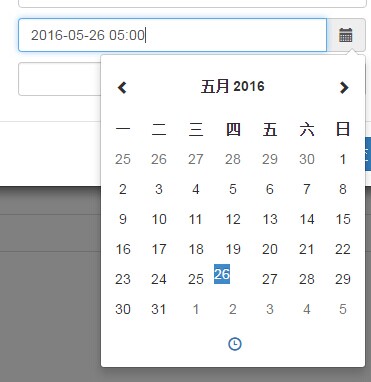
日期 bootsrtap-datatimepicker and bootstrap-datepicker 支持中文
2017-06-27 14:37
453 查看
引用 bootsrtap-datatimepicker and bootstrap-datepicker 控件,发现官方控件不支持中文
1,bootstrap-datepicker - 》解决方法:从GitHub上下载下面这个第三方的已经支持本地化的,https://github.com/eternicode/bootstrap-datepicker,
只需要下载2个文件
bootstrap-datepicker.js
bootstrap-datepicker.zh-CN.js即可。
调用:
<script src="/assets/js/date-time/bootstrap-datepicker.js"></script>
<script src="/assets/js/date-time/locales/bootstrap-datepicker.zh-CN.js"></script>
$('.date-picker').datepicker({
language: 'zh-CN',
autoclose: true,
todayHighlight: true
});
出处:http://blchen.com/make-bootstrap-datepicker-support-chinese/
2,bootstrap-datetimepicker - 》解决方法:
bootstrap-datetimepicker的本地化显示依赖于moment插件。也就是说moment插件提供了多语言的内容支持,而bootstrap-datetimepicker没有语言内容。
为此,如果需要支持简体中文的显示,就需要加载中文的资源文件。
在moment的官网,下载moment+locales.js,查找到’zh-CN’部分,另存为js文件,在moment.js和bootstrap-datetimepicker.js之间加载即可!
github:https://github.com/moment/moment
<script src=
"assets/thirdparty/bootstrap-datetimepicker/js/moment.js"
></script>

出处:http://www.myext.cn/c/a_6181.html
相关文章推荐
- 日期 bootsrtap-datatimepicker and bootstrap-datepicker 控件支持中文
- 日期 bootsrtap-datatimepicker and bootstrap-datepicker 控件支持中文
- bootstrap中日期时间控件datatimepicker的用法
- 使用ole中的Microsoft Date and time picker control来添加日期选择框
- 此项目是bootstrap-datetimepicker 项目 的一个分支,原项目不支持 Time 选择。 其它部分也进行了改进、增强,例如load 过程增加了对 ISO-8601 日期格式的支持。
- JQuery 插件 ui.datepicker.js 中文日期输入框
- 在android中用TimePicker和DatePicker或者TimePickerDialog和DatePickerDialog来动态调整时间和日期
- 30-datePickerDialog和TimePickerDialog对话框设置日期和时间
- bootstrap-datepicker.js日期控件的改变,就一点,不要吐槽
- 对话框之AlertDialog、DatePickerDialog(日期选择对话框)、TimePickerDialog(时间选择)、ProgressDialog(进度)、PopupWindow
- 字符串转日期 遇到Is not a valid date and time的解决
- jq插件之日期datatimepicker
- android 时间日期控件的使用(DatePicker、TimePicker、DatePickerDialog、TimePickerDialog、AnalogClock、DigitalClock)
- mysql date and time type ---- mysql 时间&日期 类型详解
- bootstrap的datepicker在选择日期后调用某个方法
- 当日期有默认值时,My97 DatePicker日期控件实现日期文本输入框必填而无需验证控件支持
- JavaScript中扩展字符串与Date对象之间的转换,支持大多数日期格式的字符串(包括中文)
- yii2框架中引用bootstrap中的日期插件yii2-date-picker
- Android开发之自定义DataTimePicker(日期时间选择器)
- bootstrap-datepicker 与bootstrapValidator同时使用时,选择日期后,无法正常触发校验
