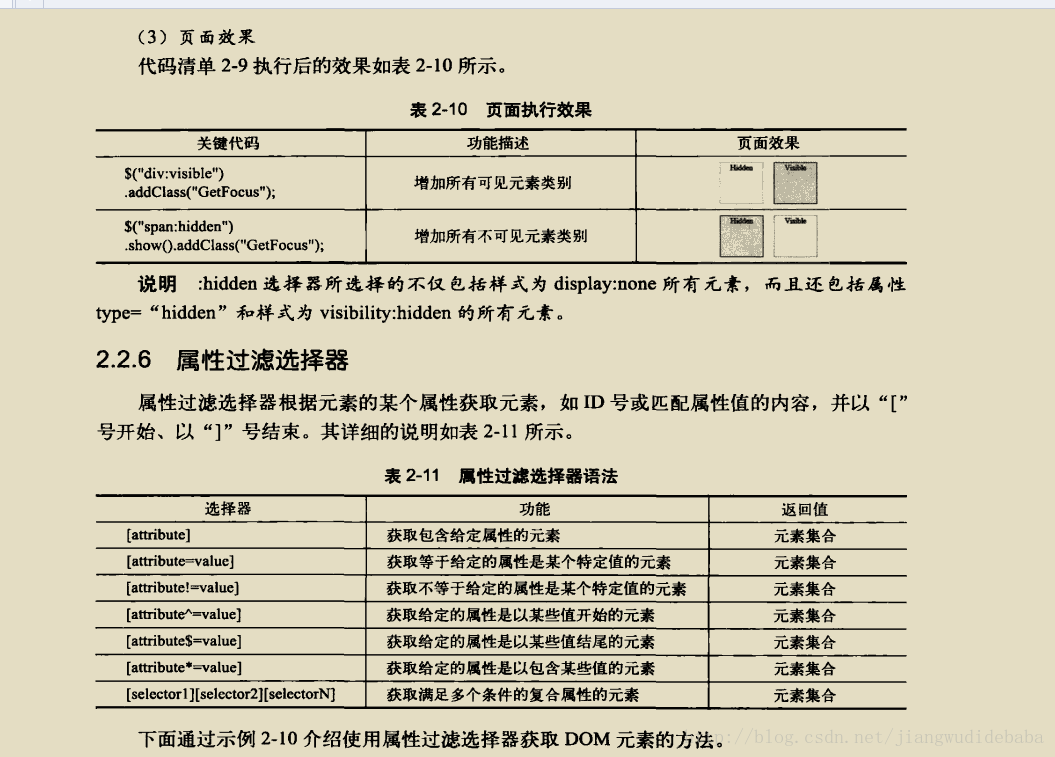
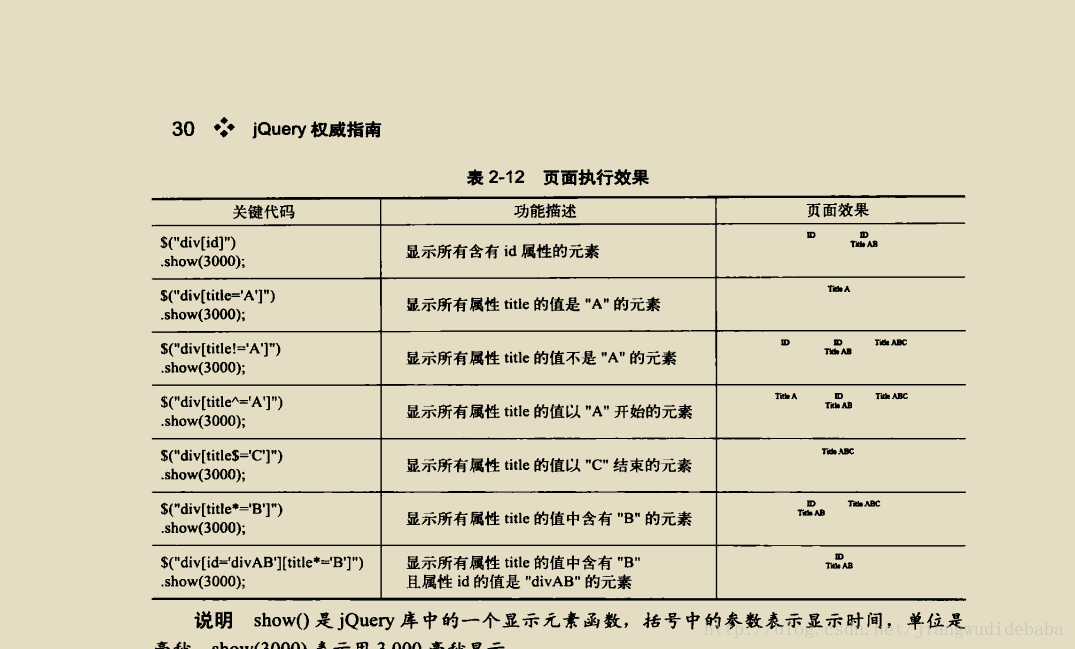
jquery的选择器:
继续上图,书上的内容学好了,可以少走很多弯路,你觉得很难的东西人家,可能已经提供了简单方法。









还有一些感觉不常用就不截图了。
下面我自己写了
场景获取ul标签里面li标签下面a标签里面的内容,根据其内容做判断控制ul展开或者闭合。
代码:
js代码:
今天改这个项目额时候遇到个小问题,顺便总结一下。。。
css:
在css实战上说的很细了
如图:





js的选择器:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。
getElementsByTagName() 方法可返回带有指定标签名的对象的集合。
getElementsByName() 方法可返回带有指定名称的对象的集合。
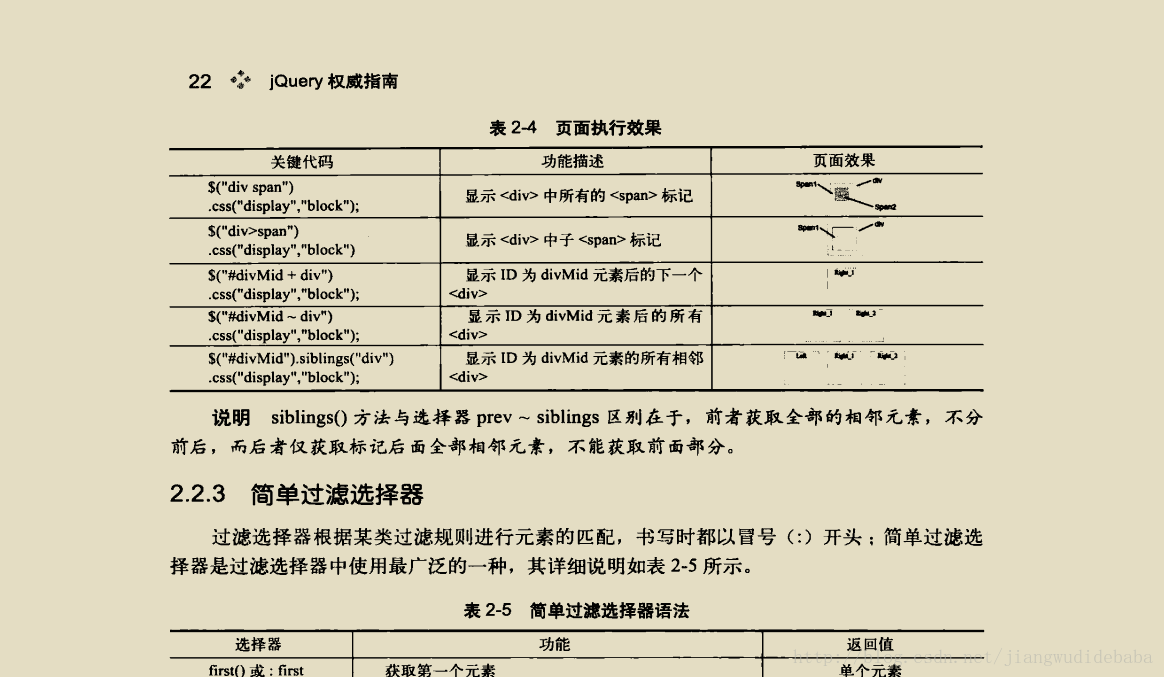
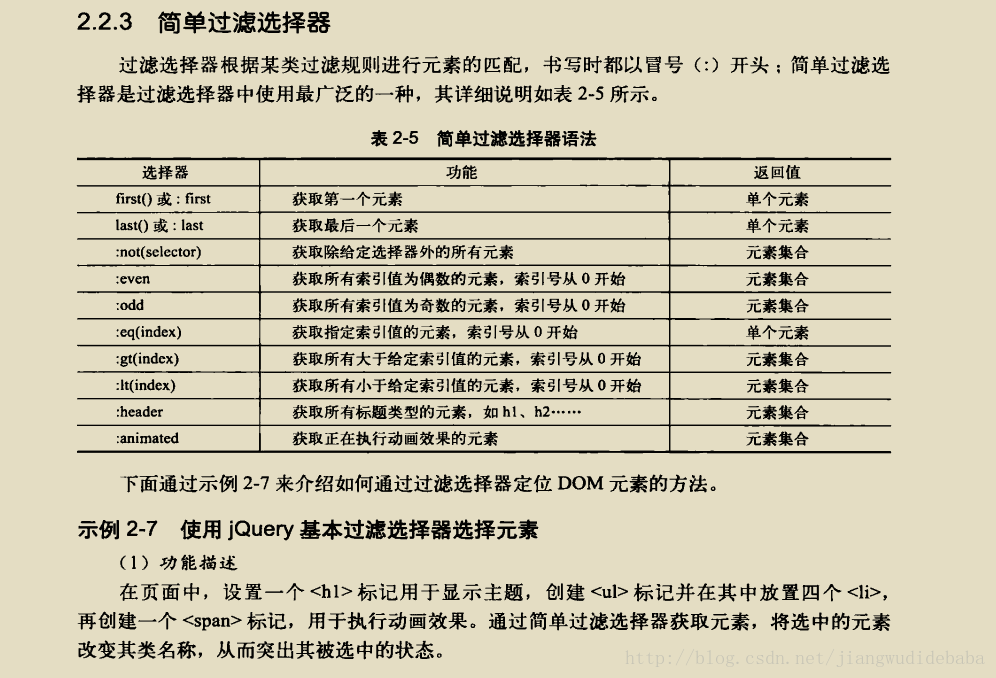
