案例-js-模块化创建dom与字符串创建dom的耗时比较(性能优化)
2017-06-21 14:42
405 查看
模块化创建dom与字符串创建dom的耗时比较
模板创建:主要是正则表达式匹配,替换数据
字符串创建:字符串,替换数据
一共两个文件,
index.html ,list.txt
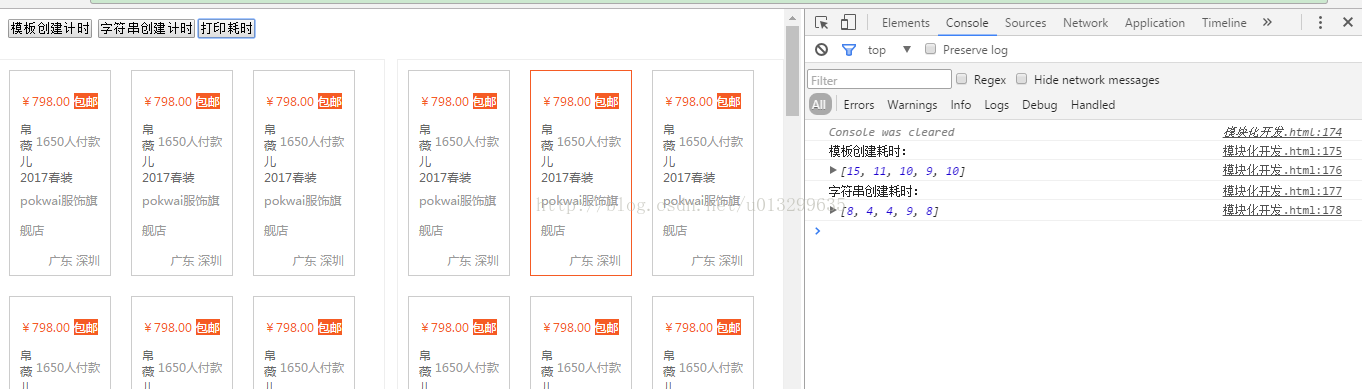
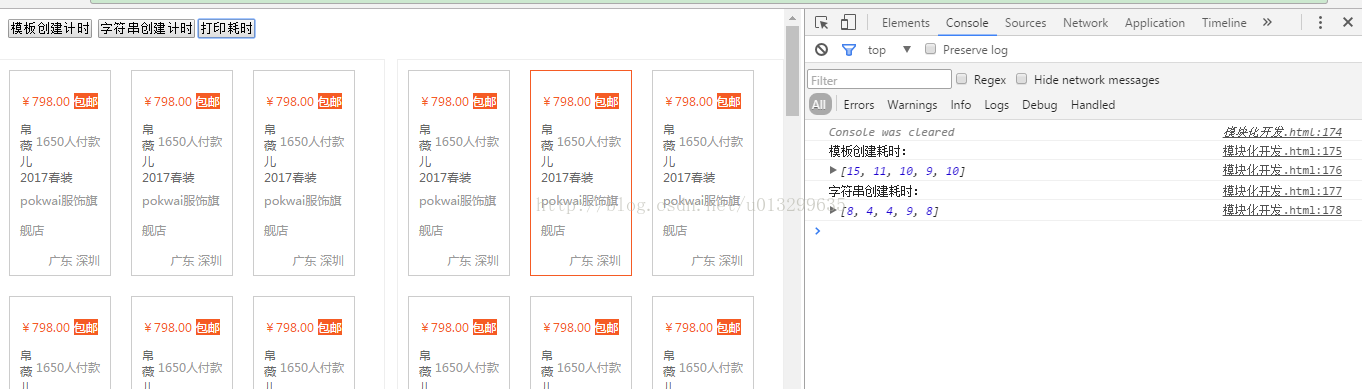
看截图:

index.html 源码
list.txt [b]源码[/b]
模板创建:主要是正则表达式匹配,替换数据
字符串创建:字符串,替换数据
一共两个文件,
index.html ,list.txt
看截图:

index.html 源码
<!doctype html>
<html lang="en">
<head>
<!--声明当前页面的编码格式 国际编码 UTF-8 中文编码 GBK-->
<meta charset="UTF-8">
<!--声明当前页面的三要素-->
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>模块与模板创建的耗时比较</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body,html{font-size:12px;}
.app{width: 1088px;margin: 50px auto;font-family: "微软雅黑";}
.product{width: 100px;float: left;border: 1px solid #ccc;margin: 10px;}
.product:hover{border: 1px solid #F55B24;}
.content{padding: 10px}
.content .price{width: 100%;line-height: 40px;height: 40px;}
.price .price-text{color: #F55B24;float: left;}
.price .price-text span{color: #fff;font-size: 12px;background: #F55B24;font-weight: 400;vertical-align: top;}
.price .sum{color: #999;font-size: 12px;float: right;}
.title{color: #666;font-size: 12px;}
.store{width: 100%;color: #999;font-size: 12px;line-height: 30px;}
.store .store-title{float: left;}
.store .adress{float: right;}
input{position:absolute;top:10px;left:10px;}
.app{width:49%;min-height:300px;border:1px solid #eee;float:left;}
#app1{float:right;}
</style>
</head>
<body>
<div id="app" class="app"></div>
<div id="app1" class="app"></div>
<input type="button" value="模板创建计时" onclick="modulBtn()" />
<input type="button" value="字符串创建计时" onclick="strBtn()" style="left:100px;"/>
<input type="button" value="打印耗时" onclick="showLog()" style="left:200px;"/>
<script type="text/template" id="app_tpl">
<div class="product">
<div class="content">
<p class="price">
<span class="price-text">¥{#price#} <span>包邮</span></span>
<span class="sum">{#sales#}人付款</span>
</p>
<p class="title">{#title#}</p>
<p class="store">
<span class="store-title">{#store#}</span>
<span class="adress">{#adress#}</span>
</p>
</div>
</div>
</script>
<script type="text/javascript">
var strArr = [];
var modulArr = [];
//封装工具函数
var Util = {
//获取模版
tpl: function(id){
return document.getElementById(id).innerHTML;
},
//获取数据
ajax: function(url,callback){
//创建xmlhttp对象
// var xmlhttp = new XMLHttpRequest();;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(E){
xmlhttp = false;
}
}
if(!xmlhttp && typeof XMLHttpRequest!= 'undefined')
{
xmlhttp = new XMLHttpRequest();
}
//订阅事件
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState === 4)
{
if (xmlhttp.status === 200)
{
var data = JSON.parse(xmlhttp.responseText);
callback && callback(data);
}
}
}
//open方法
xmlhttp.open("get",url,true);
//send方法
xmlhttp.send(null)
}
}
// 模板创建
var tpl = Util.tpl("app_tpl");
function modulBtn(){
var html = '';
document.getElementById('app').innerHTML = '';
var startTime=new Date().getTime();
