layui内置模块(layer弹出层)
2017-06-21 09:19
357 查看
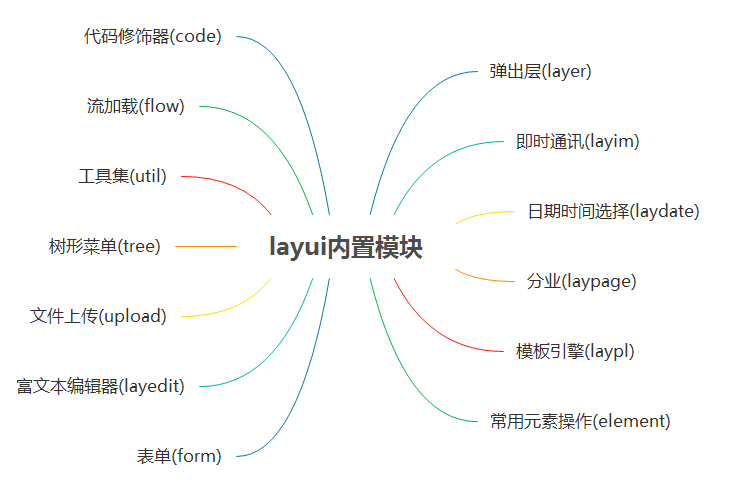
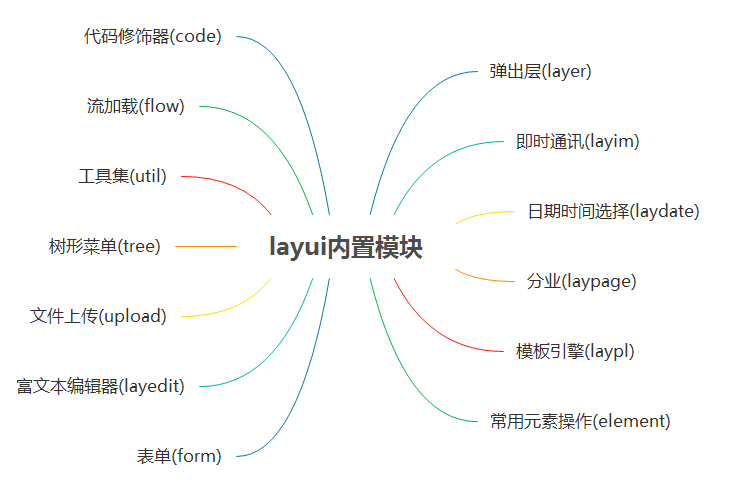
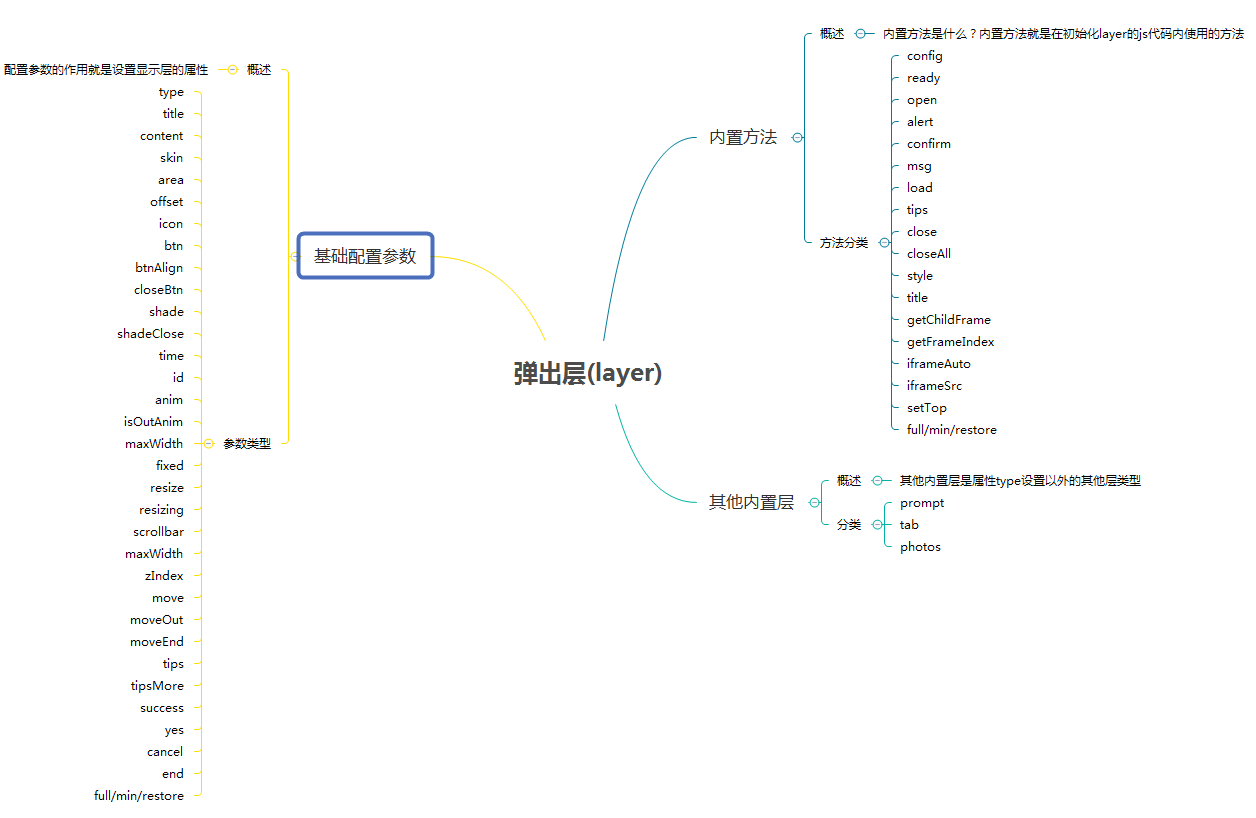
前面我们已经对layui前端框架的页面元素进行了简单的学习,但是作为一个可用的程序,仅仅是长的好看,并没有那个什么用;在好看的同时还需要实用和酷炫,实用就需要实现我们方便的和后端进行数据交互,酷炫就是在安静的页面展示下,带一些酷炫的动态效果,比如弹出个萌萌弹框之类的;所以这一章我们学习的layui框架中的内置模块就是实现这些功能的,下面我们直接上一张内置模块的大纲,就不写目录了,目录看起来并没有那么直观且一目了然。

layui中的弹出层是一个多彩的弹框世界,它不仅包含在layui中也有独立的模块,因此如果你只是需要在页面中显示一些弹框的话大可直接下载layer的独立文件引入(http://layer.layui.com/)即可。在日常开发中我们也经常有弹框的需求,不管是弹出提示或者是弹出一个页面抑或是弹出一个带有用户交互的弹框,比如输入框,登录框什么的。

再怎么总结还是不会使,所以还是乖乖敲个代码:
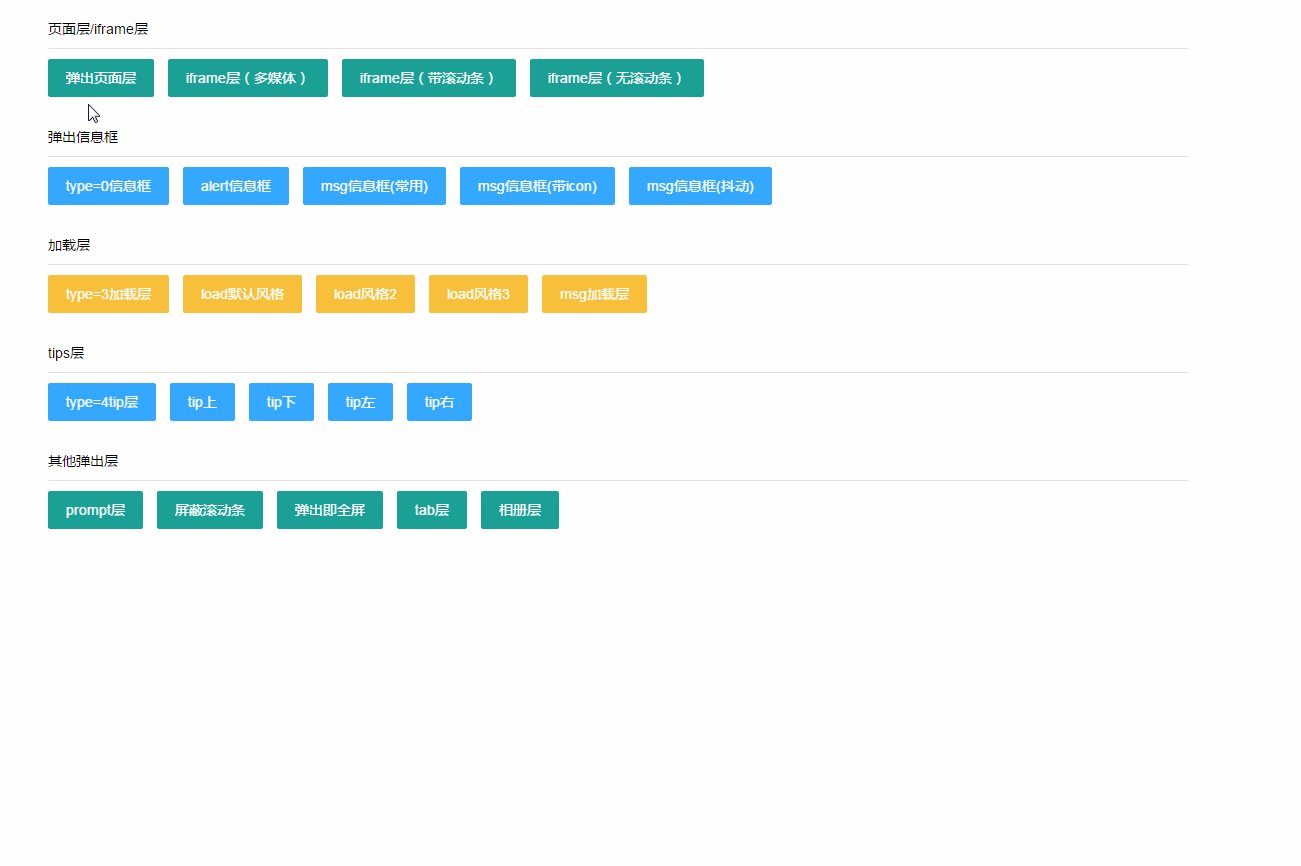
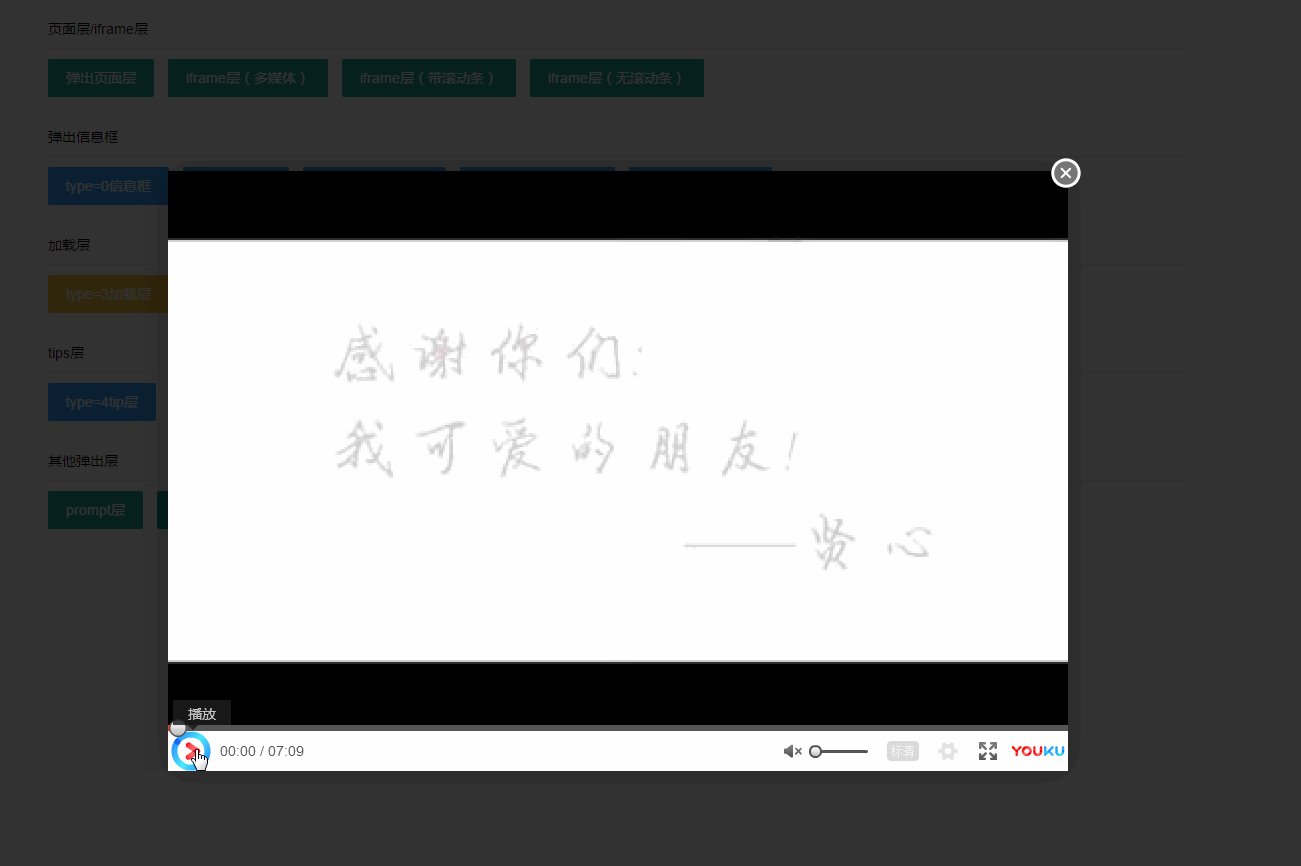
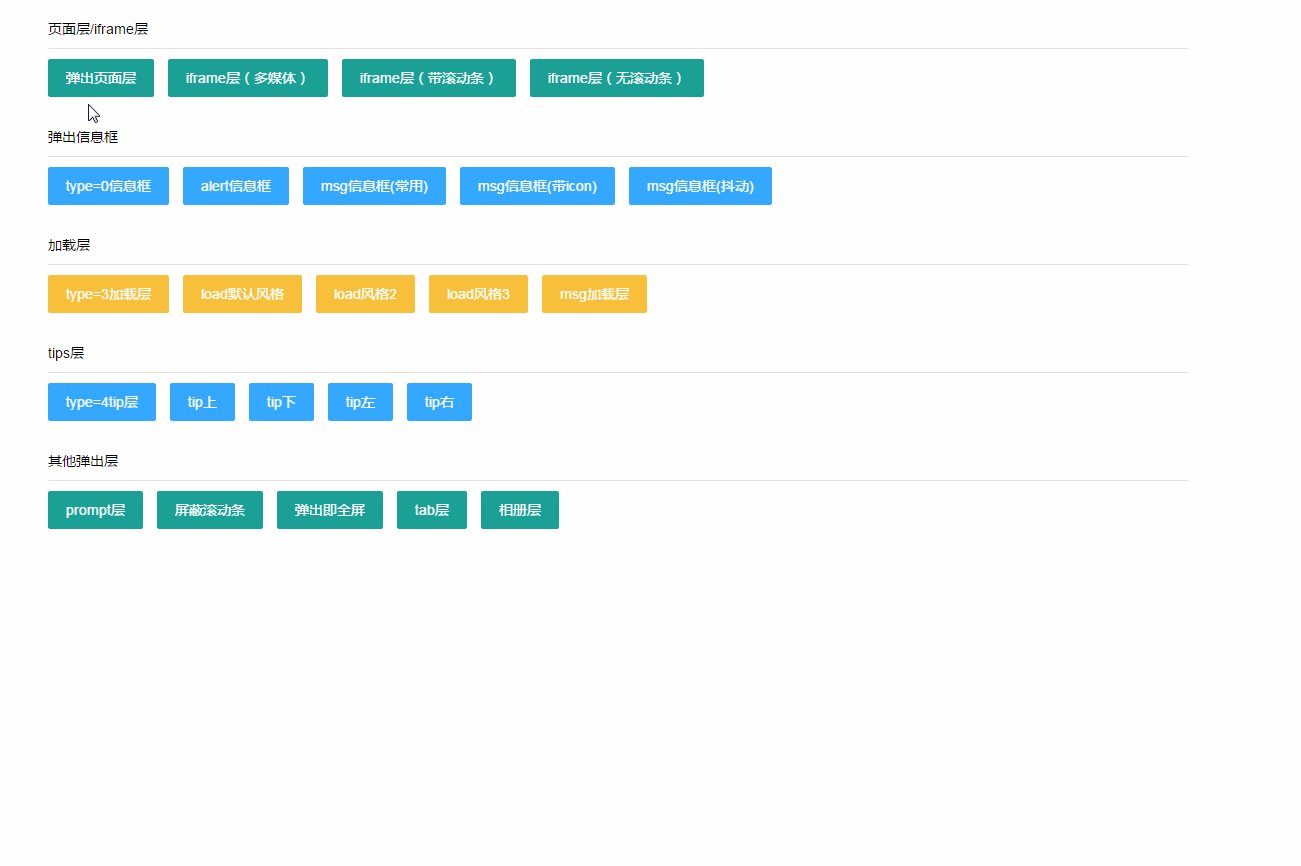
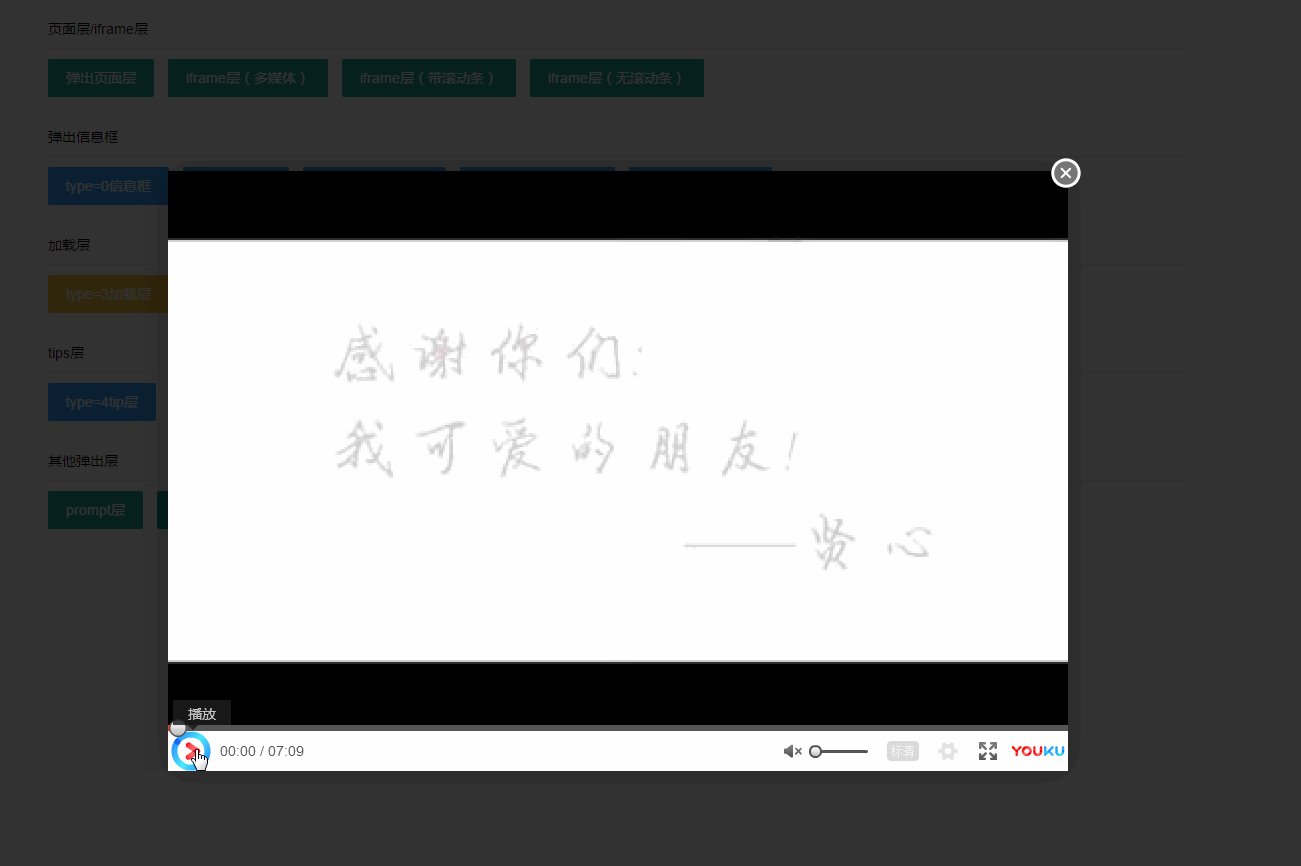
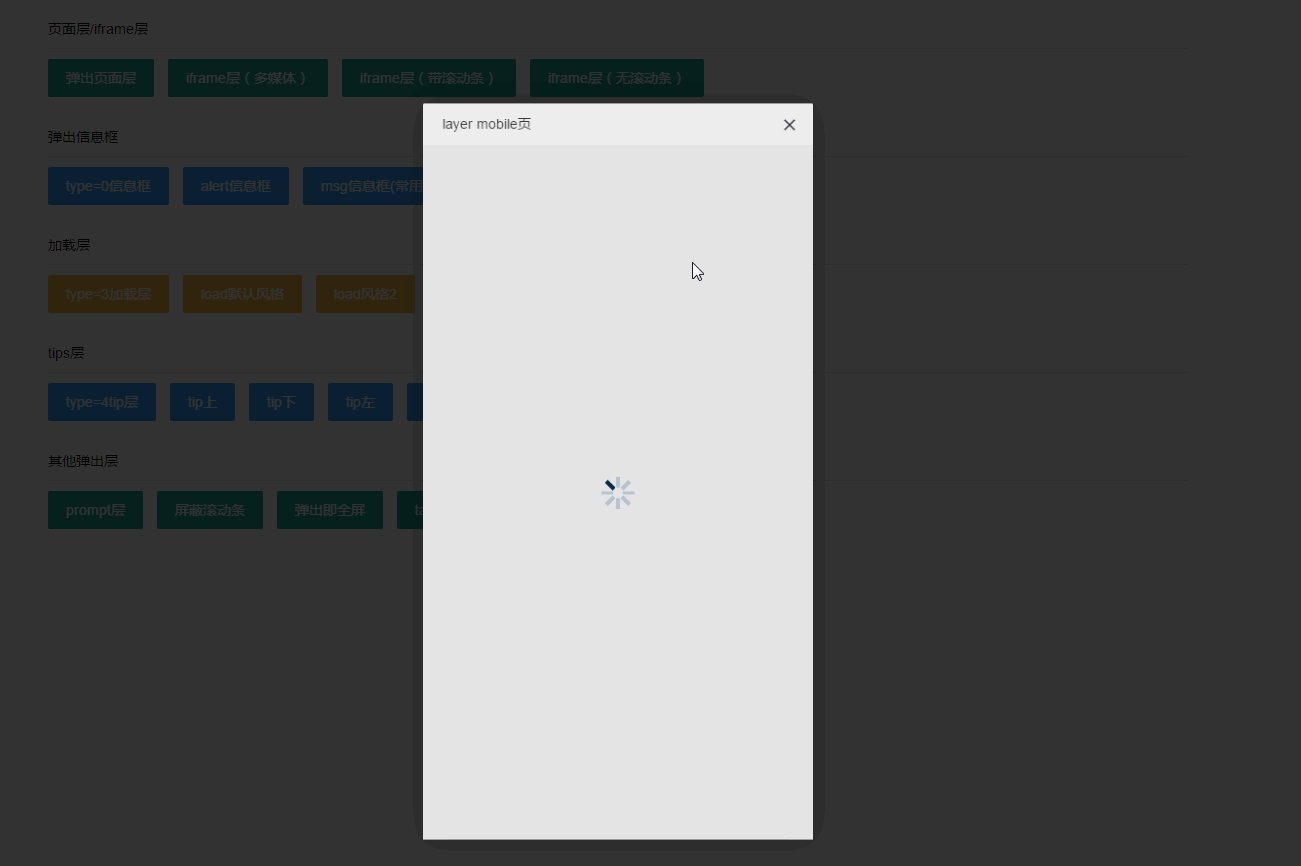