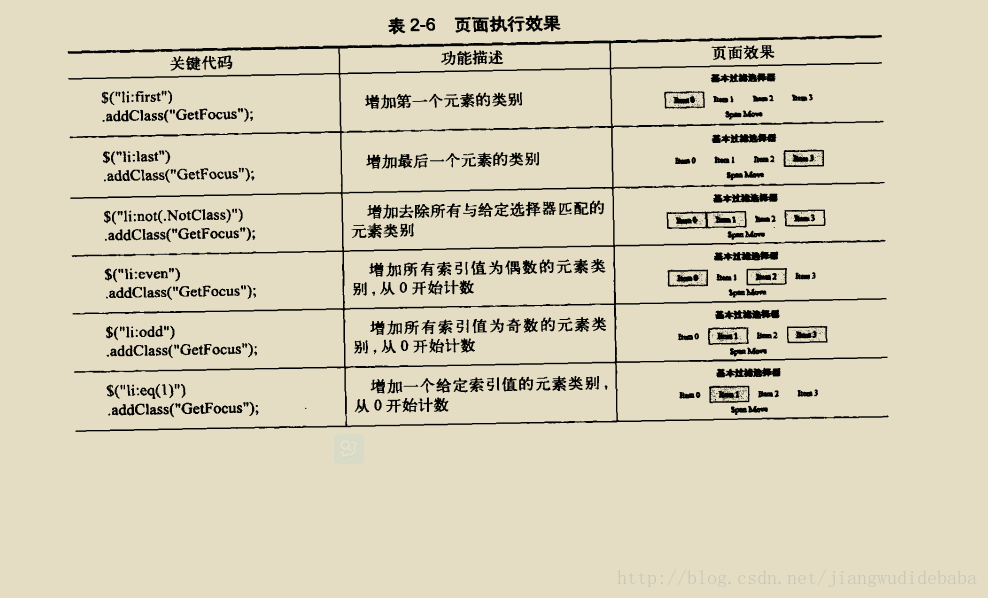
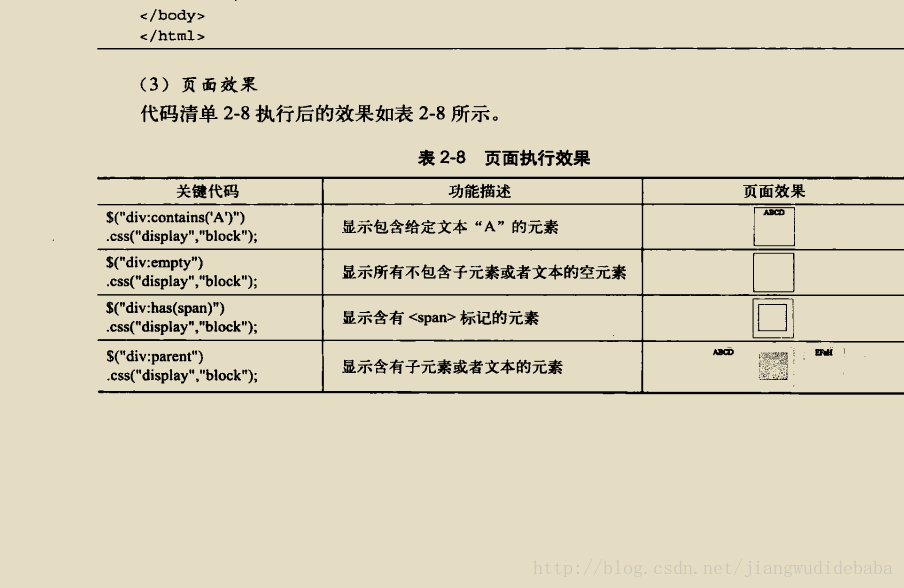
jquery的选择器:
继续上图,书上的内容学好了,可以少走很多弯路,你觉得很难的东西人家,可能已经提供了简单方法。









还有一些感觉不常用就不截图了。
下面我自己写了
场景获取ul标签里面li标签下面a标签里面的内容,根据其内容做判断控制ul展开或者闭合。
代码:
js代码:
console.log("----------left control start------------");
console.log(window.location.pathname)
var url = window.location.pathname;
var arr = url.split("/");
var link1 = arr[arr.length-1];
console.log("----这个是链接的-------");
console.log(link1);
$(function(){
