Flex布局详解
2017-07-05 09:33
399 查看
text-align: center、verticle-align: center,这两个属性只能用于行内元素,对于块级元素的布局是无效的。
CSS 标准为我们提供了 3 种布局方式:
1. 标准文档流、
2. 浮动布局、
3. 定位布局。
实现水平居中可以使用 margin: 0 auto;
实现水平垂直同时居中可以如下设置:
缺陷:缺少语义并且不够灵活。我们需要的是通过 1 个属性就能优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。
解决:=================>flex布局
使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: center 实现垂直居中。
疑问:用这个flex必须设置高度固定才能垂直水平居中,有没有高度自适应他也垂直居中的方法呢?
flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴,可以说 flex 布局的全部特性都构建在这两个概念上。
1. 容器
父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。

1.1 父容器
设置子容器沿主轴排列:justify-content
justify-content 属性用于定义如何沿着主轴方向排列子容器。

flex-start:起始端对齐;
flex-end:末尾段对齐;
center:居中对齐;
space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半;
space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。(效果自己试)
设置子容器如何沿交叉轴排列:align-items
align-self属性允许单个项目有与其他项目不一样的对齐方式!!!!!!!!!!!!!!!,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
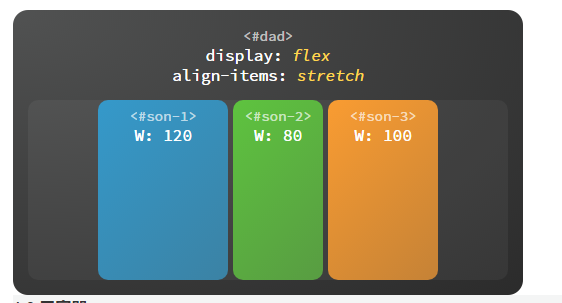
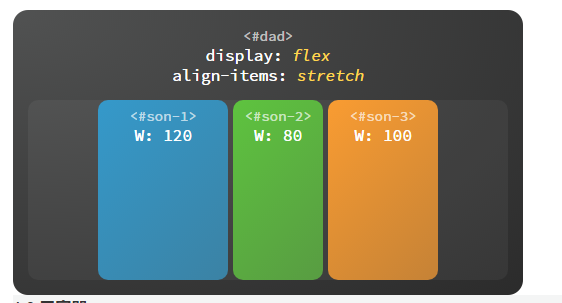
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。

flex-start:起始端对齐;
flex-end:末尾段对齐;
center:居中对齐;
baseline:基线对齐,这里的 baseline 默认是指首行文字;

stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。

1.2 子容器
1.2.1在主轴上如何伸缩:flex
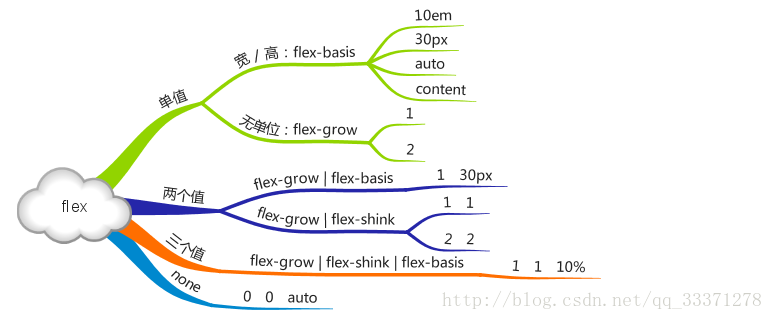
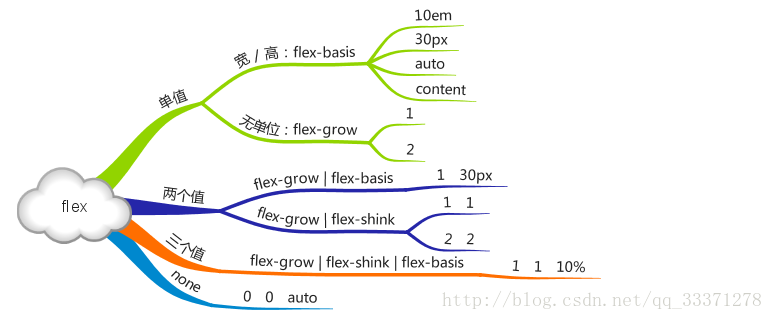
子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。flex 的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是 none 关键字。子容器会按照 flex 定义的尺寸比例自动伸缩,如果取值为none 则不伸缩。虽然 flex 是多个属性的缩写,允许 1 - 3 个值连用,但通常用 1 个值就可以满足需求。

1.2.2单独设置子容器如何沿交叉轴排列:align-self

每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器 align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。
flex-start:起始端对齐;
flex-end:末尾段对齐;
center:居中对齐;
baseline:基线对齐;

stretch:拉伸对齐;
2. 轴
轴 包括 主轴 和 交叉轴,我们知道 justify-content 属性决定子容器沿主轴的排列方式,align-items 属性决定子容器沿着交叉轴的排列方式。
在 flex 布局中,flex-direction 属性决定主轴的方向,交叉轴的方向由主轴确定。

