vue.js devtools安装
2017-06-21 17:50
615 查看
在调试的时候chrome会提示安装vue devtools,我以为是要在chrome的程序商店直接安装,但是国内对谷歌的和谐,无法访问谷歌商店内容
官方有源代码,可以下载下来自行编译安装
官方地址:https://github.com/vuejs/vue-devtools
下载压缩包,解压到本地后,vscode打开vue-devtools-master目录
运行安装依赖包
编译
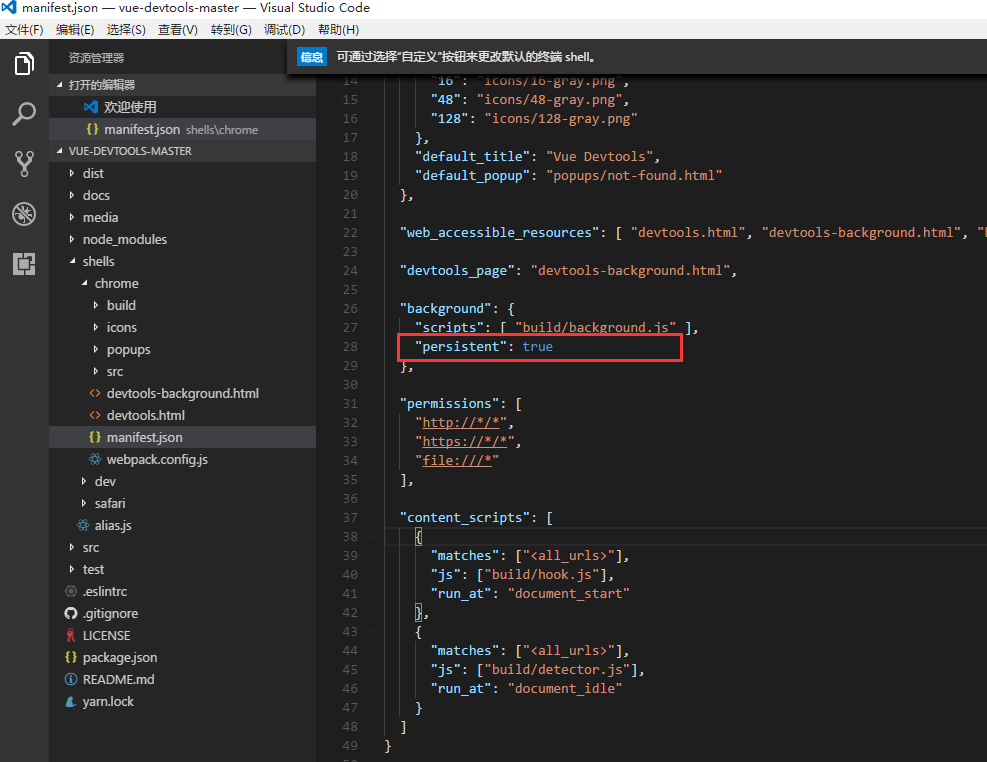
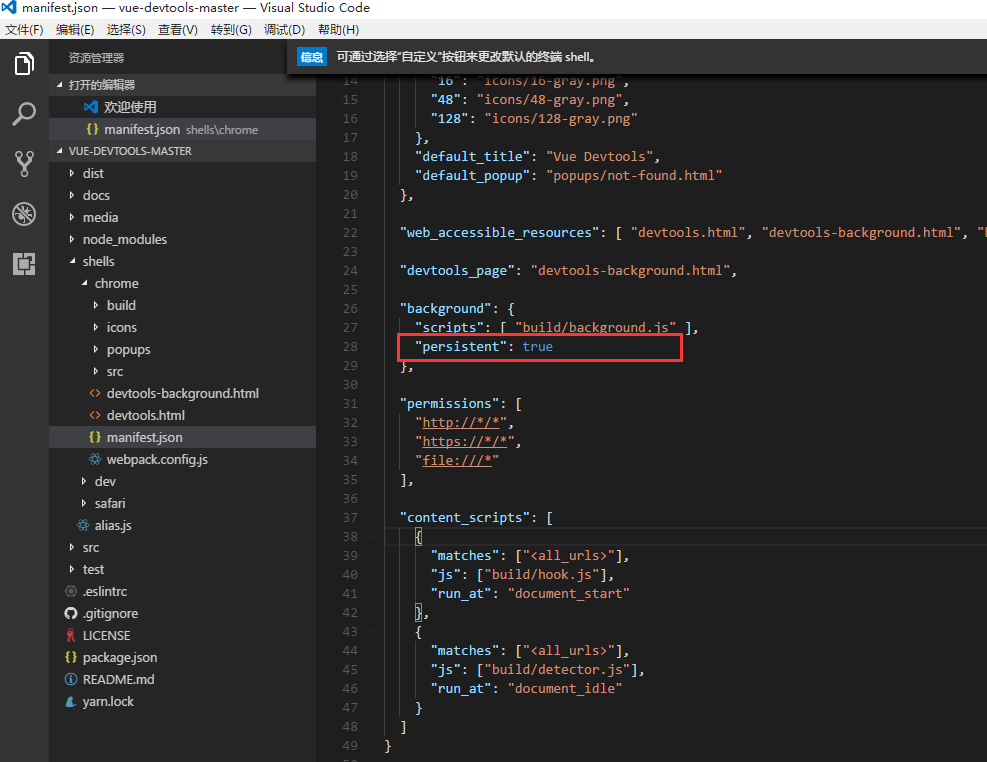
修改manifest.json 中的persistent为true