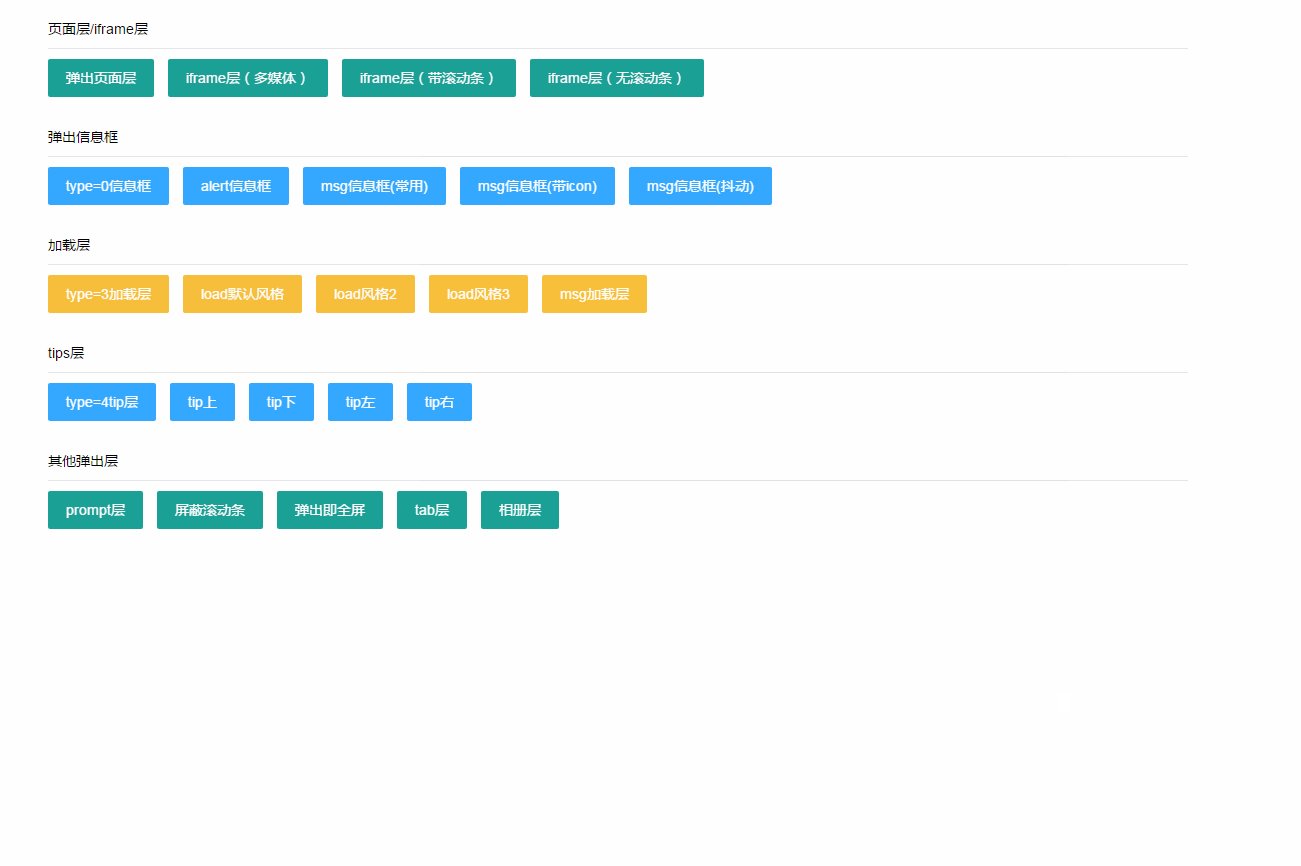
在贴代码之前先看看这些弹框层的效果(由于CSDN文件上传限制就不录制完全了):

效果对应的代码如下:
[/code]
layer弹出层是我们再开发中经常使用到的内容,所以这里会首先学习layer层的使用,后续会挑选着学习layui中其他的内置模块,由于有些模块作者注释后续会有重写,所以就暂时不进行学习。
官方参考链接:http://www.layui.com/doc/modules/layer.html

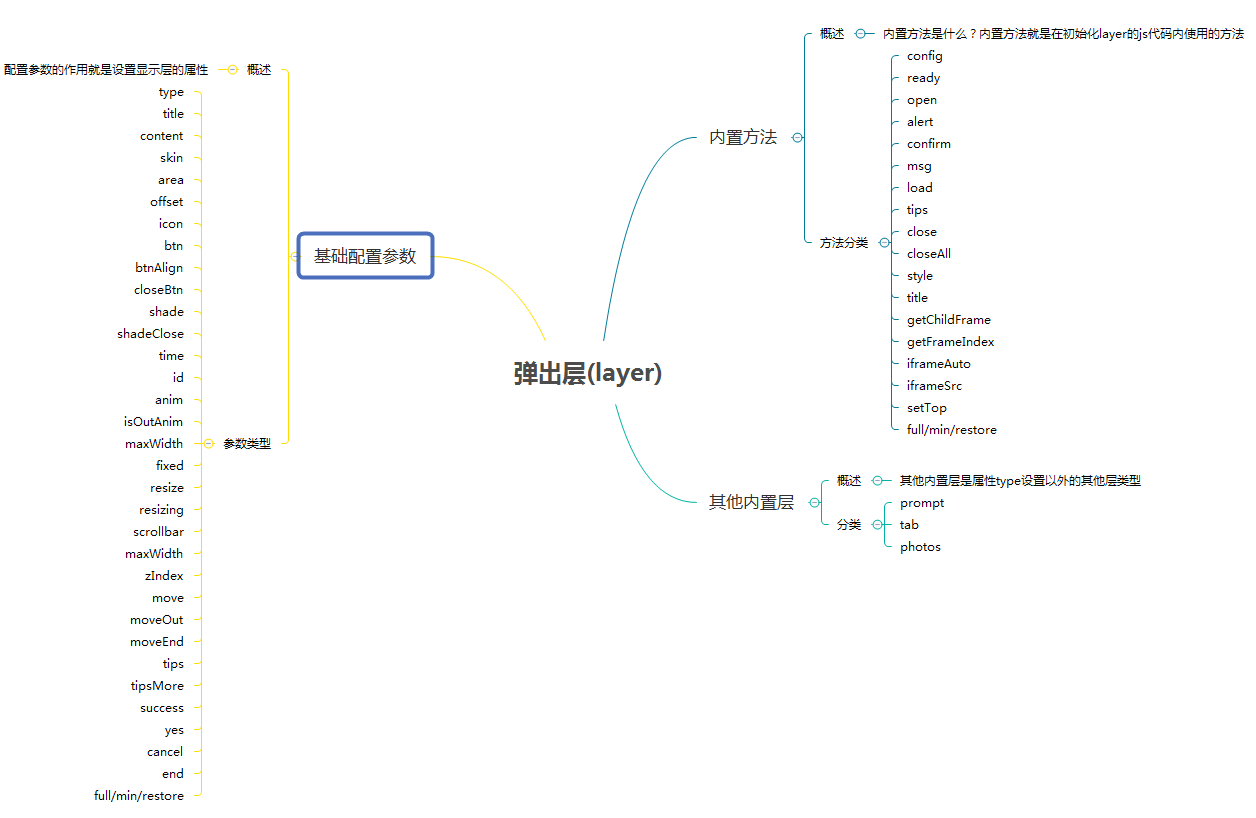
弹出层(layer)
layui中的弹出层是一个多彩的弹框世界,它不仅包含在layui中也有独立的模块,因此如果你只是需要在页面中显示一些弹框的话大可直接下载layer的独立文件引入(http://layer.layui.com/)即可。在日常开发中我们也经常有弹框的需求,不管是弹出提示或者是弹出一个页面抑或是弹出一个带有用户交互的弹框,比如输入框,登录框什么的。
再怎么总结还是不会使,所以还是乖乖敲个代码:
在贴代码之前先看看这些弹框层的效果(由于CSDN文件上传限制就不录制完全了):

效果对应的代码如下:
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<script type="application/javascript" src="index.js"></script>
