bootstrap-table,ztree的使用
2017-06-16 19:52
405 查看
摘要: 工作当中使用bootstrap-table显示数据,ztree展示权限数结构信息
页面的效果为:

点击添加权限的时候:

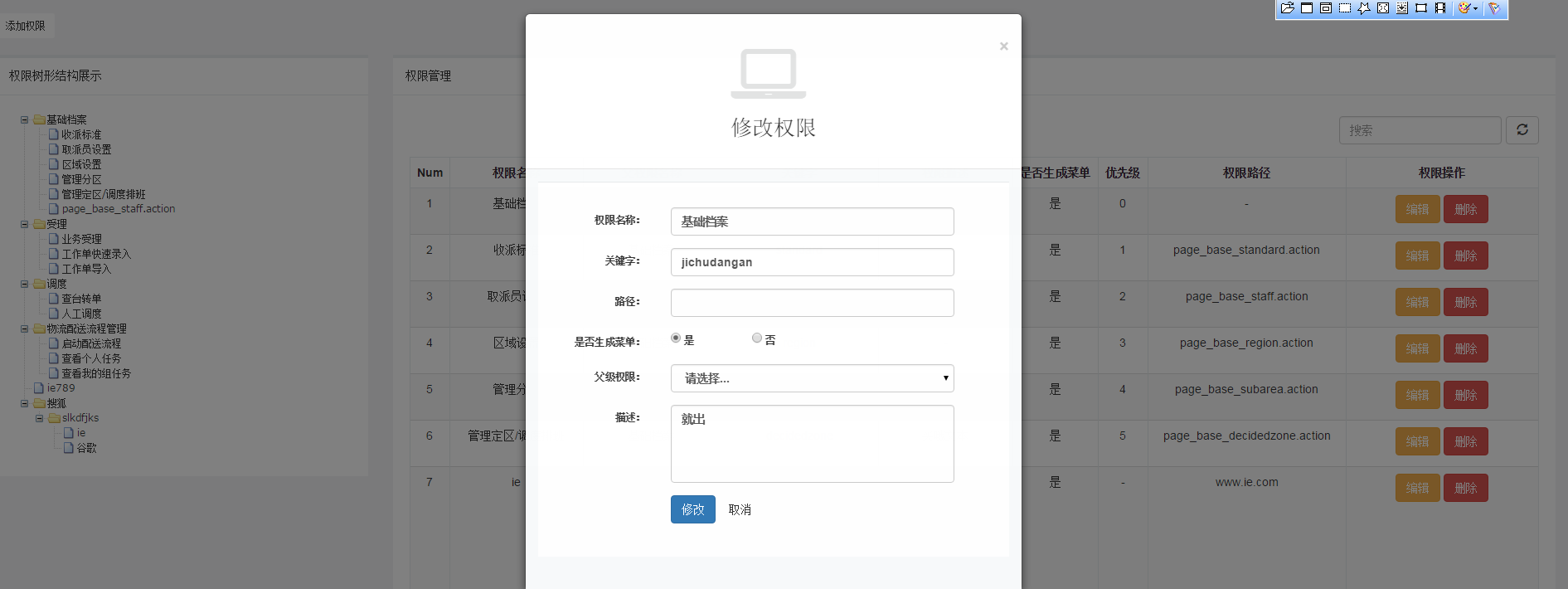
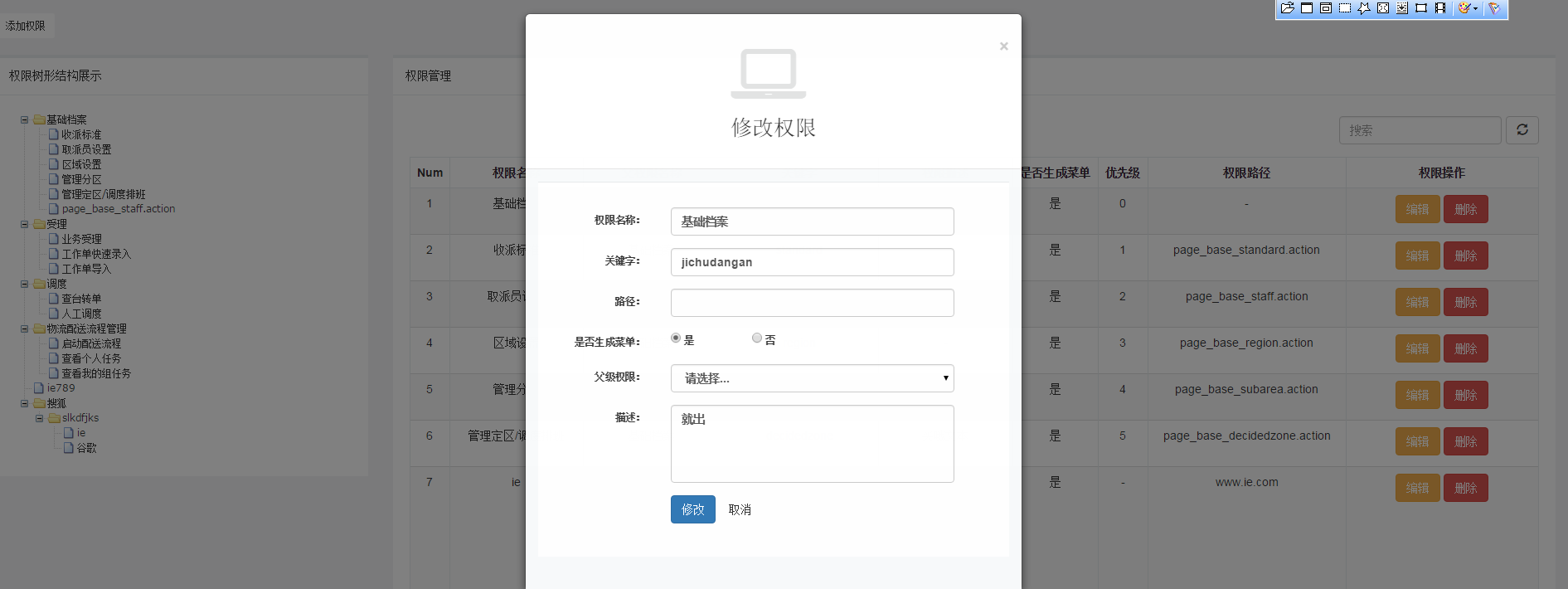
点击编辑的时候:

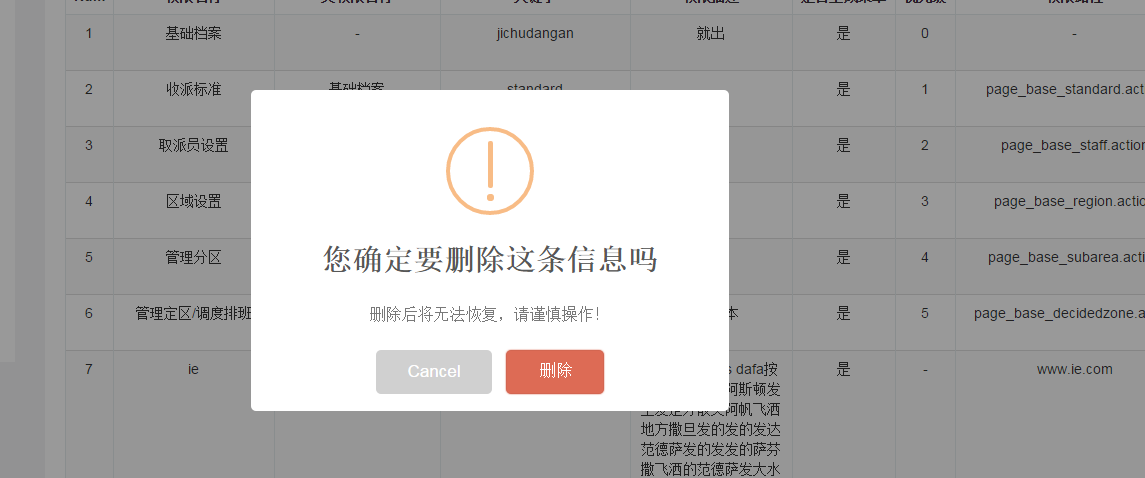
点击删除的时候:

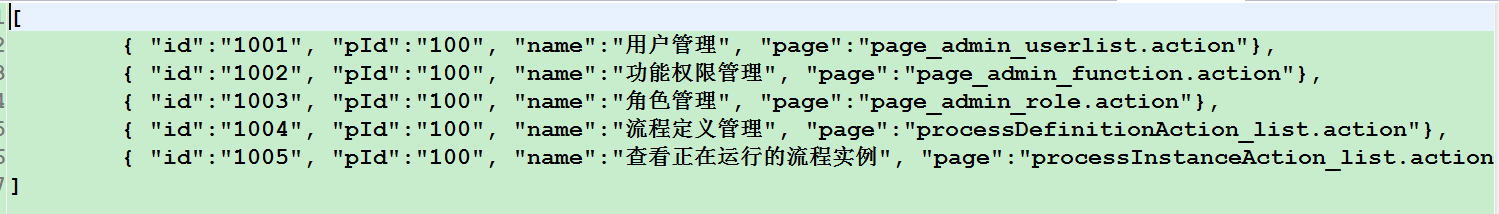
ztree树结构格式要求:

ssm框架:后台部分代码:
bootstrap-table,也可以指定参数传递到后台,比如多条件查询的时候:
页面效果:

后台接受参数:

[code=language-java]<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>H+ 后台主题UI框架 - 通知 & 提示</title>
<meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台">
<meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术">
<link rel="shortcut icon" href="${pageContext.request.contextPath }/favicon.ico">
<link href="${pageContext.request.contextPath }/css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/animate.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/summernote/summernote.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/style.min.css?v=4.0.0" rel="stylesheet"><base target="_blank">
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css?v=3.3.5" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/iCheck/custom.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/sweetalert/sweetalert.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/jquery.min.js?v=2.1.4"></script>
<script src="${pageContext.request.contextPath }/js/plugins/treeview/bootstrap-treeview.js"></script>
<script src="${pageContext.request.contextPath }/js/demo/treeview-demo.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/validate/jquery.validate.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/validate/messages_zh.min.js"></script>
<!-- <script src="js/demo/form-validate-demo.min.js"></script> -->
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js?v=3.3.5"></script>
<script src="${pageContext.request.contextPath }/js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/slimscroll/jquery.slimscroll.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/layer/layer.min.js"></script>
<script src="${pageContext.request.contextPath }/js/hplus.min.js?v=4.0.0"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/contabs.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/pace/pace.min.js"></script>
<script src="${pageContext.request.contextPath }/js/content.min.js?v=1.0.0"></script>
<script type="text/javascript" src="http://tajs.qq.com/stats?sId=9051096" charset="UTF-8"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/bootstrap-table-mobile.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="${pageContext.request.contextPath }/js/demo/bootstrap-table-demo.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/sweetalert/sweetalert.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/iCheck/icheck.min.js"></script>
<!-- 导入ztree类库 -->
<link rel="stylesheet"
href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css"
type="text/css" />
<script
src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"
type="text/javascript"></script>
<script>
$(document).ready(
function(){
$("#delete").click(
function(){
swal({
title:"您确定要删除这条信息吗",text:"删除后将无法恢复,请谨慎操作!",
type:"warning",
showCancelButton:true,
confirmButtonColor:"#DD6B55",
confirmButtonText:"删除",
