CSS常用属性之边框
2017-06-28 16:41
211 查看
border-width 边框的宽度
取值:像素《不能为负》
medium:默认3px;
thin:默认1px;
thick:默认5px;
取值数目:{1,4}
①如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
②如果只提供一个,将用于全部的四边。
③如果提供两个,第一个用于上、下,第二个用于左、右。
④如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
分项取值:border-top-width | border-right-width | border-bottom-width | border-left-width
border-style 设置边框的样式
常用取值:
none 无边框;
dotted: 点状轮廓。IE6下显示为dashed效果
dashed: 虚线轮廓。
solid: 实线轮廓
取值数目与含义同border-width
分项取值:border-top-style | border-right-style | border-bottom-style | border-left-style
border-color 设置边框的颜色
取值:
英文单词
rgb();
rgba();
取值数目与含义同border-width
分项取值:border-top-color| border-right-color| border-bottom-color | border-left-color
border
同时设置边框的样式、宽度、颜色。(三者顺序随意)
eg:border:1px solid #ddd;
分项取值:border-top| border-right| border-bottom| border-left

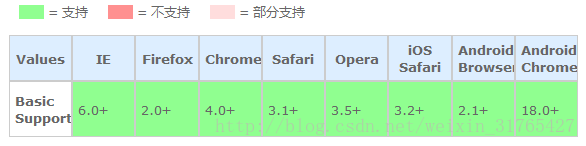
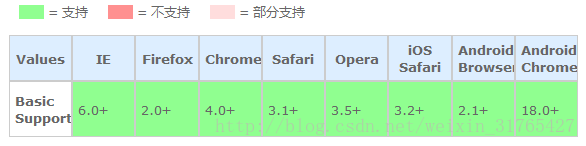
border-radius
取值:
像素;
百分比;
取值数目:{1,2}
取值数目为2时,两个值用/分割,其中第一个值表示水平半径,第二个值表示垂直半径;取值数目为1时,第二个值默认等于第一个值。
水平半径以及垂直半径取值数目与含义又同border-width一样。

现在设置border-radius属性
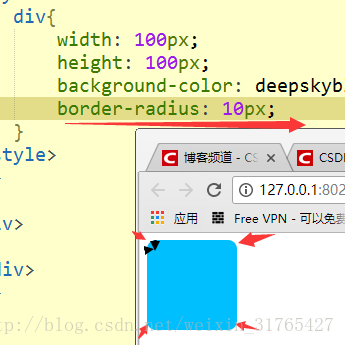
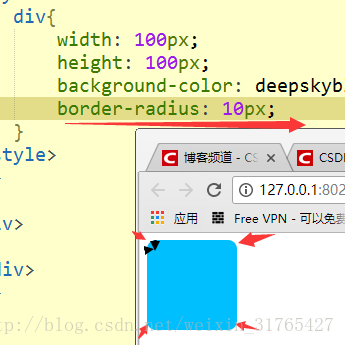
1.设置取值为像素

像图中黑色箭头所示,是以到两边都为10px的点为圆心画弧
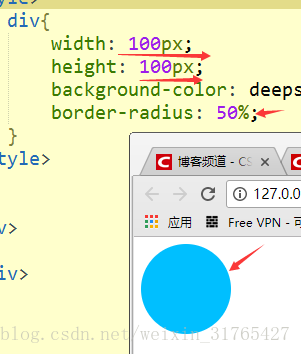
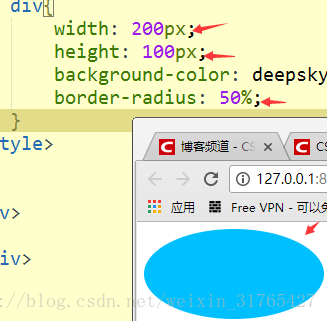
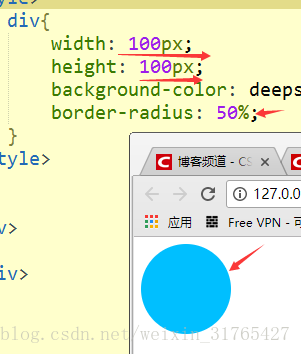
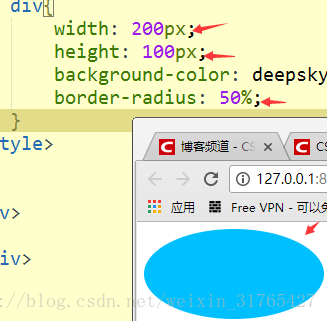
2.设置取值为%,这里举例为画圆和椭圆