主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
向右:flex-direction: row;
向下:flex-direction: column;
向左:flex-direction: row-reverse;
向上:flex-direction: column-reverse
flex 进阶概念
1. 父容器
设置换行方式:flex-wrap
决定子容器是否换行排列,不但可以顺序换行而且支持逆序换行。
nowrap:不换行;
wrap:换行;
wrap-reverse:逆序换行;
1.1多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。
flex-start:起始端对齐;

flex-end:末尾段对齐;
center:居中对齐;
space-around:等边距均匀分布;
space-between:等间距均匀分布;
stretch:拉伸对齐;
2.子容器
2.1设置基准大小:flex-basis
flex-basis 表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。
2.2设置扩展比例:flex-grow
2.3设置收缩比例:flex-shrink:子容器弹性收缩的比例
2.4设置排列顺序:order
1. 改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前

总结:先设置好父元素排列方式 再设置子元素排列方式。
CSS 标准为我们提供了 3 种布局方式:
1. 标准文档流、
2. 浮动布局、
3. 定位布局。
实现水平居中可以使用 margin: 0 auto;
实现水平垂直同时居中可以如下设置:
第一种
.dad {
position: relative;
width: 500px;
height: 500px;
}
.son {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}第二种
.main{
position: relative;
width: 500px;
height: 500px;
}
#center{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}缺陷:缺少语义并且不够灵活。我们需要的是通过 1 个属性就能优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。
解决:=================>flex布局
使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: center 实现垂直居中。
.main{
display: flex;
justify-content: center;
align-items: center;
height: 300px;
}
#center{
width: 100px;
height: 100px;
background-color: red;
}疑问:用这个flex必须设置高度固定才能垂直水平居中,有没有高度自适应他也垂直居中的方法呢?
flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴,可以说 flex 布局的全部特性都构建在这两个概念上。
1. 容器
父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。

1.1 父容器
设置子容器沿主轴排列:justify-content
justify-content 属性用于定义如何沿着主轴方向排列子容器。

flex-start:起始端对齐;
flex-end:末尾段对齐;
center:居中对齐;
space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半;
space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。(效果自己试)
设置子容器如何沿交叉轴排列:align-items
align-self属性允许单个项目有与其他项目不一样的对齐方式!!!!!!!!!!!!!!!,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。

flex-start:起始端对齐;
flex-end:末尾段对齐;
center:居中对齐;
baseline:基线对齐,这里的 baseline 默认是指首行文字;

stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。

1.2 子容器
1.2.1在主轴上如何伸缩:flex
子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。flex 的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是 none 关键字。子容器会按照 flex 定义的尺寸比例自动伸缩,如果取值为none 则不伸缩。虽然 flex 是多个属性的缩写,允许 1 - 3 个值连用,但通常用 1 个值就可以满足需求。

1.2.2单独设置子容器如何沿交叉轴排列:align-self

每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器 align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。
flex-start:起始端对齐;
flex-end:末尾段对齐;
center:居中对齐;
baseline:基线对齐;

stretch:拉伸对齐;
2. 轴
轴 包括 主轴 和 交叉轴,我们知道 justify-content 属性决定子容器沿主轴的排列方式,align-items 属性决定子容器沿着交叉轴的排列方式。
在 flex 布局中,flex-direction 属性决定主轴的方向,交叉轴的方向由主轴确定。

主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
向右:flex-direction: row;
向下:flex-direction: column;
向左:flex-direction: row-reverse;
向上:flex-direction: column-reverse
flex 进阶概念
1. 父容器
设置换行方式:flex-wrap
决定子容器是否换行排列,不但可以顺序换行而且支持逆序换行。
nowrap:不换行;
wrap:换行;
wrap-reverse:逆序换行;
1.1多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。
flex-start:起始端对齐;

flex-end:末尾段对齐;
center:居中对齐;
space-around:等边距均匀分布;
space-between:等间距均匀分布;
stretch:拉伸对齐;
2.子容器
2.1设置基准大小:flex-basis
flex-basis 表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。
.dad{
display:flex;
flex-direction:row;
}
.son{
flex-basis:120px;
height:80px;//主轴横向
width:80px;//主轴纵向
}2.2设置扩展比例:flex-grow
2.3设置收缩比例:flex-shrink:子容器弹性收缩的比例
2.4设置排列顺序:order
1. 改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前

总结:先设置好父元素排列方式 再设置子元素排列方式。
相关文章推荐
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
- 刨坑:Flex布局新旧混合写法兼容写法详解(兼容微信)
- Flex 布局之详解
- React Native探索(四)Flexbox布局详解
- flex布局详解
- Flex 相对布局详解
- Flex布局详解
- Flex布局新旧混合写法详解(兼容微…
- FLex布局详解---1
- 2017-03-21 Flex布局新旧混合写法详解(兼容微信) http://www.tuicool.com/articles/Yzeu6j7
- Flex布局新旧混合写法详解(兼容微信)
- 微信小程序 Flex布局详解
- CSS3 Flex布局详解与新旧法语对比
- Flex 布局 详解
- 详解CSS中flex布局
- CSS3 弹性布局弹性流(flex-flow)属性详解和实例
- CSS3 Flex布局 Flexbox的属性详解
- 弹性布局详解display:flex;
- Flex布局新旧混合写法详解(兼容微信)
- display:flex 弹性伸缩布局详解