closeOnConfirm:false
},function(){
swal("删除成功!","您已经永久删除了这条信息。","success")
}
)
}
)
}
)
</script>
<script>
$(document).ready(function(){$(".i-checks").iCheck({checkboxClass:"icheckbox_square-green",radioClass:"iradio_square-green",})});
</script>
<style>
.table th, .table td {
text-align: center;
height:38px;
</style>
<script type="text/javascript">
$(function(){
treeInit();
function treeInit() {
// 授权树初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
/* check : {
enable : true,
} */
};
$.ajax({
url : '${pageContext.request.contextPath}/function/selectTree',
/* url : '${pageContext.request.contextPath}/json/menu.json', */
type : 'GET',
dataType : 'text',
success : function(data) {
var zNodes = eval("(" + data + ")");
$.fn.zTree.init($("#functionTree"), setting, zNodes);
var treeObj = $.fn.zTree.getZTreeObj("functionTree");//获得ztree对象
//让ztree节点处于展开状态
treeObj.expandAll(true);
},
error : function(msg) {
alert('树加载异常!');
}
});
}
// 点击保存
$('#save').click(function(){
var v = $("#roleForm").form("validate");
if (v) {
var treeObj = $.fn.zTree.getZTreeObj("functionTree");//获得ztree对象
var nodes = treeObj.getCheckedNodes(true);//获得ztree上所有选中的节点
if (nodes.length <= 1) {
$.messager.alert("提示信息","请至少选择一种授权","warning");
} else {
var array = new Array();
for (var i = 0;i < nodes.length; i++) {
var json = nodes[i];
var id = json.id;
array.push(id);
}
var funcionIds = array.join(",");
//为隐藏域赋值
$("input[name=functionIds]").val(funcionIds);
$("#roleForm").submit();
}
}
});
//动态绑定下拉框项(页面中的下拉框)
addItems();
function addItems() {
//刷新之前先清空一下select表单中的数据,然后在重新添加,防止重复添加
$("#addSelectField").empty();
$("#updateSelectField").empty();
$.ajax({
url: "${pageContext.request.contextPath }/function/selectAll", //后台webservice里的方法名称
type: "post",
dataType: "json",
contentType: "application/json",
traditional: true,
success: function (data) {
//alert(data.length);
$("#addSelectField").append("<option value='0' selected>请选择...</option> ");
$("#updateSelectField").append("<option value='0' selected>请选择...</option> ");
for (var i in data) {
var jsonObj =data[i];
// var optionstring = "";
//for (var j = 0; j < jsonObj.length; j++) {
//optionstring += "<option value=\"" + jsonObj[j].id + "\" >" + jsonObj[j].name + "</option>";
$("#addSelectField").append("<option value=\"" + jsonObj.id + "\" >" + jsonObj.name + "</option>");
$("#updateSelectField").append("<option value=\"" + jsonObj.id + "\" >" + jsonObj.name + "</option>");
//}
//$("#addSelectField").html("<option value='0'>请选择...</option> "+optionstring);
}
},
error: function (msg) {
alert("出错了!");
}
});
};
//当点击添加权限是,首先重置添加权限表单中的内容
$("#addfunction").bind('click',function() {
$('#addform')[0].reset();
});
//权限表单数据的添加
$("#addform").submit(function() {
$.ajax({
url:'${pageContext.request.contextPath}/function/add',
type:'post',
data:$('#addform').serialize(),
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
/* $("#updateModal").hide(); */
$("#addModal").modal('hide');
//添加完权限之后,重新加载权限树形结构
treeInit();
//刷新select下拉框
addItems();
//刷新表格数据
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
return false;
});
//表单数据的修改
$("#updateform").submit(function() {
$.ajax({
url:'${pageContext.request.contextPath}/function/update',