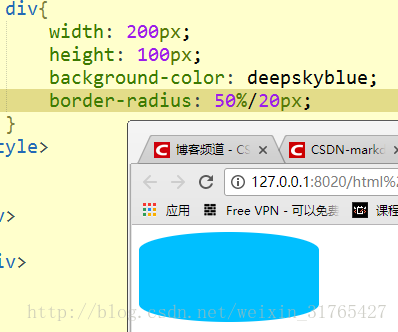
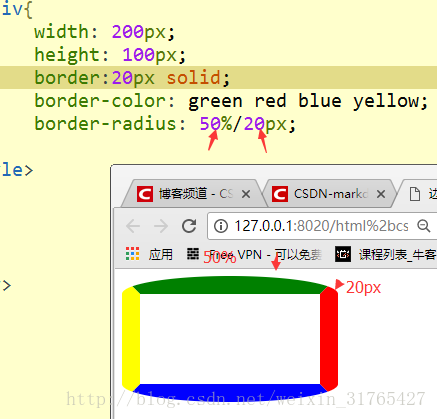
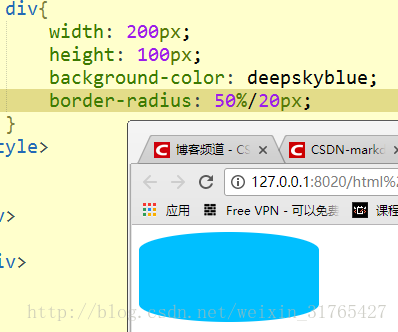
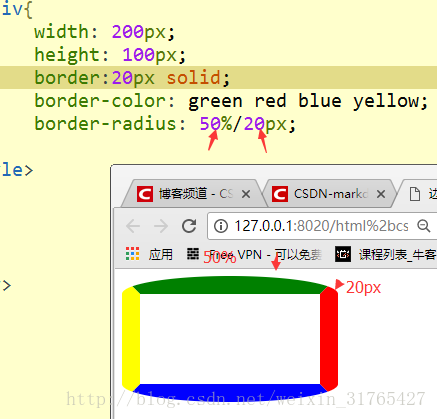
3.取值数目为2,垂直半径不等于水平半径的情况

设置4个边框颜色不等,方便观察

圆角最大半径:宽度高度50%+边框宽度,如果设置大于最大半径,会自动缩放
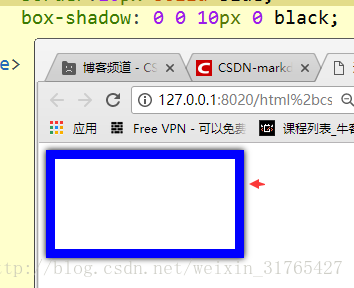
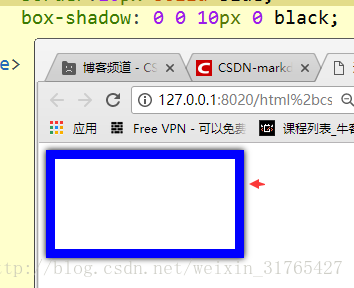
box-shadow 边框阴影
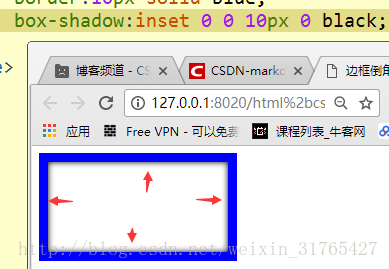
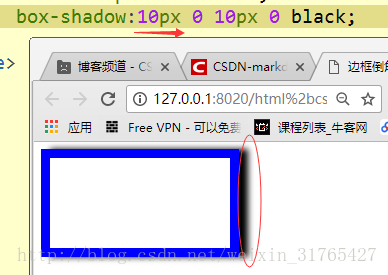
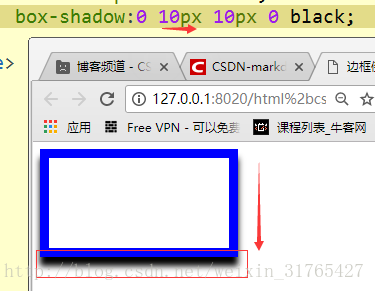
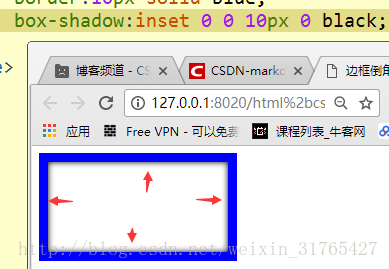
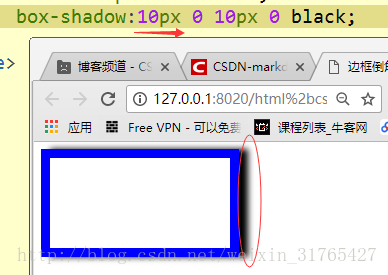
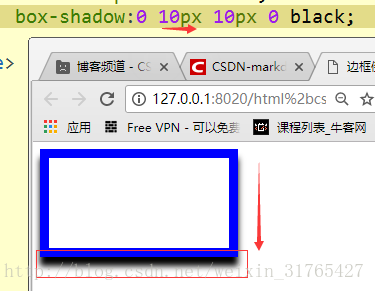
取值:inset -10px 10px 150px 10px black|rgba(0,0,0,0.5);
①inset设置内阴影(不写时默认为外阴影)


