Android侧滑菜单(DrawerLayout)的学习
2017-06-29 00:00
337 查看
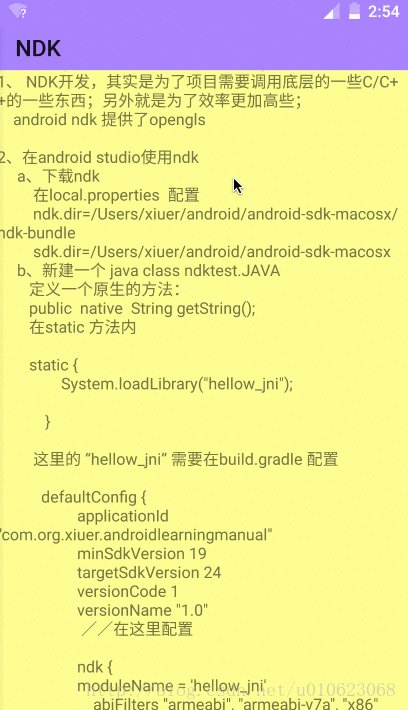
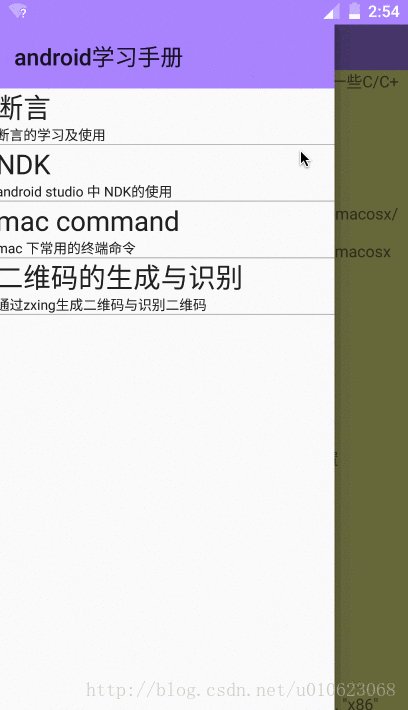
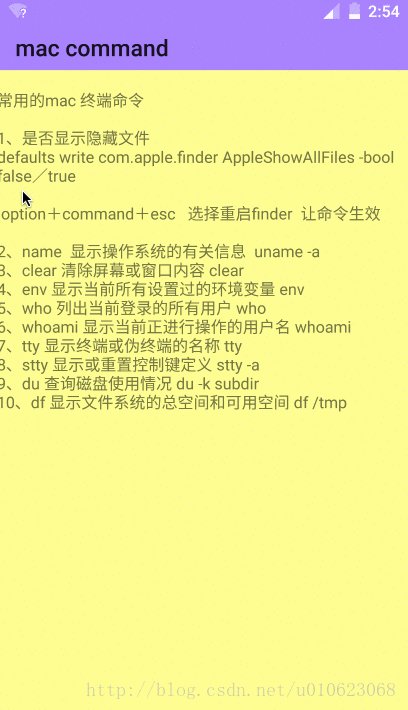
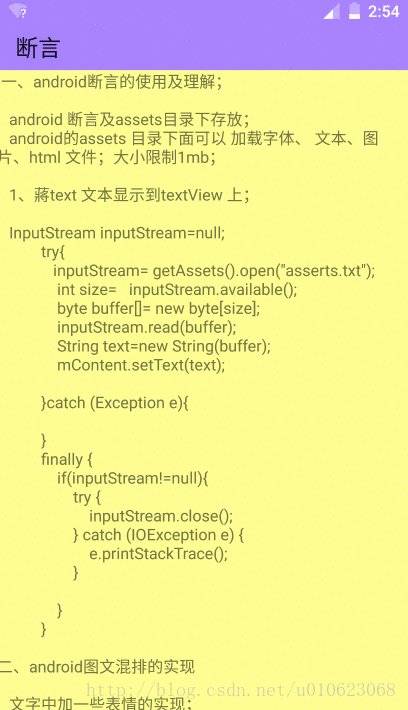
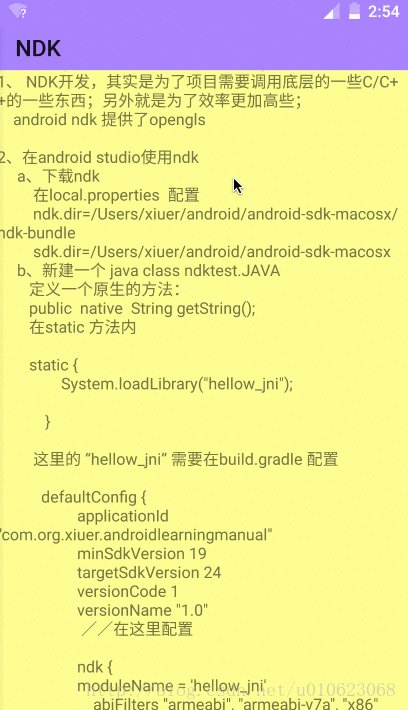
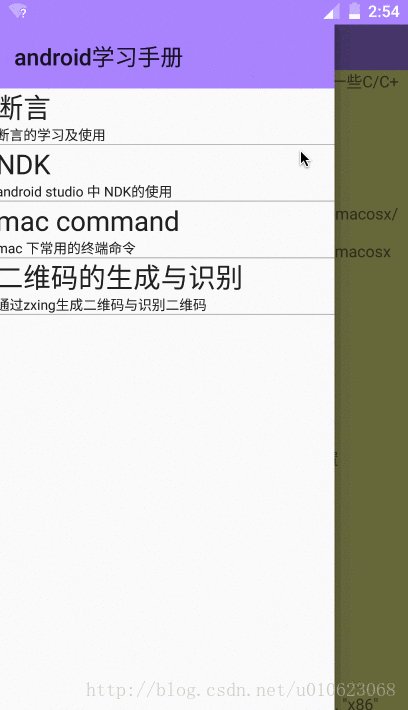
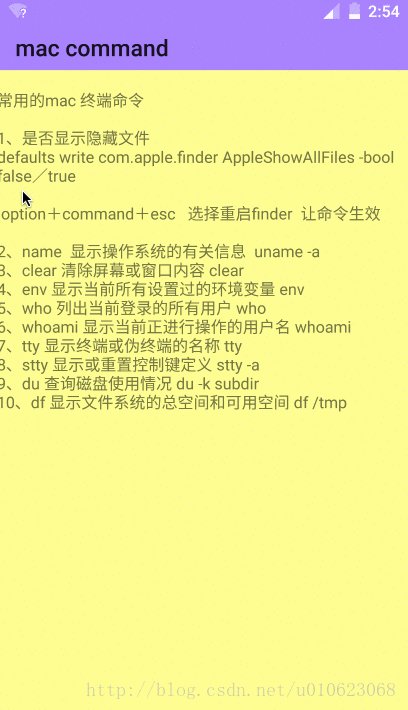
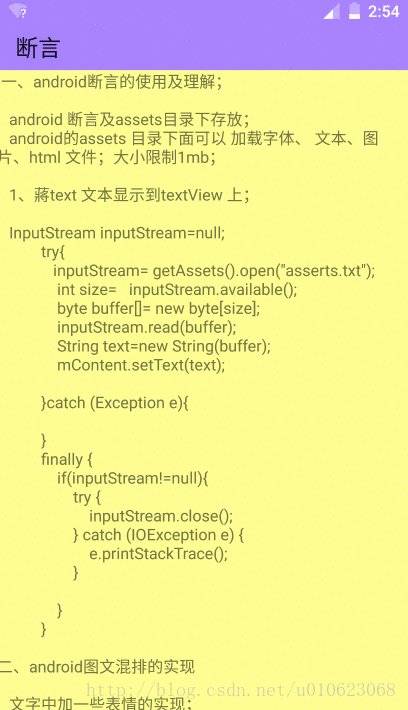
侧滑菜单的简单使用;DrawerLayout android提供的侧滑菜单,能够实现 目录推出,就是大家常见的效果,效果图如下;

DrawerLayout 的使用非常简单;只要你提供布局就好;
一个左边的布局,一个显示内容的布局;
布局文件 代码如下所示
java 代码 控制; DrawerLayout 已经封装好了手势滑动,如果想要隐藏左边的目录,通过
DrawerLayout的使用就是这么简单;接下来我稍微说一下我写的这个例子
内容布局

DrawerLayout 的使用非常简单;只要你提供布局就好;
一个左边的布局,一个显示内容的布局;
布局文件 代码如下所示
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> //左边 <include layout="@layout/activity_content"/> //内容 <include layout="@layout/activity_left_content"/> </android.support.v4.widget.DrawerLayout>
java 代码 控制; DrawerLayout 已经封装好了手势滑动,如果想要隐藏左边的目录,通过
mDrawerLayout.closeDrawer(mLView);
即可 手动隐藏;DrawerLayout的使用就是这么简单;接下来我稍微说一下我写的这个例子
1、界面
左边导航布局<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" android:background="#FBFBFB" android:id="@+id/left_view" > <android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/left_tool" android:background="#AA88FF" > </android.support.v7.widget.Toolbar> <android.support.v7.widget.RecyclerView android:id="@+id/left_recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" > </android.support.v7.widget.RecyclerView> </LinearLayout>