type:'post',
data:$('#updateform').serialize(),
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
/* $("#updateModal").hide(); */
$("#updateModal").modal('hide');
//修改完权限之后,重新加载权限树形结构
treeInit();
//刷新select下拉框
addItems();
//刷新表格数据
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
return false;
});
$("#biaoge").bootstrapTable({
search: true,//是否显示右上角的搜索框
singleSelect : true,
showRefresh : true,
pageList: [10, 20, 50],
pagination : true,
sidePagination : 'server',
fit : true,
border : false,
striped : true,
idField : 'id',
clickToSelect: true,//点击行即可选中单选/复选框
url : '${pageContext.request.contextPath}/function/selectByPage',
columns : [[
{
field : 'id',
title : '编号',
visible : false,
},
{
field : 'pid',
title : '编号',
visible : false,
},
{
field: 'Num',
title: 'Num',
width: 3,
formatter: function (value, row, index) {
return index+1;
}
},
{
field : 'name',
title : '权限名称',
width : 200
},
{
field : 'pname',
title : '父权限名称',
width : 200
},
{
field : 'code',
title : '关键字',
width : 200
},
{
field : 'description',
title : '权限描述',
width : 200
},
{
field : 'generatemenu',
title : '是否生成菜单',
width : 50 /* ,
formatter: function(value,row,index){
if (value == "1"){
return "是";
} else {
return "否";
}
} */
},
{
field : 'zindex',
title : '优先级',
width : 50
},
{
field : 'page',
title : '权限路径',
width : 200
},
{
field : 'action',
title : '权限操作',
width : 300,
formatter: function(value,row,index){
return [
'<button type="button" class="btn btn-warning edit" data-toggle="modal" data-target="#updateModal" data-backdrop="static">编辑</button>',
'<button type="button" class="btn btn-danger demo3">删除</button>'
].join(' ');
},
events : {
'click .demo3': function (e, value, row, index) {
swal({
title:"您确定要删除这条信息吗",text:"删除后将无法恢复,请谨慎操作!",
type:"warning",
showCancelButton:true,
confirmButtonColor:"#DD6B55",
confirmButtonText:"删除",
closeOnConfirm:false
},function(){
$.ajax({
url:'${pageContext.request.contextPath}/function/delete',
type:'post',
data:{'id':row.id},
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
swal("删除成功!","您已经永久删除了这条信息。","success")
//删除完权限之后,重新加载权限树形结构
treeInit();
//刷新select下拉框
addItems();
//重新加载表格数据
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
}
)
},
'click .edit': function (e, value, row, index) {
/* alert('You click edit icon, row: ' + JSON.stringify(row)); */
/* alert(row.name); */
$("#uid").val(row.id);
$("#uname").val(row.name);
$("#ucode").val(row.code);
$("#upage").val(row.page);
$("#udescription").val(row.description);
$("#updateSelectField").val(row.pid);
if(row.generatemenu=='是') {
$("#updateform input[name='generatemenu']").eq(1).removeProp("checked");
$("#updateform input[name='generatemenu']").eq(0).prop("checked","checked");
}
if(row.generatemenu=='否'){
$("#updateform input[name='generatemenu']").eq(0).removeProp("checked");
$("#updateform input[name='generatemenu']").eq(1).prop("checked","checked");
}
console.log(value, row, index);
},
'click .remove': function (e, value, row, index) {
/* alert('You click remove icon, row: ' + JSON.stringify(row)); */
console.log(value, row, index);
}
}
},
]]
});
});
</script>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content animated">