②影子沿x轴移动的距离

③影子沿y轴移动的距离

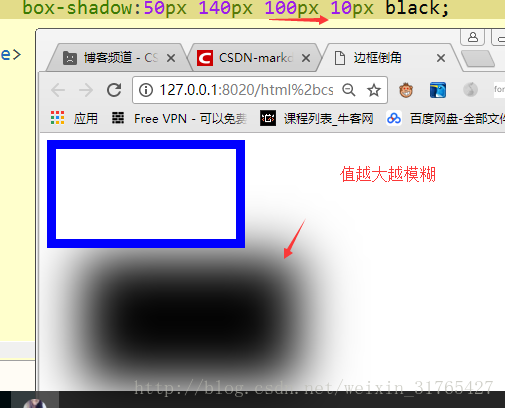
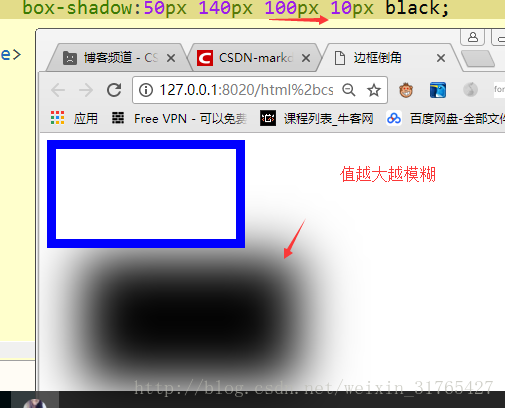
④影子模糊程度(值越大越模糊)

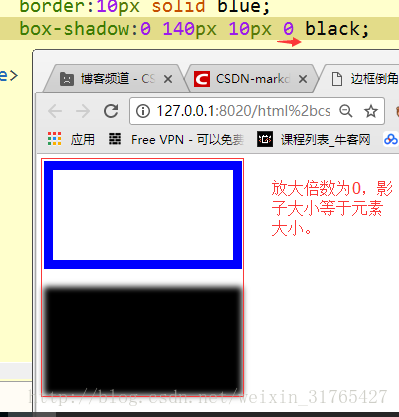
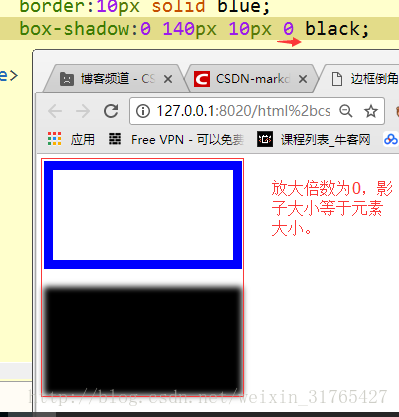
⑤影子尺寸倍数
默认为0,意思是指影子大小与元素大小相同。
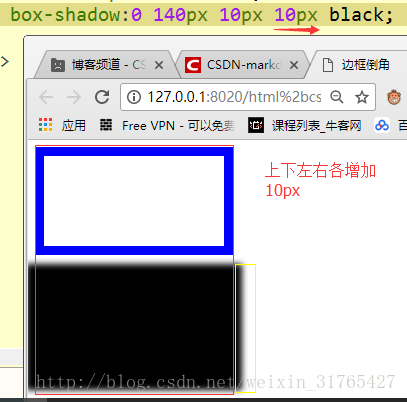
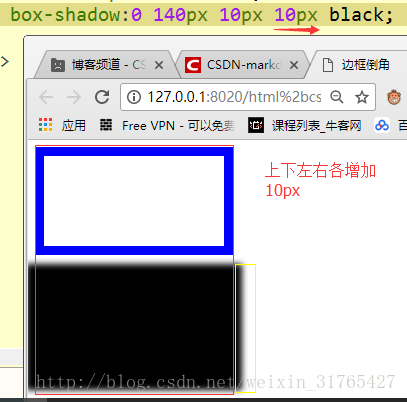
取值为正数时,是再元素大小上每边加相应的数;
取值为负数时,是再元素大小上每边减相应的数;


