jQuery实现鼠标滑过图片放大效果
2017-06-24 10:51
881 查看
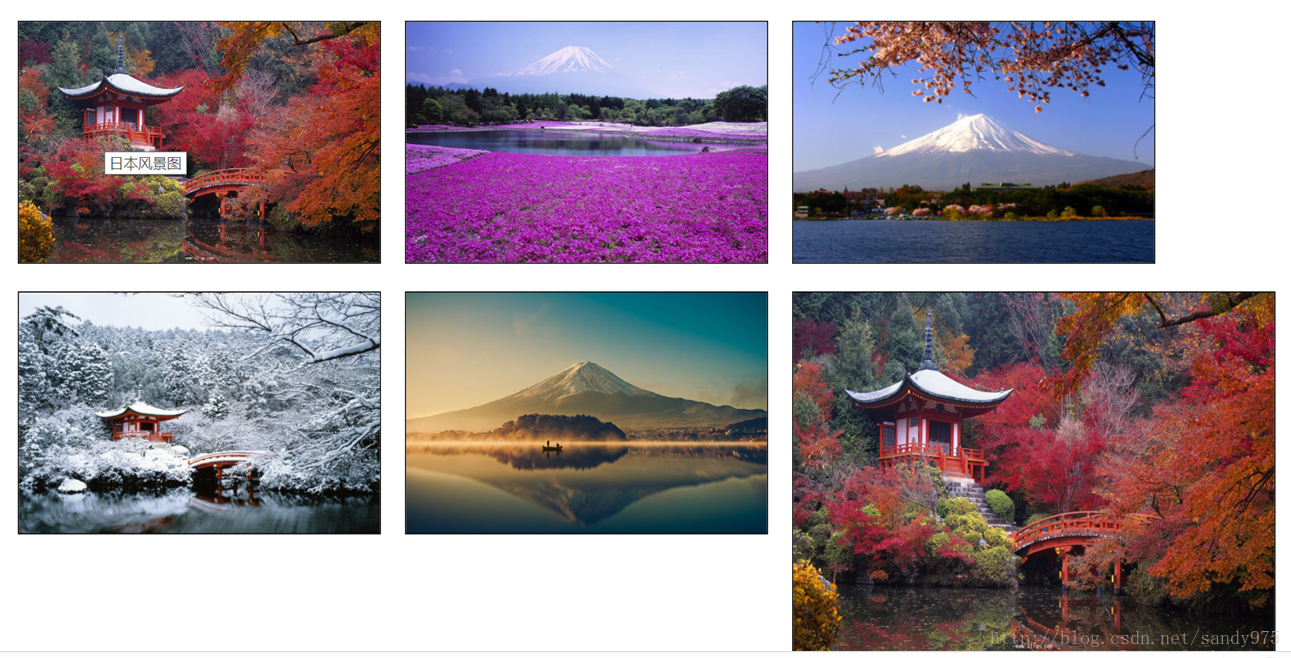
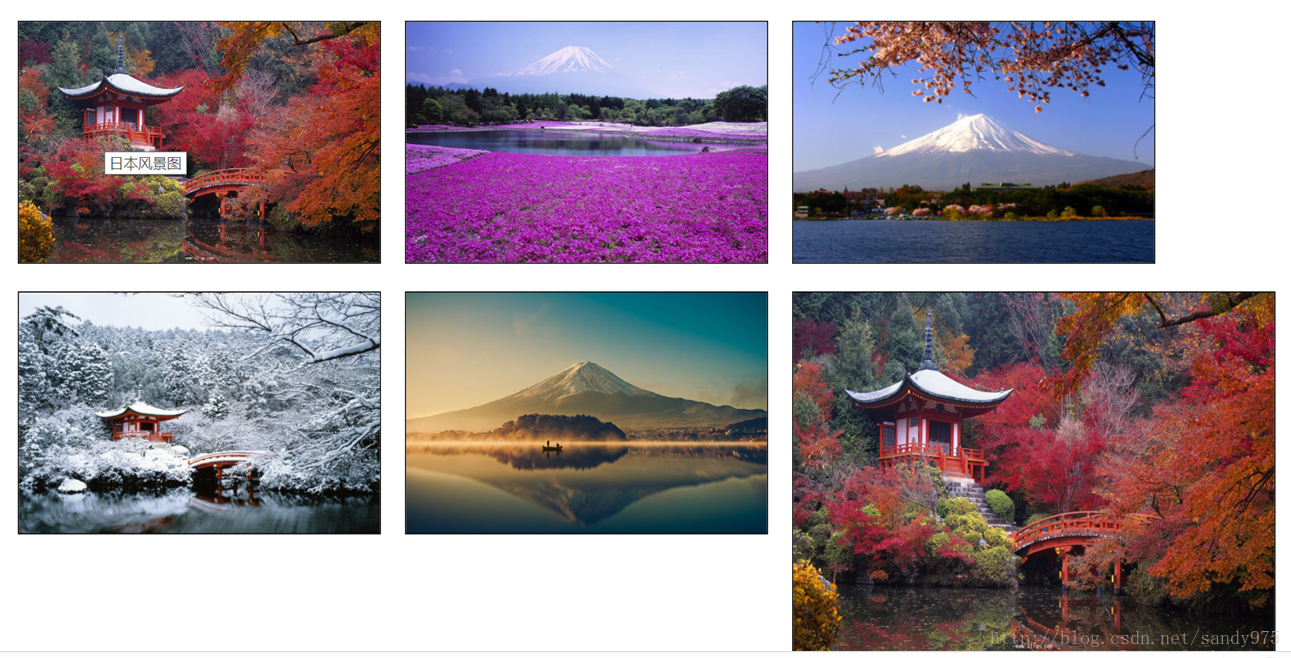
首先,我们来看最简单的效果,就是当鼠标滑过时,图片在网页空白区域出现放大效果。具体如下图所示:

HTML代码如下:
然后设置CSS样式:
要想实现鼠标滑过图片出现放大效果,就要给图片添加mouseover和mouseout事件。具体的思路是:
①当鼠标滑到图片时,创建一个
②当鼠标滑出图片时,移除
具体的jQuery代码如下:

HTML代码如下:
<ul> <li><img src="images\Japan01.jpg" width="300px" height="200px" class="Japan" title="日本风景图"></li> <li><img src="images\Japan02.jpg" width="300px" height="200px" class="Japan" title="日本风景图"></li> <li><img src="images\Japan03.jpg" width="300px" height="200px" class="Japan" title="日本风景图"></li> <li><img src="images\Japan04.jpg" width="300px" height="200px" class="Japan" title="日本风景图"></li> <li><img src="images\Japan05.jpg" width="300px" height="200px" class="Japan" title="日本风景图"></li> </ul>
然后设置CSS样式:
li{
list-style-type: none;
float: left;
}
img{
border: 1px solid #000;
margin-right: 20px;
margin-top: 20px;
}要想实现鼠标滑过图片出现放大效果,就要给图片添加mouseover和mouseout事件。具体的思路是:
①当鼠标滑到图片时,创建一个
