事件流与window.addEventListener介绍说明重点是window.addEventListener里面true和false的区别
2017-06-16 15:25
344 查看
1.首先我们来了解几个概念,“事件”,“事件流”,“事件名称”,“事件处理函数/事件监听函数,也许是“老生常谈”,知道的朋友可以越过。
事件: 事件是用户自身或浏览器进行的特定行为。如:用户点击 也就是常用的click事件
事件流:多个事件 按一定顺序触发 形成了事件流
事件名称:如上面所讲的click就是事件名
事件处理函数/事件监听函数(Dom的叫法)就是 事件触发后的处理函数,如obj.onclick=fn;函数fn就是事件处理函数
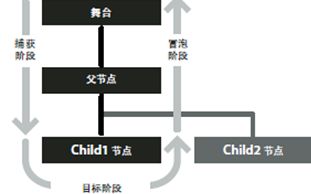
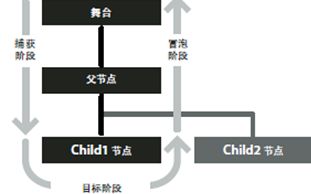
“ 事件流” 说明事件对象如何在显示列表中穿行。显示列表以一种可以描述为树的层次结构形式进行组织。位于显示列表层次结构顶部的是舞台,它是一种特殊的显示对象容器,用作显示列表的根。舞台由flash.display.Stage类表示,且只能通过显示对象访问。每个显示对象都有一个名为 stage 的属性,该属性表示应用程序的舞台。当 Flash Player 或 AIR 为显示列表相关的事件调度事件对象时,该事件对象将进行一次从舞台到“ 目标节点” 的往返行程。
DOM 事件规范将目标节点定义为代表事件目标的节点。也就是说,目标节点是发生了事件的显示列表对象。例如,如果用户单击名为child1的显示列表对象, Flash Player 或 AIR 将使用 child1 作为目标节点来调度事件对象。
从概念上来说,事件流分为三部分。第一部分称为捕获阶段,该阶段包括从舞台到目标节点的父节点范围内的所有节点。第二部分称为目标阶段,该阶段仅包括目标节点。第三部分称为冒泡阶段。冒泡阶段包括从目标节点的父节点返回到舞台的行程中遇到的节点。FLASHACTIONSCRIPT 3.0 编程211处理事件
如果您将显示列表想像为一个垂直的层次结构,其中舞台位于顶层(如下图显示),那么这些阶段的名称就更容易理解了:

如果用户单击 Child1Node,FlashPlayer 或 AIR 将向事件流调度一个事件对象。如下面的图像所示,对象的行程从舞台开始,向下移到父节点,然后移到Child1节点,再“ 冒泡” 返回到舞台(即在行程中重新经过父节点,再返回到舞台。

不过,并非每个事件对象都参与事件流的所有三个阶段。某些类型的事件(例如 enterFrame 和 init 类型的事件)会直接调度到目标节点,并不参与捕获阶段和冒泡阶段。其它事件可能以不在显示列表中的对象为目标,例如调度到Socket 类的实例的事件。这些事件对象也将直接流至目标对象,而不参与捕获和冒泡阶段。
>
下面我们了解 怎样为标签添加事件,最常用的方法是在其标签里面添加如 一下代码(这种添加,在moz中只有“捕获事件”,等价于用addEventListener(obj,type,false)添加的函数,这个后面再讲):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
</head>
<body onclick="alert('body')">
<div onclick="alert('div');">
div
<input id="Button1" onclick="alert('btn');" type="button"
value="button" />
</div>
</body>
</html>
点击 按钮 在ie中,依据我们对上面的了解,很容易写出答案了,没错!ie只有冒泡事件 所以 顺序为:button>>div>>body;
而在非ie浏览器如moz中 正如我们上面所说的 内嵌式事件 等价于addEventlistener(type,fn,false) 只从冒泡事件中 监听。
所以顺序也是 btn>>div>>body;
在addEventlistener(type,fn,true添加事件时) 只监听 “捕获事件” 当第三个参数为false时 只监听 冒泡事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>无标题页</title>
<style type="text/css">
#ll{ background:#f00; _width: expression_r(this.width>200?"200px":true);}
</style>
</head>
<body id="obj1">
<div id="obj2"><input id="obj3" id="Text1" type="text" /></div>
<script language="javascript" type="text/javascript">
var $=function(eid){
return typeof eid=="object"?eid:document.getElementByIdx_x_x_x(eid);
};
var fn={
fn1:function(){alert("body");},
fn2:function(){alert("div");},
fn3:function(){alert("test");}
};
var et={};
