WebStorm自动编译less
2017-06-15 14:43
781 查看
WebStorm自动编译less
1. 安装node.js和npm
windows下安装node.js去Node.js官网下载安装包,手动安装。安装node.js的同时会自动安装npm。安装程序会自动配置环境变量,所以如果要验证node.js和npm是否安装成功,只需要在cmd命令行下输入node -v npm -v即可。

提示以上字样时,node.js和npm已安装成功。
2.使用node来安装less
进入你想安装的目录,输入命令:npm install less即可。less就安装到了 当前路径\node_modules这里。下图为在WebStorm的终端的输入。

3.配置webStrom的less设置
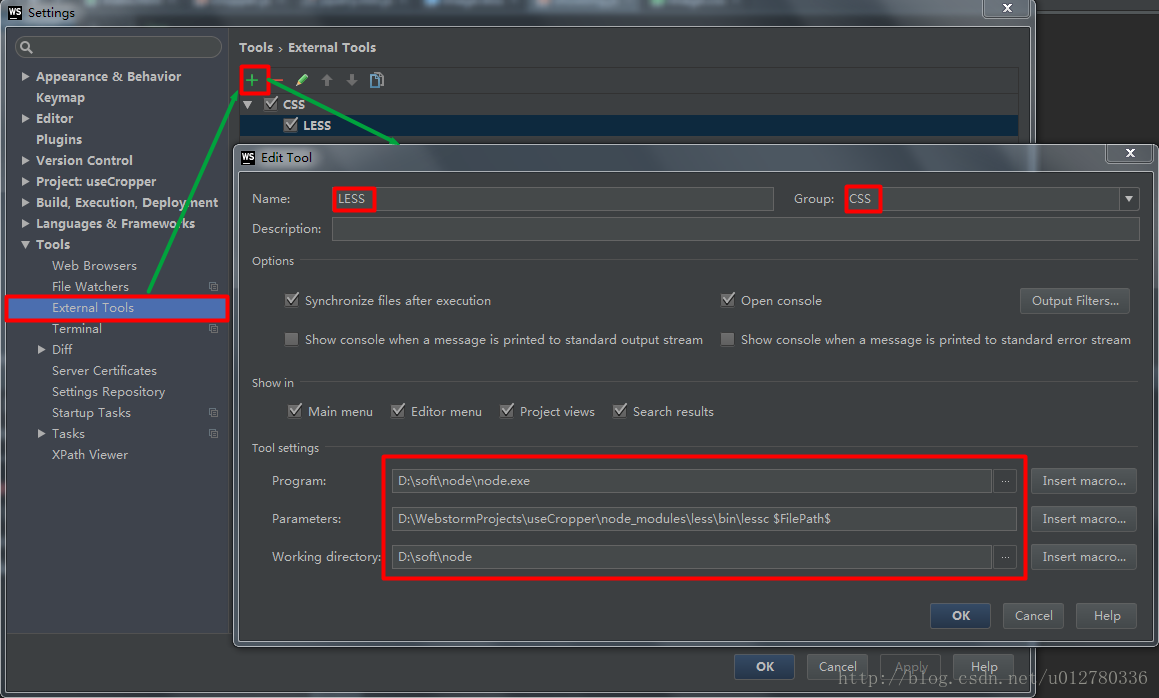
打开webstorm的file->settings ->External Tools,点击左上角的“加号”标志add,进入对话框点击“+”,如图填写“Name”和“Group”,在“Tool settings”里面有三个地方需要填写。

Program:填写node.exe的路径
Parameters:是less的安装目录,这里填上 …..\node_modules\less\bin\lessc 再加上 FilePath
Working directory:nodejs的安装目录
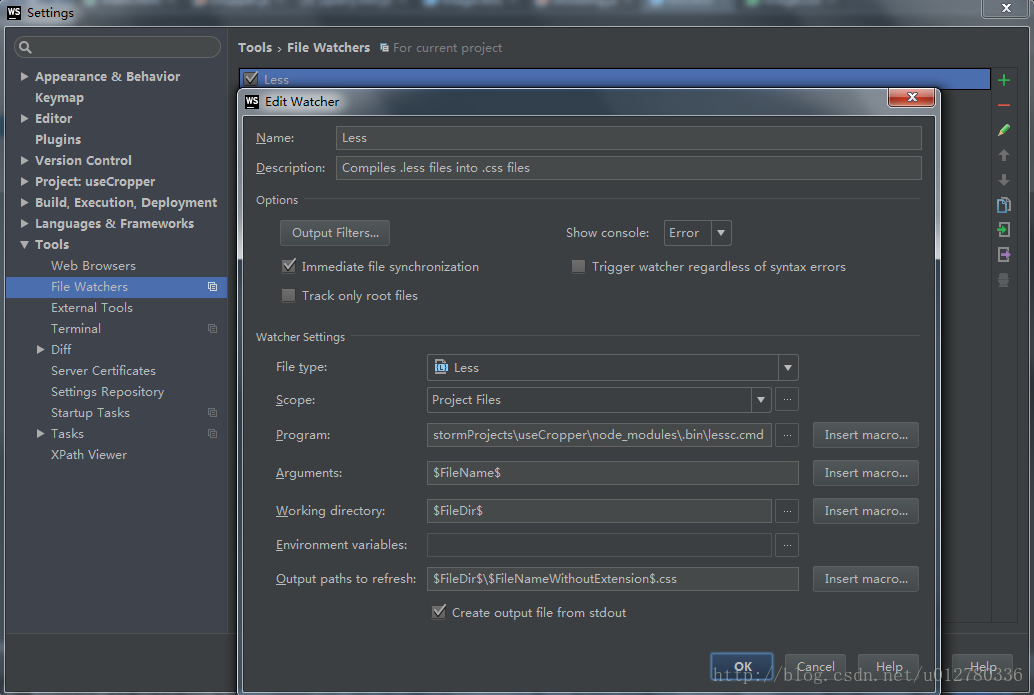
4.配置webStrom的FileWatcher