⑥影子颜色
设置多重影子,用逗号隔开。
eg:box-shadow:inset -10px 10px 150px 10px black,-10px 10px 150px 10px black;
个性化影子设置:使用多个标签进行设置,然后移位重叠。
边框组成
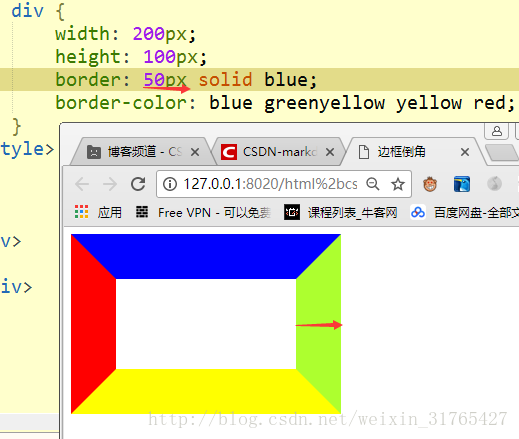
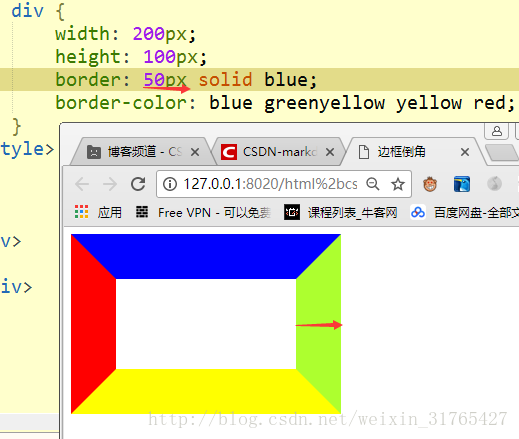
每个边框是个梯形,一个矩形为4个梯形嵌套,使用边框绘制图形
无马赛克,但是PS做出来的有。在实际中我们使用边框绘制三角形、梯形等。
在这里强调一个color取值:transparent 样式为透明(仍然占位)
1.原理

边框宽度越大,梯形越大
2.绘制梯形

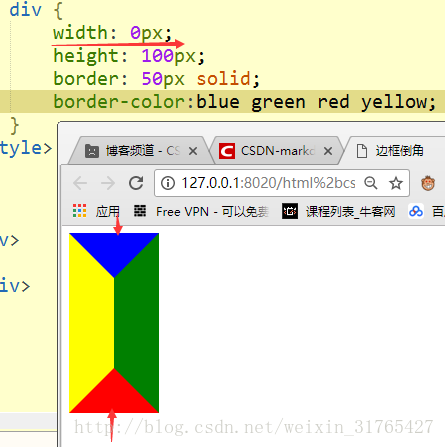
3.绘制三角形
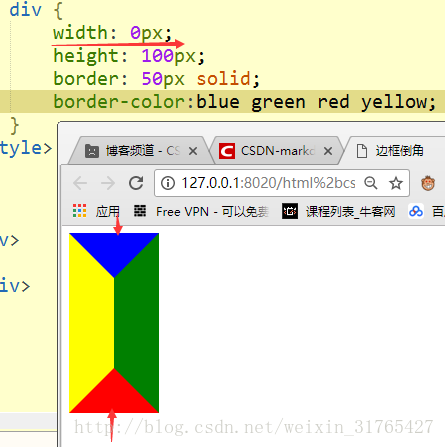
当元素宽度或高度为0时,对应边边框由三角形组成

