使用zTree插件构建树形菜单
2017-06-16 18:17
706 查看
zTree下载:https://github.com/zTree/zTree_v3
目录:

就我看来,zTree较为实用的有以下几点:
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
支持 JSON 数据
支持静态 和 Ajax 异步加载节点数据
支持任意更换皮肤 / 自定义图标
支持极其灵活的 checkbox 或 radio 选择功能
提供多种事件响应回调
灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
在一个页面内可同时生成多个 Tree 实例
简单的参数配置实现 灵活多变的功能
zTree入门几个要点(引入& 声明className & 具体的多看api)
以构建页面左侧树形菜单为例介绍ztree插件的使用
[b]1. 引入ztree的相关文件[/b]
这里引入包含ztree所有功能的js文件,实际使用中可根据需要来引用,以节省资源


[b]2. 使用json数据构造ztree[/b]
2.1 使用标准json数据构造ztree(看看就行,不推荐)
2.2 使用简单json构造ztree(推荐)
树形菜单效果如下:

2.3 实际项目开发中,为便于维护,数据会单独存放在一个json文件中,这时需要发送ajax请求获取菜单数据构造ztree
menu.json
树形菜单效果如下:

[b]3. 为ztree节点绑定事件,使得点击节点时打开相关的选项卡[/b]
效果:

目录:

就我看来,zTree较为实用的有以下几点:
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
支持 JSON 数据
支持静态 和 Ajax 异步加载节点数据
支持任意更换皮肤 / 自定义图标
支持极其灵活的 checkbox 或 radio 选择功能
提供多种事件响应回调
灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
在一个页面内可同时生成多个 Tree 实例
简单的参数配置实现 灵活多变的功能
zTree入门几个要点(引入& 声明className & 具体的多看api)
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="demoStyle/demo.css" type="text/css">
<link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css"> <!--引入ztree样式-->
<script type="text/javascript" src="jquery-1.4.2.js"></script> <!--要首先引入jquery文件-->
<script type="text/javascript" src="jquery.ztree.core-3.x.js"></script>
<SCRIPT LANGUAGE="JavaScript">
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [
{name:"test1", open:true, children:[
{name:"test1_1"}, {name:"test1_2"}]},
{name:"test2", open:true, children:[
{name:"test2_1"}, {name:"test2_2"}]}
];
//页面加载完成后,加载json数据,进行初始化
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
</HEAD>
<BODY>
<div>
<ul id="treeDemo" class="ztree"></ul> <!--className要设置为ztree, class="ztree"-->
</div>
</BODY>
</HTML>以构建页面左侧树形菜单为例介绍ztree插件的使用
[b]1. 引入ztree的相关文件[/b]
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all.js"></script>这里引入包含ztree所有功能的js文件,实际使用中可根据需要来引用,以节省资源


[b]2. 使用json数据构造ztree[/b]
2.1 使用标准json数据构造ztree(看看就行,不推荐)
<!-- 展示树形菜单 :使用标准json数据构造-->
<ul id="ztree1" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//当页面加载完成后,动态创建ztree菜单
var setting = {};//设置ztree相关的属性
//构造json数据
var zNodes = [
{name:'系统管理'},//每个json对象对应一个节点数据
{name:'用户管理',children:[
{name:'用户添加'},
{name:'用户修改'}
]},//每个json对象对应一个节点数据
{name:'权限管理'}//每个json对象对应一个节点数据
];
//创建ztree
$.fn.zTree.init($("#ztree1"),setting,zNodes);
});
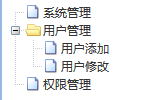
</script>2.2 使用简单json构造ztree(推荐)
<!-- 展示树形菜单 :使用简单json数据构造-->
<ul id="ztree2" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//当页面加载完成后,动态创建ztree菜单
var setting2 = {
data: {
simpleData: {
enable: true//启用简单json数据描述节点数据
}
}
};//设置ztree相关的属性
//构造json数据
var zNodes2 = [
{id:'1',pId:'0',name:'系统管理'},//每个json对象对应一个节点数据
{id:'2',pId:'0',name:'用户管理'},//每个json对象对应一个节点数据
{id:'21',pId:'2',name:'用户添加'},//每个json对象对应一个节点数据(二级)
{id:'22',pId:'2',name:'用户修改'},//每个json对象对应一个节点数据(二级)
{id:'3',pId:'0',name:'权限管理'}//每个json对象对应一个节点数据
];
//创建ztree
$.fn.zTree.init($("#ztree2"),setting2,zNodes2);
});
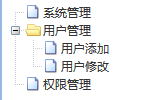
</script>树形菜单效果如下:

2.3 实际项目开发中,为便于维护,数据会单独存放在一个json文件中,这时需要发送ajax请求获取菜单数据构造ztree
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
var setting3 = {
data : {
simpleData : {
enable : true
//启用简单json数据描述节点数据
}
}
};//设置ztree相关的属性
//发送ajax请求获取json数据构造ztree
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//创建ztree
$.fn.zTree.init($("#ztree3"), setting3, data);
},'json');
});
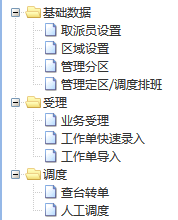
</script>menu.json
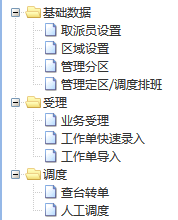
[
{ "id":"11", "pId":"0", "name":"基础数据"},
{ "id":"112", "pId":"11", "name":"取派员设置", "page":"page_base_staff.action"},
{ "id":"113", "pId":"11", "name":"区域设置","page":"page_base_region.action"},
{ "id":"114", "pId":"11", "name":"管理分区", "page":"page_base_subarea.action"},
{ "id":"115", "pId":"11", "name":"管理定区/调度排班","page":"page_base_decidedzone.action"},
{ "id":"12", "pId":"0", "name":"受理"},
{ "id":"121", "pId":"12", "name":"业务受理" ,"page":"page_qupai_noticebill_add.action"},
{ "id":"122", "pId":"12", "name":"工作单快速录入" ,"page":"page_qupai_quickworkorder.action"},
{ "id":"124", "pId":"12", "name":"工作单导入" ,"page":"page_qupai_workorderimport.action"},
{ "id":"13", "pId":"0", "name":"调度"},
{ "id":"131", "pId":"13", "name":"查台转单","page":""},
{ "id":"132", "pId":"13", "name":"人工调度","page":"page_qupai_diaodu.action"}
]树形菜单效果如下:

[b]3. 为ztree节点绑定事件,使得点击节点时打开相关的选项卡[/b]
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
var setting3 = {
data : {
simpleData : {
enable : true
//启用简单json数据描述节点数据
}
},
callback: {//绑定事件
onClick: function(a,b,treeNode){
var page = treeNode.page;
if(page != undefined){//需要打开选项卡
//判断当前选项卡是否已经打开
var e = $("#tt").tabs("exists",treeNode.name);
if(e){
//已经打开
$("#tt").tabs("select",treeNode.name);
}else{
$("#tt")
.tabs(
"add",
{
title : treeNode.name,
content : '<iframe frameborder="0" width="100%" height="100%" src="'+page+'"></iframe>',
closable : true,
iconCls : 'icon-edit'
});
}
}
}
}
};//设置ztree相关的属性
//发送ajax请求获取json数据构造ztree
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//创建ztree
$.fn.zTree.init($("#ztree3"), setting3, data);
},'json');
});
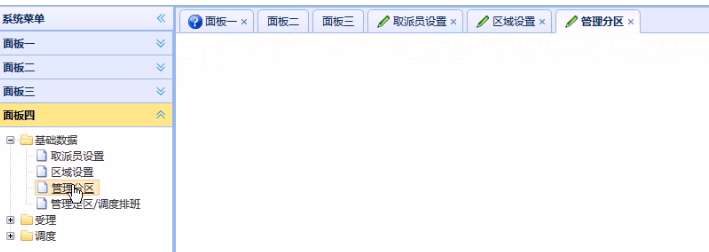
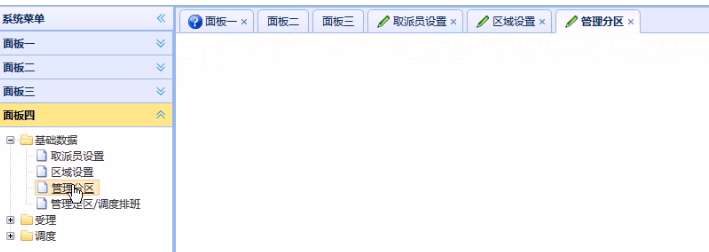
</script>效果:

相关文章推荐
- jQuery使用zTree插件实现树形菜单和异步加载
- jQuery使用zTree插件实现树形菜单和异步加载
- jQuery树形菜单,使用zTree插件,异步载入 & 编辑功能&Check 共存
- jQuery树形菜单,使用zTree插件,异步加载 & 编辑功能&Check 共存
- zTree树形菜单使用实例
- zTree:JQuery树形插件使用示例
- zTree树形插件使用 异步加载方法,Struts2框架
- jquery树形插件zTree高级使用
- ztree树形菜单简单使用
- zTree树形插件使用 同步加载
- 使用ztree.js,受益一生,十分钟学会使用tree树形结构插件
- 使用ztree异步加载数据库数据形成树形菜单
- Bootstrap风格zTree树形菜单插件
- zTree树插件--树形菜单
- 在dwz中使用ZTree 树形插件
- Java树形菜单____Ztree树形菜单使用教程
- jquery树形插件zTree使用示例
- vue项目中使用ztree树形插件,ztree请求后台数据渲染Dom
- ztree树形菜单与jQuery EasyUI的选项卡tabs结合使用
- 使用ztree.js,受益一生,十分钟学会使用tree树形结构插件