<script type="application/javascript" src="jquery-3.2.1.js"></script>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="application/javascript" src="layui/lay/dest/layui.all.js"></script>
</head>
<body>
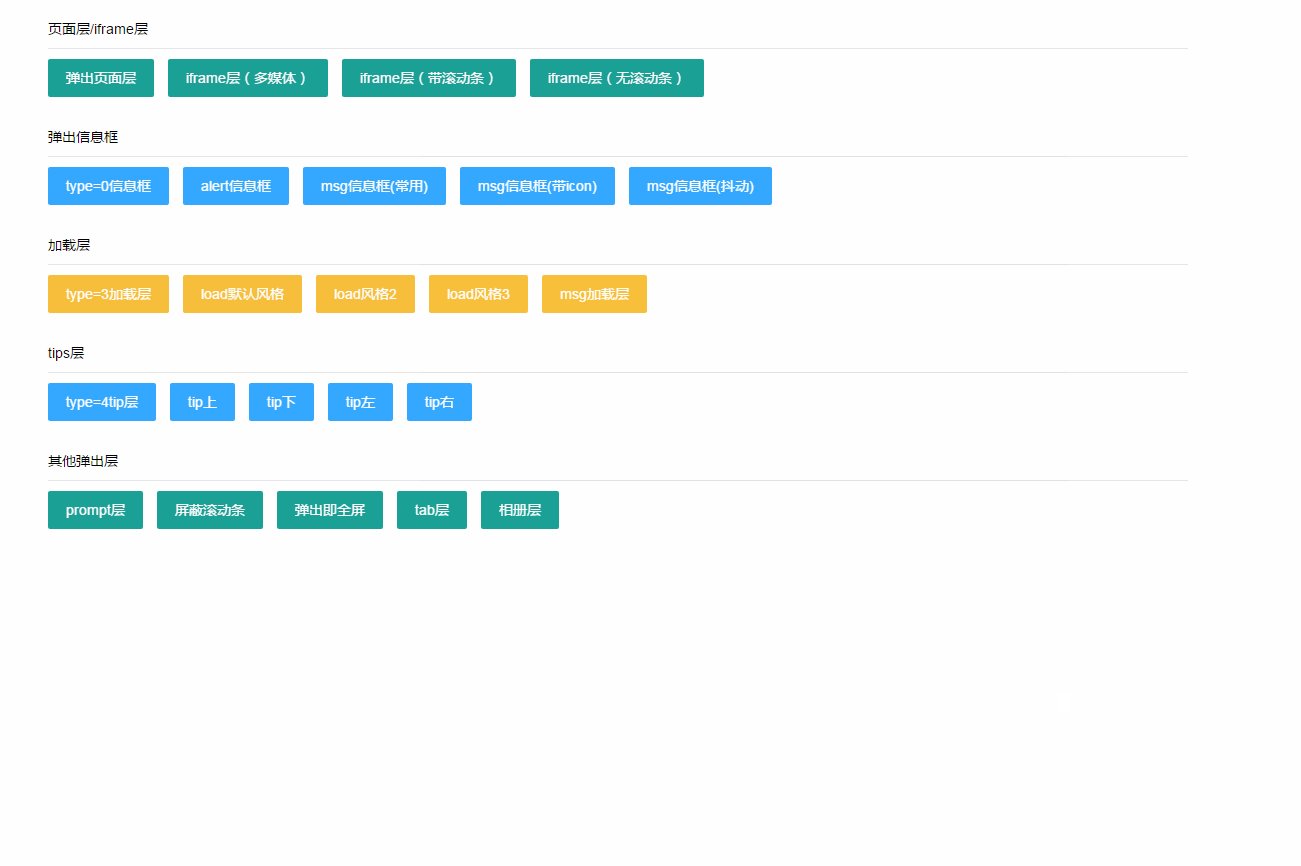
<div class="layui-main" style="margin-bottom: 30px;margin-top: 20px">
<h3>页面层/iframe层</h3><hr>
<button class="layui-btn" onclick="pageFunc1()">弹出页面层</button>
<button class="layui-btn" onclick="iframeFunc1()">iframe层(多媒体)</button>
<button class="layui-btn" onclick="iframeFunc2()">iframe层(带滚动条)</button>
<button class="layui-btn" onclick="iframeFunc3()">iframe层(无滚动条)</button>
</div>
<div class="layui-main" style="margin-bottom: 30px;margin-top: 20px">
<h3>弹出信息框</h3><hr>
<button class="layui-btn layui-btn-normal" onclick="messageboxFunc()">type=0信息框</button>