et.addEvent=function(obj,type,fn,flag){
if(obj.attachEvent){
obj.attachEvent("on"+type,fn);
}else if(obj.addEventListener){
flag=(typeof flag!="undefined")?flag:true;
obj.addEventListener(type,fn,flag);
}else{
obj["on"+type]=fn;
}
};
et.addEvent($("obj1"),"click",fn.fn1,true);
et.addEvent($("obj2"),"click",fn.fn2,false);
et.addEvent($("obj3"),"click",fn.fn3,true);
</script>
</body>
</html>
点击文本域,猜一猜分别在ie和moz(火狐)中的区别,当然在ie中由于 只监听 冒泡事件 所以很好判断 执行顺序为:input>>div>>body
而在moz中 由于div在添加事件时 第三个参数为false 说明div只 监听 冒泡事件,然后我们根据dom的事件 模型 不难判断是先捕获--目标--冒泡,先是ojb1>>obj3>>obj2
分别弹出 body>> test >>div
向同一个标签 动态的添加事件是 执行的顺序在ie和其他非ie内核的浏览器有所不同 ie是“先进先出 ” 就是最先添加的最先执行,其他非ie内核的浏览器是 “先进后出”,就是 最后添加的事件 先执行。
public override function addEventListener(type:String, listener:Function, useCapture:Boolean = false, priority:int = 0, useWeakReference:Boolean = false):void
侦听事件并处理相应的函数。
1、type:String
事件的类型。
2、listener:Function
侦听到事件后处理事件的函数。 此函数必须接受 Event 对象作为其唯一的参数,并且不能返回任何结果,如以下示例所示: 访问修饰符 function 函数名(evt:Event):void
3、useCapture:Boolean (default = false)
这里牵扯到“事件流”的概念。侦听器在侦听时有三个阶段:捕获阶段、目标阶段和冒泡阶段。顺序 为:捕获阶段(根节点到子节点检查是否调用了监听函数)→目标阶段(目标本身)→冒泡阶段(目标本身到根节点)。此处的参数确定侦听器是运行于捕获阶段、
目标阶段还是冒泡阶段。 如果将 useCapture 设置为 true,则侦听器只在捕获阶段处理事件,而不在目标或冒泡阶段处理事件。 如果useCapture 为 false,则侦听器只在目标或冒泡阶段处理事件。 要在所有三个阶段都侦听事件,请调用两次 addEventListener,一次将 useCapture 设置为 true,第二次再将useCapture 设置为 false。
4、priority:int (default = 0)
事件侦听器的优先级。 优先级由一个带符号的 32 位整数指定。 数字越大,优先级越高。 优先级为 n 的所有侦听器会在优先级为 n -1 的侦听器之前得到处理。 如果两个或更多个侦听器共享相同的优先级,则按照它们的添加顺序进行处理。
默认优先级为 0。
5、useWeakReference:Boolean (default = false)
确定对侦听器的引用是强引用,还是弱引用。 强引用(默认值)可防止您的侦听器被当作垃圾回收。 弱引用则没有此作用。
使用EventDispatcher对象注册事件侦听器对象,以使侦听器能够接收事件通知。
可以为特定类型的事件、阶段和优先级在显示列表的所有节点上注册事件侦听器。
成功注册一个事件侦听器后,无法通过额外调用addEventListener()来更改其优先级。要更改侦听器的优先级,必须首先调用
removeListener()。 然后,可以使用新的优先级再次注册该侦听器。
参考:
http://www.cnblogs.com/niuniu/archive/2010/07/16/1778938.html
http://blog.csdn.net/xiaoniba1024/article/details/6928543
http://www.cnblogs.com/sunson/archive/2012/01/17/2324394.html
事件: 事件是用户自身或浏览器进行的特定行为。如:用户点击 也就是常用的click事件
事件流:多个事件 按一定顺序触发 形成了事件流
事件名称:如上面所讲的click就是事件名
事件处理函数/事件监听函数(Dom的叫法)就是 事件触发后的处理函数,如obj.onclick=fn;函数fn就是事件处理函数
“ 事件流” 说明事件对象如何在显示列表中穿行。显示列表以一种可以描述为树的层次结构形式进行组织。位于显示列表层次结构顶部的是舞台,它是一种特殊的显示对象容器,用作显示列表的根。舞台由flash.display.Stage类表示,且只能通过显示对象访问。每个显示对象都有一个名为 stage 的属性,该属性表示应用程序的舞台。当 Flash Player 或 AIR 为显示列表相关的事件调度事件对象时,该事件对象将进行一次从舞台到“ 目标节点” 的往返行程。