<div class="row">
<div class="col-sm-4">
<div id="nestable-menu">
<button type="button" class="btn btn-white btn-sm" data-toggle="modal" data-target="#addModal" data-backdrop="static" id="addfunction">添加权限</button>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="ibox">
<div class="ibox-title">
<h5>权限树形结构展示</h5>
</div>
<div class="ibox-content">
<!-- ztree的使用 -->
<ul id="functionTree" class="ztree"></ul>
</div>
</div>
</div>
<div class="col-sm-9">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>权限管理</h5>
</div>
<div class="ibox-content">
<!-- 添加弹出菜单开始 -->
<div class="modal inmodal" id="addModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content animated bounceInRight">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span>
</button>
<i class="fa fa-laptop modal-icon"></i>
<h4 class="modal-title">添加权限</h4>
</div>
<small class="font-bold">
<div class="modal-body">
<div class="ibox float-e-margins">
<div class="ibox-content">
<form class="form-horizontal m-t" id="addform">
<div class="form-group">
<label class="col-sm-3 control-label">权限名称:</label>
<div class="col-sm-8">
<input id="fname" name="name" class="form-control" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">关键字:</label>
<div class="col-sm-8">
<input id="fname" name="code" class="form-control" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">路径:</label>
<div class="col-sm-8">
<input id="pname" name="page" class="form-control" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否生成菜单:</label>
<div class="row">
<div class="col-sm-2">
<div class="radio i-checks">
<label>
<input type="radio" value="是" checked="" name="generatemenu"> 是</label>
</div>
</div>
<div class="col-sm-2">
<div class="radio i-checks">
<label>
<input type="radio" value="否" name="generatemenu"> 否</label>
</div>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">父级权限:</label>
<div class="col-sm-8">
<select class="form-control" name="pid" id="addSelectField" style="height:50px;">
<!-- <option value="1">权限1</option>
<option value="2">权限2</option>
<option value="3">权限3</option>
<option value="4">权限4</option> -->
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">描述:</label>
<div class="col-sm-8">
<textarea id="ccomment" name="description" class="form-control" style= "resize:none" cols="50" rows="4" aria-required="true" resize="none"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-3">
<button class="btn btn-primary" type="submit">添加</button>
<button type="button" class="btn btn-white" data-dismiss="modal">取消</button>
</div>
</div>
</form>
</div>
</div>
</div>
</small>
</div>
</div>
</div>
<!-- 修改弹出菜单开始 -->
<div class="modal inmodal" id="updateModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content animated bounceInRight">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span>
</button>
<i class="fa fa-laptop modal-icon"></i>
<h4 class="modal-title">修改权限</h4>
</div>
<small class="font-bold">
<div class="modal-body">
<div class="ibox float-e-margins">
<div class="ibox-content">
<form class="form-horizontal m-t" id="updateform" method="post">
<div class="form-group">
<label class="col-sm-3 control-label">权限名称:</label>
<div class="col-sm-8">