<button class="layui-btn layui-btn-normal" onclick="messageboxFunc1()">alert信息框</button>
<button class="layui-btn layui-btn-normal" onclick="messageboxFunc2()">msg信息框(常用)</button>
<button class="layui-btn layui-btn-normal" onclick="messageboxFunc3()">msg信息框(带icon)</button>
<button class="layui-btn layui-btn-normal" onclick="messageboxFunc4()">msg信息框(抖动)</button>
</div>
<div class="layui-main" style="margin-bottom: 30px;margin-top: 20px">
<h3>加载层</h3><hr>
<button class="layui-btn layui-btn-warm" onclick="loadFunc0()">type=3加载层</button>
<button class="layui-btn layui-btn-warm" onclick="loadFunc1()">load默认风格</button>
<button class="layui-btn layui-btn-warm" onclick="loadFunc2()">load风格2</button>
<button class="layui-btn layui-btn-warm" onclick="loadFunc3()">load风格3</button>
<button class="layui-btn layui-btn-warm" onclick="loadFunc4()">msg加载层</button>
</div>
<div class="layui-main" style="margin-bottom: 30px;margin-top: 20px">
<h3>tips层</h3><hr>
<button id="tip-btn-1" class="layui-btn layui-btn-normal" onclick="tipFunc0()">type=4tip层</button>
<button id="tip-btn-2" class="layui-btn layui-btn-normal" onclick="tipFunc1()">tip上</button>
<button id="tip-btn-3" class="layui-btn layui-btn-normal" onclick="tipFunc2()">tip下</button>
<button id="tip-btn-4" class="layui-btn layui-btn-normal" onclick="tipFunc3()">tip左</button>
<button id="tip-btn-5" class="layui-btn layui-btn-normal" onclick="tipFunc4()">tip右</button>
</div>
<div class="layui-main" style="margin-bottom: 30px;margin-top: 20px">
<h3>其他弹出层</h3><hr>