Program:填上 …..\node_modules.bin\lessc.cmd
Arguments:填上
$FileName$, 指×××.less,被编译的less文件
Working directory : 填上
$FileDir$,指D:\WebstormProjects\useCropper\css,是less文件存放的路径
Output paths to refresh : 填上
$FileDir$\$FileNameWithoutExtension$.css,指D:\WebstormProjects\useCropper\css\×××.css,是less文件存放的路径\×××.css
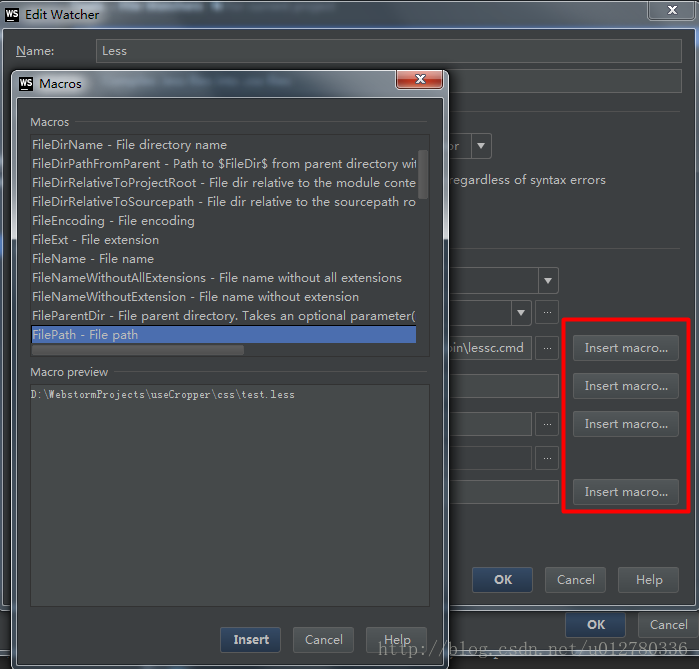
点击右侧的Insert macros,可以查看各种Macros的含义,选择在Arguments、Working directory、Output paths to refresh中填上自己所需要的,如下图所示:

4.编译less
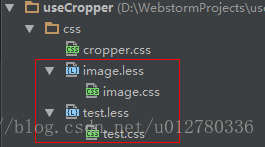
完成以上4步操作后webStrom将会自动将.less文件编译成.css文件。新建.less文件后,会发现下面自动出现编译好的同名.css文件。.less文件修改后,.css文件也会自动修改。
相关文章推荐
- webstorm上安装自动编译less文件的插件的步骤
- [less]用webstorm自动编译less产出css和sourcemap
- 用webstorm自动编译less产出css和sourcemap
- 用webstorm自动编译less产出css和sourcemap
- less,webstorm 自动编译输出css配置
- WebStorm 9 自动编译 LESS 产出 CSS 和 source maps
- 关于webStorm设置less自动编译css和sourcemap问题
- 【scss编译】基于Webstorm File Watch的自动编译scss文件.md
- Grunt 自动编译 Less 文件配置
- 【webstorm】webstorm10配置less编译环境(如何添加less的file watchers)
- webstorm下搭建编译less环境 以及设置压缩css
- WebStorm FileWatcher (less 编译生成 css css.map min.css)(js 编译 min.js)
- win下less自动编译脚本
- Re:从零开始的实习生活01----webstorm和intellij idea下如何自动编译sass和scss文件
- Webstorm实时编译SASS和LESS
- PHP Strom 配置less 并设置编译后在远程开发模式下自动上传css文件
- Hbulider 支持less保存自动编译
- webstorm下搭建编译less环境
- webstorm自动编译typescript
- webstorm9.3 安装less 编译css教程