<input id="uname" name="name" class="form-control" required="" aria-required="true">
<input type="hidden" id="uid" name="id">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">关键字:</label>
<div class="col-sm-8">
<input id="ucode" name="code" class="form-control" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">路径:</label>
<div class="col-sm-8">
<input id="upage" name="page" class="form-control" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否生成菜单:</label>
<div class="row">
<div class="col-sm-2">
<div>
<label>
<input type="radio" value="是" name="generatemenu"> 是</label>
</div>
</div>
<div class="col-sm-2">
<div>
<label>
<input type="radio" value="否" name="generatemenu"> 否</label>
</div>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">父级权限:</label>
<div class="col-sm-8">
<select class="form-control" name="pid" id="updateSelectField">
<!-- <option value="1">权限1</option>
<option value="2">权限2</option>
<option value="3">权限3</option>
<option value="4">权限4</option> -->
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">描述:</label>
<div class="col-sm-8">
<textarea id="udescription" name="description" class="form-control" style= "resize:none" cols="50" rows="4" aria-required="true" resize="none"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-3">
<button class="btn btn-primary" type="submit" id="update">修改</button>
<button type="button" class="btn btn-white" data-dismiss="modal">取消</button>
</div>
</div>
</form>
</div>
</div>
</div>
</small>
</div>
</div>
</div>
<table id="biaoge">
<!-- <thead>
<tr>
<th data-halign="center">*</th>
<th data-field="name" data-halign="center">权限名称</th>
<th data-field="page" data-halign="center">路径</th>
<th data-field="generatemenu" data-halign="center">是否生成菜单</th>
<th data-field="zindex" data-halign="center">优先级</th>
<th data-field="pid" data-halign="center">父级权限</th>
<th data-field="description" data-halign="center">描述</th>
<th data-halign="center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td text-align="center">1</td>
<td data-halign="center">权限</td>
<td>权限</td>
<td>是</td>
<td>sfd</td>
<td>sdfsfd</td>
<td>sfdfs</td>
<td>
<button type="button" class="btn btn-warning" data-toggle="modal" data-target="#updateModal">编辑</button>
<button type="button" class="btn btn-danger demo3">删除</button>
</td>
</tr>
</tbody> -->
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>页面的效果为:

点击添加权限的时候:

点击编辑的时候:

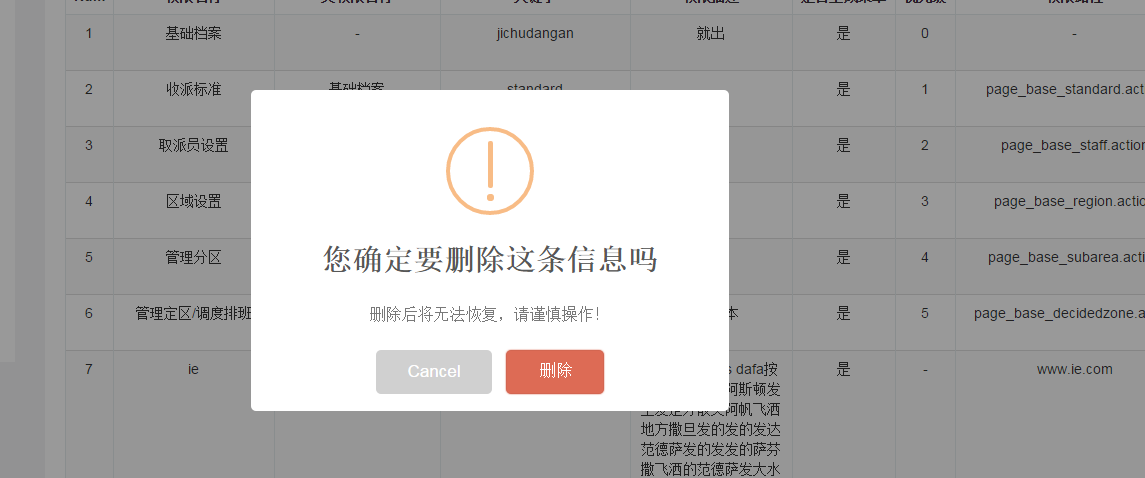
点击删除的时候:

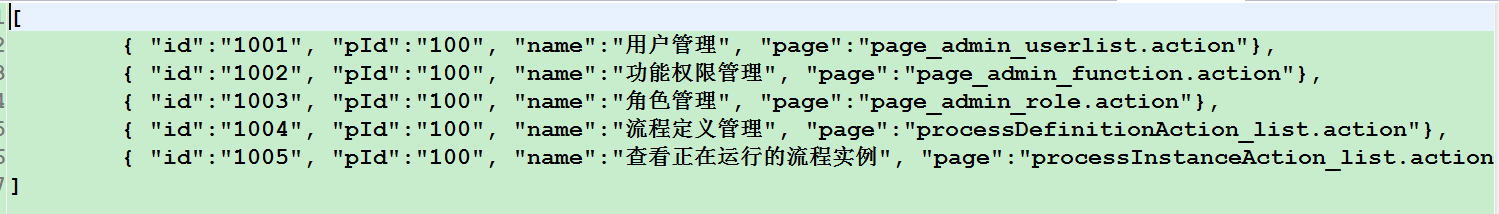
ztree树结构格式要求:

ssm框架:后台部分代码:
[code=language-java]@RequestMapping(value="/selectByPage",method=RequestMethod.GET)
@ResponseBody
public Map<String,Object> selectByPage(@RequestParam(value="limit") int limit,@RequestParam(value="offset") int offset){
log.info("selectByPage查询权限数据");
Map<String,Object> list = null;
try {
list = functionService.selectFunctionByPage(limit,offset);
} catch (Exception e) {
log.error("selectByPage数据查询失败"+e);
}
return list;
}
@Override
public Map<String, Object> selectFunctionByPage(int limit, int offset) {
log.info("开始分页查询权限");
Map<String, Object> resultMap = null;
resultMap = new HashMap<String, Object>();
//封装分页信息传给数据库
Map<String,Object> map = new HashMap<String, Object>();