Util.ajax("data/list.txt",function(data){
var res = data.rows.list;
var len = res.length;
for(var i=0;i<len;i++){
html += matchFn(tpl,res[i]);
};
document.getElementById('app').innerHTML = html;
var endTime=new Date().getTime();
var myTime=endTime-startTime;
modulArr.push(myTime);
console.log('模板创建-完毕,总个数:'+len+',总耗时:'+myTime);
console.log(modulArr);
startTime = endTime = myTime = res = len = html = null;
});
};
function matchFn(tpl,res){
return tpl.replace(/\{#(\w+)#\}/g,function(match,$1){
return res[$1] === undefined ? '' : res[$1];
});
};
// 字符串创建
function strBtn(){
var html = '';
document.getElementById('app1').innerHTML = '';
var startTime=new Date().getTime();
Util.ajax("data/list.txt",function(data){
var res = data.rows.list;
var len = res.length;
for(var i=0;i<len;i++){
html += fromString(res[i]);
};
document.getElementById('app1').innerHTML = html;
var endTime=new Date().getTime();
var myTime=endTime-startTime;
strArr.push(myTime);
console.info('字符串创建-完毕,总个数:'+len+',总耗时:'+myTime);
console.log(strArr);
startTime = endTime = myTime = res = len = html = null;
});
}
function fromString(res){
var str ='<div class="product">'+
'<div class="content">'+
'<p class="price">'+
'<span class="price-text">¥'+res.price+' <span>包邮</span></span>'+
'<span class="sum">'+res.sales+'人付款</span>'+
'</p>'+
'<p class="title">'+res.title+'</p>'+
'<p class="store">'+
'<span class="store-title">'+res.store+'</span>'+
'<span class="adress">'+res.adress+'</span>'+
'</p>'+
'</div>'+
'</div>'
return str;
}
function showLog(){
console.clear();
console.log('模板创建耗时:');
console.log(modulArr);
console.log('字符串创建耗时:');
console.log(strArr);
}
</script>
</body>
</html>list.txt [b]源码[/b]
{"rows": {
"list": [
{
"price":"798.00",
"sales":"1650",
"title": "帛薇儿2017春装",
"store": "pokwai服饰旗舰店",
"adress": "广东 深圳"
},{
"price":"798.00",
"sales":"1650",
"title": "帛薇儿2017春装",
"store": "pokwai服饰旗舰店",
"adress": "广东 深圳"
},{
"price":"798.00",
"sales":"1650",
"title": "帛薇儿2017春装",
"store": "pokwai服饰旗舰店",
"adress": "广东 深圳"
},{
"price":"798.00",
"sales":"1650",
"title": "帛薇儿2017春装",
"store": "pokwai服饰旗舰店",
"adress": "广东 深圳"
},{
"price":"798.00",
"sales":"1650",
"title": "帛薇儿2017春装",
"store": "pokwai服饰旗舰店",
"adress": "广东 深圳"
},{
"price":"798.00",
"sales":"1650",
"title": "帛薇儿2017春装",
"store": "pokwai服饰旗舰店",
"adress": "广东 深圳"
}
]
}
}
相关文章推荐
- 关于 JS的 StringBuffer 和 + 拼接字符串性能的比较 案例 对《JavaScript高级程序设计》在84-85页 的测试
- JS性能优化之创建文档碎片(document.createDocumentFragment)
- 浅谈JS中的三种字符串连接方式及其性能比较
- 新产品为了效果,做的比较炫,用了很多的图片和JS,所以前端的性能是很大的问题,分篇记录前端性能优化的一些小经验。
- JS中三种字符串连接方式及其性能比较
- 搜索功能优化,性能优化比较,dom,dom4j,json
- 遍历dom时如何优化JS性能
- JS中三种字符串连接方式及其性能比较
- JS 字符串连接[性能比较]
- 通过手动创建统计信息优化sql查询性能案例
- js创建dom与jq创建的dom的性能测试-(记得引入jquery)
- 通过手动创建统计信息优化sql查询性能案例
- JS性能优化之创建文档碎片(document.createDocumentFragment)
- JS中三种字符串连接方式及其性能比较
- 关于DOM的优化以及js的性能问题
- JS 字符串连接[性能比较]
- JS性能优化之文档碎片创建
- string 和 stringBuilder在创建字符串的效率比较代码
- OpenMP创建线程中的锁及原子操作性能比较
- 两种不同字符串比较方法的性能对比