<button class="layui-btn" onclick="otherFunc0()">prompt层</button>
<button class="layui-btn" onclick="otherFunc1()">屏蔽滚动条</button>
<button class="layui-btn" onclick="otherFunc2()">弹出即全屏</button>
<button class="layui-btn" onclick="otherFunc3()">tab层</button>
<button class="layui-btn" onclick="otherFunc4()">相册层</button>
</div>
<script>
function pageFunc1() {layer.open({type:1,
skin: 'layui-layer-nobg',
closeBtn:1,
shift:2,
shadeClose:true,
content:"<div><h1 style='text-align: center;font-size: larger;margin-top: 80px;'>内容</h1></div>",
title:'页面层标题',
area:['400px','300px']
});
}
function iframeFunc1() {layer.open({type: 2,
title: false,
area: ['900px', '600px'],
shade: 0.8,
closeBtn: 1,
shadeClose: false,
content:'//player.youku.com/embed/XMjY3MzgzODg0'
});
}
function iframeFunc2() {layer.open(
{type: 2,
title: 'layer mobile页',
shadeClose: true,
shade: 0.8,
area: ['400px', '80%'],
content: 'http://m.baidu.com'
})
}
function iframeFunc3() {layer.open({type:2,
title:'iframe无滚动条',
shadeClose:true,
shade:0.5,
area:['400px','80%'],
content:['http://www.36kr.com','no']
})
}
function messageboxFunc() {layer.open({type:0,
title:'信息框',
shadeClose:true,
area:['400px','200px'],
content:"type信息框"
})
}
function messageboxFunc1() {layer.alert('alert信息框',{icon:5});
}
function messageboxFunc2() {layer.msg('常用的msg信息框')}
function messageboxFunc3() {layer.msg('表情msg信息框',{icon:6});
}
function messageboxFunc4() {layer.msg('抖动msg信息框',function () {layer.msg('抖动msg信息框结束啦',{icon:6});
});
}
function loadFunc0() {layer.open({type:3
// content:"正在加载中..."