map.put("index", offset);
map.put("rows", limit);
//分页查询权限
List<Map<String,Object>> list = functionMapper.selectFunctionByPage(map);
int total = functionMapper.selectFunctionRows();
//封装分页信息传给前台
resultMap.put("rows", list);
resultMap.put("total", total);
resultMap.put("page", offset/limit+1);
return resultMap;
}bootstrap-table,也可以指定参数传递到后台,比如多条件查询的时候:
[code=language-java]<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>H+ 后台主题UI框架 - 通知 & 提示</title>
<meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台">
<meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术">
<link rel="shortcut icon" href="${pageContext.request.contextPath }/favicon.ico">
<link href="${pageContext.request.contextPath }/css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/animate.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/summernote/summernote.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/style.min.css?v=4.0.0" rel="stylesheet"><base target="_blank">
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css?v=3.3.5" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/iCheck/custom.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/sweetalert/sweetalert.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/jquery.min.js?v=2.1.4"></script>
<script src="${pageContext.request.contextPath }/js/plugins/treeview/bootstrap-treeview.js"></script>
<script src="${pageContext.request.contextPath }/js/demo/treeview-demo.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/validate/jquery.validate.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/validate/messages_zh.min.js"></script>
<!-- <script src="js/demo/form-validate-demo.min.js"></script> -->
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js?v=3.3.5"></script>
<script src="${pageContext.request.contextPath }/js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/slimscroll/jquery.slimscroll.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/layer/layer.min.js"></script>
<script src="${pageContext.request.contextPath }/js/hplus.min.js?v=4.0.0"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/contabs.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/pace/pace.min.js"></script>
<script src="${pageContext.request.contextPath }/js/content.min.js?v=1.0.0"></script>
<script type="text/javascript" src="http://tajs.qq.com/stats?sId=9051096" charset="UTF-8"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/bootstrap-table-mobile.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="${pageContext.request.contextPath }/js/demo/bootstrap-table-demo.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/sweetalert/sweetalert.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/iCheck/icheck.min.js"></script>
<!-- 导入ztree类库 -->
<link rel="stylesheet"
href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css"
type="text/css" />
<script
src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"
type="text/javascript"></script>
<script>
$(document).ready(
function(){
$("#delete").click(
function(){
swal({
title:"您确定要删除这条信息吗",text:"删除后将无法恢复,请谨慎操作!",
type:"warning",
showCancelButton:true,
confirmButtonColor:"#DD6B55",
confirmButtonText:"删除",
closeOnConfirm:false
},function(){