内容布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFF99" > <android.support.v7.widget.Toolbar android:id="@+id/center_content_tool" android:layout_width="match_parent" android:layout_height="40dp" android:background="@color/colorLilac" android:title="断言" > </android.support.v7.widget.Toolbar> <FrameLayout android:id="@+id/center_content_frame" android:layout_width="match_parent" android:layout_height="match_parent"></FrameLayout> </LinearLayout>
2、主要代码
/** * 根据向导加载内容,默认为第一个 * @param position */
public void loadCenterContent(int position){
String title=guides.get(position).getmTitle();
mCenterTool.setTitle(title);
String content=readStringFromAssert(guides.get(position).getGuideName());
Content_Fragment fragment=Content_Fragment.newInstance(title,content);
getFragmentManager().beginTransaction().replace(R.id.center_content_frame,
fragment).commit();
mDrawerLayout.closeDrawer(mLView);}protected void initUIData(){
mLeftToolbar.setTitle("android学习手册");
//默认加载第一项
loadCenterContent(0);
RecyclerView.LayoutManager manager=new LinearLayoutManager(this);
mLeftView.setLayoutManager(manager);
mLeftView.setAdapter(new LeftAdapter(guides, new ItemClickListener() {
@Override
public void onItemClick(View view, int position) {
//当前选个哪个就加载其内容
loadCenterContent(position);
}
@Override
public void onLongItemClick(View view, int position) {
Log.i(TAG, "onLongItemClick: ");
}
}));
}/** * 初始化目录列表内容 */
protected void initList(){
guides.add(new Guide("断言","断言的学习及使用","asserts.txt"));
guides.add(new Guide("NDK","android studio 中 NDK的使用","ndk study.txt"));
guides.add(new Guide("mac command","mac 下常用的终端命令","command"));
guides.add(new Guide("二维码的生成与识别","通过zxing生成二维码与识别二维码","zxing"));
}总结
使用别人写好的框架是一个非常非常容易的事 ;自己写,也可以进步
相关文章推荐
- Android 学习之drawerlayout写侧滑菜单
- [学习笔记]用户界面优化之Android侧滑菜单(DrawerLayout使用)
- ReactNative学习实例(六)DrawerLayoutAndroid(侧滑菜单)
- Android侧滑菜单(DrawerLayout)的学习
- (4.1.34)Android侧滑菜单DrawerLayout的使用
- android 使用drawerLayout实现侧滑菜单
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
- Android侧滑菜单之DrawerLayout的使用
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
- Android侧滑菜单DrawerLayout的使用
- android官方侧滑菜单DrawerLayout详解
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
- google 原生态 抽屉式侧滑菜单 Android DrawerLayout 布局的使用介绍
- Android DrawerLayout-侧滑菜单
- [Android基础知识] 之二十: 侧滑菜单DrawerLayout(抽屉布局)实现
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
- Android:UI控件DrawerLayout、Fragment、SlidingLayout、侧滑菜单 推荐
- android官方侧滑菜单DrawerLayout详解
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