});
//关闭加载层
setTimeout(function () {layer.closeAll('loading');},1000)
}
function loadFunc1() {layer.load();
//关闭加载层
setTimeout(function () {layer.closeAll('loading');},1000)
}
function loadFunc2() {layer.load(1);
//关闭加载层
setTimeout(function () {layer.closeAll('loading');},1000)
}
function loadFunc3() {layer.load(2);
//关闭加载层
setTimeout(function () {layer.closeAll('loading');},1000)
}
function loadFunc4() {layer.msg('加载中...',{icon:16,shade:0.8});//关闭加载层
setTimeout(function () {layer.closeAll('loading');},1000)
}
function tipFunc0() {layer.open({type:4,
tips:3,
closeBtn:false,
content:"这是来自open type=4的tips"
});
//关闭加载层
setTimeout(function () {layer.closeAll('tips');},2000)
}
function tipFunc1() {layer.tips('我在上边','#tip-btn-2',{tips:[1,'#0f0']
});
//关闭加载层
setTimeout(function () {layer.closeAll('tips');},1000)
}
function tipFunc2() {layer.tips('我在下边','#tip-btn-3',{tips:[3,'#000']
});
//关闭加载层
setTimeout(function () {layer.closeAll('tips');},1000)
}
function tipFunc3() {layer.tips('我在左边','#tip-btn-4',{tips:[4,'#000']
});
//关闭加载层
setTimeout(function () {layer.closeAll('tips');},1000)
}
function tipFunc4() {layer.tips('我在右边','#tip-btn-5',{tips:[2,'#000']
});
//关闭加载层
setTimeout(function () {layer.closeAll('tips');},1000)
}
function otherFunc0() {layer.prompt({formType:2,
value:'Andy',
title:'告诉我你为什么喜欢我?',
area:['600px','300px']
},function (val,index) {layer.msg('你说:'+val);layer.close(index)
})
}
function otherFunc1() {layer.open({content:'让滚动条不能动',
scrollbar:false
})
}
function otherFunc2() {var index=layer.open({type:2,
title:'',
content:'http://36kr.com/',
area:['640px','390px'],
maxmin:true
})
layer.full(index)
}
function otherFunc3() {layer.tab({area:['600px','300px'],
//skin:'layui-layer-lan',
shadeClose:true,
tab:[{title:'tab01',
content:"<div style=' padding:5px;text-align: center;'>一入技术深似海,从此妹纸是浮云</div>"
},{title:'tab02',
content:'阿阿阿阿阿'
},{title:'tab03',
content:'噢噢噢奥'
}]
})
}
var jsonData = {"title":"", //相册标题
"id":123, //相册id
"start":0, //初始显示的图片序号,默认0
"data":[ //相册包含的图片,数组格式
{"alt": "图片名1",
"pid": 666, //图片id
"src": "http://res.layui.com/images/fly/fly.jpg", //原图地址
"thumb": "" //缩略图地址
},
{"alt": "图片名3",
"pid": 888, //图片id
"src": "http://res.layui.com/images/fly/layim.jpg", //原图地址
"thumb": "" //缩略图地址
},
{"alt": "图片名3",
"pid": 999, //图片id
"src": "temp.jpg", //原图地址
"thumb": ""//缩略图地址
}
]
};
function otherFunc4() {layer.photos({photos: jsonData,
anim: 4
})
}
</script>
</body>
</html>
[/code]
layer弹出层是我们再开发中经常使用到的内容,所以这里会首先学习layer层的使用,后续会挑选着学习layui中其他的内置模块,由于有些模块作者注释后续会有重写,所以就暂时不进行学习。
官方参考链接:http://www.layui.com/doc/modules/layer.html
相关文章推荐
- jQuery layer弹出层插件 http://layer.layui.com/直接上官网学
- Layui 弹出层组件——layer
- 关于layui-layer独立组件--弹出层
- layui-layer弹出层使用
- layui.layer 弹出层使用
- layui学习笔记——layer弹出层
- Layui 弹出层组件——layer的模块化开发实例应用
- 使用layui的layer组件做弹出层
- layui内置模块(element常用元素操作)
- layui弹出层(layer)
- 使用layer,layui,不能显示弹出效果
- [置顶] [Layer] layui的弹出层用法记录
- (OK) android源码环境内置已编译好的模块apk_so_jar_bin
- jQuery、layer实现弹出层的打开、关闭功能
- jquery、layer 实现弹出层的打开、关闭
- layer弹出层的关闭及父页面的刷新问题
- 《每日一课》Python入门之datetime内置模块的使用
- 在layui弹出层填充遍历的数据;
- Orchard内置特性(以模块来说的)
- Python中的内置模块和第三方模块
