【0030】bootstrap前端框架使用教程
2017-06-22 21:13
1001 查看
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap使用</title> <!--在线引入文件 --> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> </body> </html>
也可以自己去bootstrap官网和jquery官网下载文件,然后引入。
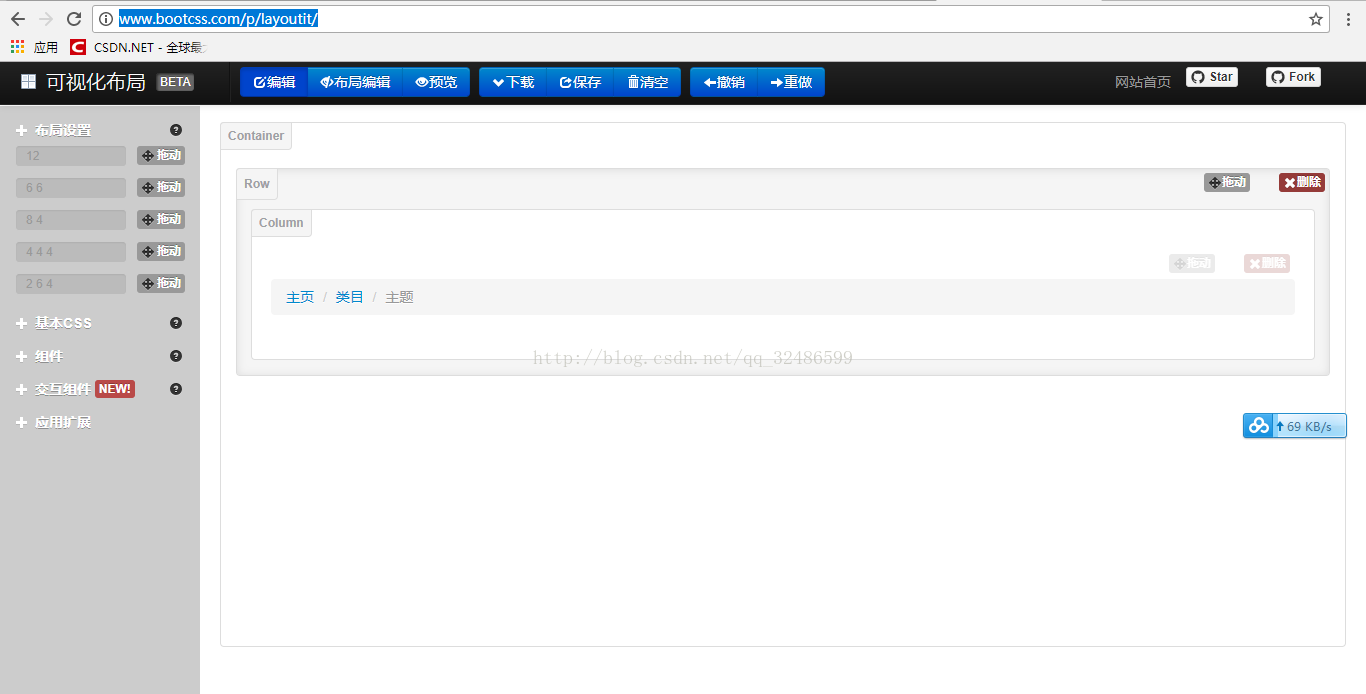
因为bootstrap是最多人使用的前端框架,所以也有人开发出对应的可视化布局。下面找了一些bootstrap可视化布局:
http://www.bootcss.com/p/layoutit/
http://www.ibootstrap.cn/
http://www.layoutit.cn/
http://www.runoob.com/try/bootstrap/layoutit/
http://www.chforce.com/layoutit/
http://pikock.github.io/bootstrap-magic/index.html

相关文章推荐
- 最火的前端开发框架Bootstrap使用教程
- 最火的前端开发框架Bootstrap使用教程
- 最受欢迎的前端开发框架Bootstrap使用教程
- 前端框架Bootstrap的使用
- web前端框架中bootstrap学习,并且网页中插件动画插件的使用。
- 前端框架Bootstrap的使用
- Bootstrap响应式前端框架笔记十九——标签页的使用
- 前端响应框架——bootstrap使用小结
- 前端框架Bootstrap的使用
- bootstrap前端框架使用modal弹出框form表单submit操作后解决页面提示不显示
- CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:
- Bootstrap-css前端框架(一、入门使用)
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- Web前端框架bootstrap实战【第一次接触使用】
- HTML5 前端框架 jQuery Mobile 使用教程
- 20个使用Bootstrap制作的前端框架网站案例
- 在前端开发使用Bootstrap框架
- bootstrap前端框架的简单基本使用
