vue中引入Moment.js
2017-07-03 18:11
267 查看
简单和大家说一下这个js是干嘛的?
这是一个专门针对日期格式转换的插件。
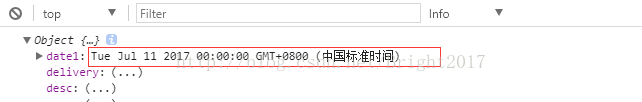
比如:

这种日期格式绝对不是我们所需要的。我们要转换成: 2017-08-08 这种格式。所以就需要moment.js这个插件了。
官网地址:http://momentjs.cn/
安装方式: cnpm install moment
然后在main,js中写上这两行代码即可:
import moment from "moment";
Vue.prototype.$moment = moment;
一般我们只需要日期格式化即可:moment(要格式化的内容).format("YYYY-MM-DD HH:mm:ss")
这是一个专门针对日期格式转换的插件。
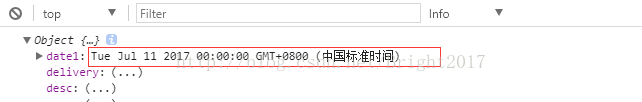
比如:

这种日期格式绝对不是我们所需要的。我们要转换成: 2017-08-08 这种格式。所以就需要moment.js这个插件了。
官网地址:http://momentjs.cn/
安装方式: cnpm install moment
然后在main,js中写上这两行代码即可:
import moment from "moment";
Vue.prototype.$moment = moment;
一般我们只需要日期格式化即可:moment(要格式化的内容).format("YYYY-MM-DD HH:mm:ss")
相关文章推荐
- 关于vue引入外部未安装js,部署问题解决
- 【vue】——CDN或全局引入CSS、JS。
- Vue引入远程JS文件
- Vue框架中正确引入JS库的方法介绍
- 更方便开发测试的vue.js引入方式
- 详解vue.js下引入百度地图jsApi的两种方法
- vue-cli中js是怎样引入html的?
- Vue.js父与子组件之间传参 父向子组件传参 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为ht
- Vue.js+Webpacky引入jQuery及插件实践
- 如何在其他js 引入main.js 中 vue 的实例?
- 学习vue-cli时需要引入外部js库文件(如jquery)的问题,百度后解决了,再次备忘一下
- (vue.js)vue-cli构建,scss文件引入本地css意外报错
- vue.js vue组件中style样式中的css引入背景图路径不对,解决方案
- vue引入全局JS
- Vue 中如何引入第三方 JS 库
- thinkjs——moment.js之前后台引入问题
- vue.js vue组件中style样式中的css引入背景图路径不对,解决方案
- Vue引入远程JS文件
- vue项目中引入外部css以及js文件的方法
- Vue框架引入JS库的正确姿势