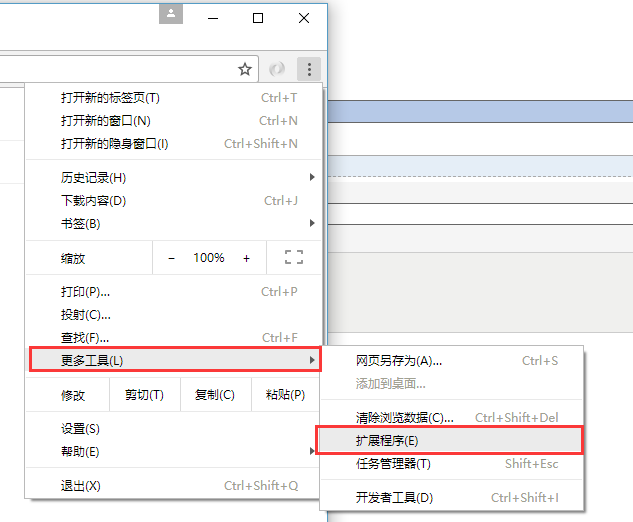
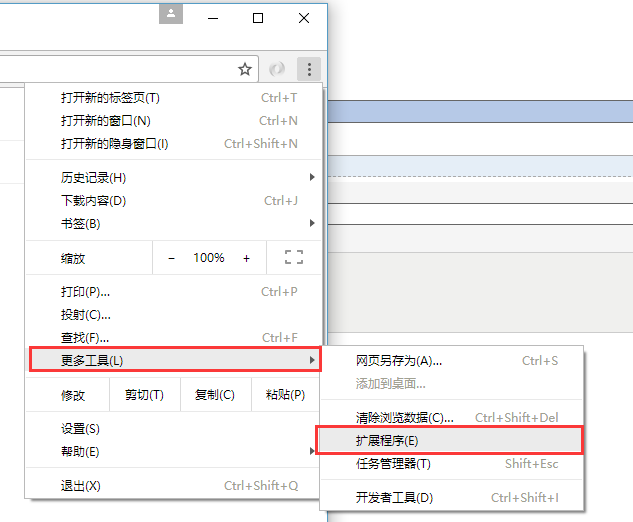
打开chrome的扩展程序

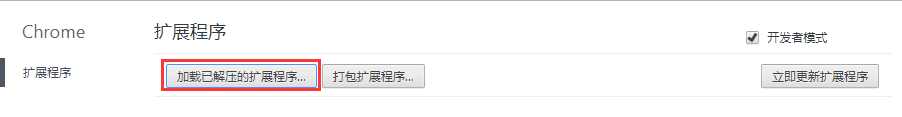
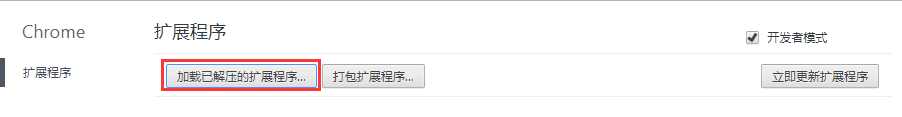
点击加载扩展程序

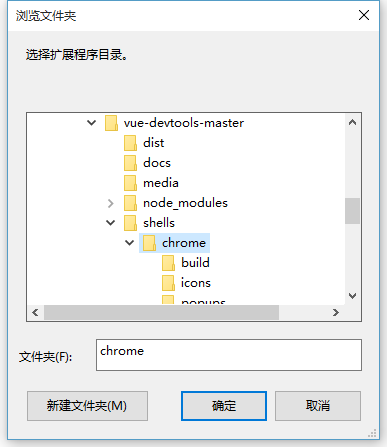
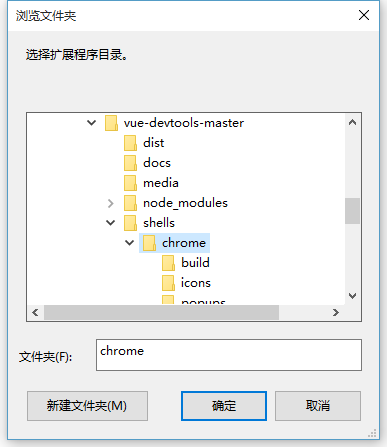
选择chrome的文件夹

加载成功就可以了

步骤简单,希望对您有帮助!
官方有源代码,可以下载下来自行编译安装
官方地址:https://github.com/vuejs/vue-devtools
下载压缩包,解压到本地后,vscode打开vue-devtools-master目录
运行安装依赖包
npm install
编译
npm run build
修改manifest.json 中的persistent为true

打开chrome的扩展程序

点击加载扩展程序

选择chrome的文件夹

加载成功就可以了

步骤简单,希望对您有帮助!
相关文章推荐
- 谷歌浏览器chrome的vuejs devtools 插件的安装
- 谷歌浏览器chrome的vuejs devtools 插件的安装
- 谷歌浏览器chrome的vuejs devtools 插件的安装
- chrome的 vuejs devtools 插件的安装
- 谷歌浏览器chrome的vuejs devtools 插件的安装
- chrome浏览器的VUE调试插件Vue.js devtools
- vue-devtools chrome 开发工具安装
- 手动安装Vue Devtools
- chrome浏览器的VUE调试插件Vue.js devtools
- 【vue】chrome已安装Vue Devtools在控制台却无显示
- 分享vue.js devtools遇到一系列问题
- Vue.js devtool插件安装后无法使用的解决办法
- vue devtools的安装与使用教程
- Vue.js devtool插件安装后无法使用的解决办法
- 浏览器上安装vue devtools
- 安装Vue Devtools调试工具和Vue命令行工具
- vue-devtools/安装vue-devtools
- 浏览器安装 Vue Devtools 工具
- vue devtools的安装
- Vue devtools 安装 ---亲测可用
