css学习笔记-盒子内显示不下的内容的处理
2017-06-19 13:07
1131 查看
学习 overflow:hidden,scroll,auto,visible
overflow-x和overflow-y
overflow-x,overflow-y和overflow的用法是一样的,只是特地的指定了x与y轴而已。我这里只写了overflow的用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子中显示不下的内容的学习</title>
<style>
div{
width: 400px;
height: 400px;
background-color: aqua;
}
</style>
</head>
<body>
<div>
<h1>默认</h1>
<p>
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p>
<p>
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p>
</div>
</body>
</html>
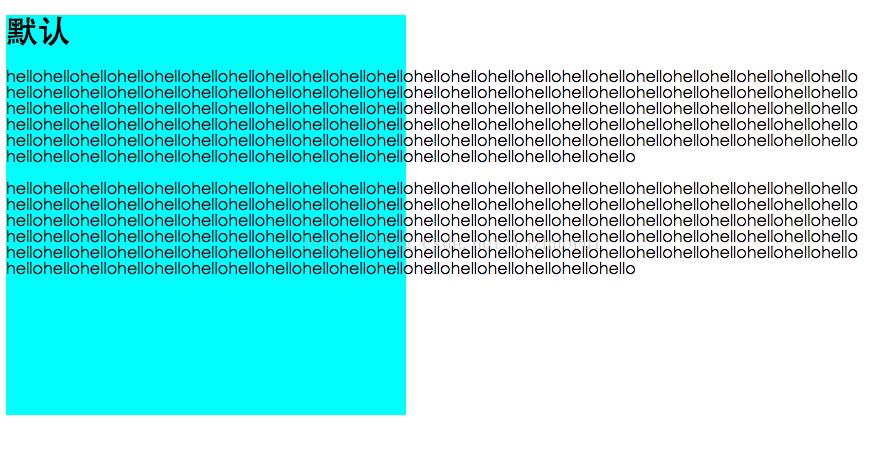
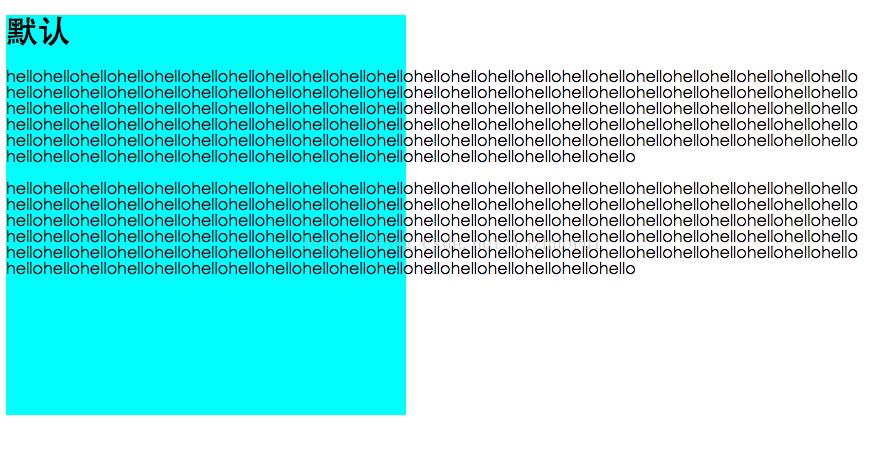
得到的效果如是这样的:




overflow-x和overflow-y
overflow-x,overflow-y和overflow的用法是一样的,只是特地的指定了x与y轴而已。我这里只写了overflow的用法。
1.不添加overflow样式
首先上代码:限定了div的宽度和高度,但是里面的内容缺超出了div的大小。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子中显示不下的内容的学习</title>
<style>
div{
width: 400px;
height: 400px;
background-color: aqua;
}
</style>
</head>
<body>
<div>
<h1>默认</h1>
<p>
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p>
<p>
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p>
</div>
</body>
</html>
得到的效果如是这样的:

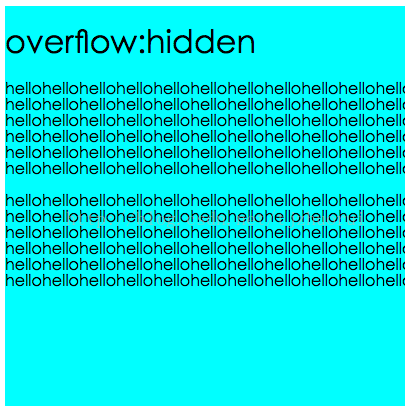
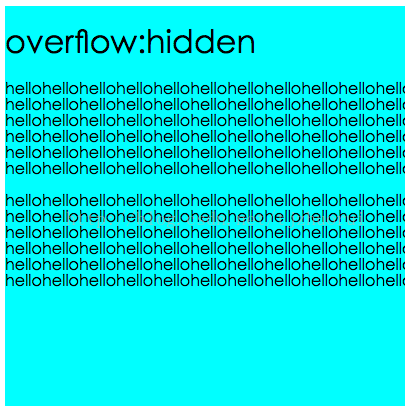
2.在css中添加:overflow:hidden 得到的效果是:

