vue-cli 该如何正确打包iconfont?
2017-06-20 19:42
711 查看
其实这种问题应该问google的:
got wrong bootstrap font path after building · Issue #166 · vuejs-templates/webpack

作者:白菜头
链接:https://www.zhihu.com/question/55605905/answer/170099140
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
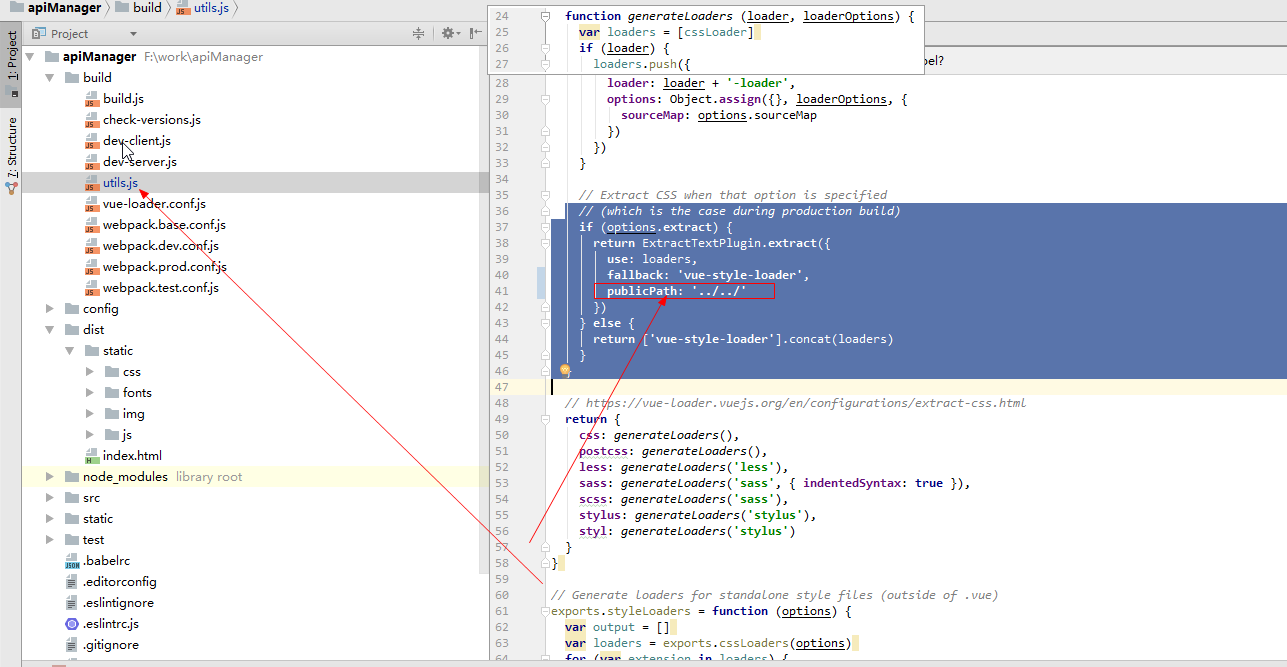
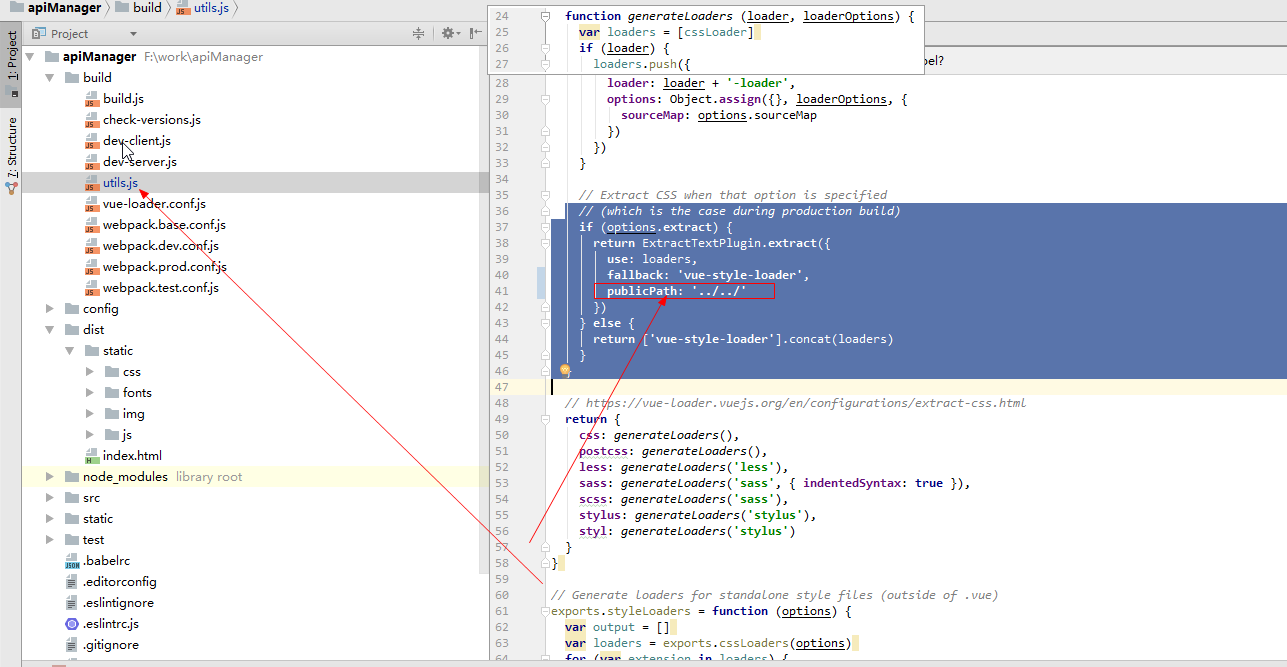
说点我自己的东西,我用的是淘宝里面的iconfont。打包几次出来的字体都没有加载出来。然后百度。百度还是很强大的。能够搜集到几乎所有国人的提交的信息。修改的是build/webpack.base.conf.js
got wrong bootstrap font path after building · Issue #166 · vuejs-templates/webpack

作者:白菜头
链接:https://www.zhihu.com/question/55605905/answer/170099140
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
说点我自己的东西,我用的是淘宝里面的iconfont。打包几次出来的字体都没有加载出来。然后百度。百度还是很强大的。能够搜集到几乎所有国人的提交的信息。修改的是build/webpack.base.conf.js
相关文章推荐
- vue-cli项目webpack打包后iconfont文件路径问题解决
- 解决vue-cli项目webpack打包后iconfont文件路径的问题
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
- 在vue项目中正确使用iconfont的方法
- 使用vue-cli搭建项目的使用,需要引入font-icon文件,报错的解决办法
- vue-cli发布版本时,打包问题的正确解决方案
- vue-cli 如何打包上线的方法示例
- vue 中打包iconfont 出错问题!!!
- vue如何正确打包?
- vue如何才能正确打包,文件加载不会出错
- vue项目中如何引入iconfont中的图片
- vue-cli 如何打包上线
- vue cli导入iconfont
- ionic如何使用第三方iconfont,以及图标微调 (转载)
- 微信小程序如何引用iconfont图标
- 如何使用vue-cli生成项目
- 如何快速的写出一个Vue的icon组件?
- 安卓中如何使用iconfont字体图标
- 伪类after before如何使用阿里的iconfont字体
- vue-cli如何快速构建vue项目