DOM 事件规范将目标节点定义为代表事件目标的节点。也就是说,目标节点是发生了事件的显示列表对象。例如,如果用户单击名为child1的显示列表对象, Flash Player 或 AIR 将使用 child1 作为目标节点来调度事件对象。
从概念上来说,事件流分为三部分。第一部分称为捕获阶段,该阶段包括从舞台到目标节点的父节点范围内的所有节点。第二部分称为目标阶段,该阶段仅包括目标节点。第三部分称为冒泡阶段。冒泡阶段包括从目标节点的父节点返回到舞台的行程中遇到的节点。FLASHACTIONSCRIPT 3.0 编程211处理事件
如果您将显示列表想像为一个垂直的层次结构,其中舞台位于顶层(如下图显示),那么这些阶段的名称就更容易理解了:

如果用户单击 Child1Node,FlashPlayer 或 AIR 将向事件流调度一个事件对象。如下面的图像所示,对象的行程从舞台开始,向下移到父节点,然后移到Child1节点,再“ 冒泡” 返回到舞台(即在行程中重新经过父节点,再返回到舞台。

不过,并非每个事件对象都参与事件流的所有三个阶段。某些类型的事件(例如 enterFrame 和 init 类型的事件)会直接调度到目标节点,并不参与捕获阶段和冒泡阶段。其它事件可能以不在显示列表中的对象为目标,例如调度到Socket 类的实例的事件。这些事件对象也将直接流至目标对象,而不参与捕获和冒泡阶段。
>
下面我们了解 怎样为标签添加事件,最常用的方法是在其标签里面添加如 一下代码(这种添加,在moz中只有“捕获事件”,等价于用addEventListener(obj,type,false)添加的函数,这个后面再讲):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
</head>
<body onclick="alert('body')">
<div onclick="alert('div');">
div
<input id="Button1" onclick="alert('btn');" type="button"
value="button" />
</div>
</body>
</html>
点击 按钮 在ie中,依据我们对上面的了解,很容易写出答案了,没错!ie只有冒泡事件 所以 顺序为:button>>div>>body;
而在非ie浏览器如moz中 正如我们上面所说的 内嵌式事件 等价于addEventlistener(type,fn,false) 只从冒泡事件中 监听。
所以顺序也是 btn>>div>>body;
在addEventlistener(type,fn,true添加事件时) 只监听 “捕获事件” 当第三个参数为false时 只监听 冒泡事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>无标题页</title>
<style type="text/css">
#ll{ background:#f00; _width: expression_r(this.width>200?"200px":true);}
</style>
</head>
<body id="obj1">
<div id="obj2"><input id="obj3" id="Text1" type="text" /></div>
<script language="javascript" type="text/javascript">
var $=function(eid){
return typeof eid=="object"?eid:document.getElementByIdx_x_x_x(eid);
};
var fn={
fn1:function(){alert("body");},
fn2:function(){alert("div");},
fn3:function(){alert("test");}
};
var et={};
et.addEvent=function(obj,type,fn,flag){
if(obj.attachEvent){
obj.attachEvent("on"+type,fn);
}else if(obj.addEventListener){
flag=(typeof flag!="undefined")?flag:true;
obj.addEventListener(type,fn,flag);
}else{
obj["on"+type]=fn;
}
};
et.addEvent($("obj1"),"click",fn.fn1,true);
et.addEvent($("obj2"),"click",fn.fn2,false);
et.addEvent($("obj3"),"click",fn.fn3,true);
</script>
</body>
</html>
点击文本域,猜一猜分别在ie和moz(火狐)中的区别,当然在ie中由于 只监听 冒泡事件 所以很好判断 执行顺序为:input>>div>>body
而在moz中 由于div在添加事件时 第三个参数为false 说明div只 监听 冒泡事件,然后我们根据dom的事件 模型 不难判断是先捕获--目标--冒泡,先是ojb1>>obj3>>obj2
分别弹出 body>> test >>div