var arrid = ["test1","test2","test3"]
for(var i = 0 ;i<arrid.length-1;i++){
menufun(arrid[i]);
}
})
function menufun(menuid){
//遍历ul标签的li的内容
$("#"+menuid).find("li").each(function(){
//$(this).find("a").href();
//获取遍历li标签下面a标签的href的内容
var hr = $(this).find("a").attr("href");
}
})
}今天改这个项目额时候遇到个小问题,顺便总结一下。。。
相关文章推荐
- 前端学习之三——jquery选择器
- 学习笔记---css3选择器与jquery选择器大促
- j2ee学习笔记之前端(js、jQuery、html、html5、webService、ajax、css)—— 一直会补充
- 前端学习笔记-jquery-12-(过滤选择器)过滤器:子元素过滤器
- 前端学习-jQuery学习小笔记(1)——jQ基础以及各种选择器
- 前端学习笔记-jquery-10-(过滤选择器)过滤器:内容过滤器
- 从零开始前端学习[30]:Css3中新增加的选择器二
- jQuery代码学习(一)选择器及引入JS
- 前端动画大全:css的transition、css3的animation、Jquery的animate、js的setInterval
- 前端学习笔记-jquery-5-基本选择器
- 前端学习笔记-jquery-6-层级选择器及对应jquery方法
- 前端基础(10):jQuery学习-1(概念/选择器/事件)
- 从零开始学习前端开发 — 11、CSS3选择器
- 从零开始前端学习[29]:Css3中新增加的选择器一
- 【前端学习】【jQuery选择器】
- 献给和我同样学习前端脚本时,先学jQuery,而之前没有接触过JS的同学
- 前端技术学习之道:jquery js 重置表单 reset()
- 前端学习笔记-jquery-11-(过滤选择器)过滤器:可见性过滤器
- 从零开始学习jQuery (二) 万能的选择器
- JQuery学习笔记5:选择器之五