swal("删除成功!","您已经永久删除了这条信息。","success")
}
)
}
)
}
)
</script>
<script>
$(document).ready(function(){$(".i-checks").iCheck({checkboxClass:"icheckbox_square-green",radioClass:"iradio_square-green",})});
</script>
<style>
.table th, .table td {
text-align: center;
height:38px;
</style>
<script type="text/javascript">
$(function(){
//初始化,地区选择下拉框
addItems();
function addItems() {
//刷新之前先清空一下select表单中的数据,然后在重新添加,防止重复添加
$("#fcpaddress").empty();
$.ajax({
url: "${pageContext.request.contextPath }/user/selectAreaByParentNo", //后台webservice里的方法名称
type: "post",
dataType: "json",
contentType: "application/json",
traditional: true,
success: function (data) {
//alert(data.length);
$("#fcpaddress").append("<option value='' selected>--请选择要筛选的地区--</option> ");
for (var i in data) {
var jsonObj =data[i];
$("#fcpaddress").append("<option value=\"" + jsonObj.areaname + "\" >" + jsonObj.areaname + "</option>");
}
},
error: function (msg) {
alert("出错了!");
}
});
}
//初始化,公司类型选择框
addCtname();
function addCtname() {
//刷新之前先清空一下select表单中的数据,然后在重新添加,防止重复添加
$("#fctname").empty();
$.ajax({
url: "${pageContext.request.contextPath }/company/selectCtName", //后台webservice里的方法名称
type: "post",
dataType: "json",
contentType: "application/json",
traditional: true,
success: function (data) {
$("#fctname").append("<option value='' selected>--请选择要筛选的公司类型--</option> ");
for (var i in data) {
var jsonObj =data[i];
$("#fctname").append("<option value=\"" + jsonObj.ctname + "\" >" + jsonObj.ctname + "</option>");
}
},
error: function (msg) {
alert("出错了!");
}
});
}
//初始化,行业名称选择框
addInname();
function addInname() {
//刷新之前先清空一下select表单中的数据,然后在重新添加,防止重复添加
$("#finname").empty();
$.ajax({
url: "${pageContext.request.contextPath }/company/selectInName", //后台webservice里的方法名称
type: "post",
dataType: "json",
contentType: "application/json",
traditional: true,
success: function (data) {
$("#finname").append("<option value='' selected>--请选择要筛选的行业名称--</option> ");
for (var i in data) {
var jsonObj =data[i];
$("#finname").append("<option value=\"" + jsonObj.inname + "\" >" + jsonObj.inname + "</option>");
}
},
error: function (msg) {
alert("出错了!");
}
});
}
//表格请求后台数据需要传递的数据
function queryParams(params) {
return {
//分页需要传递的参数
plimit: params.limit,
poffset:params.offset,
//获取表单中条件的值
cpname:$("#fcpname").val(),
ctname:$("#fctname").val(),
cpmannumber:$("#fcpmannumber").val(),
cpaddress:$("#fcpaddress").val(),
cpcreatetime:$("#fcpcreatetime").val(),
inname:$("#finname").val()
};
}
//表格数据初始化
$("#biaoge").bootstrapTable({
singleSelect : true,
pageList: [10, 20, 50],
pagination : true,
sidePagination : 'server',
fit : true,
border : false,
striped : true,
idField : 'id',
queryParams: queryParams,
clickToSelect: true,//点击行即可选中单选/复选框
url : '${pageContext.request.contextPath}/company/selectCompanyInfoByPage',
columns : [[
{
field : 'id',
title : '编号',
visible : false,
},
{
field: 'Num',
title: 'Num',
width: 3,
formatter: function (value, row, index) {
return index+1;
}
},
{
field : 'cpname',
title : '公司名称',
width : 100
},
{
field : 'inname',
title : '公司所属行业',
width : 100
},
{
field : 'cpuser',
title : '企业创始人',
width : 100
},
{
field : 'cplinkman',
title : '企业联系人',
width : 100
},
{