<div>元素,内容为该图片的放大版,然后赋值给一个变量,再使用
append()方法将该元素添加给
<body>
②当鼠标滑出图片时,移除
<div>元素
具体的jQuery代码如下:
$(function(){
$("img.Japan").mouseover(function(e){
var landscape="<div id='landscape'><img src='"+this.src+"' alt='风景预览图' width='400px' height='300px'/></div>";
$("body").append(landscape);
}).mouseout(function(){
$("#landscape").remove();
})
})欢迎各类指正和改进代码
相关文章推荐
- jquery鼠标移动图片上实现放大效果
- jquery实现鼠标滑过后动态图片提示效果实例
- jquery实现鼠标滑过后动态图片提示效果实例
- jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果
- jQuery实现的鼠标滑过弹出放大图片特效
- jQuery鼠标移动图片上实现放大效果
- jQuery实现鼠标滑过图片时会缩小并动态显示信息的幻灯效果
- CSS+jQuery实现的鼠标滑过图片周围图片变暗的效果
- jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果
- jQuery实现的鼠标滑过弹出放大图片特效
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
- jQuery实现鼠标滑过预览图片大图效果的方法
- JQuery实现操作Checkbox,Table,鼠标放在图片上放大效果
- jquery 实现京东商城、凡客商城的图片放大效果
- Jquery实现列表(隔行换色,全选,鼠标滑过当前行)效果实例
- jquery导航实现图片滚动并放大效果
- JS实现鼠标移动到缩略图显示大图的图片放大效果
- 鼠标滑过,图片放大效果。
- 非常惊艳的Css3的桌面上散落的相片效果,以及单击放大图片的LightBox效果(独立Js非jQuery)的实现原理
