【TypeScript】NgModule组件的介绍1
2017-06-22 11:16
423 查看
1.问题:
什么是NgModule?2.源代码:
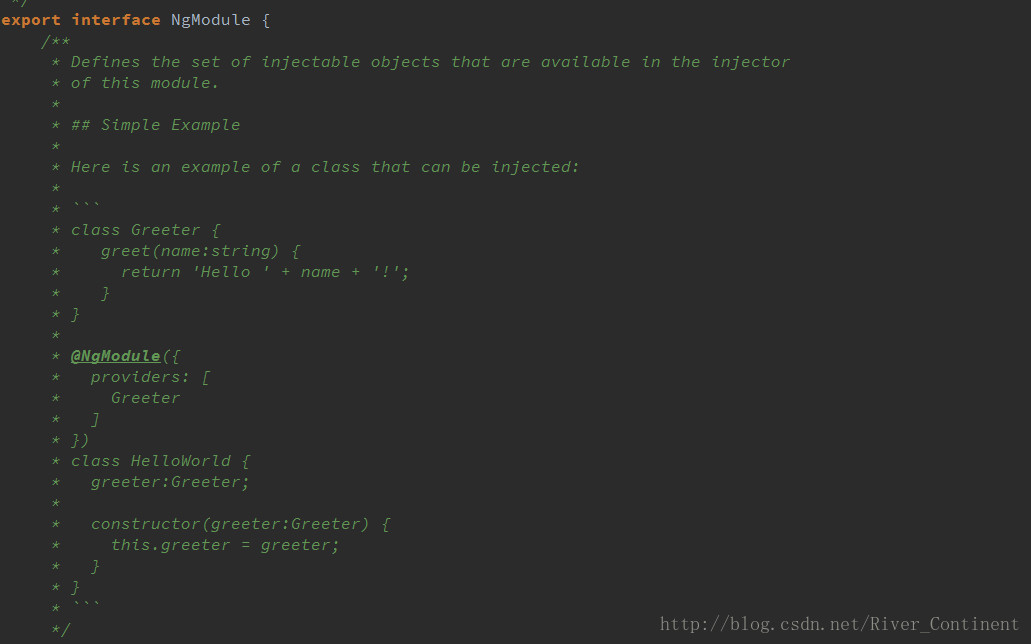
export interface NgModule {//导出NgModule接口
/**
* Defines the set of injectable objects that are available in the injector
* 定义组建中可注入的对象集合是注射器中合法的;
* of this module.
*
* ## Simple Example
* 简单的例子
* Here is an example of a class that can be injected:
* 这儿是一个将被注入的类文件的例子
* ```
* class Greeter {//Greeter类
* greet(name:string) {//定义方法greet(name:string),传入值为string类型的,名为name的参数;
* return 'Hello ' + name + '!';//返回值是:字符串'Hello'+name+'!';
* }
* }
*
* @NgModule({//定义组件NgModule
* providers: [//提供者:Greeter类(表名这个组件是由谁提供的)
* Greeter
* ]
* })
* class HelloWorld {//定义HelloWorld类
* greeter:Greeter;//定义对象和类型:Greeter类型的greeter;
*
* constructor(greeter:Greeter) {//构造器:constructor(greeter:Greeter)传入值为Greeter类型的greeter对象;
* this.greeter = greeter;//这里传入的参数greeter就是Greeter类型的greeter;
* }
* }
* ```
*/3.截图:

4.总结:
这里,在用到HelloWorld类中会注入Greeter类,需要在类内部用构造器 构造一下(constructor);Greeter类就是组件(因为在@NgModule中定义了);这里总结下就是:
1.需要定义组件内容,谁是被调用者(class Greeter)
2.需要声明谁是组件(通过接口@NgModule)
3.需要声明谁是调用者(class HelloWorld)
3.1.调用者内部要构造一下(constructor)
(其它的内容请看下回分解)
相关文章推荐
- Android四大基本组件介绍以及四大组件的生命周期
- React组件详细介绍及其生命周期函数
- Android四大基本组件介绍与生命周期
- Java 网页浏览器组件介绍
- DNS服务器全攻略之一:基础介绍(DNS组件)
- Nova 各个组件介绍以及功能分析(逻辑架构,运行架构,开发架构以及数据库)
- Android应用程序组件Content Provider简要介绍和学习计划
- 【Visual C++】游戏开发笔记二十六 DirectX 11各组件的介绍&第一个DirectX 11 Demo的创建
- Android四大基本组件介绍与生命周期(转载)
- Spring核心组件-IOC的介绍
- vmware horizon 6.0搭建-(一、各组件的简单介绍)
- android开发3:四大基本组件的介绍与生命周期
- Jmail组件常用类属性和方法介绍
- Unity界面插件NGUI核心组件介绍
- Ext.window组件属性方法介绍
- 日志记录组件[Log4net]详细介绍(转)
- ESFramework介绍之(28)―― Udp组件
- Word 操作组件介绍 - Spire.Doc
- 主题:四,android四大组件基础介绍及打电话,发短信简单应用 &单元测试
- ESFramework介绍之(32)―― Tcp客户端核心组件关系图