field : 'cpphone',
title : '公司电话',
width : 100
},
{
field : 'cpfax',
title : '公司传真',
width : 200
},
{
field : 'cpemail',
title : '企业邮箱',
width : 100 /* ,
formatter: function(value,row,index){
if (value == "1"){
return "是";
} else {
return "否";
}
} */
},
{
field : 'ctname',
title : '企业类型',
width : 100
},
{
field : 'cpcreatetime',
title : '企业创始时间',
width : 100
},
{
field : 'cpaddress',
title : '企业地址',
width : 100
},
{
field : 'cppostcode',
title : '邮政编码',
width : 100
},
{
field : 'cphomepage',
title : '公司主页',
width : 100
},
{
field : 'cplogo',
title : '企业logo',
width : 100
},
{
field : 'cpdeclaration',
title : '企业宣言',
width : 100
},
{
field : 'cpmannumber',
title : '目前人数',
width : 100
},
{
field : 'cpqrcode',
title : '公司二维码',
width : 100
},
{
field : 'cpnickname',
title : '昵称',
width : 100
},
]]
});
});
</script>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content animated">
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>有关公司信息搜素</h5>
</div>
<div class="ibox-content">
<form role="form" class="form-inline">
<div class="form-group">
<input id="fcpname" placeholder="请输入要筛选的公司名称" name="name" class="form-control" aria-required="true">
</div>
<div class="form-group">
<select class="form-control" name="pid" id="fctname">
</select>
</div>
<div class="form-group">
<select class="form-control" name="pid" id="fcpmannumber">
<option value="" selected="selected">--请选择要筛选的人数--</option>
<option value="1">0-50人</option>
<option value="2">50-150人</option>
<option value="3">150-300人</option>
<option value="4">300人以上</option>
</select>
</div>
<div class="form-group">
<select class="form-control" name="addSelectField" id="fcpaddress">
</select>
</div>
<div class="form-group">
<select class="form-control" name="pid" id="fcpcreatetime">
<option value="" selected="selected">--请选择要筛选的公司创始时间--</option>
<option value="1">0--5年</option>
<option value="2">5--10年</option>
<option value="3">10年以上</option>
</select>
</div>
<div class="form-group">
<select class="form-control" name="qwe" id="finname">
</select>
</div>
<div class="form-group">
<button class="btn btn-primary" type="button" id="gong">搜索</button>
<script type="text/javascript">
$(function() {
$("#gong").bind('click',function() {
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
});
});
</script>
<button type="reset" class="btn btn-white">重置</button>
</div>
</form>
</div>
<div class="ibox-content">
<table id="biaoge">
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>页面效果:

后台接受参数:

相关文章推荐
- GTA项目 三, 使用 bootstrap table展示界面,使得data和UI分离
- 使用bootstrap-table简化CRUD
- Bootstrap Table使用方法详解
- BootStrap中Table分页插件使用详解
- bootstrap-table分页插件使用
- Bootstrap-stickup + zTree 使用方法
- 值得分享的Bootstrap Table使用教程
- bootstrap 表格插件bootstrap-table的使用
- bootstrap-table的入门使用——从服务器获取数据
- 使用bootstrap-table遇到的一个坑
- 使用bootstrap-table插件
- 使用nodejs,express,mysql,Bootstrap开发采购招标网站(四)Bootstrap-table实现Ajax新增修改数据
- 使用nodejs,express,mysql,Bootstrap开发采购招标网站(三)Bootstrap-table实现Ajax删除数据
- bootstrap-table使用总结
- bootstrap-table + JSON + springmvc使用
- zTree 树形组件结合bootstrap的使用
- Bootstrap3 框架下 使用 Bootstrap-table 结合 Bootstrap- file input 上传文件 并显示进度条
- JS组件Bootstrap Table使用方法详解
- BootStrap table使用
- bootstrap panel 和table的使用