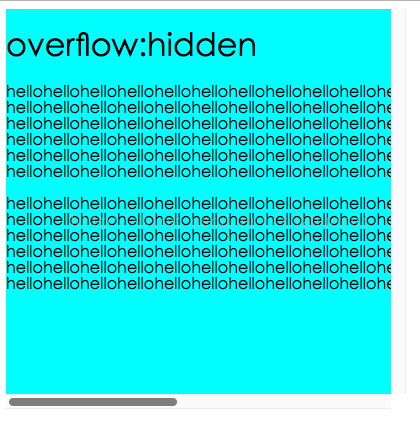
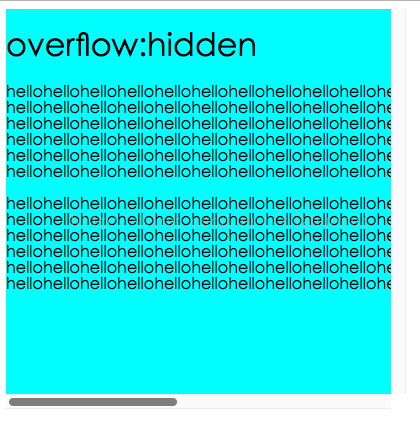
3.overflow:scroll 出现了左右和上下的滚动条,只是上下的内容还不够多,所以有了滚动条组建,还没有条而已。

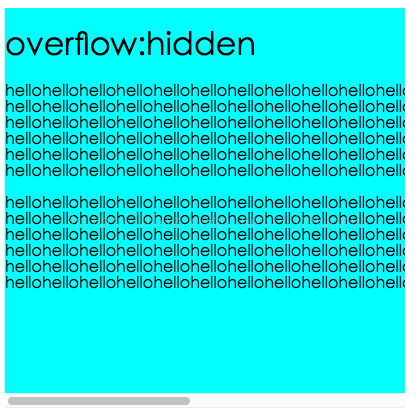
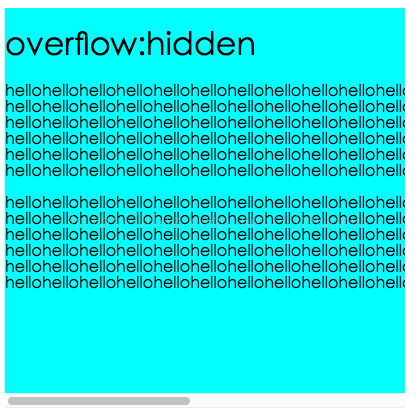
4.overflow:auto 根据内容的多少,来智能的添加滚动条,与overflow:scroll不同的是,没有添加上下的滚动条:

5还有一个overflow:visible,这个和不写overflow的效果是一样的
相关文章推荐
- jQuery学习笔记 操作jQuery对象 CSS处理
- iOS学习笔记---数据库SQLite3的基本操作并讲内容显示在tableView中
- 【css技术指南笔记】 第三章 盒子模型 浮动 清除浮动 定位 显示属性 背景
- linux学习笔记----文件处理命令--head= 显示文件前几行内容
- JS学习笔记(三):HTML通过ajax请求获取并显示php中的内容
- jQuery学习笔记 操作jQuery对象 CSS处理
- CSS学习笔记04-垂直居中-内容居中-单行.html
- 学习笔记-切换界面时显示内容不重复创建
- OpenCV学习笔记(三):将图像显示在MFC控件上并做直方图均衡化处理
- Linux学习笔记---文件处理命令--less ==显示文件内容
- 图像编程学习笔记1——bmp文件结构处理与显示
- OpenCV入门_学习笔记_读取、显示、处理图像
- web前端学习笔记(CSS盒子的定位)
- 图像处理 基于Visual C++编程 学习笔记 (2)显示bmp图像
- 读入图像文件并显示【C#图像处理学习笔记】
- SilverLight商业应用程序开发---学习笔记(9)从摘要信息跳转到详细信息 导航到细节视图 在弹出窗体打开细节视图 使用DataGrid控件的行细节显示特性显示细节内容 主/从视图的实现
- 一步步学习SPD2010--第五章节--处理数据视图(5)--显示和隐藏内容
- 图像编程学习笔记1——bmp文件结构处理与显示
- Linux学习笔记----文件处理命令--cat ==显示文件内容
- 图像处理 基于Visual C++编程 学习笔记 (3)显示灰度图像和二值化图像
