ATOM基础教程一ATOM插件推荐(4)
2017-06-18 01:23
381 查看
ATOM常用插件推荐
simplified-chinese-menu ATOM的汉化插件
file-icons
文件图标美化
atom-beautify
代码格式一键美化
last-cursor-position
光标自由切换到上一次/下一次编辑位置
minimap
代码小地图
sync-settings
插件备份、按键绑定备份
activate-power-mode
输入时有震撼效果
tortoise-svn
svn插件
atom-terminal-panel
atom内置命令行工具
Git/github
git-plus—在 Atom 里面执行 git 命令,不用来回切换终端和编辑器
git-control—git面板
tree-view-git-status—文件夹git状态
gist-it—快速分享代码到gist.github.com
git-log
图形化git提交记录
markdown
markdown-preview-plus—markdown预览
vim-mode
支持vim模式
script
在atom下运行脚本,支持多种开发语言。

remote-edit
编辑机远程文件
browser-plus
编辑器内置浏览器
ask-stack
在atom快速提问stackoverflow
regex-railroad-diagram
正则表达式图形化
advanced-open-file
快速的打开文件或新建文件,同时支持路径补全
quick-highlight
代码高亮
platformio-ide-terminal
终端工具
open-in-browsers
在安装过的任意浏览器打开代码
merge-conflicts
在 Atom 里面处理合并产生冲突的文件
linter
代码校验工具
autocomplete-paths
填写路径的时候有提示
linter
代码校验工具(必备)
前端插件推荐
emmet 加快web开发速度,提供snippet(代码片段)、abbreviation expand(简写展开)功能。

color-picker
在编辑器里面挑选颜色
language-JavaScript-jsx
支持JSX语法
atom-html-preview
实时预览HTML页面
React
react—语法支持
atom-react-native-autocomplete—react native代码补全
nuclide—facebook基于atom开发的进行react开发的IDE
language-babel
支持JSX语法
atom-minify
css、js代码压缩
atom-ternjs
js,nodejs,es6补全,高度定制化
jshint
验证js和jsx语法是否正确
csslint
验证css语法是否正确
autoprefixer
自动为 CSS 属性添加特定的前缀
autoclose-html
闭合html标签
pigments
颜色显示插件
14.less-autocompile
less文件编译为css文件
php插件推荐
php-class-tree php类文件下函数展示
php-cs-fixer
php语法检查
php跳转插件(类似其他编辑器的ctrl+click)
需要同时安装以下两个插件:
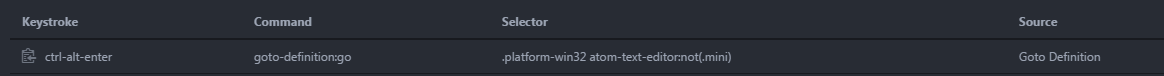
goto
goto-definition
鼠标光标放置在要跳转的类下,按下快捷键ctrl-alt-enter即可使用


php-debug
php debug
autocomplete-php
php代码自动补全
python插件推荐
python-toolsPython跳转插件
python-debugger
python debug
autocomplete-python
python代码自动补全
linter-pep8
python编码规范检查
相关文章推荐
- ATOM基础教程一ATOM插件推荐(4)
- ATOM基础教程一使用前端插件csscomb (17)
- ATOM基础教程一ATOM插件(3)
- ATOM基础教程一使用前端插件emmet(16)
- ATOM基础教程一使用前端插件emmet(16)
- ATOM基础教程一使用python编码规范检查插件linter-pep8(19)
- ATOM基础教程一使用前端插件emmet
- 推荐60个jQuery插件及使用教程
- js基础到精通全面教程--JS教程(转载)--推荐
- jquery傻瓜基础教程之教你如何制作简单的dialog插件
- 20+ 个很棒的 jQuery 文件上传插件或教程(此文值得“推荐”和“收藏”)
- potoshop基础教程 推荐
- Oracle11g 系列教程之一:数据库基础 推荐
- eclipse及插件安装基础教程[copy and verify from web]
- 10个Jquery幻灯片插件教程 推荐
- WordPress初级教程-18: 向新手推荐的Wordpress插件
- json 入门基础教程 推荐
- eclipse3.2.1及插件安装基础教程
- json 入门基础教程 推荐
- linux基础教程(推荐)