向同一个标签 动态的添加事件是 执行的顺序在ie和其他非ie内核的浏览器有所不同 ie是“先进先出 ” 就是最先添加的最先执行,其他非ie内核的浏览器是 “先进后出”,就是 最后添加的事件 先执行。
window.addEventListener介绍说明
原型
public override function addEventListener(type:String, listener:Function, useCapture:Boolean = false, priority:int = 0, useWeakReference:Boolean = false):void
作用
侦听事件并处理相应的函数。
参数
1、type:String事件的类型。
2、listener:Function
侦听到事件后处理事件的函数。 此函数必须接受 Event 对象作为其唯一的参数,并且不能返回任何结果,如以下示例所示: 访问修饰符 function 函数名(evt:Event):void
3、useCapture:Boolean (default = false)
这里牵扯到“事件流”的概念。侦听器在侦听时有三个阶段:捕获阶段、目标阶段和冒泡阶段。顺序 为:捕获阶段(根节点到子节点检查是否调用了监听函数)→目标阶段(目标本身)→冒泡阶段(目标本身到根节点)。此处的参数确定侦听器是运行于捕获阶段、
目标阶段还是冒泡阶段。 如果将 useCapture 设置为 true,则侦听器只在捕获阶段处理事件,而不在目标或冒泡阶段处理事件。 如果useCapture 为 false,则侦听器只在目标或冒泡阶段处理事件。 要在所有三个阶段都侦听事件,请调用两次 addEventListener,一次将 useCapture 设置为 true,第二次再将useCapture 设置为 false。
4、priority:int (default = 0)
事件侦听器的优先级。 优先级由一个带符号的 32 位整数指定。 数字越大,优先级越高。 优先级为 n 的所有侦听器会在优先级为 n -1 的侦听器之前得到处理。 如果两个或更多个侦听器共享相同的优先级,则按照它们的添加顺序进行处理。
默认优先级为 0。
5、useWeakReference:Boolean (default = false)
确定对侦听器的引用是强引用,还是弱引用。 强引用(默认值)可防止您的侦听器被当作垃圾回收。 弱引用则没有此作用。
注意
使用EventDispatcher对象注册事件侦听器对象,以使侦听器能够接收事件通知。可以为特定类型的事件、阶段和优先级在显示列表的所有节点上注册事件侦听器。
成功注册一个事件侦听器后,无法通过额外调用addEventListener()来更改其优先级。要更改侦听器的优先级,必须首先调用
removeListener()。 然后,可以使用新的优先级再次注册该侦听器。
参考:
http://www.cnblogs.com/niuniu/archive/2010/07/16/1778938.html
http://blog.csdn.net/xiaoniba1024/article/details/6928543
http://www.cnblogs.com/sunson/archive/2012/01/17/2324394.html
相关文章推荐
- getSession(true)和getSession(false)的区别介绍
- 关于window.location.reload(false);window.location.reload(true);history.Go(0)区别
- window.location.reload(true)和reload(false)的使用简单比较
- UpdateData(TRUE)和UpdateData(FALSE)的区别
- Response.Redirect(...,true/false)的区别
- Invalidate以及Invalidate(false)和Invalidate(true)的区别
- proxy-target-class="true" 与proxy-target-class="false"的区别
- sql数据库连接串中的pooling=true和pooling=false的区别
- Invalidate以及Invalidate(false)和Invalidate(true)的区别
- x-window、gnome、kde的区别和详细介绍
- peekmessage 和 Getmessage区别 TRUE/FALSE 和 true/false的区别
- 关于request.getSession(true/false/null)的区别
- UpdateData(TRUE)和UpdateData(FALSE)的区别
- Response.Redirect(...,true/false)的区别
- UpdateData(TRUE)和UpdateData(FALSE)的区别
- UpdateData(TRUE)和UpdateData(FALSE)的区别
- window.confirm 参数就只有一个。显示提示框的信息。按确定,返回true;按取消返回false。
- request.getSession() 与 request.getSession(true/false)有何区别?
- VC中TRUE和true,FALSE和false有什么区别
- UpdateData(TRUE)和UpdateData(FALSE)的区别