三角形的绘制与梯形绘制一样,将其余边设置为透明色即可。
取值:像素《不能为负》
medium:默认3px;
thin:默认1px;
thick:默认5px;
取值数目:{1,4}
①如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
②如果只提供一个,将用于全部的四边。
③如果提供两个,第一个用于上、下,第二个用于左、右。
④如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
分项取值:border-top-width | border-right-width | border-bottom-width | border-left-width
border-style 设置边框的样式
常用取值:
none 无边框;
dotted: 点状轮廓。IE6下显示为dashed效果
dashed: 虚线轮廓。
solid: 实线轮廓
取值数目与含义同border-width
分项取值:border-top-style | border-right-style | border-bottom-style | border-left-style
border-color 设置边框的颜色
取值:
英文单词
rgb();
rgba();
取值数目与含义同border-width
分项取值:border-top-color| border-right-color| border-bottom-color | border-left-color
border
同时设置边框的样式、宽度、颜色。(三者顺序随意)
eg:border:1px solid #ddd;
分项取值:border-top| border-right| border-bottom| border-left

border-radius
取值:
像素;
百分比;
取值数目:{1,2}
取值数目为2时,两个值用/分割,其中第一个值表示水平半径,第二个值表示垂直半径;取值数目为1时,第二个值默认等于第一个值。
水平半径以及垂直半径取值数目与含义又同border-width一样。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框倒角</title>
<style>
div{
width: 100px;
height: 100px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
现在设置border-radius属性
1.设置取值为像素

像图中黑色箭头所示,是以到两边都为10px的点为圆心画弧
2.设置取值为%,这里举例为画圆和椭圆


3.取值数目为2,垂直半径不等于水平半径的情况

设置4个边框颜色不等,方便观察

圆角最大半径:宽度高度50%+边框宽度,如果设置大于最大半径,会自动缩放
box-shadow 边框阴影
取值:inset -10px 10px 150px 10px black|rgba(0,0,0,0.5);
①inset设置内阴影(不写时默认为外阴影)


②影子沿x轴移动的距离

③影子沿y轴移动的距离

④影子模糊程度(值越大越模糊)

⑤影子尺寸倍数
默认为0,意思是指影子大小与元素大小相同。
取值为正数时,是再元素大小上每边加相应的数;
取值为负数时,是再元素大小上每边减相应的数;


⑥影子颜色
设置多重影子,用逗号隔开。
eg:box-shadow:inset -10px 10px 150px 10px black,-10px 10px 150px 10px black;
个性化影子设置:使用多个标签进行设置,然后移位重叠。
边框组成
每个边框是个梯形,一个矩形为4个梯形嵌套,使用边框绘制图形
无马赛克,但是PS做出来的有。在实际中我们使用边框绘制三角形、梯形等。
在这里强调一个color取值:transparent 样式为透明(仍然占位)
1.原理

边框宽度越大,梯形越大
2.绘制梯形

3.绘制三角形
当元素宽度或高度为0时,对应边边框由三角形组成

三角形的绘制与梯形绘制一样,将其余边设置为透明色即可。
相关文章推荐
- CSS常用属性之边框
- CSS 常用 字体 文本 列表 边框属性
- css 常用属性
- CSS常用属性
- Css的filter常用滤波器属性及语句大全
- Css中的filter常用滤镜属性及语句大全【贵 州 学 习 网】
- CSS语法手册(三)文本填充,边框,边界和位置属性(一)
- CSS学习(11)--边框属性
- css的filter常用滤波器属性及语句大全
- Css的filter常用滤波器属性及语句大全
- css对边框的属性控制和链接的伪类选择器
- CSS常用文本属性
- 推荐个Css的filter常用滤波器属性及语句大全
- 推荐个Css的filter常用滤波器属性及语句大全
- Css的filter常用滤波器属性及语句大全
- 常用CSS 属性
- css和jsp运用,边框的属性
- Css + div 常用CSS标签及属性
- 顶级经典常用的CSS属性收集整理
- CSS语法手册(四)文本填充,边框,边界和位置属性(二)
